Overview
Gird와 flex 기술 블로그를 많이 읽고, 막상 grid에 대한 장점은 알고 있지만, 업무에 적용을 하긴 너무 어려웠다.
대부분의 업무의 크로스브라우징이 ie9 ~ 최신까지 다루다 보니 grid를 사용하여 작업을 하기란 너무 어려운 것이다.

2022년 6월 15일 IE의 서비스 종료로 이후 만들어지는 서비스에서는 기획에서도 크로스브라우징 범위에서 빼자는 의견이 많았고, 그에 따라 grid를 사용할 수 있는 환경이 만들어졌다.
Grid를 사용해보자!
내가 처음 gird를 작업한 서비스는 회사 프로젝트로 현황판이 다수 들어간 프로젝트였다. 한 화면에 다양한 차트가 노출되어야 되는 프로젝트는 grid를 사용하기 너무나 적합한 프로젝트였고, 이번 기회에 제대로 gird를 적용해보았다.
그러기 위해선 grid에 간략하게 알아보자!
Grid
gird와 비교를 하면 정말 좋은 CSS 속성은 flex이다.
flex : 한 방향의 레이아웃 시스템
grid : 두 방향의 (X-Y축) 레이아웃 시스템
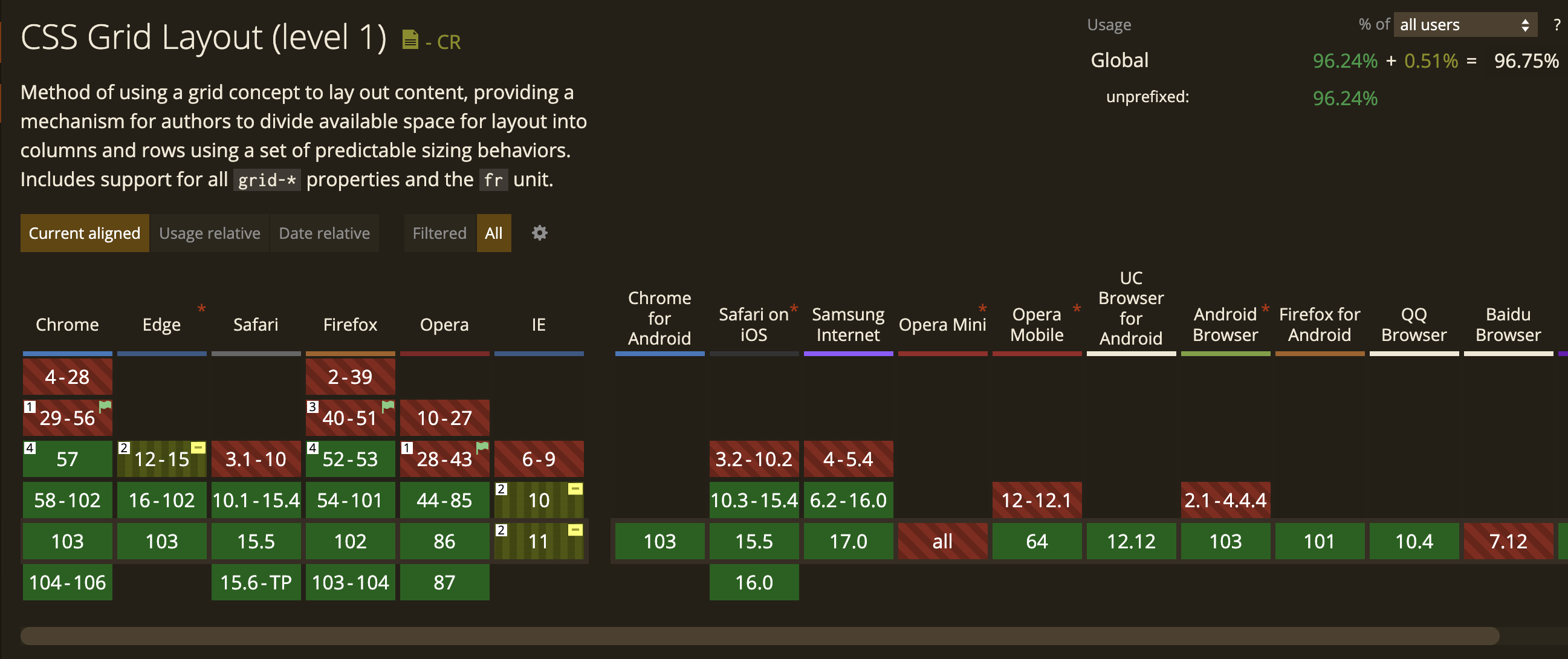
Grid를 이용 시 아래와 같이 페이지 전체의 레이아웃을 작업하는데 도움이 된다. Grid 속성의 사용법은 1분코딩 에 너무 잘나와 있기에 링크로 대체한다.
