👉🏻 눈이 굴러가는 애니메이션의 로딩창을 만들어보자!!
🖥️ 결과창

이런식으로 눈이 굴러가면서 그림자와 함께 지나간자리가 그려지도록 로딩창으로 활용할 수 있게끔 만들어보았다.
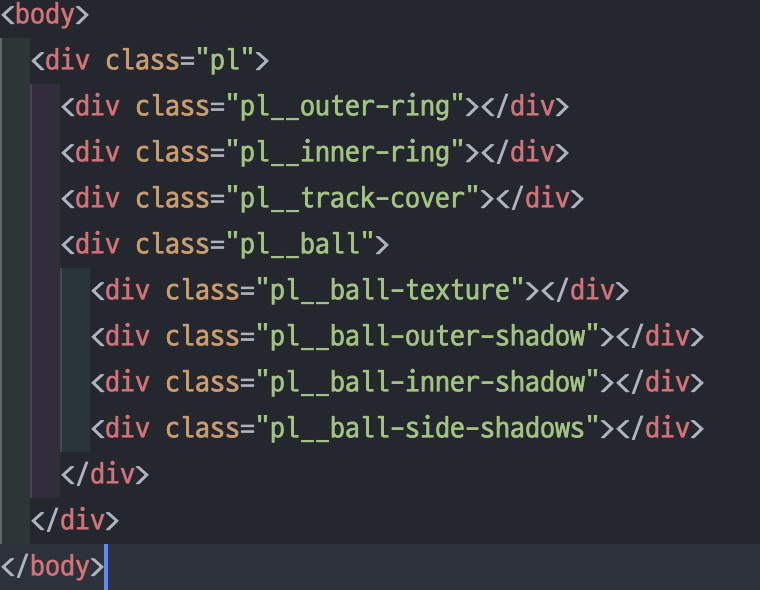
📃 HTML 작업

HTML 구조는 눈이 지나간자리의 바깥, 안쪽을 구분하여 그림자가와 회전을 할 수 있게끔 클래스를 나누어주고, 눈의 그림자와 눈자체의 그림자를 회전하면서 보여질 수 있도록 짜주었다.
다음으로 CSS파일을 보겠다.
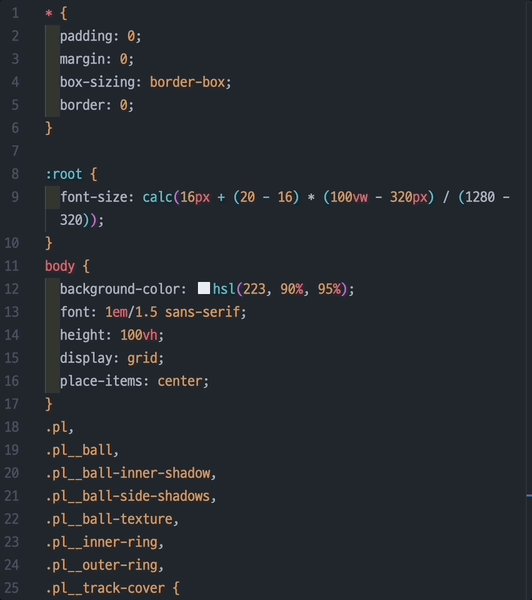
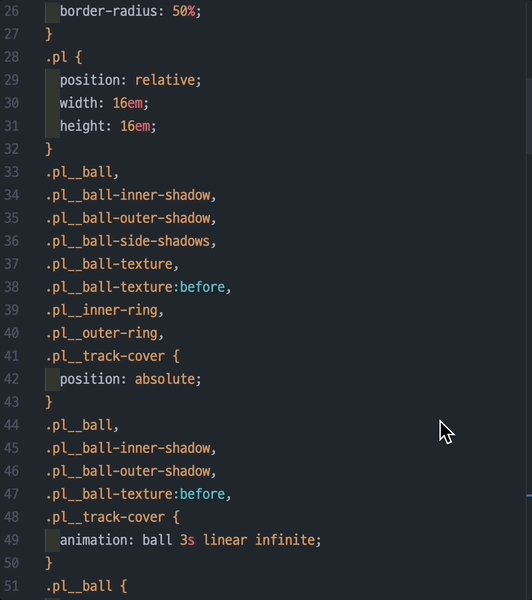
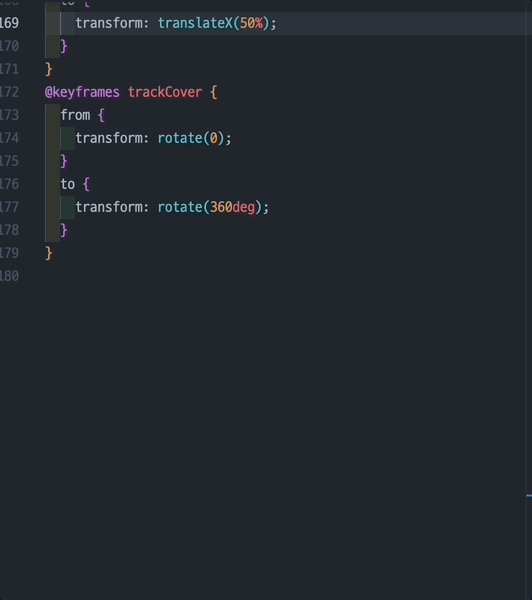
👘 CSS 작업

