1장에 이어, 이제 진짜로 옷을 입혀주도록 합시다 !! 👏🏻
📔 수많은 CSS 기본속성 중 오늘 배운 것들을 복습해보자!!
첫번째로, 글꼴관련하여 알아보자!
이 HTML 코드에 CSS를 입혀보자!!

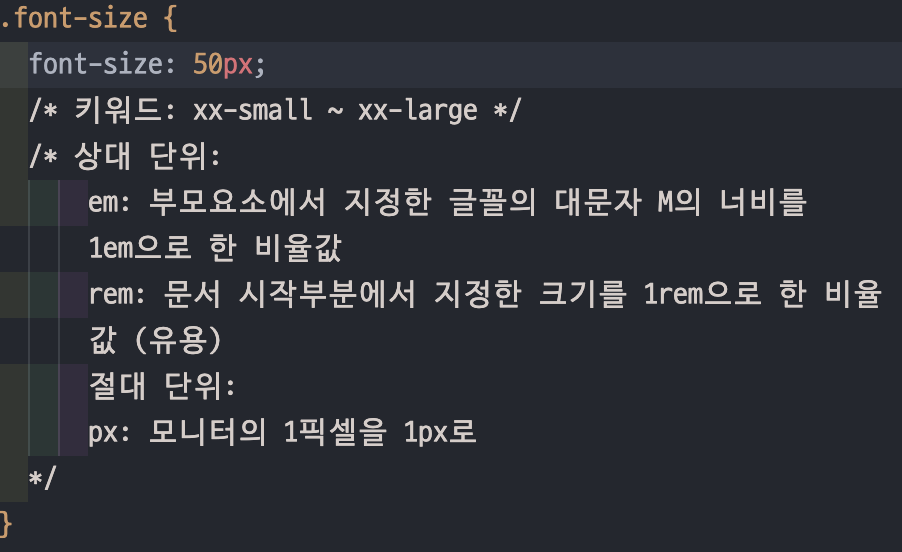
이렇게 CSS를 입혀보면

🚨 몰랐던부분!
- font-size에는 상대단위와 절대단위로 나뉘어진다.
- xx-small ~ xx-large의 키워드 크기가 있는지 몰랐다.
두번째로, 색상과 글자정렬에 대해 알아보자!!

이 HTML코드에 CSS를 입혀보자!!

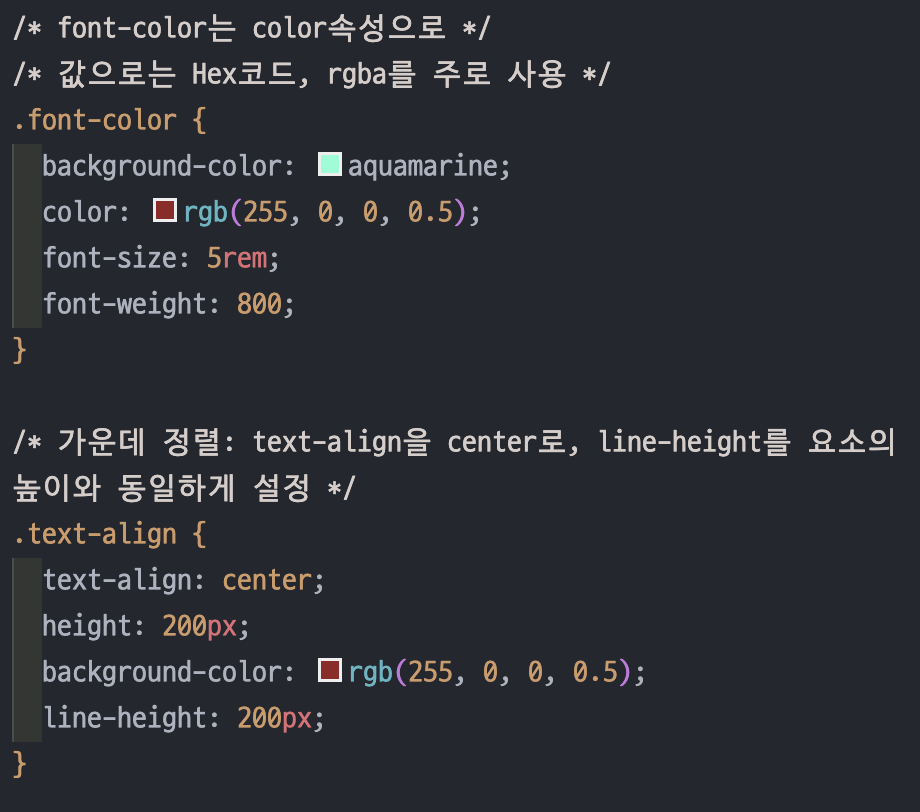
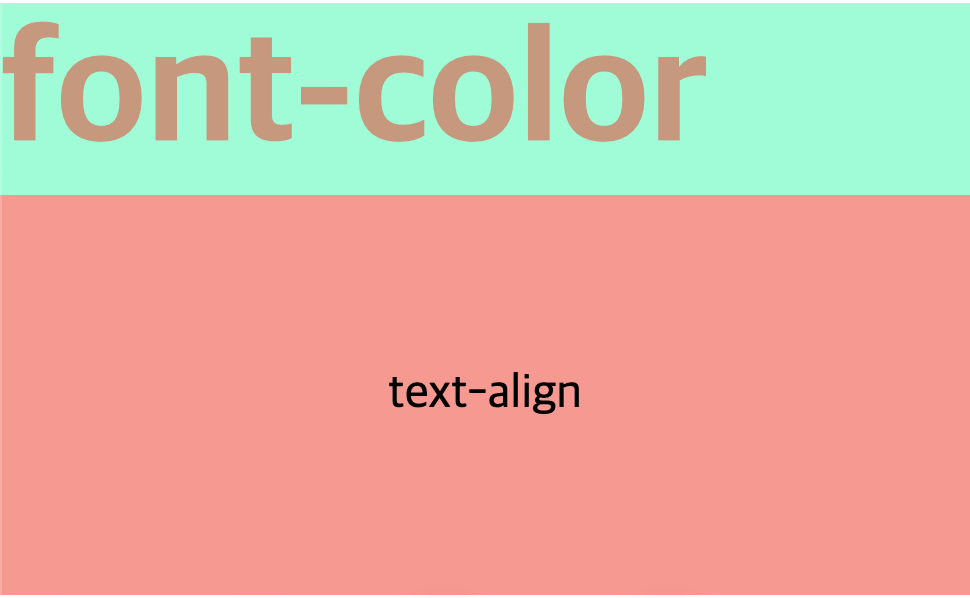
이렇게 CSS를 입혀보면

