Overview
요즘은 해외 개발자들이 인스타에서도 활동을 많이 한다. 인스타 피드를 보다보면 다양한 css 기술을 볼 수 있는데, 생각지도 못한 방법으로 창의적인 것을 구현해는 것을 보니 손가락이 근질 거리기 시작하였다.
그래서 바로 노트북을 키고, 샘플만을 보고 구현을 해보기 시작했다.
제 첫 작품은 바로 이것입니다!

단조로움과 곡선의 아름다운 부드럽게 흘러가는 마치 캘리포이나아가 앞바다가 생각나는 출렁거리는 파도....
하하.. 어쨋든 요녀석을 오로지 html과 css만으로 구현을 할 것입니다.
준비물(key point 속성)
앞서 말한 것처럼 준비물은 html과 css입니다.
음.. css에서 필요한 주요 속성은 아래입니다.
background : 파도를 만들어줄 것입니다.
transition : 파도를 움직이게 해줍니다.
animation : 우리가 파도를 감상 할 수 있게 해줍니다.
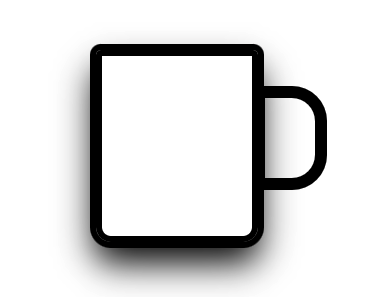
컵을 그려보겠습니다:)
<div class=cup></div>.cup{
display: block;
position: relative;
width: 150px;
height: 180px;
border: 6px solid #000;
border-radius: 15px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
box-shadow: 0 0 0 6px, 0 20px 35px rgba(0,0,0,1);
}컵만 있으면 뜨거운 물에 손이 데일 수도 있으니 :before를 이용하여 손잡이도 그려보겠습니다:)
.cup::before{
content: '';
position: absolute;
top: 30px;
right: -75px;
width: 50px;
height: 80px;
border: 12px solid #000;
border-top-right-radius: 35px;
border-bottom-right-radius: 35px;
}짠 그럼 다음과 같이 컵이 완성 그려졌습니다:)

background
제가 사용한 background는 아래의 링크로 확인 하실 수 있습니다.
파도 그림
background 로 아래와 같이 파도를 그려봤습니다.
.cup{
background: url(https://image.ibb.co/fmHm66/wave.png);
background-position: 0 350px;
background-repeat: repeat-x;
}
자 멋진 파도가 그려졌습니다 !
이제부터가 진짜 css3의 매력 ! animaition과 transition
animation : css로만 동적으로 움직일수 있다! (js보다 오히려 더 부드러워!)
animation에 대한 최적화는 지난시간 작성한 기록물 참고하면 좋아유:)
모바일 메뉴에 기름칠 하기 ! (feat. animation 최적화)
animation 에 대해 궁금한 신입 퍼블리셔는 이분의 글을 읽으면 좋을거 같네요:)
KimJaeHee - WEBCLUB
자 그럼 저의 드로잉 실력을 한번 보시죠!
일단 파도를 그려보겠습니다 슈슈슉!
.cup{
transition: ease-in-out;
animation: filling 10s infinite;
}
@keyframes filling {
50% {background-position: 3000px 0;}
100% {background-position: 6000px 350px;}
}
여기서 잠깐 !
"왜?
transition: ease-in-out;속성을 사용했어요?"
어엇으흠...
transition을 알아보자 (사실 이거 쓰려고 위에 그림 그리는 척 한 거)
transition-timing-function 에 대해선 많은 사람들이 알고는 있지만 항상 크롬 개발자 도구를 키고 하나씩 적용하면서 가장 어울리는 것을 찾는게 국룰이지 않을까 싶다... (머.. 나만 그런걸 수 도 있고?)
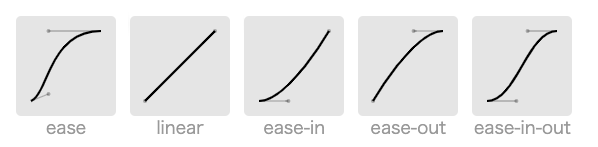
transition-timing-function은 여러가지 옵션값이 있는데,대표적으로는 아래와 같다.
transition-timing-function: ease; (천천히 > 빠르게 > 천천히)
transition-timing-function: ease-in; (천천히 시작)
transition-timing-function: ease-out; (천천히 끝)
transition-timing-function: ease-in-out; (천천히 시작 > 천천히 끝)
transition-timing-function: steps(num, option); (num값 만큼 뚝뚝 끈기며 움직임)
혹시 영상편집을 해본 사람이나, 포토샵을 다룬분이라면 배지에 곡선이라고 들어봣을 것이다. transition에 적용된 옵션값도 결국 베지에 곡선과 동일한데 모르시는 분들을 위해 아래에 이미지를 추가해본다.

