오늘은 기능은 안되고 틀만 있는(그냥 깡통 ...^^) 계산기를 만들어 봤습니다!! 🧮
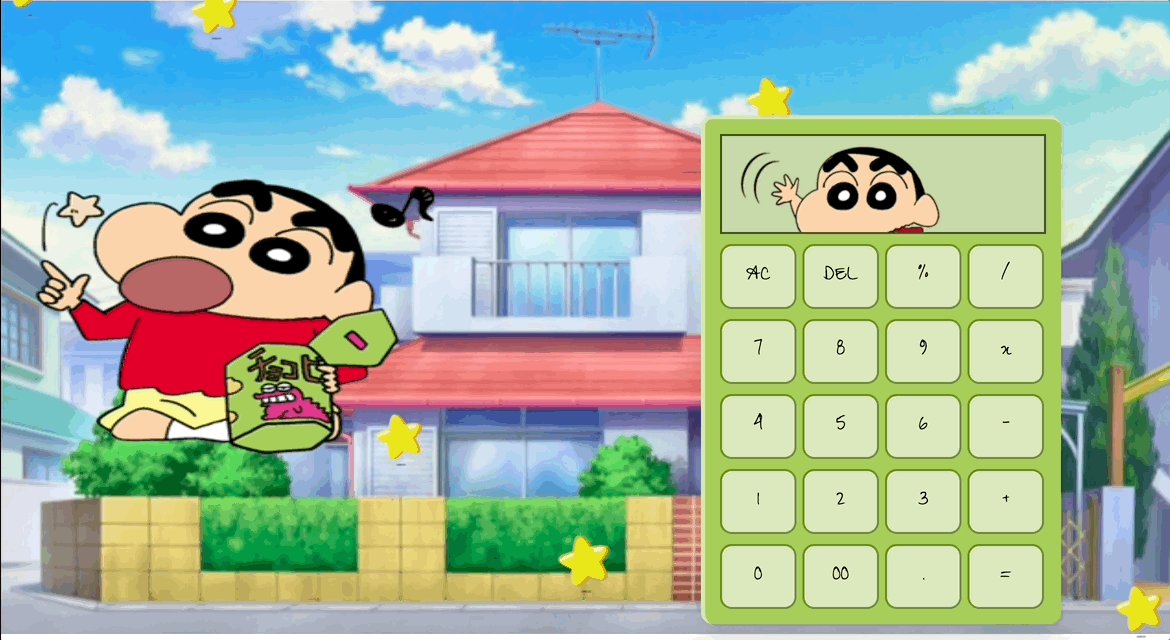
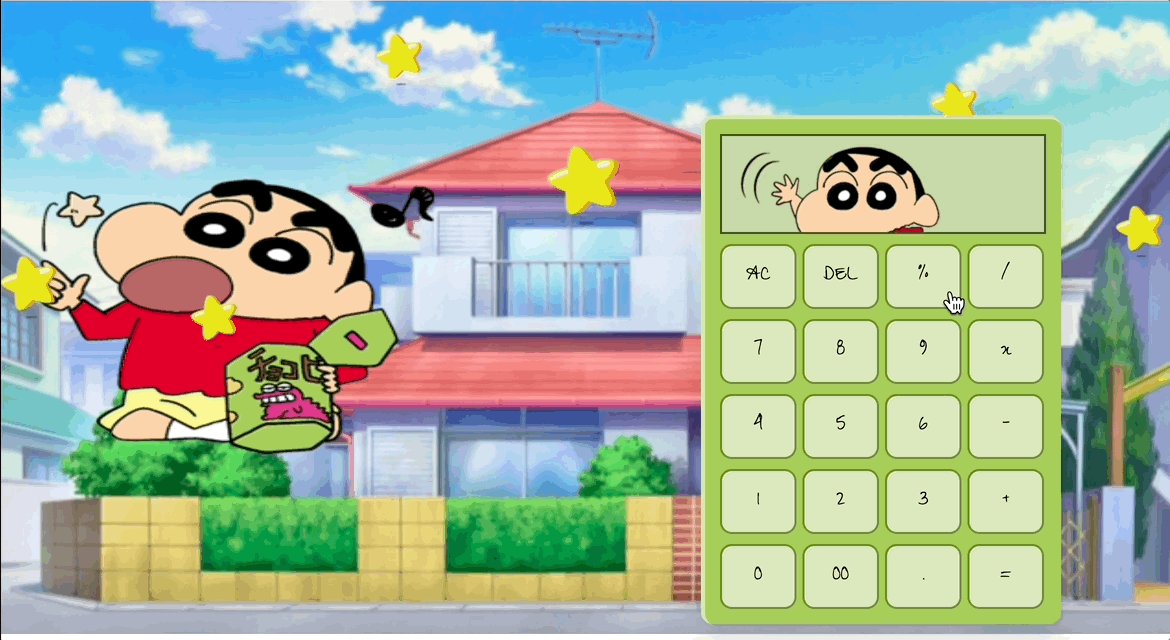