🚨 몰랐던부분!
- color속성에서 Hex코드나 rgba코드로 바꿀 때 색 인터페이스에 마우스를 가져다 대면 코드종류를 바꿀 수 있다!!
- line-height를 요소의 높이와 동일하게 설정하면 가운데 정렬이 된다!!
세번째는 박스모델에 CSS를 입혀준다!

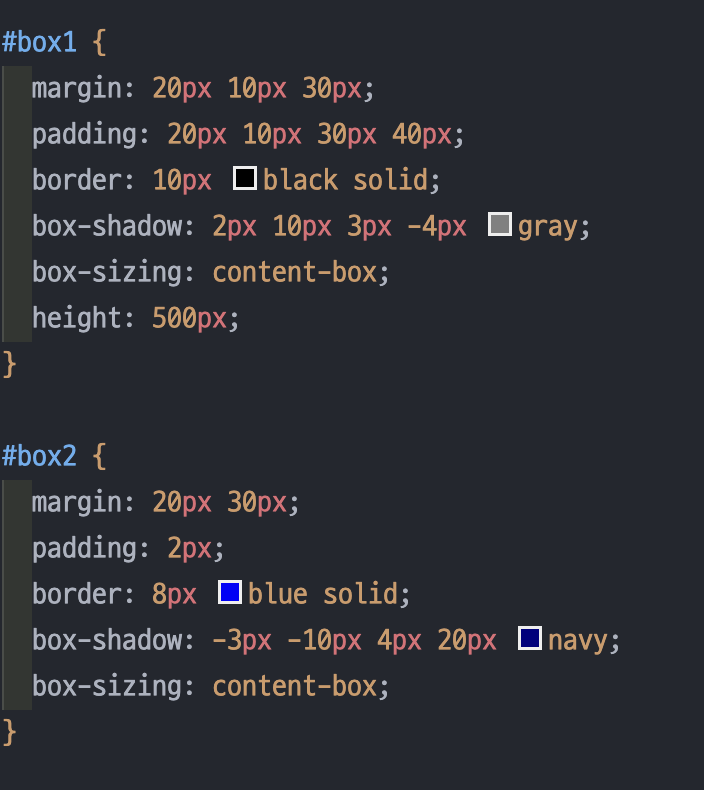
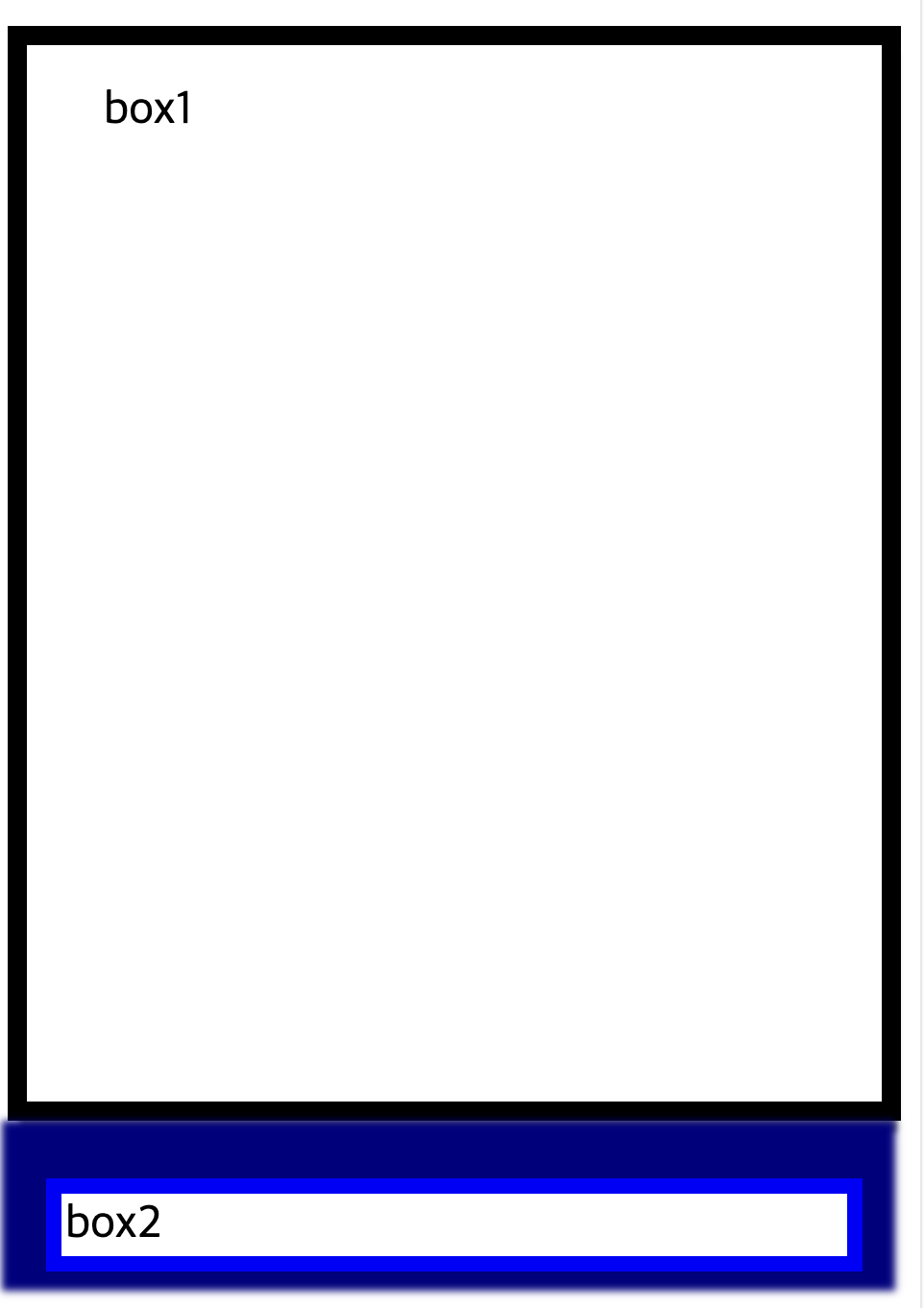
이 HTML 코드에 CSS를 입혀주자

이렇게 CSS를 입혀주면~!

🚨 몰랐던 부분!
- margin혹은 padding에 3개의 값만 주었을 때
ex) margin:20px 10px 30px;
이렇게 값을 주면 상:20px 좌우:10px 하:30px의 값이 주어진다.- box-shadow에 값을 줄때 음수(-) 값을 주게되면 박스의 반대편으로 그림자가 생기게된다.
⭐️ 정리 ⭐️
정리를 해보면 CSS에는 속성들이 너무나 많고 외우기도 힘들어 어떤 작업을 할 때 아!! 이걸 사용하면되겠다! 생각이 들 때 찾아서, 검색해서 활용할 수 있는 능력을 기르는 것이 암기보다 훨씬 더 효과적으로 좋을 것 같다는 생각이 들었다! 어떻게 꾸미고 옷을입힐지를 창의적으로 생각할 수 있는 능력을 기르자!! 🖋️