주말은 CSS를 통해 여러가지 연습과 시도를 해보면서 뇌가 쉬는거에 익숙해지게 두지말자!!!
👉🏻 간단한 행성궤도를 만들어보자!!
CSS 관련 홈페이지를 구경해보다가 만들어보고싶은게 계속해서 생겨나서 그나마 시간이 좀 있는 주말에 만들어봤습니다!
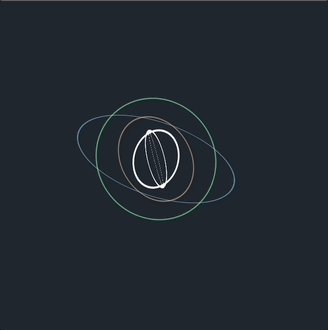
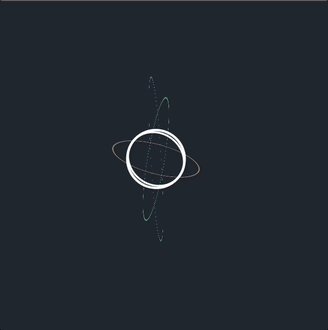
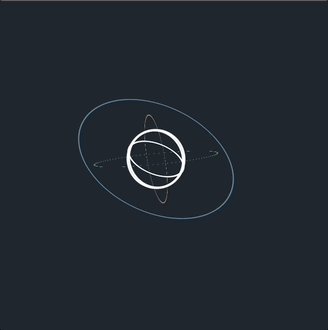
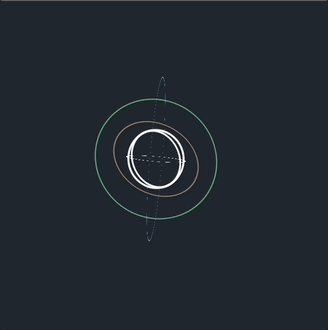
🖥️ 결과창

이런식으로 4겹으로 겹쳐진 각자 다른 크기와 다른 색깔의 궤도가 회전을 하게 만들어보았다.
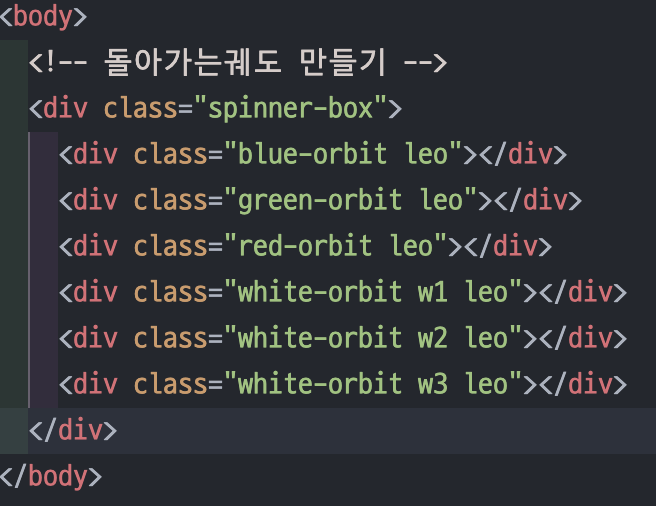
📃 HTML 작업