운영현황판 작업기

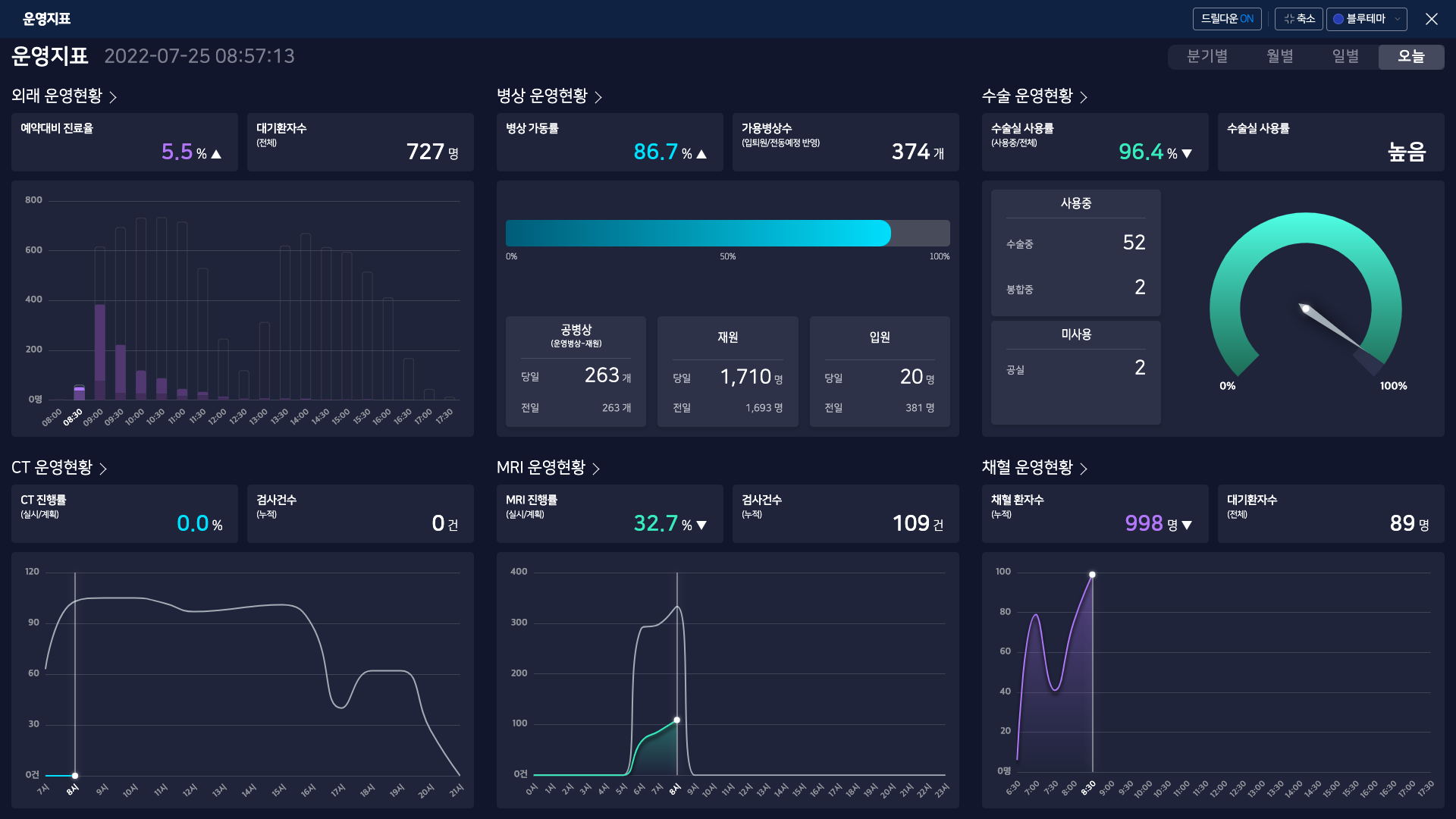
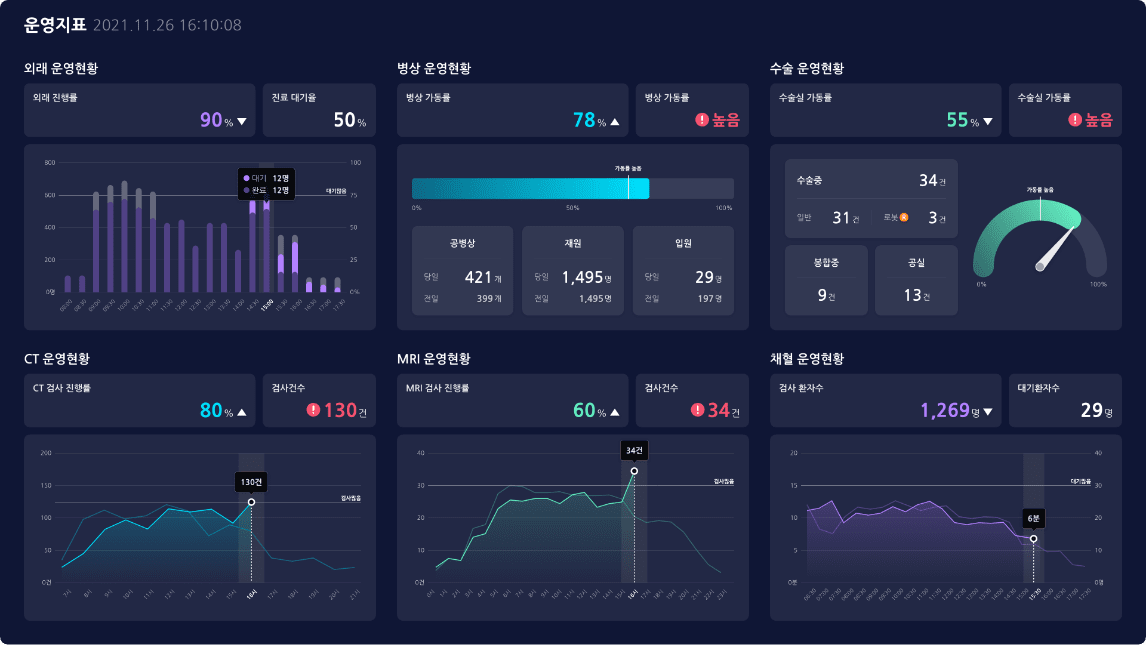
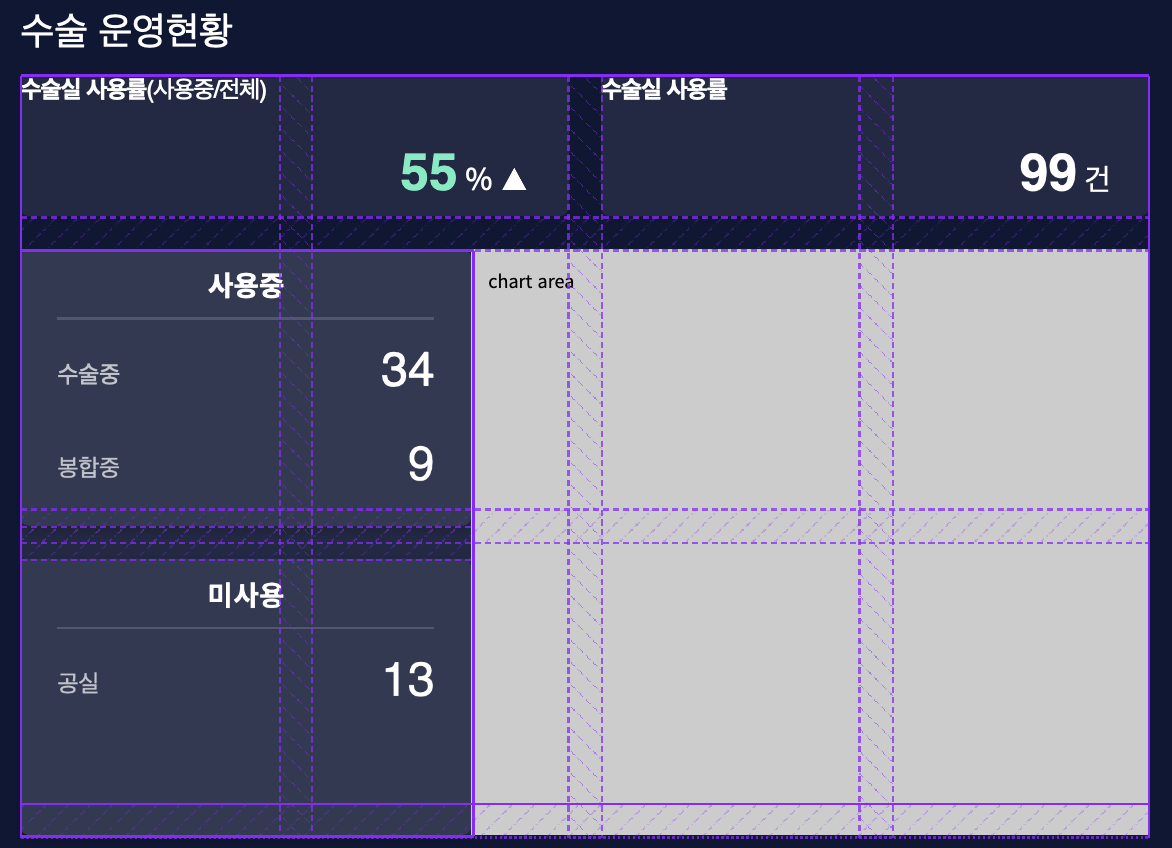
위의 이미지는 내가 작업을 해야 될 웹페이지였다. 기획자가 요청한 스팩은 다음과 같다.
패드에서 가득찬 화면으로 볼 수 있게 해주세요.
FHD 해상도에서는 스크롤이 생겨도 됩니다.
이게 처음 기획자가 요청한 내용이다.
디자인을 본 순간 나는 이건.. Grid를 무조건 사용해야 되겠다는 생각으로 작업을 진행하였고 아래와 같이 grid로 레이아웃을 잡았다.

firefox 브라우저를 이용하면 이와 같이 grid의 영역을 점선으로 쉽게 표현이 가능하다.
이렇게 쉽게 gird를 이용하여 작업이 끝나는 줄 알았다. 하지만....
2중 grid의 gap의 충돌
grid에 심취했던 나는 grid안에 grid를 작업하여 모든 레이아웃을 grid로 끝내려고 하였다. 하지만, 문제점이 하나 발생하였다.
