1. Overview
최근 다양한 포털이나/앱에서 로그인 화면에 대한 form 인터랙션을 주는것을 많이 볼 수 있다.
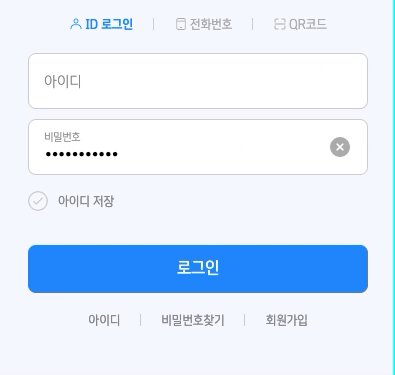
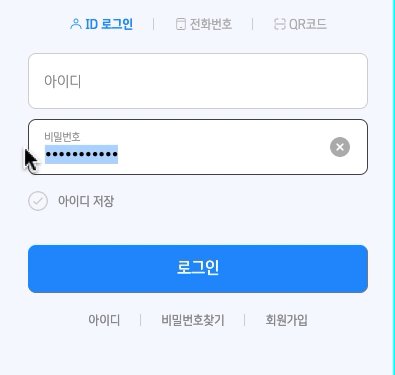
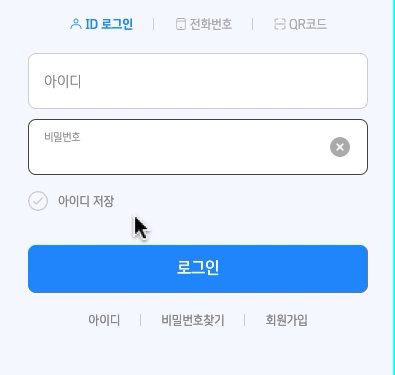
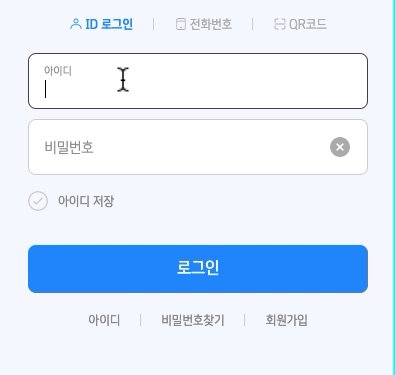
그 중에서 아래의 이미지와 같이 입력하는 영역에 대한 인터랙션을 JS없이 HTML과 CSS만으로 작업을 진행해 보기로 하였다.

2. HTML
<div class="inputBox">
<!-- [D] input의 id / aria-describedby / label의 for 값 연결 -->
<input id="inputItem1" class="inputBox__input" aria-describedby="inputItem" type="text" required="">
<label class="inputBox__label" for="inputItem1">아이디</label>
</div><input>에는 필수 값으로 required를 추가해주어야 된다.
required
required속성은 불리언(boolean) 속성입니다.- 양식을 제출하기 전에 입력 필드를 채워야 함을 지정합니다.
3. CSS
<style>
.inputBox__input {
display: inline-block;
position: relative;
vertical-align: top;
padding: 26px 50px 10px 16px;
width: 100%;
height: 56px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border: 1px solid #d3d3d3;
background: #fff;
border-radius: 8px;
}
.inputBox__input:focus {
border-color: #4a4a4a;
outline: 0;
}
.inputBox__input:focus+.inputBox__label,
.inputBox__input:valid+.inputBox__label {
-webkit-transform: translateY(-8px) scale(.74);
-ms-transform: translateY(-8px) scale(.74);
transform: translateY(-8px) scale(.74);
-webkit-transform-origin: top left;
-ms-transform-origin: top left;
transform-origin: top left;
letter-spacing: -.28px;
}
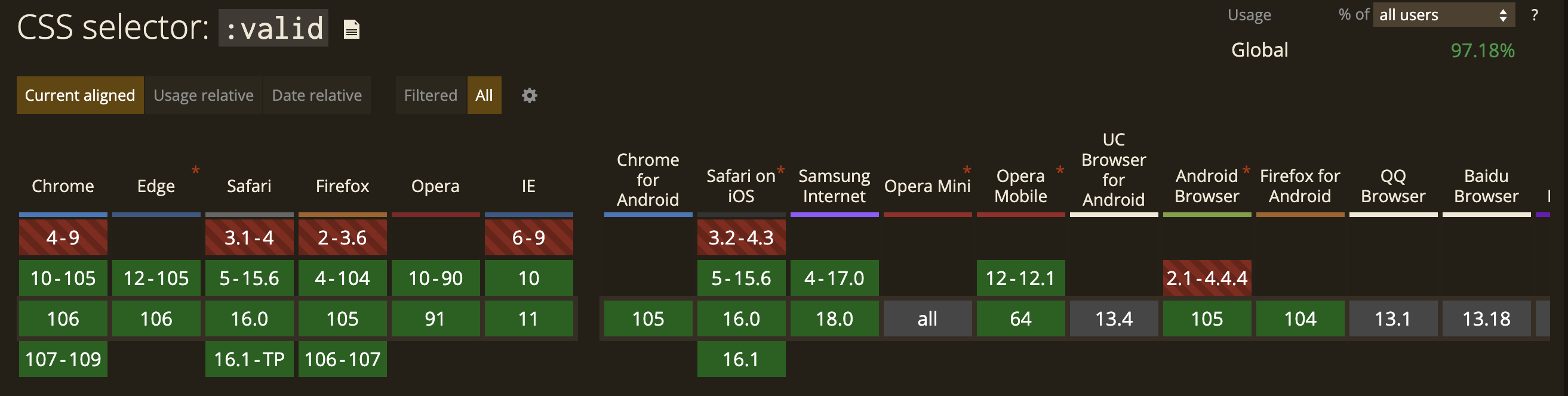
</style>:valid
:valid는 <input>이나 <form>내용의 유효성검사 시 ture일 경우에 나타내는 가상클래스이다.
