1. Overview
이미지, box 비율이 4:3, 16:9등 다양한 비율로 디자인이 오는 경우가 많다.
width: 100px, height:80px 등 단순 지정을 해줘서 하는 경우가 많지만, 모바일의 경우 디바이스에 마다 너비값이 다른 경우가 존재한다. 이런 경우 %단위나 padding을 이용하여 꼼수(?)를 이용하여 이미지 높이를 지정해주는데 aspect-ratio는 이러한 문제를 쉽게 해결해 주는 css 속성이다.
이에 대해 자세히 알아보자.
2. div에 비율을 지정하는 방법
앞서 말한 내용과 같이 과거에 비율을 지정하는 방법을 우선 알아보자.
1) widht/height 를 이용
div에 단순히 width/height 값을 지정하여 box, img의 비율을 지정하는 방법이다.
<div class="box"></div>.box{
width: 300px;
height: 200px;
}2) padding을 이용
부모 div의 높이를 지정하지 않은 경우 height=0이 된다. 그 안에 자식의 div의 padding-top값을 지정하는 것이 부모 div의 높이가 된다.
<div class="box">
<div class="in_box">
</div>
</div>.box{
display: block;
width: 300px;
}
.box .in_box{
padding-top: 50%;
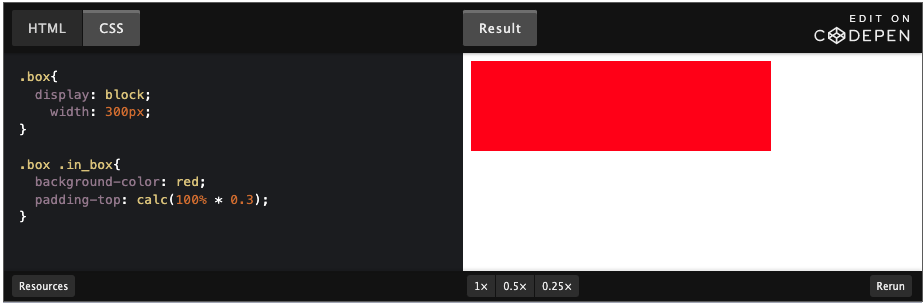
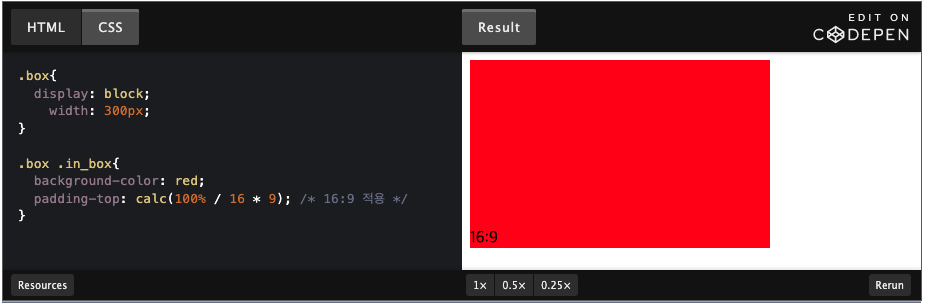
}3) calc()을 이용
padding-top을 이용하는 방식으로 calc()값을 이용하여 비율대로 지정을 할 수 있다.
이 경우 calc()의 기준이 되는 값은 부모 요소의 width값이 된다.
<div class="box">
<div class="in_box">
</div>
</div>.box{
display: block;
width: 300px;
}
.box .in_box{
padding-top: calc(100% * 0.3);
}
.box .in_box{
padding-top: calc(100% / 16 * 9); /* 16:9 적용 */
}

3. Aspect Ratio?
요소의 크기를 일관되게 조정하는 속성으로 요소의 비율이 커지거나 줄어들때 동일하게 유지할 수 있는 속성입니다.
aspect-ratio는 2021년 초에 지원을 시작하였으며, 초안은 CSS Box Sizing Module Level 4에서 자세한 내용은 확인할 수 습니다.
