Overview
처음 HTML을 접한 것은 싸이월드 시절 이미지를 넣기 위해 <img src=""> 사용한 코드가 최초의 코딩으로 기억한다.
물론, 단순히 태그 한줄이었지만 그 당시 어떻게 다른것도 아닌 img만으로 이미지가 노출이 되지? 라는 생각으로 HTML을 지금까지 만지고 있다.
15년도 퍼블리셔로 취업하여 HTML을 다루면서 지금까지의 트랜드를 살펴보면 미래의 HTML 도 어떻게 바뀔지 알 수 있을까? 라는 생각으로 HTML 레이아웃을 살펴 보게 되었다.
1장. HTML의 탄생
1. 최초의 웹사이트
인터넷 기술이 발전하게된 90대 후반에서 2000년대 초반 우린 "쌈장"에 열광했다.

최초의 웹사이트는 어떤 모습이었을까? 매일 우리는 '네이버', '애플' 홈페이지를 보면서 고도의 발전된 기술을 보고 있지만 정작 최초의 웹사이트는 들어가 본적이 드물 것이다.
최초의 웹사이트는 유럽 입자물리연구소(CERN)에서 HTML문서를 작성한 것으로 단순히 리스트 형식에 지나지 않는다.
2. 입자물리연구소와 HTML...?
최초의 HTML이 만들어진 곳이 '입자물리연구소'라는 것은 의외라고 생각하는 사람들이 있을 것이다.
과거 전세계의 과학자들은 지금과 같이 통일화된 OS나 프로그램이 존재하지 않았다. 그로인해 서로의 자료를 공유를 하는데 어려움이 많았다고 한다. 그래서 생각해낸 것이 어느 운영체계에서도 열리는 문서를 개발을 하였고 그 문서가 바로 HTML문서이다.
현재도 가장 오래된 웹 사이트는 1993년 4월 30일 공개한 아래의 사이트이다.
http://info.cern.cTheProject.html (운영하지 않음)
지난 13년도에 20주년을 맞이하여 해당 사이트를 복구하여 사람들에게 공개를 하였다.
CERN의 웹 담당자인 댄 노이스는 후손들이 웹의 기원과 중요성을 이해할 수 있도록 하기 위해 사이트 복구를 추진했다고 설명했다.
그러면서 “웹이 처음 추구했던 개방성과 자유로운 정보 접근성 등을 지켜내고 싶다”고 강조했다.
최초의 웹 사이트는 리스트와 a링크로만 된 것을 확인 할 수 있다.
2장. 2000년대의 밀레니엄 코딩(table 코딩의 시대)
1. 최초의 레이아웃 table
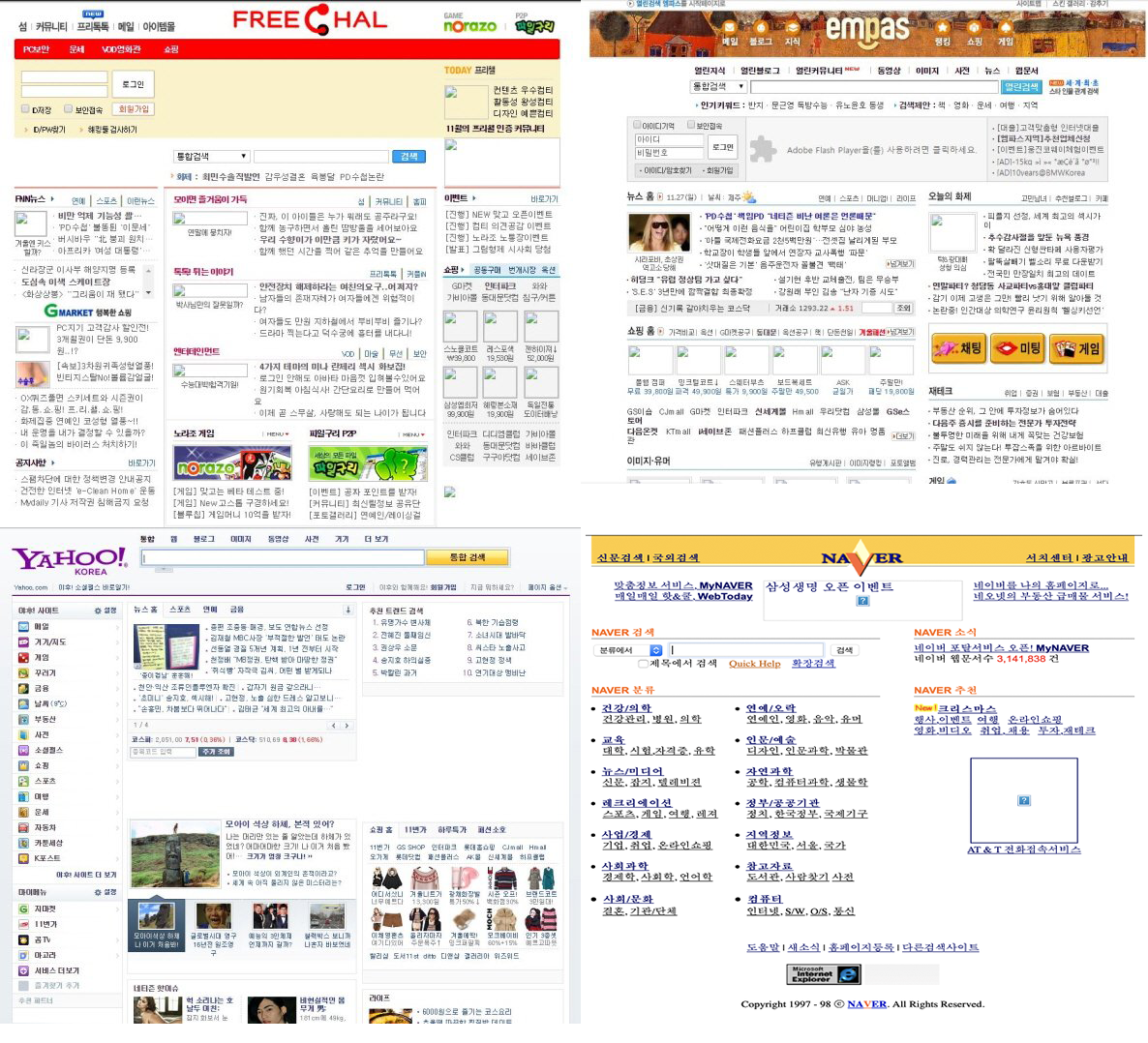
웹이 활성화 되고, 홈페이지가 상용화 하면서 많은 정보를 모아두는 포탈형 웹사이트가 늘어났다.
대표적인 사이트로는,
- 야후
- 엠파스
- 프리챌
- 네이버
- 다음
이 외에도 상당히 많은 포털형 사이트가 만들어지고 없어지고를 반복하였다.
포털 사이트의 목적은 우리사이트를 이용하면 다양한 정보를 얻을 수 있어요! 이었고, 그에 따라 한페이지에 많은 정보를 넣기 위해 table 구조로 작업을 하였다.