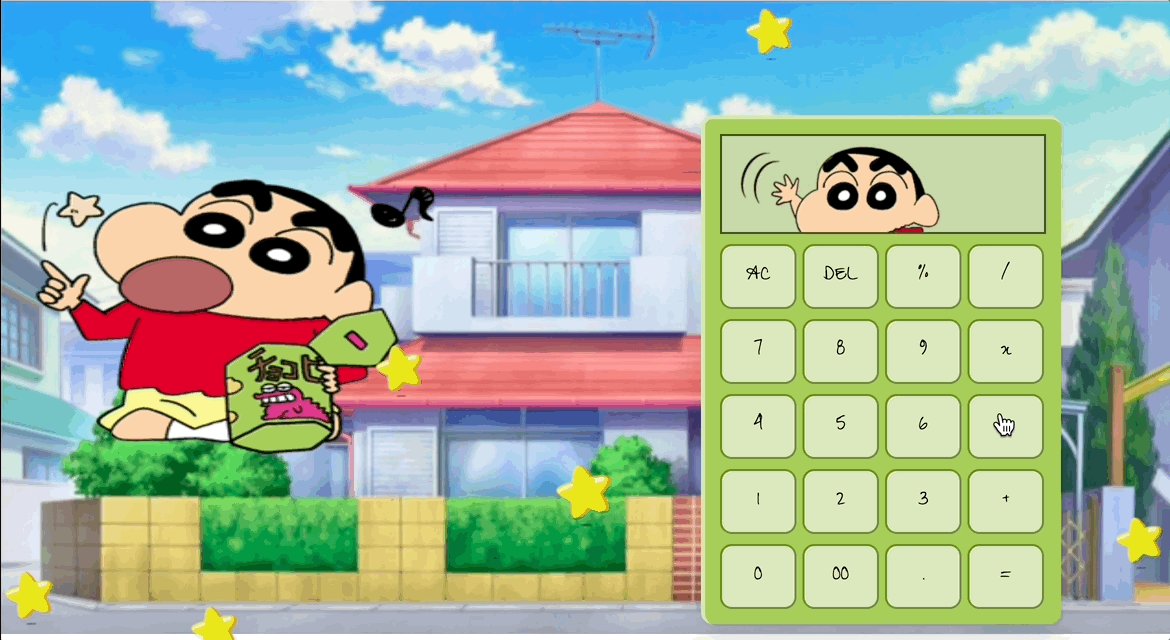
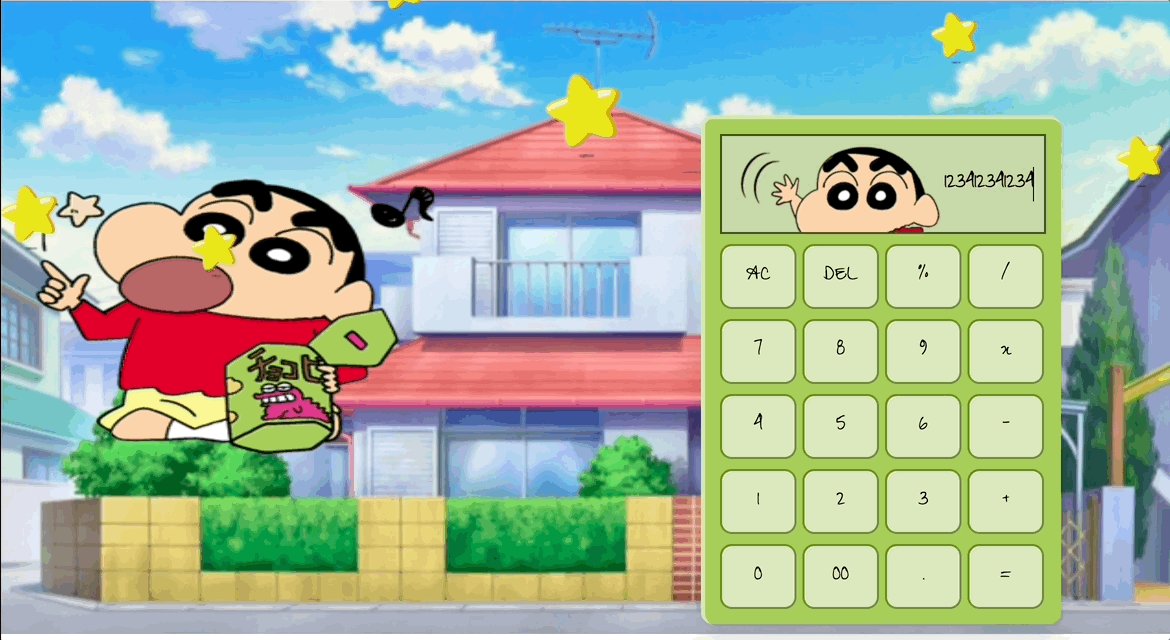
일단 사진으로 먼저 보여드리겠습니다!!! (두근두근)....