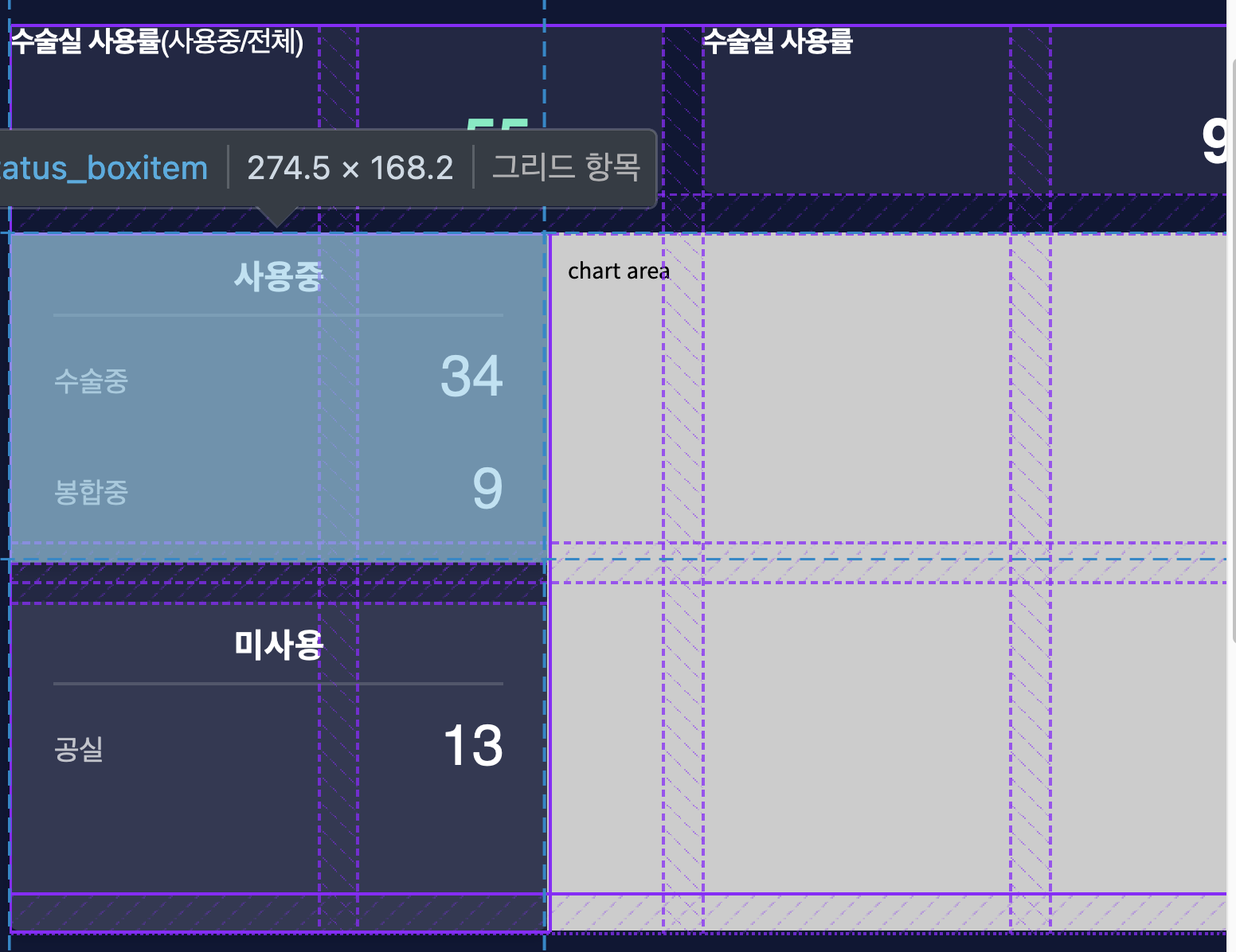
grid내 grid를 사용하게 되면, gap 값 계산이 불가한 것이다. 이게 무슨 말인지 아래의 이미지를 보면 이해가 될 것이다.


1차로 gird-gap을 주었던 영역만큼 내부에 다시 gird를 선언하고 grid-gap을 주는 경우 div가 삐쳐나오는 현상이 발생이 된다.
이는 grid의 gap의 영역의 문제로, box-sizing:border-box 이와 같은 속성이 없기 때문에 영역을 벗어나는 것으로 확인된다.