마치 과거 종이 신문을 웹상에 표현을 한것 처럼 table 레이아웃을 이용한 것을 확인 할 수 있다.
심지어, 꾸밈없는 CSS로 테이블구조가 적나라게 보여진다.
이 시절 CSS가 없던 것은 아니다. 하지만 그때 당시의 인터넷 속도로 인해 랜더링이 느려지는 이슈 등 다양한 이유로 인해 단순 정보만을 표현하였다.
2. CSS Zen Garden
CSS Zen Garden은 웹 표준 운동에서 나온 가장 유명한 프로젝트 중 하나로, 아래의 목적으로 두고 있다.
목적 : "웹의 미적 기준을 높이고, 웹 디자인을 풍부하게 하는 것" - 공식 사이트 바로가기
2003년 5월 7일 웹 사이트에 혁신적인 일이 일어난다.
'CSS Zen Garden'가 출시가 된 해이다.
2008년까지 활발한 활동이 이뤄졌으나, JS의 발전으로 인해 점차 개발자들이 JS로 넘어가기 시작하였다.
2013년 5월 7일 사이트 10주년을 맞아 HTML5, CSS3 및 현재의 디자인을 이용하여 새로운 출품작으로 사이트를 재 오픈하였다.
현재 Zen Garden 사이트에는 200여종의 누적 지안이 등재되어 있다.
3장.CSS의 등장으로 인한 레이아웃의 변화!
이번 장에서는 다양한 CSS발전으로 인해 table 코딩에서 벗어나 다양한 방법으로 발전된 레이아웃을 확인해 보자.
1.둥둥~! float~!
탄생 배경
웹페이지를 디자인적으로 다이나믹하게 꾸미기 전 시절, 이미지 옆에 텍스트가 배치가 안되는 안타까운 이슈가 있었다. 아무리, table로 작업을 한다고 하여도, 이미지 바로 옆에 넣을 수 있는 방법은 없었다.
그래서 이 문제를 해결하고자 나온 것이 float 태그이다.
영어사전의에서의 float의 뜻은 다음과 같다.