⭐️ 사용된 주요 CSS속성들을 살펴보면
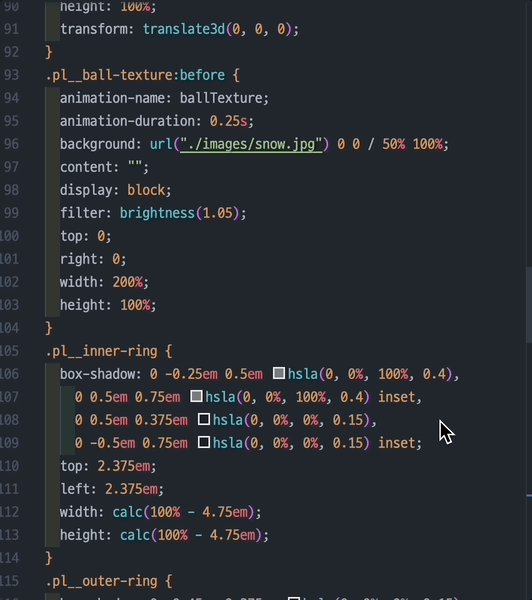
1. box-shadow를 사용하여 눈이 굴러간곳, 눈이 비춰져서 생긴 그림자 등을 표현하였다. 위의 코드중 예를 들어,.pl__ball-inner-shadow { box-shadow: 0 0.1em 0.2em hsla(0, 0%, 0%, 0.3)을 살펴보면box-shadow: x위치 y위치 blur값 색깔}을 차례로 입력한 문법이다.
2. linear-gradient을 사용하여 선형으로 그라데이션 효과를 만들었다. 위의 코드중 예를 들어,.pl__ball-outer-shadow { background-image: linear-gradient( hsla(0, 0%, 0%, 0.15), hsla(0, 0%, 0%, 0));}을 살펴보면linear-gradient(color1, color2, ...)문법을 통해 여러개의 색을 입력한 순서로 선형 그라데이션을 만든다.
3. filter를 사용하여 흐림효과나 색상변형 등의 그래픽 효과를 요소에 적용하였다. 위의 코드 중 예를 들어,.pl__ball-side-shadows { filter: blur(2px);}을 살펴보면filter: blur()문법을 통해 가우시안 블러를 적용합니다.
또,.pl__ball-texture:before { filter: brightness(1.05);}을 보면filter: brightness()문법을 통해 주어진 이미지를 밝거나 어둡게 표시합니다.

주말에도 열공하시는군요!! 눈덩이 굴러가는 효과 넘 귀여운 것 같아요 ㅋㅋㅋㅋㅋㅋㅋㅋ!!