현재 aspect-ratio는 반응형을 기반으로한 많은 웹 페이지에서 사용을 하고 있는 속성 입니다.
1) Values
/* Keyword values */
aspect-ratio: auto; /* default */
/* Ratio values */
aspect-ratio: 1 / 1; /* width and height are equal proportion */
aspect-ratio: 2 / 1; /* width is twice the height*/
aspect-ratio: 1 / 2; /* width is half the height */
aspect-ratio: 16 / 9 /* typical video aspect ratio */
aspect-ratio: auto 4 / 3; /* width:height, unless it's a replaced element */
aspect-ratio: 0.5; /* float value */
/* Global values */
aspect-ratio: inherit;
aspect-ratio: initial;
aspect-ratio: unset;auto: 고유 비율로 사용합니다. 만약 비율이 없는 경우 동일하기 비율이 가지지 않습니다.
<ratio>: 상자의 기본 가로 세로 비율은 지정된 width / height 비율입니다 . height 와 앞의 슬래시 문자를 생략하면 높이는 height 으로 1 로 설정 됩니다. 기본 종횡비와 관련된 크기 계산은 box-sizing 으로 지정된 상자의 크기로 작동 합니다.
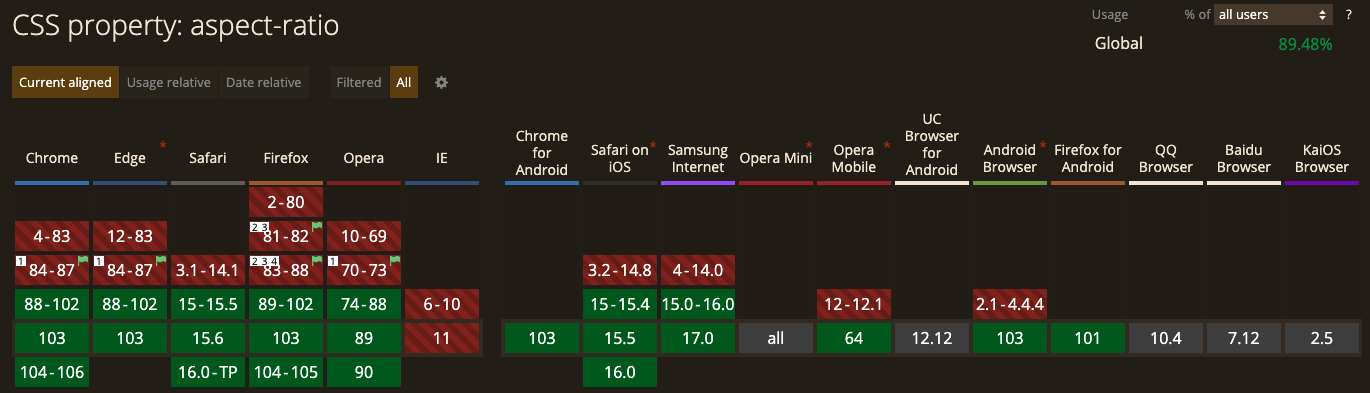
2) Browser support

4. 다양한 사용방법
1) width/height 지정 사용
.box {
width: 100px;
aspect-ratio: 3 / 1;
background: red;
}결과물
- 너비 : 100px
- 높이 : 33.3333px
2) 한 개의 값 지정
.box {
width: 100px;
aspect-ratio: 5;
background: red;
}결과물
- 너비 : 100px
- 높이 : 20px
3) 두 개의 값 지정
.box {
width: 100px;
aspect-ratio: auto 1/1;
background: orange;
}결과물
1. div 요소만 있는경우
- 너비 : 100px
- 높이 : 100px
- img와 같이 기본 비율이 있는 컨텐츠인 경우
- 너비 : 100px
- 높이 : 이미지 높이
5. 적용이 안되는 경우
1) height/width가 지정된 경우
요소의 너비와 높이가 이미 지정된 경우 반영되지 않는다. (단순지정 > aspect-ratio)
2) min-xxx가 지정된 경우
'1)'과 마찬가지로 이미 값이 지정이 된 경우 반영되지 않는다.