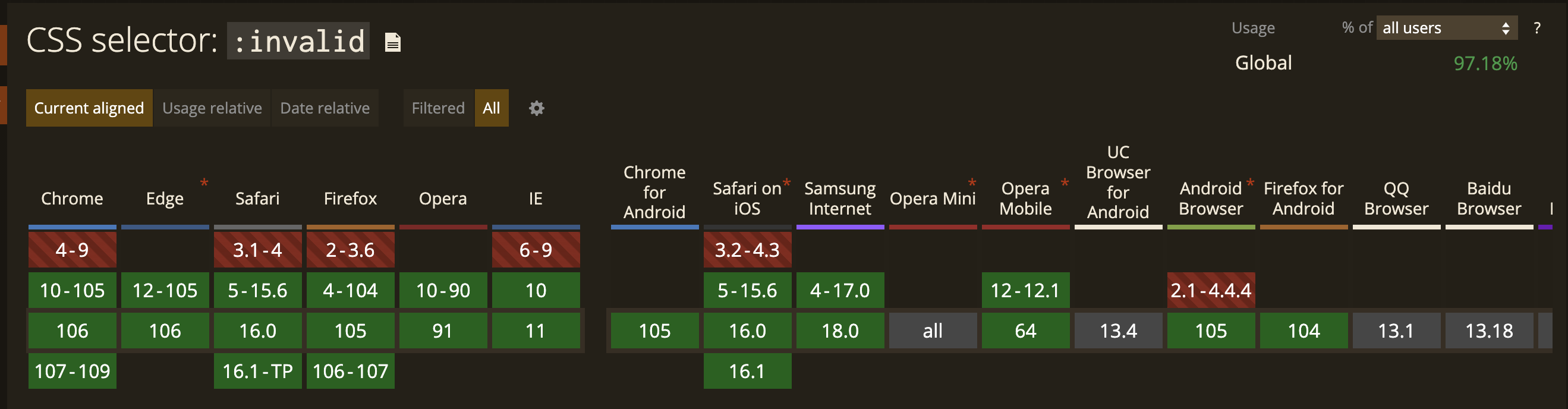
:invalid
:valid는 <input>이나 <form>내용의 유효성검사 시 false일 경우에 나타내는 가상클래스이다.
Browser support
HTML5가 등장하면서 나온 가상클래스로 IE에서도 지원 되는 것을 알 수 있다.


로그인 시 적용을 하면?
<style>
.inputBox__input:valid + .inputBox__label{}
</style><input>태그 내에 내용이 있는 경우에 속성을 지정을 할 수 있다.
따라서, 위의 CSS코드를 해석하면,
- input에 마우스가
포커스(focus)되었을 때 - input에
val값이 존재할 때
위의 2경우일 때 CSS 속성이 먹게된다.
따라서 Overview에서 이미지 처럼 코드를 작성할 수 있다.
마무리하며
처음 다른 작업자가 작업한 방법은 JavaScript를 이용하여 클릭 시 Dom에 class가 추가되는 형태로 작업이 되었는데, 이렇게 HTML/CSS만으로 개선을 하게되어 개발 시 만족도를 상승 시킬 수 있었다.
퍼블리셔로서 HTML/CSS만으로 할 수 있는 것을 최대한 살리는 것이 좋은일 아닐까?