맨몸으로 다닐 순 없잖아요... 옷은 입혀줍시다!! 👘
CSS3 란 (Cascading Style Sheets)
- HTML5 제안과 함께 CSS3라는 이름의 새로운 스타일이 나왔다.
- 차세대 웹 개발을 위한 새로운 표준이다.
- 최신버전의 CSS 이며 기존 CSS2.1에서 부족한 부분을 보완하고 개선한 버전이다.
CSS3를 사용하는 이유를 알아보자!!
HTML만으로 웹 페이지를 제작할 경우 HTML 요소의 세부 스타일을 일일이 따로 지정해 주어야만 합니다. 이 작업은 매우 많은 시간이 걸리며, 완성한 후에도 스타일의 변경 및 유지 보수가 매우 힘들어집니다. 이러한 문제점을 해소하기 위해 W3C(World Wide Web Consortium)에서 만든 스타일 시트 언어가 바로 CSS입니다.
CSS는 웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해주므로 사이트의 전체 스타일을 손쉽게 제어할 수 있습니다. 또한, 웹 사이트의 스타일을 일관성 있게 유지할 수 있게 해주며, 그에 따른 유지 보수 또한 쉬워집니다. 이러한 외부 스타일 시트는 보통 확장자를 .css 파일로 저장합니다.
뭐... 이렇다는데 한마디로 유지보수의 장점이 있고, 스타일을 일관성있게 해줄 수 있기 때문에 쓴다~~!

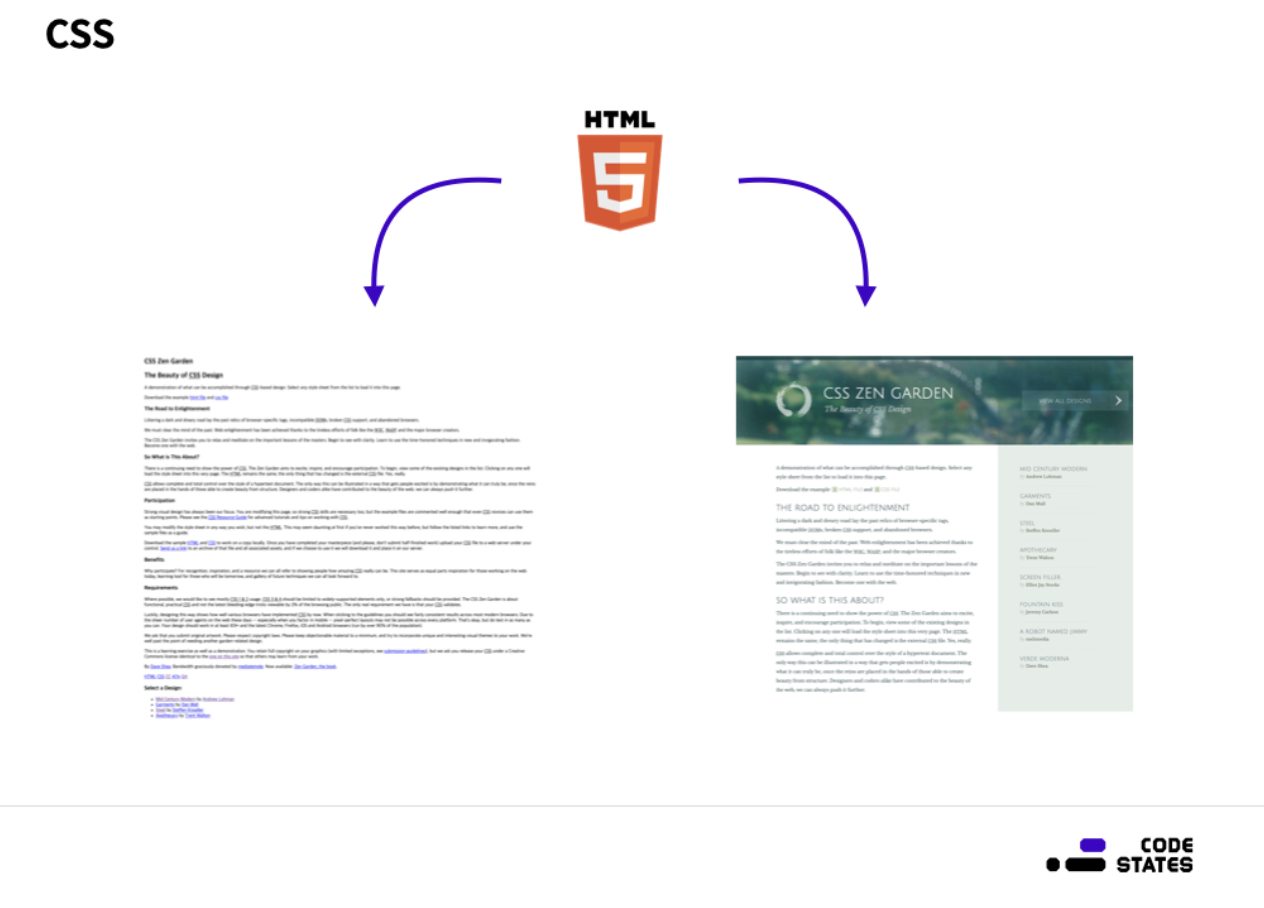
아래그림을 살펴보자!! 어느것이 보기 좋을까 👀
모두는 아니겠지만 열에 아홉은 오른쪽이 보기좋다고 말할 것이다.