곡선에서의 X 축은 시간을 의미하며, Y축은 속도를 의미하는 것을 알 수 있다.
추가로, 커스텀도 가능한데 아래의 링크로 접속하면 배지에 곡선을 움직이면서 수치를 얻을 수 있다.
Cubic-bezier(edit)
내가 원하는건, 처음에는 잔잔하게 흐르다가 급격해지고 그리고 다시 잔잔해지는 속성을 원해 ease-in-out 속성을 사용했다 !
animation을 사용시에는! (Safari 이슈)
animation을 사용할때 가장 중요한건 Keyframes이다. 이것을 어떻게 설정하냐에 따라 이미지가 부드럽게 혹은 빠르게 여러가지 형태로 나온다.
업무를 할때에도 이부분은 디자이너가 그려줄 수 없는 부분이기 때문에 오로지 css를 다루는 퍼블리셔만의 영역라고 볼 수 있다.
그럼 그냥 쓰면 되는건가? 결론은 아니다!
문제의 시작
아래의 속성을 잘 보면, 딱히 큰 이슈가 없다.
@keyframes test_circle{
0%{transform: translateX(-500%) scale(0.3);}
40%{transform: translateX(0) scale(1);}
41%{transform: rotate(0deg);}
100%{transform: rotate(720deg);}
}이게 chorme에서는 아래와같이 나온다.

내가 원하던 keyframe 값으로 잘 나온다. 하지만,
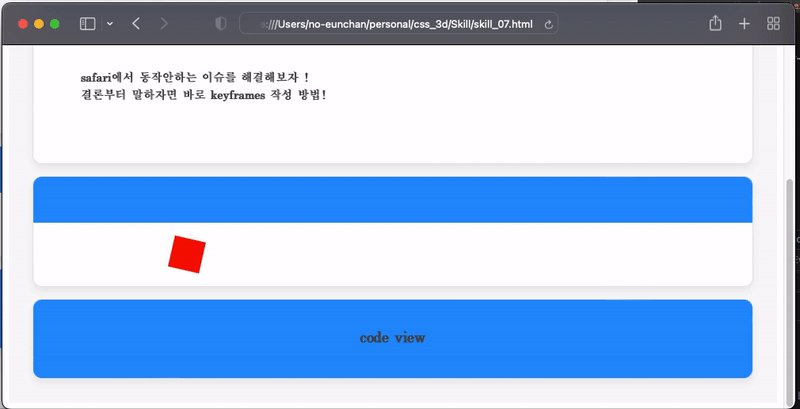
safari는 !

ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
응?? 왜이래?? 응?? ㅋㅋㅋㅋㅋㅋ
자 빠르게 해결을 해봅시다 ! 궁금하자나 다들 !
결론은, transform에 여러 속성을 조합을 했다면, 그냥 똑같이 다시 한 번 다 써줘야됩니다!(참.. 결과만 보면.. 쉬워..)
그럼 변경해보겠습니다 !
@keyframes test_circle{
0%{transform: translateX(-500%) scale(0.3) rotate(0deg);}
40%{transform: translateX(0) scale(1) rotate(0deg);}
100%{transform: translateX(0) scale(1) rotate(720deg);}
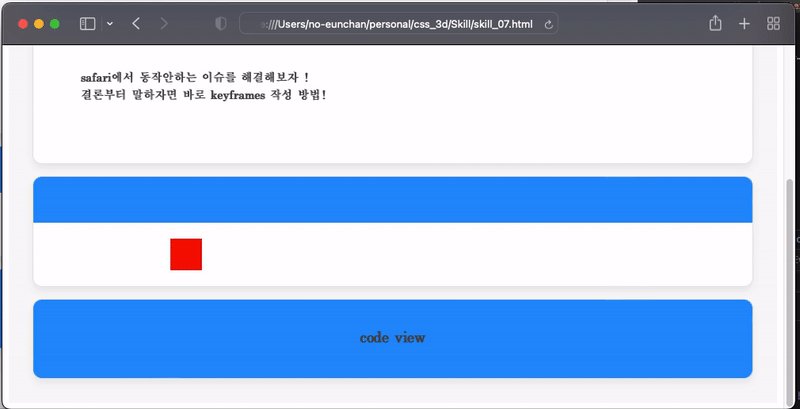
}결과는,
네! safari 브라우저 맞습니다 !! 감격 ~~~!!!!
마무리하며,
웹퍼블리셔로 일을 하면서 animation과 transition은 사용할 때마다 구글링을 찾아보곤 한다. 그만큼 업무 비중에서 적은편에 속하기 때문이다.
하지만, 이렇게 재미난 방법으로 이해하고 구글링을 통해 다양한 정보를 들으니 웹퍼블리셔가 단순히 디자인을 페이지로 변환만 하는 직업이 아니라는 것을 다시 한 번 느끼게 되었다.
