사건의 발단
"개발자님, 이미지가 깨지는거 같아요."
나는 퍼블리셔이다. 기획자, 디자이너와 그리고 개발자 사이에서 나는 오늘도 이리저리 불려다니면서 이슈를 해결하고 있다.
그러던 중 QA를 하던 디자이너가 이런 말을 종종하곤 한다.
'개발자님, 이미지가 깨지는거 같은데요? 왜그런거에요?'
'제플린'을 이용하여 작업을 하게되면서 이미지 다운로드 중 어찌된 영문인지, png 파일을 이용하면 그라데이션 부분이 깨지는 것을 발견하게 된다.
아래의 원형을 보게되면 제플린에서는 그라데이션 처리가 잘되어 있지만, 다운 후 적용시 수많은 점으로 처리가되는 것을 확인할 수있다.
제플린 화면
png다운로드 시
대책을 찾아보자!
JPG 파일 사용
jpg사용 시 고하질의 이미지를 사용할 수 있으나, 그라데이션에서 필요한투명배경을 사용할 순 없다. 따라서jpg탈락- 이미지가 큰 경우
jpg는 다른 이미지 포맷보다 용량이 크다는 단점이 있다.
2배 이미지 사용
- 이 방법은 주로
Retina display를 대응하는 방안으로 사용된다. 하지만png이미지를 아무리 2배 이미지 그 이상의 이미지를 사용해도 동일한 결과를 나타내고 말았다.
webp 포맷을 사용
webp이미지는 2010년google에서 처음 만든 이미지 포맷으로 웹피라고 읽는다. 자세히보기webp는 현재ie가 지원되지 않으나, 2022년 6월ie의 종말로 사용해도 무방하다고 판단한다.
그래서 나는 webp 포맷을 사용하기로 결정하였다.
webp 장점
- 기존 포맷들 대비 더 작은 파일 크기
- 애니메이션 GIF의 제약에서 벗아날 수 있음
- 이미지 저장이 용이하다
랜더링 용량 비교하기
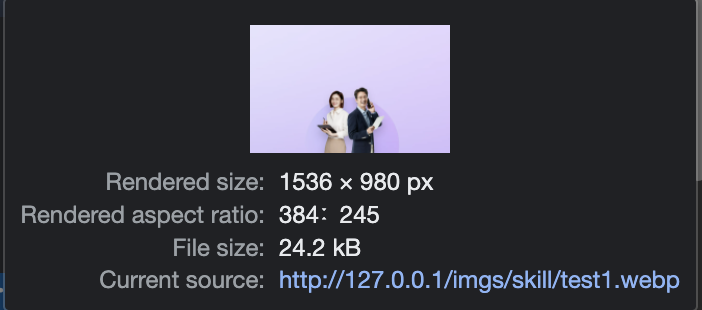
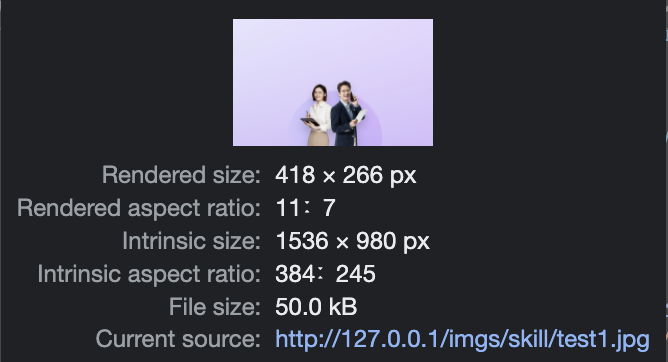
webp vs jpg
rendered size : 1536 x 980 px 로 동일하다
webp : 24.2kB
jpg 무손실 : 50.0kB
위의 이미지 비교와 같이 jpg무손실된 이미지 와 동일한 퀄리티로 webp의 용량이 대략 반값으로 나타낸다.
이보다 더 큰 이미지의 경우에는 용량이 비례적으로 줄어드는 것을 확인할 수 있었다.
ie가 이제 세상을 떠난 이상, 우리는 webp를 이용해 더욱 고화질의 이미지를 압축된 형태로 사용할 수있다는 것을 알 수 있었다.
마치며...
박수칠 때 떠나라 IE...
사실 ie의 크로스브라우징으로 많은 요소를 사용하지 못한게 많다. 다음 시간에는 ie가 떠난 이후 우리가 많이 사용하게될 요소를 찾아보자 !