HTML 구조는 이렇게 짜서 각 궤도의 색깔별로 class 이름을 지어주었고, CSS를 구성할 때 같은속성이 쓰이는 것들은 하나의 class로 묶어주었다. 다음으로 CSS파일을 보겠다.
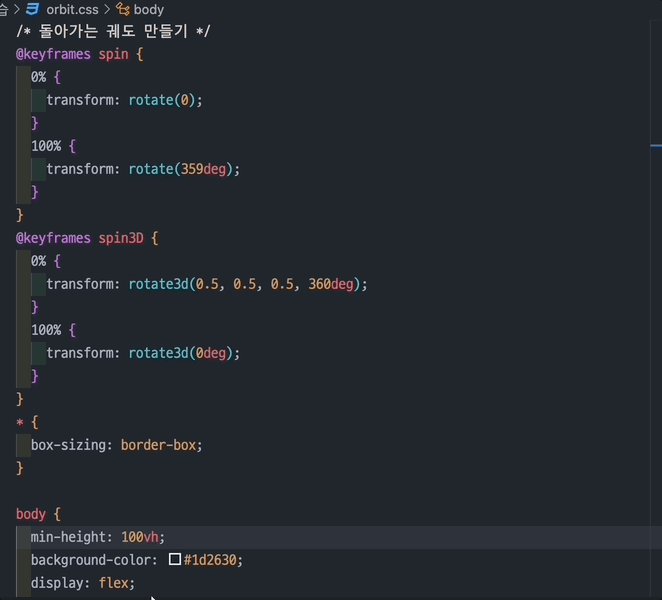
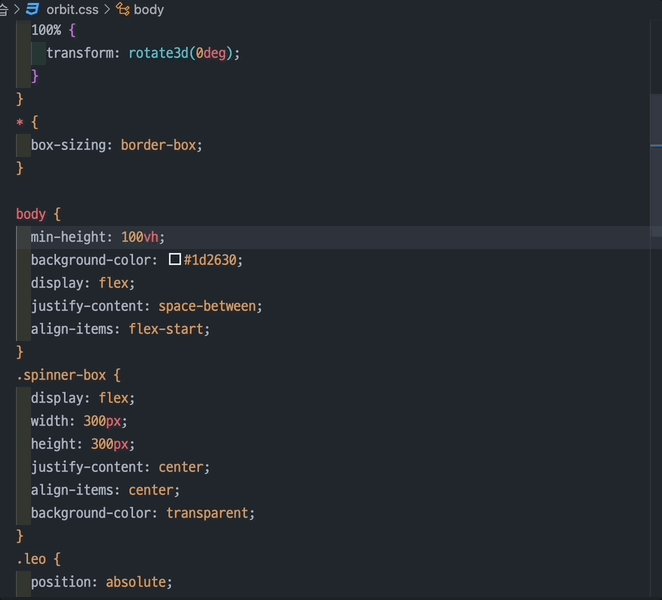
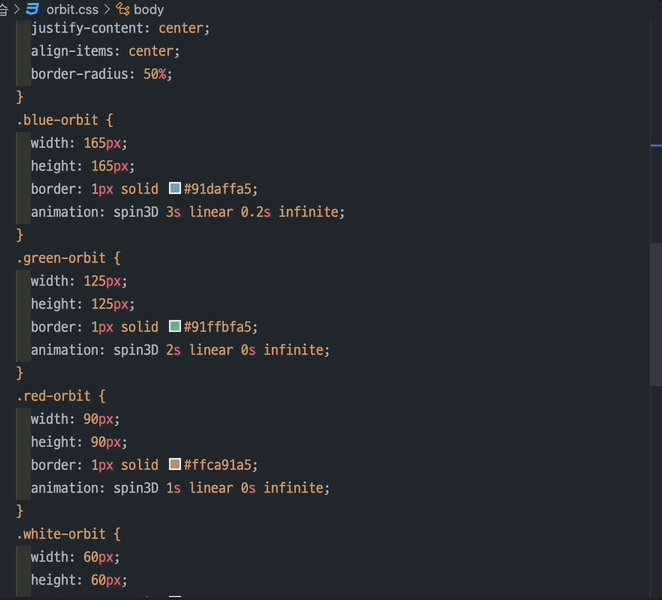
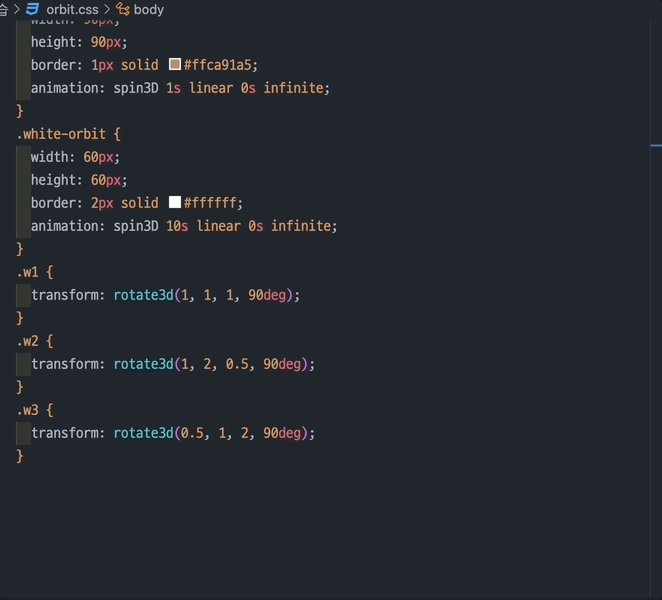
👘 CSS 작업

⭐️ 사용된 주요 CSS속성들을 살펴보면
1. @keyframes를 통해 애니메이션의 이름을 주고, 시작점과 끝점(0%, 100%)에서 각자 시작할 때의 모양, 끝날때의 모양을 정해줍니다.
2. animation 축약형으로 줄여서 표현하였다. 위의 코드에서 예를들어, 파란궤도(.blue-orbit)에 animation을 주기 위해.blue-orbit { animation: spin3D 3s linear 0.2s infinite ;}
위의 코드를 보면{ animation: 이름 총시간 진행속도 딜레이 반복}을 주었다.
3. 요소를 3D로 회전시키기 위해 rotate3d()를 이용하였다.
rotate3d(x축, y축, z축, 각도)의 형태로 위의 코드에서 예를 들어, 흰궤도 w1를 3D로 회전시키기 위해.w1 { transform: rotate3d(1, 1, 1, 90deg); }를 주어 3D로 회전할 수 있게 만들어주었다.