우와~~~!! 정말 귀...엽죠!??
다시한번 말씀드리지만 ⭐️떨어지는건 별이 아닌 초코비!!⭐️
처음엔 계산기를 초코비 모양으로 하려다가!! 나같은 코린이의 손끝에선.... 탄생할수 없다는걸 깨닫고 비슷하게 도전해보고자 초록색으로 맞췄습니다!! 😅😅
1. 계산기의 컨셉
계산기의 컨셉은 어떻게 재밌게 계산기를 만들어볼까 고민하던 찰나에 나의 최애 캐릭터이자 데스크탑, 맥북, 아이패드 3개 모두의 배경화면은 짱구가 눈에 들어왔다!!
✨ 그래!!! 이거다!! ✨
바~~로 VScode켜서 HTML 작업부터 시작했다. 하다보니 짱구 png도 넣어보고싶고, 넣고나니 배경도 짱구집으로 넣고싶어서 이러한 기괴하고도 귀여운...?? 계산기가 탄생했습니다!~ 근데 하필 고른 짱구png가 초코비를 아주 야물딱지게 먹고있는게 아닌가... 나도 먹고싶게.. 😂😂
그래서 하늘에서 음식이 내린다면의 영화를 떠올리며 초코비를 내려주게 되었다!!
2. 버튼의 정렬 방법
width: calc(100% / 4 - 5px);일단 먼저 너비(width)는 HTML을 작성할 때 아래처럼 div로 가로로 한줄한줄을 묶어주었다.
<div class="buttons">
<input type="button" value="AC" />
<input type="button" value="DEL" />
<input type="button" value="%" />
<input type="button" value="/" />
</div>버튼들의 부모 컨테이너인 클래스가 container를 360px로 지정하고
container의 padding값이 15px, border-left의값이 4px이므로
총 너비는 360-(15*2)-4 px 즉, 326px이다.
.container input[type="button"]{
width: calc(100% / 4 - 5px);
}를 통하여 클래스가 container인 부모 컨테이너의 너비가 326px이므로
자식요소인 button의 너비는 326/4 -5 = 76.5px이 되게 된다.
높이(height)는 type="button"인 요소들에게 margin-top:10px씩 주어
정렬을 하였습니다.
3. 핵심적인 CSS 속성
👉🏻 첫번째로 background-image 두개를 덧붙여서 하나의 그림처럼 쓰기 위해
저의 계산기를 예로 들면 짱구와, 짱구의집 두개의 이미지를 덧붙인것이다.
이렇게 하기위해서는
background-image: url(A), url(B);
background-repeat: no-repeat;
background-size: 40% 40%, 100%, 100%;를 해줌으로써 첫번째사진, 두번째사진의 size도 각자 지정해줘야한다.
👉🏻 두번째로 초코비가 떨어지는 CSS는 애니메이션을 사용하여 만들었다.
먼저, HTML에서 class를 choco로 하여 7개의 span태그를 div로 감싸주었다.
<div class="choco">
<span class="one"></span>
<span class="two"></span>
<span class="three"></span>
<span class="four"></span>
<span class="five"></span>
<span class="six"></span>
<span class="seven"></span>
</div> 그다음 아래의 css를 통해 flex로 요소를 배열하고,
너비를 100%를 주어 부모 컨테이너인 body의 너비만큼으로 지정하고,
justify-content의 값을 space-between으로 정하여 빈 공간을 균등하게 나누어 아이템 사이에 간격을 만듭니다.