이런 경우에 나는 밖의 영역은 grid로, 내부의 div는 flex를 이용하여 문제를 하였다.
Pad에서도 꽉차게 해주세요!
이번 프로젝트의 주요 고객은 의사들이었다. 의사들은 앉아서 컴퓨터를 보기보다는 패드를 들고다니면서 상황을 보고 판단하는 경우가 많다는 의견이 있었고, 그로인해 패드에서 스크롤이 발생되는 것을 너무 불편하게 여겼다.
pad, 즉 작은화면에서도 딱 맞게 노출을 시키기 위해서는 반응형 작업이 이뤄졌다. 하지만, 단순히 px을 %로 줄이다고 해결된 문제가 아니었다. 그 이유는 아래와 같다.
운영현황판으로 눈에 잘띄도록 font-size가 대부분 큰 사이즈였다.
좌우 %값으로 작업이 가능하지만, pad마다 높이값이 모두 달라 높이에 맞게 모두 맞추기는 쉽지 않다.
처음 고객이 우리에게 요청한 pad 크기는 오로지 I PAD pro였다. 하지만, 의사들 마다 서로 다른 디바이스를 사용하였고, 그에 맞추기 위해선 다른 방법을 사용해야만 하였다.
결국 우리는 2가지를 사용하여 작업을 진행하기로 했다.
- 큰 레이아웃은 "%"값을 진행
- font-size/box-size는 "vw"를 이용
font-size: vw !