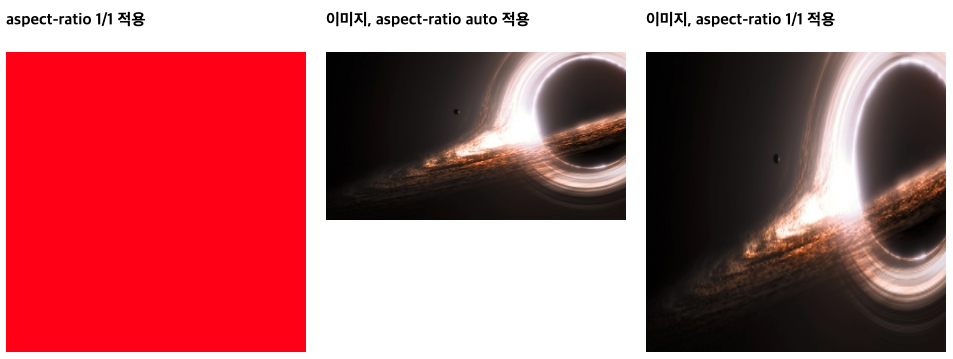
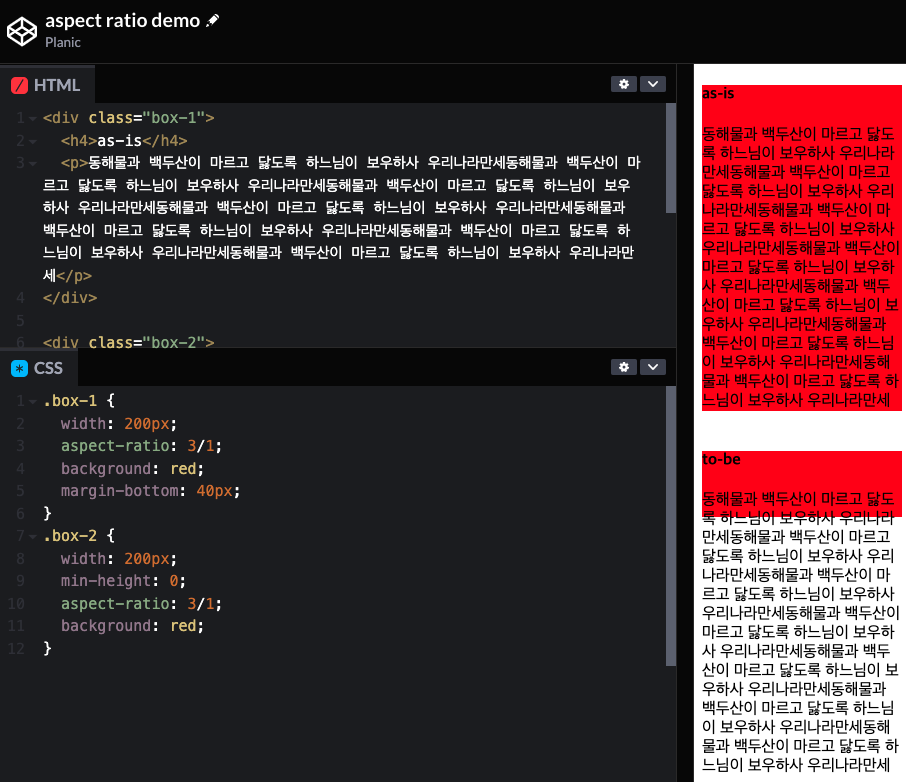
3) 내용이 요소를 넘는 경우
요소의 내용이 너무 길면, 요소는 확장되는데 종횡비는 적용되지 않는다.
만약, 요소에 길이에 상관 없이 종횡비를 유지하고 싶다면, min-height:0값을 지정해주면 아래의 이미지와 같이 적용이 된다.