음.. 둥둥란 표현이 맞다:)
float의 용도변경
처음 float의 목적은 이미지 옆에 텍스트 배치였지만, 그당시 gird속성이 없던 시절 좌/우를 나누고 사용하는 것에서 모티브를 얻어 원래의 목적과는 다르게 사용을 하기 시작하였다.
2. flex
개인적으로 CSS3의 가장 획기적인 태그 중 하나가 flex 라고 생각한다.
대부분의 사이트는 전체 레이아웃이 '위-아래'로 스크롤 하여 사용합니다. 때문에 레이아웃을 구성할 때 가장 많이 사용하는 요소들이 기본적으로 block개념으로 표시되며 이는 뷰에 수직(위에서 아래로)으로 쌓이기 때문에 수직 구성은 상대적으로 쉽게 만들수 있었다.
하지만, 수평(왼쪽에서 오른쪽) 구성은 조금 다른데, flex가 생기기전 수평정렬은 inline-block, table, float를 이용하여 억지로(?) 수평 구조를 하였다. 하지만 flex는 수평구성을 위해 만들어진 태그 처럼 명확하고 개념적으로 요소들을 레이아웃을 구성할 수 있다.
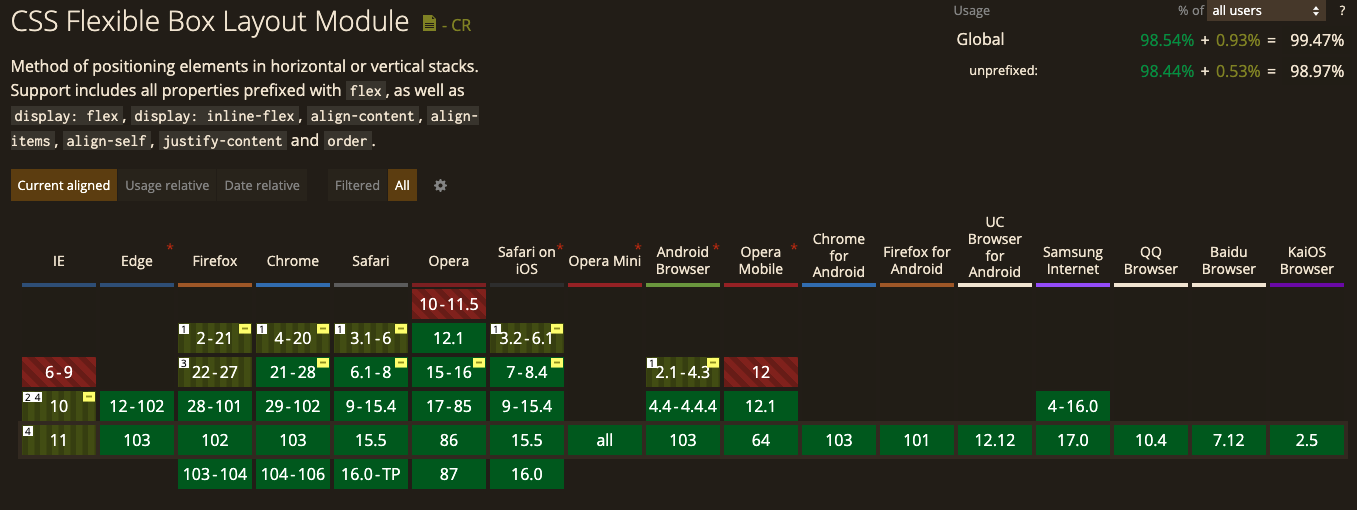
ie가 서비스 종료를 한 22년 기준 flex를 사용하여 이슈가 되는 브라우저는 없다.

이제 마음껏 flex의 모든 속성을 사용해보자 !
반응형 웹페이지의 등장과 flex
반응형 페이지를 작업하면서 가장 중점적으로 생각하는 것이 레이아웃의 가변성이다.
퍼블리셔들 사이에서는 반응형을 두 가지로 크게 나눈다. 반응형, 적응형 반응형 페이지는 한 벌의 html 파일을 이용하여 PC와 모바일 모두를 대응하는 페이지이며, 적응형은 PC와 모바일의 html 파일을 각각 제작하여 작업을 한다.
물론 서로의 장단점은 존재하지만, 자세한건 나중에 알아보기로 하고, 우선 반응형과 flex의 관계를 알아보자.
언제까지 width값을 %로 할꺼야 !
flex 가 나오기전 3등분 레이아웃을 하기위해선 width=33.3333%라는 꼼수를 이용할 수 박에 없다. 심지어... 아래와 같은 레이아웃은.. 흠..