.choco {
display: flex;
width: 100%;
justify-content: space-between;
} 그다음으로
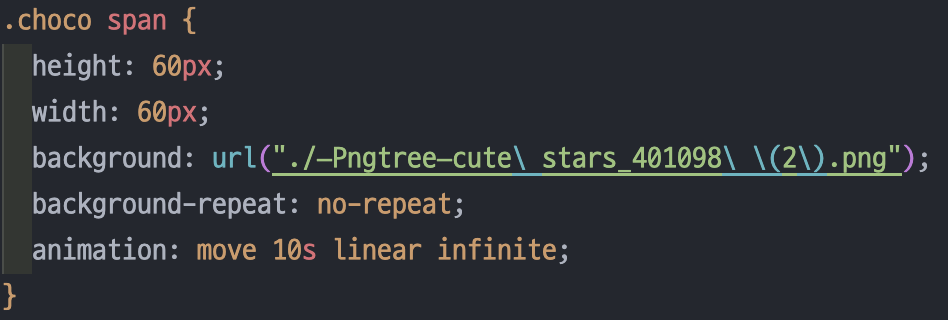
 높이와 너비를 각 60px로 주고, span하나하나의 background를 노란별의 이미지로 주었다. 그리고, 사진이 반복되지않도록 no-repeat로 해주고,
높이와 너비를 각 60px로 주고, span하나하나의 background를 노란별의 이미지로 주었다. 그리고, 사진이 반복되지않도록 no-repeat로 해주고,
animation은 이름, 실행속도, 속도조절, 반복의 순으로 작성하여
이름: move, 실행속도: 10s, 속도조절: 일정하게(linear), 반복: 무한(infinite)으로하여 background로 준 별그림이 내려오게된다.
그리고,
@keyframes move {
100% {
transform: translateY(90vh);
}
}translateY() 함수를 사용하여 y축을 따라 이동하여 요소를 세로로 이동합니다. 애니메이션은 요소의 초기 위치에서 시작하여 뷰포트 높이(90vh)의 90% 아래로 이동하면서 끝납니다. 또한,
100%는 애니메이션의 끝을 나타냅니다. 즉, 애니메이션이 완료될 때까지 요소가 최종 상태로 완전히 변환됩니다.
마지막으로,
.choco span.one {
animation-delay: 2s;
transform: scale(1.4);
}7개의 span하나하나에 이처럼 animation-delay (애니메이션의 지연속도) 와 transform: scale (크기설정)을 통해 지연속도와, 크기를 지정하였다.
4. 잘되지않았던 점, 배운 점
- 계산기의 위치를 바꿀 때 계속 초코비의 시작점까지 바뀌었다.
이를 해결하기 위해 계산기를 품고 있는 container에 position:relative; 를 주고, top, left 값을 따로 주어 계산기의 위치를 따로 옮겼다. 그랬더니 계산기만 움직여 해결되었다. - background-image 두개를 줄 때, 각 이미지의 사이즈 정하는법을 몰라 많이 헤맸다. 구글링을 통해 background-size: 이미지A의 크기, 이미지B의 크기; 를 주어 해결하였다.
- 계산기의 버튼의 크기와 정렬을 시키는데 자꾸 밑으로 내려가고 튀어나오고 난리도 아니였다. 이를 통해 처음 width, height 값을 정할 때 margin, padding, border의 사이즈를 잘 생각해보고 계산을 잘 해야된다는 걸 깨달았다.
5. 더 발전시키고 싶은 부분
초코비가 그냥 세로로만 내려오지않고 360도 돌면서 내려오거나, 초코비에 더 많은 애니메이션과 효과를 주고싶다. 그리고 아직 색배합에 익숙하지 않아 자꾸 촌스럽게 보이기만한다. 색배합에 대한 비교를 계속 더 해봐야할 것 같다. 또한, flex뿐만아니라 grid로 요소를 배열하는법도 확실하게 알고 정리하여 grid를 통해서도 만들어볼 것이다. 마지막으로 이걸 만들면서 가상클래스에 대해 부족하다는 것을 느껴 더 공부하여야 할 것 같다.
마지막으로 역시 짱구는 아주 귀여운것 같다...ㅎㅎㅎ