
Overview
아이폰을 마우스와 블루투스 연결을 하면, 동그란 형태에 블러처리가 된 마우스 커서가 생긴다.
"오? 이거 신선한데? PC에서도 표현할 수 있을까?"
반응형 작업할때 모바일에서는 이런 효과로 마우스를 커스텀 하면 좋을거 같다는 생각으로 제작을 시작해 보았다.
어떻게 만들면 될까?
- div를 blur 처리를 한다. (ccs)
- div를 마우스 움직임에 따라 같이 움직인다. (Js)
머릿 속에는 일단 이렇게 생각을 해보고 작업을 시작해보자.
CSS 속성에 대해 자세히 알아보자
내가 사용한 css 코드는 다음과 같다.
.sample_cousor{
box-shadow: 0 0 15px rgba(0,0,0,0.2);
transform: translate(-50%, -50%);
border: 1px solid rgba(0, 0, 0, 0.1);
backdrop-filter: blur(3px);
background: rgba(255, 255, 255, 0.05);
position: fixed;
border-radius: 50%;
aspect-ratio: 1;
z-index: 9;
width: 60px;
cursor: none;
}-
box-shdow:div에 윤곽을 부드럽게 표현 -
transform: translate():div를 항상 마우스 커서 가운데로 위치 -
border,border-radius:div의 윤곽을 표현 -
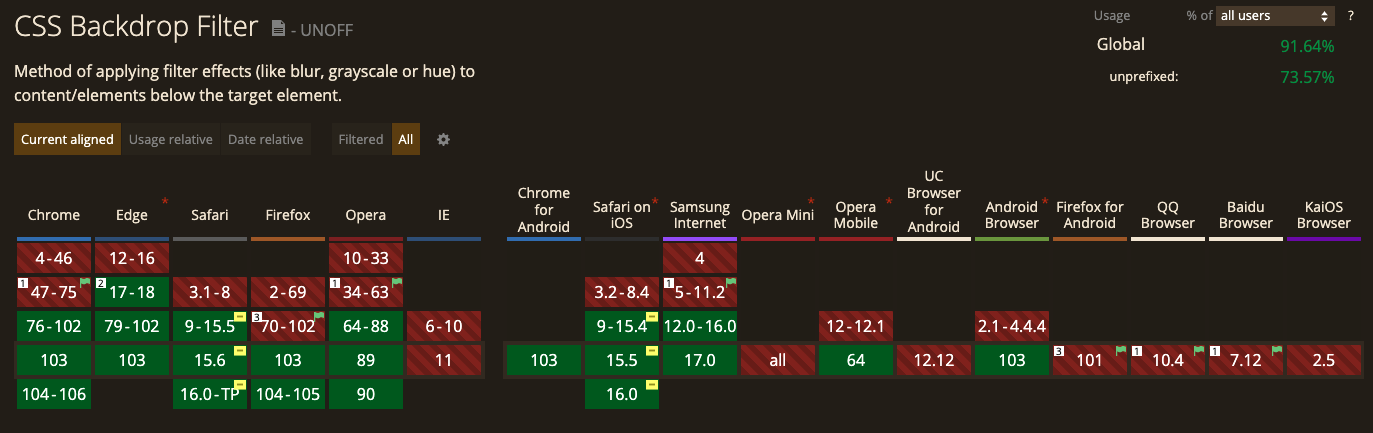
backdrop-filter:div배경을blur처리1) Browser support

2) option :
blur()
brightness()
contrast()
drop-shadow()
grayscale()
hue-rotate()
invert()
opacity()
saturate()
sepia()
url() – (for applying SVG filters)3) Example : css-tricks.com
-
background:div의 배경을 지정한다. -
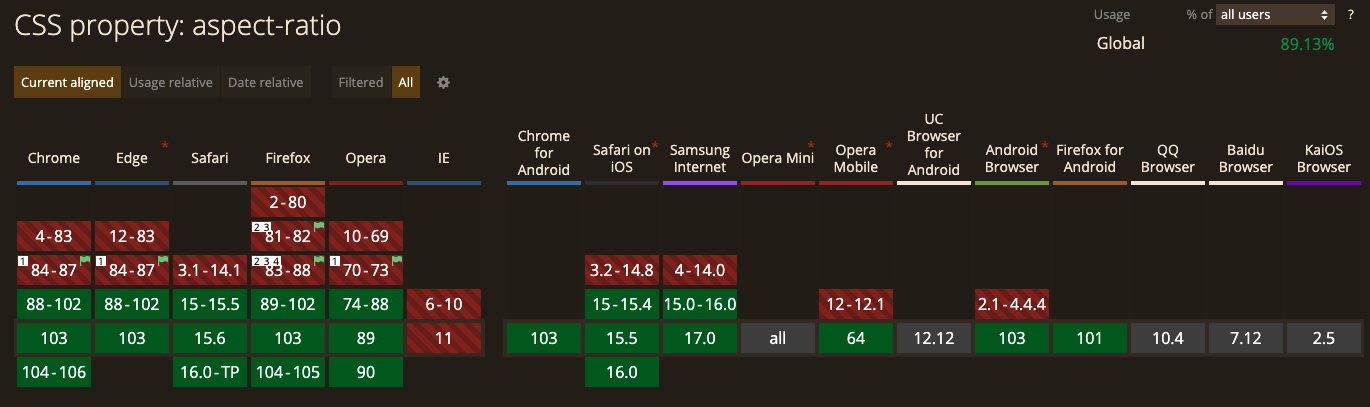
aspect-ratio: 이미지 비율을 고정하는 방법
1) Browser support

