html/css
1.webp로 고화질 이미지를 대응 해보자!

나는 퍼블리셔이다. 기획자, 디자이너와 그리고 개발자 사이에서 나는 오늘도 이리저리 불려다니면서 이슈를 해결하고 있다.그러던 중 QA를 하던 디자이너가 이런 말을 종종하곤 한다.'개발자님, 이미지가 깨지는거 같은데요? 왜그런거에요?''제플린'을 이용하여 작업을 하게되면
2.HTML 레이아웃의 변천사 !

Overview 처음 HTML을 접한 것은 싸이월드 시절 이미지를 넣기 위해 `` 사용한 코드가 최초의 코딩으로 기억한다. 물론, 단순히 태그 한줄이었지만 그 당시 어떻게 다른것도 아닌 img만으로 이미지가 노출이 되지? 라는 생각으로 HTML을 지금까지 만지고 있다.
3.모바일 메뉴에 기름칠 하기 ! (feat. animation 최적화)

Overview '아니.. 왜 내가 만든 메뉴는 이렇게 끊기는거지?'에서 시작되었다. animation, transform 을 최적화를 해봐야겠군..
4.Grid 를 이용한 운영현황 판 만들기 !

Overview Gird와 flex 기술 블로그를 많이 읽고, 막상 grid에 대한 장점은 알고 있지만, 업무에 적용을 하긴 너무 어려웠다. 대부분의 업무의 크로스브라우징이 ie9 ~ 최신까지 다루다 보니 grid를 사용하여 작업을 하기란 너무 어려운 것이다. 20
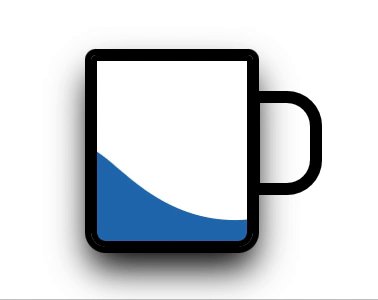
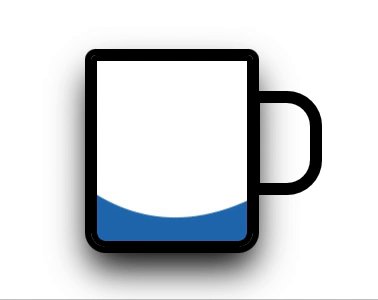
5.오늘은 한번 개술가가 되보겠습니다.(feat. 물이 출렁이는 컵 만들기)

요즘은 해외 개발자들이 인스타에서도 활동을 많이 한다. 인스타 피드를 보다보면 다양한 css 기술을 볼 수 있는데, 생각지도 못한 방법으로 창의적인 것을 구현해는 것을 보니 손가락이 근질 거리기 시작하였다. 그래서 바로 노트북을 키고, 샘플만을 보고 구현을 해보기 시작
6.틀고정 테이블을 만들어보자:)