vw : view port(너비) 사이즈에 맞춰 px값을 변환
font-size: vw로 하면, 너비에 맞춰 font-size가 조정이 된다.
vw단위에 맞춰 px를 변환을 하기 위해선 아래의 링크를 통해 변환 작업을 진행하였다.
기본 사이즈는 1920(fHD) 사이즈 너비를 기준으로 작업하기 때문에 vw로 변환 시 fHD에서는 동일한 사이즈로 노출이 되는것을 확인할 수 있었다.
죄송한데.. 저희가 32:9 모니터를 사용해서..^^;;
고객이 정해진 상태에서 작업이 들어가는 프로젝트는 고객의 needs에 맞게 수정이 이뤄지는 경우가 많다. 예전에.. 이렇게 처리되는 방식을... 정보처리기사 필기를 공부하면서 나온거 같은데.. 공부하면서도 진짜 이렇게 개발하면 너무 빡시겠다(?) 라고 생각했던걸.. 내가 하고 있네.. 하하하;;
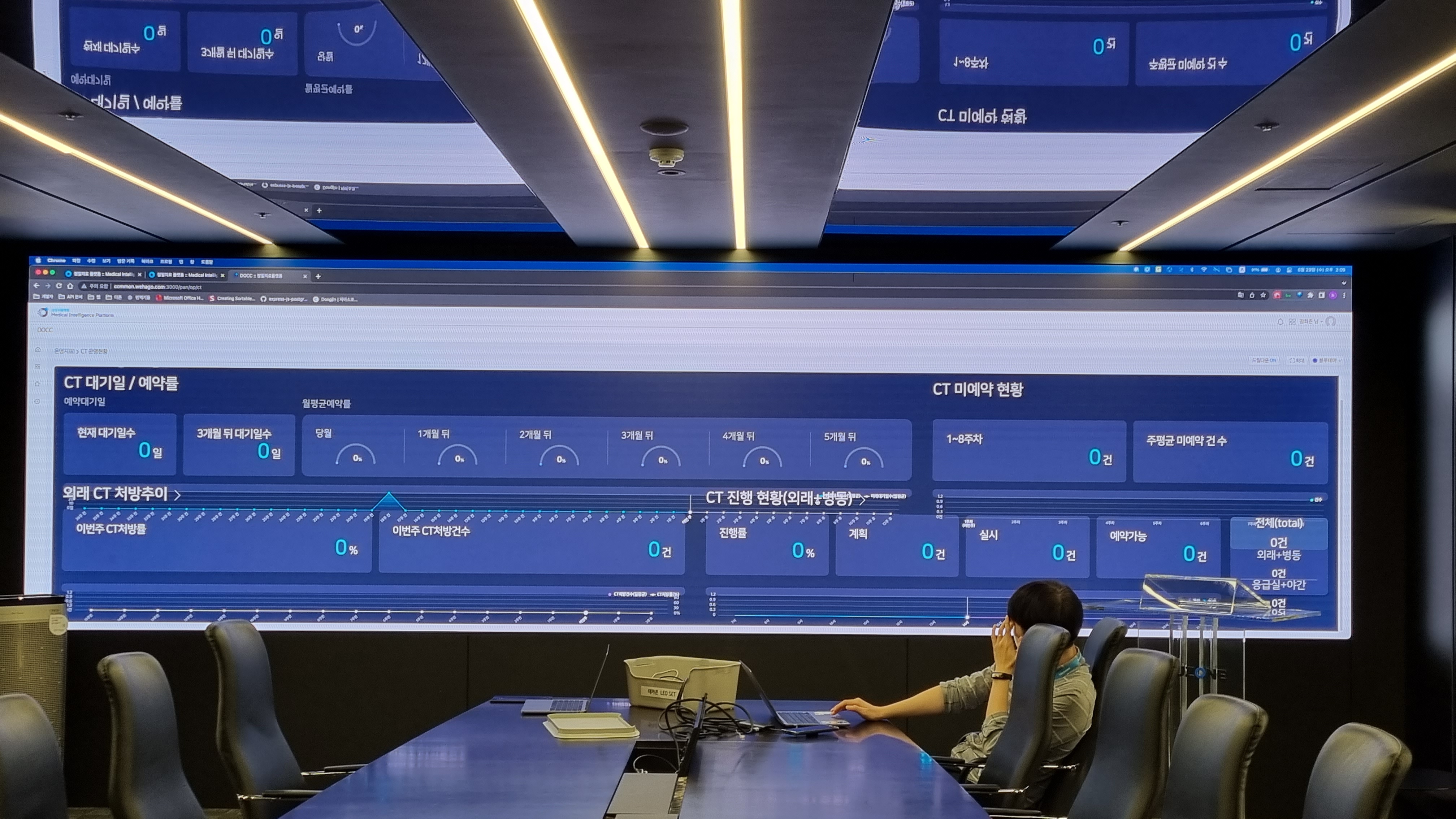
32:9에서 UI가 깨지고 있어요..(feat. vw의 치명적 단점)
넓은 화면이라 하면.. 대부분 게이밍 모니터가 21:9로 나오는 것을 예상하여 작업을 할 것이다. 하지만, 이번 고객은 특이하게 32:9모니터를 사용한다고 한다. 32:9.....

아.. 나도 사고싶다..