6. 적절한 사용 예시
1) 반응형 iframe
YouTube와 같이 비디오를 표시하기 위해 iframe을 적용하는 경우 사용하면 좋습니다.
iframe {
aspect-ratio: 16 / 9;
width: 100%;
height: auto;
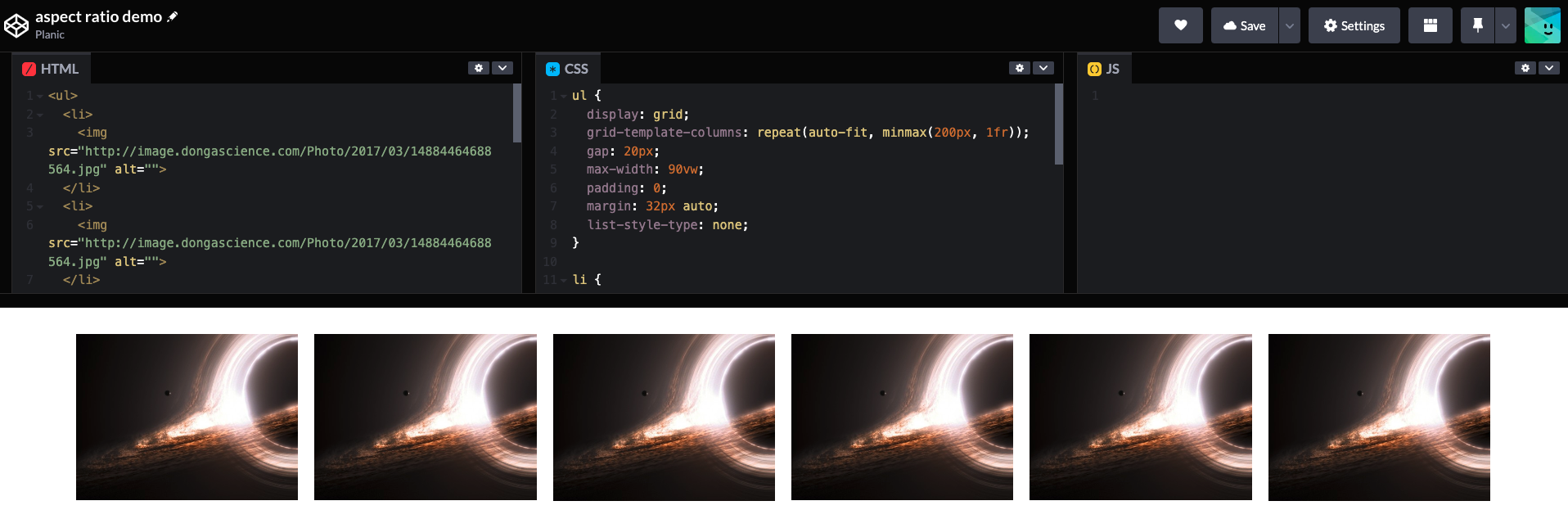
}2) Gird의 각 요소들
Gird 사용시 내부의 항목의 너비가 조정이 되는 동안 높이가 동적으로 변경이 될 수 있어 사용하면 좋습니다.
<ul>
<li> <img src="http://image.dongascience.com/Photo/2017/03/14884464688564.jpg" alt=""> </li>
<li> <img src="http://image.dongascience.com/Photo/2017/03/14884464688564.jpg" alt=""> </li>
<li> <img src="http://image.dongascience.com/Photo/2017/03/14884464688564.jpg" alt=""> </li>
<li> <img src="http://image.dongascience.com/Photo/2017/03/14884464688564.jpg" alt=""> </li>
<li> <img src="http://image.dongascience.com/Photo/2017/03/14884464688564.jpg" alt=""> </li>
<li> <img src="http://image.dongascience.com/Photo/2017/03/14884464688564.jpg" alt=""> </li>
</ul>ul {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
max-width: 90vw;
padding: 0;
margin: 32px auto;
list-style-type: none;
}
li {
aspect-ratio: 4 / 3;
}
img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}