OverView 근태관리 프로젝트 중 기획자가 원하는 스팩이 특이한 테이블 구조가 있었다. 일별 직원근태 현황을 표현하는 웹 페이지인데, 기획 옵션이 아래와 같다. > 1. 상단/좌측 고정 테이블 > 2. 행 마다 마우스 호버시 전체적으로 border가 생겨야 된다.
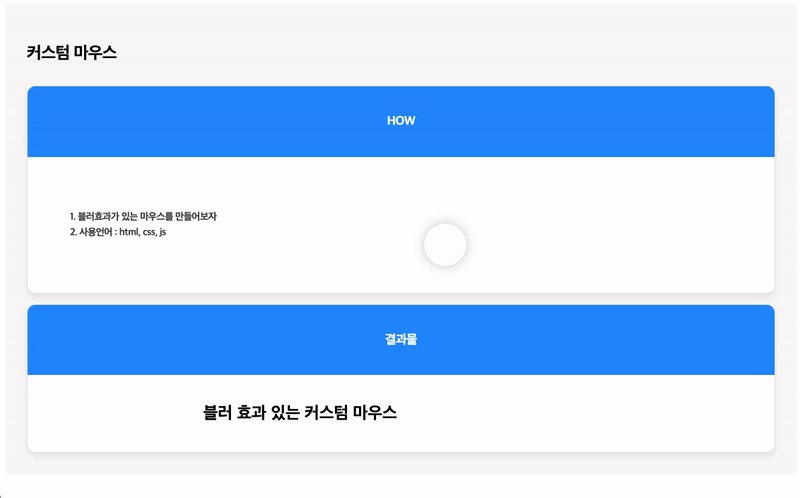
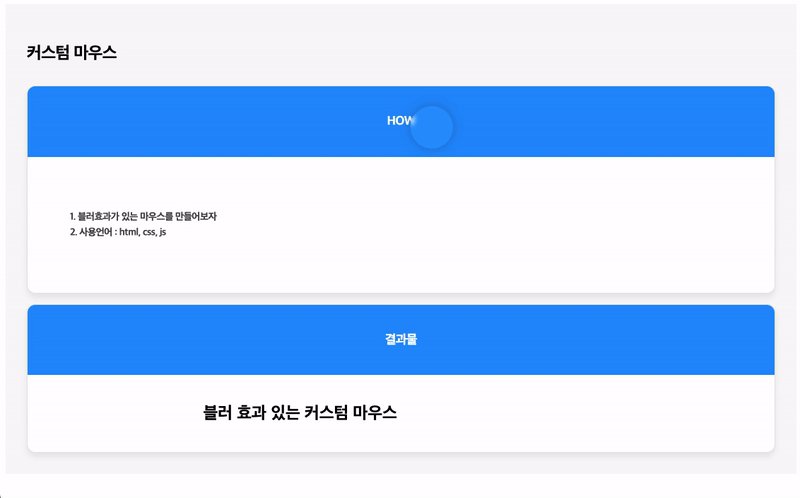
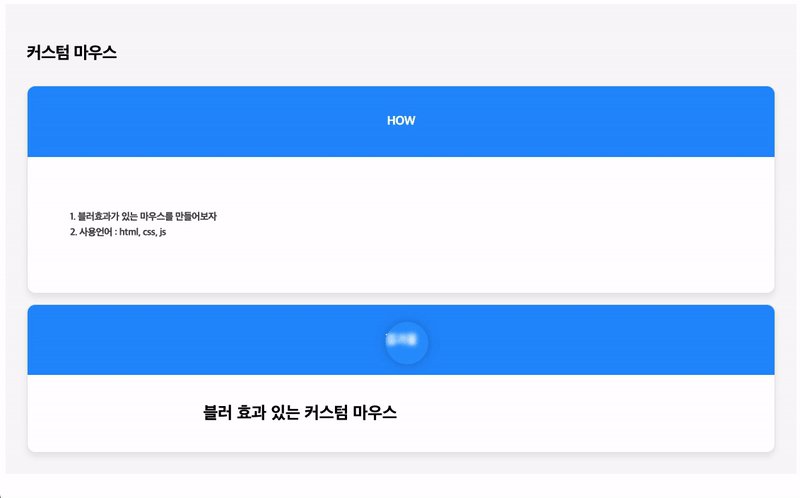
7.커스텀 커서(Blur cursor) 를 만들어 보자!

아이폰을 마우스와 블루투스 연결을 하면, 동그란 형태에 블러처리가 된 마우스 커서가 생긴다."오? 이거 신선한데? PC에서도 표현할 수 있을까?"반응형 작업할때 모바일에서는 이런 효과로 마우스를 커스텀 하면 좋을거 같다는 생각으로 제작을 시작해 보았다.div를 blur
8.Aspect Ratio를 알아보자

이미지, box 비율이 4:3, 16:9등 다양한 비율로 디자인이 오는 경우가 많다.width: 100px, height:80px 등 단순 지정을 해줘서 하는 경우가 많지만, 모바일의 경우 디바이스에 마다 너비값이 다른 경우가 존재한다. 이런 경우 %단위나 paddin
9.HTML 문서 ! 진실의 방으로 !

퍼블리셔로서 근무한지 6년째 되던 어느날, 스타트업 A회사의 퍼블리셔 팀장으로 있는 지인의 연락이 왔다."이번에 신규 채용을 하려고 하는데, 면접문제 혹시 있으면 공유좀 부탁해!"면접 문제라.. 딱히 이직을 준비하는 사람이 아니라면 요즘의 트랜드는 파악을 하고는 있지만
10.CSS: inset 에 대해 알아보자.

오늘도 어김없이 열심히 일을 하고 있었다. 개발팀 막내사원이 나에게 다가와 마술같은 것을 보여주었다.React를 사용하여 작업을 진행 중 inline으로 style을 넣었는데 제대로 안들어 간다는 것이었다.문제의 소스는 아래와같다.코드가 브라우저에 랜딩이 되면,으로 변
11.flex : "gird야 나도 gap좀 빌려줘"

Overview flex를 이용하여 카드형 리스트를 만들다보면 box의 여백을 맞추기위해선 다양한 꼼수(?)들이 존재한다. grid에 대해 알아보고 적용하던 중, gap 속성을 flex에 적용한 샘플을 우연히 보았다. (음... 응?? 어?? 와 !!!) 이렇게
12.HTML5 Q&A

인스타그램을 보던 중, HTML5에 대한 인터뷰 내용이 있어 얼마나 알고 있는지 문제를 푸는데.. 어? 사용방법은 아는데, 막상 글이나 말로 설명을 하려고하니 막히는 현상이 나타났다.나름, 오랜시간 이 업무를 하고 있으면서 누가 나에게 물어보면 정확히 대답을 해야될거