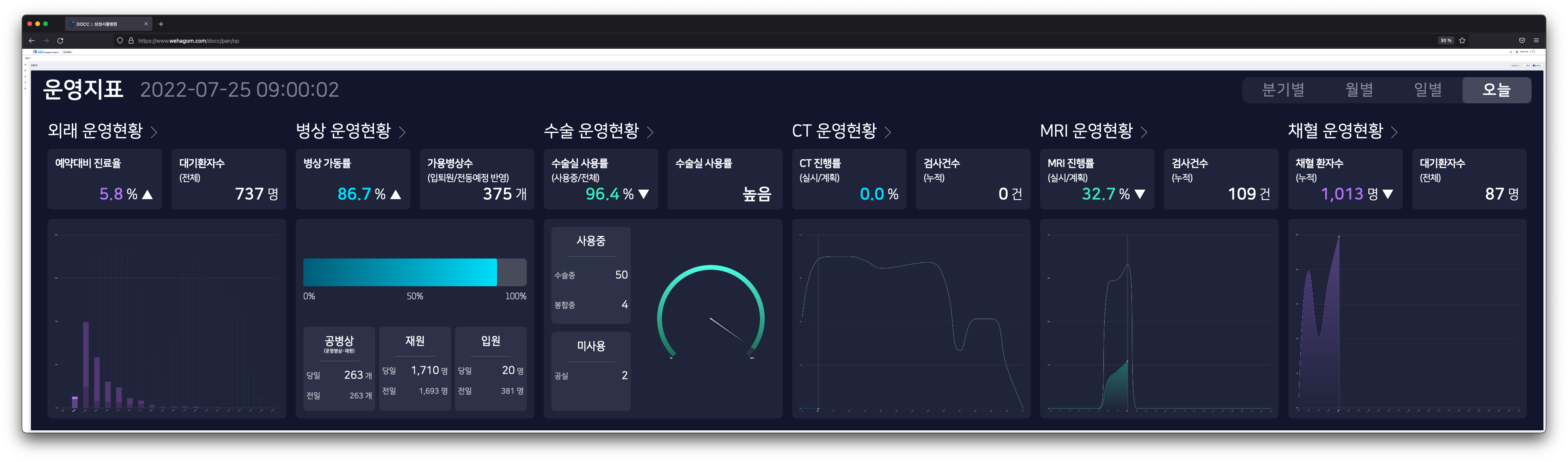
vw를 이용하여 작업을 진행하니, 모니터 기준 작아지는 경우에 대해 너무나 이쁘게 UI가 제작이 되었다. 하지만.. 치명적인 단점이 있었으니, vw는 해상도 기준으로 size가 정해지기 때문에 일반적인 14:9에서의 4k, 8k 고해상도인 경우 비율에 맞게 노출이 되나, 21:9/32:9 모니터에서는 너비값만 높아지기 때문에 font와 box에 들어간 vw가 비정상적인 비율을 보여지게 된다.

에효.... 고난과 역경의 시간이 계속 다가왔다.. 하하하하;; 왜 하필 32:9모니터를 쓰냐구요..
원인: 'vw'를 이용하여 font와 box 너비를 결정하는 경우, 위와 같은 너비가 큰 모니터에서 너비에 맞춰 커진 font와 box가 UI를 깨지게 한다.
하.. 개발자님의 고뇌하는 모습이 사진을 찍혔다.. 하.. 나도 울고 싶다..
고민고민하다가.. vw를 다시 px로 한다고 하여도 해결방안이 딱히 생각나지 않았다. 그러다 찾아낸 꼼수!
해결방안 : 21:9모니터 이상인 경우 '미디어 쿼리' 분기처리
- font-size와 box 너비를 재 지정
하지만, 이것을 아무리 21:9에 맞춰서 사이즈를 줄인다고하여도... 문제가 또!!!!!!!!!! 발생했으니.. 바로 내부에 들어가는 차트 크기가 뭉게진다는 것이다.
하.. 슬퍼..
정말 많은 시간을 고민하다가, Gird의 장점중에 하나인 병합 기능을 이용해보기로 하였다. Gird는 box내에서 어떠한 위치로도, 어떠한 너비/높이로도 grid-tample- 속성을 이용할 수 있지 않은가? 고로, 21:9에서 박스 내 컨텐츠 위치와 너비를 알맞게 맞추면?!
바로 결과물 보여드립니다 !
21:9 이하일 때
21:9 이상일 때
마무리하며..
이번만큼 grid를 많이 사용하여 작업을 한 적이.. 있던가 싶다..
이런 UI는 정말 특수한 직종에서나 사용하기 때문일 것이다. 퍼블리셔로서 이런 작업은 늘 환영이다. 단순히 페이지를 뽑아 내는 것이 아니라, 기획/디자인/개발과 다같이 협업하며 이슈를 해결해 나가는 것이 정말 즐거웠다.
하.... 이 프로젝트 이후.. 모든 페이지를.. 32:9 대응하는게 어떻겠냐고 하시는데..... 저.. 그럼.. 처음부터 말을 해주세요.. 제발... ㅠㅠ