-
z-indexdiv 레이어값 높히기 -
width커서의 크기 결정 -
cursor기본 커서 스타일 지정
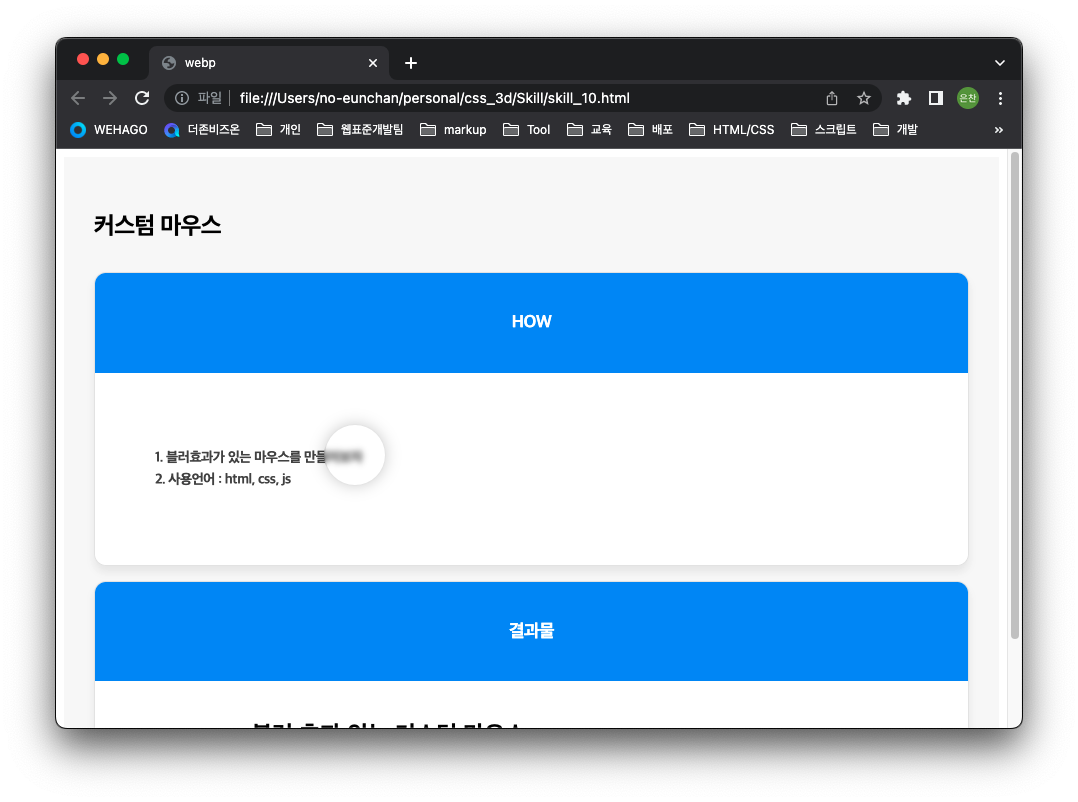
자 이와 같이 모든 속성을 작성하면 아래와 같은 '동그라미' 커서가 보일 것이다.

Javascript 는?
이제 정적으로 만들어진 div를 마우스가 움직일때마다 따라 다닐 수 있도록 Javascript를 이용하여 코딩을 해보자.
<script>
const cousor = document.querySelector('.sample_cousor');
const animateCursor = (e) => {
cousor.style.left = `${e.pageX}px`;
cousor.style.top = `${e.pageY}px`;
}
window.addEventListener('mousemove', animateCursor);
</script>마우스가 이동할때마다 위치값을 div에 전달해주어 따라 다닐 수 있도록 해보았다.
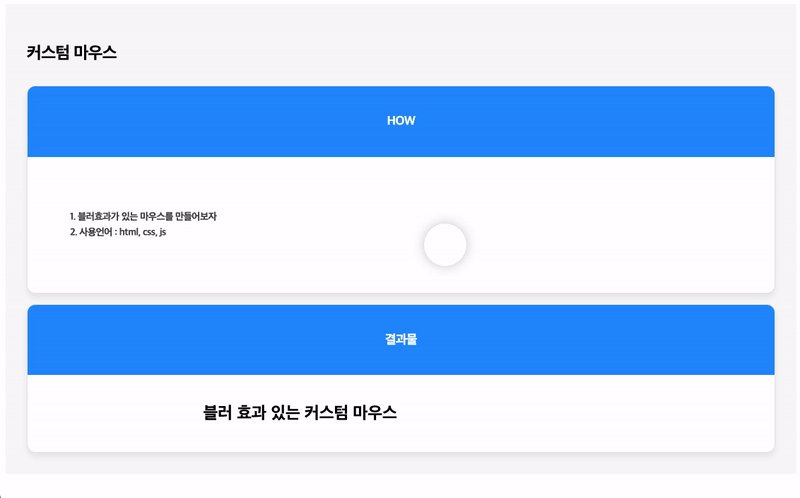
결과물 :)
두구두구두구.. 바로 결과물을 감상해 보자 !

커서가 움직임이 따라 blur 처리가 된 div가 따라다니면서 커서 부분의 뒷 배경이 blur가 된 것을 볼 수 있다.
자세한 코드는 아래에서 확인 할 수 있다.
GitHub - planic324
마무리
이번에 작업을 하면서 최신 css 속성인 aspect-ratio를 적용해 보았다. 이후 해당 속성에 대해 조금 더 상세한 정보를 공유하도록 하겠다.
커밍수운 !