머.. 할 수는 있지만.. 참.. 이걸.. 어떻게 해야되나.. 싶기도 하다..
하지만, flex를 이용하면 손쉽게 해결이 가능하다는 것이다.
flex에 대한 정의는 내가 아무리 정리를 해봐도 이 분만큼 정리를 잘한 사람이 없어 이렇게 따로 링크를 걸어 놓겠다. 1분 코딩(flex)
3. Grid
'시간이 흐를수록 개발자는 편리한걸 찾는 법이지..'
flex가 나온지 얼마 안되 사람들은 이야기를 했다.
'야, flex는 테이블을 만들수 없어. 결국 flex가 답이 아니네'
'flex 이거 반응형이나 좋지.. PC에선.. 그닥..'
'ie는 아직도 지원을 안한다네.... (ie 서비스 종료 됨)'

Gird의 등장은 획기적이었다.
flex로 1차원 레이아웃만이 가능한 시대에서 2차원적인 시대를 열게 된것이다. 앞으로 브라우저가 앞뒤로 넓어지는게 아닌 이상.. 당분간 레이아웃에 대한 속성은 추가로 나오지 않을 것이다.
Flex vs Gird
이 문제는 참 말이 많다. 이슈도 있고.... 아직 나온지 얼마 안된 놈이라 쓰긴 불안하고....
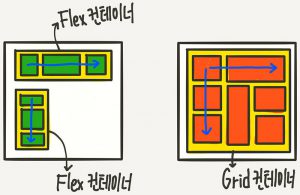
두 개의 가장 큰 차이점은 1차원적 레이아웃과 2차원적 레이아웃의 표현이다. 추가로 Gird의 장점은 Cell 병합 이다.
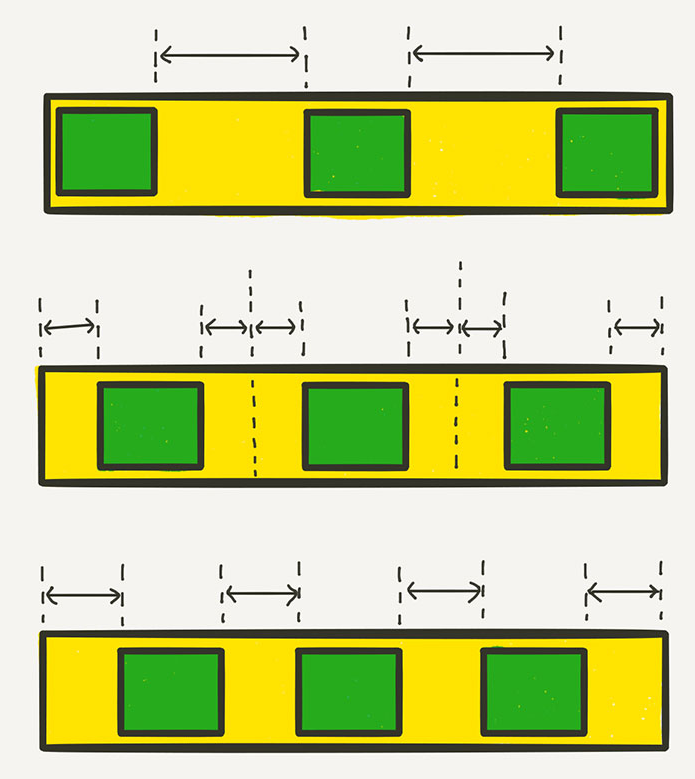
아래의 사진 하나로 flex와 gird를 설명을 함축할 수 있겠다.

Gird의 장점을 살려 작업한 프로젝트가 있는데, 이건 나중에 반드시 소개해보겠다.
정리하며..
퍼블리셔로서 6년을 지내면서 다양한 레이아웃을 접해봤지만, 어떤게 답이다라는 것을 말할 수 없다고 생각한다.
물론, 가장 적절한 레이아웃이 존재하는건 사실이지만 퍼블리셔로라면 모든 속성으로 동일한 레이아웃을 만들 수 있는게 능력의 차이가 아닌가 싶다.
(물론 100% 다 가능한건 아니지만?)
그래도 ie가 좋은대로 가서 나는 행복하다 ㅋㅋㅋㅋㅋㅋㅋ