이처럼 CSS는 웹사이트 사용자가 HTML 문서에 작성된 콘텐츠를 잘 이해할 수 있도록 돕는 역할을 합니다.

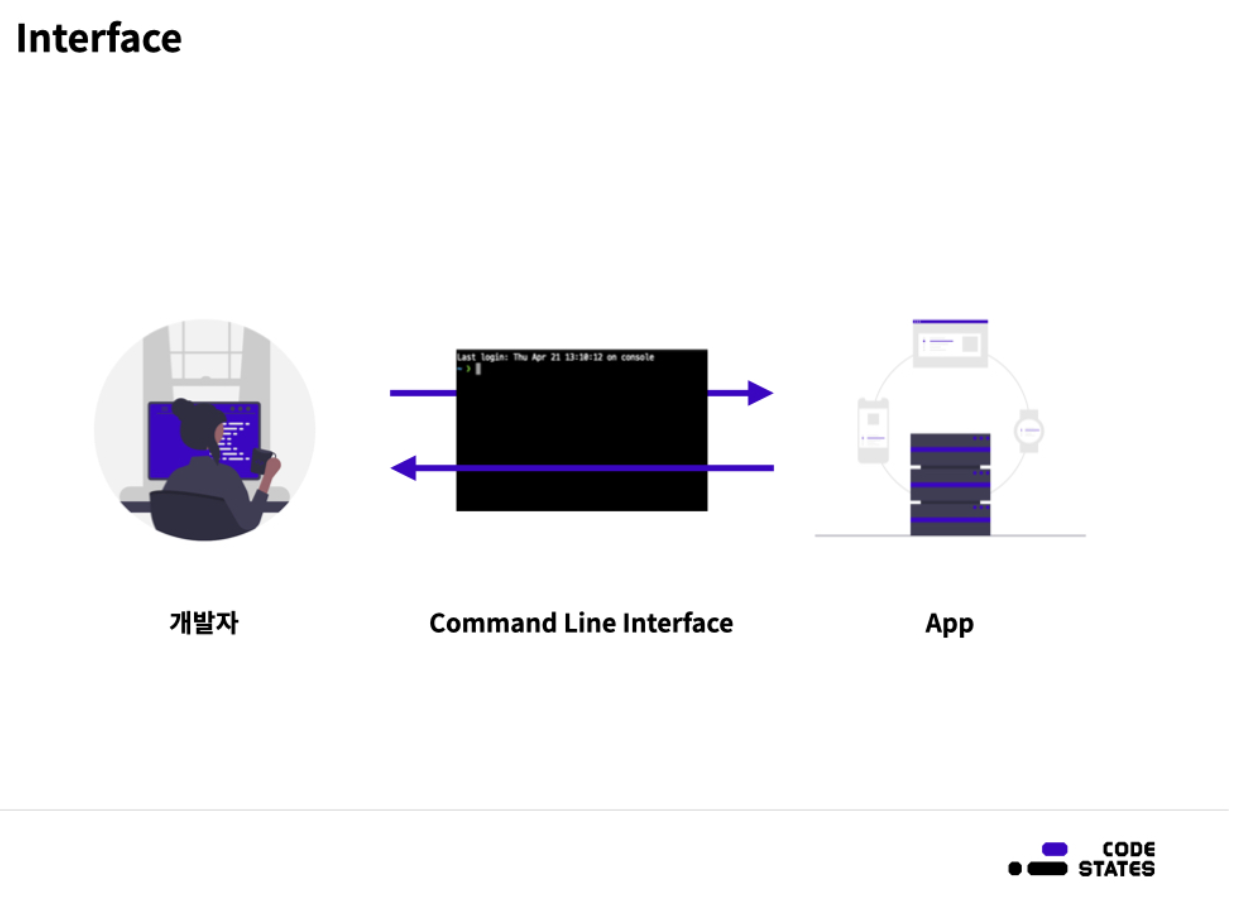
"인터페이스(Interface)" 는 무엇일까??
사용자 인터페이스(UI; user interface)에 대해서 설명하기 전, 인터페이스(interface)에 대해서 알아보겠습니다. 쉽게 설명하자면 인터페이스는 컴퓨터와 교류하기 위한 연결고리입니다. 버튼도 없고, 마우스도 없던 시대의 개발자는 자신이 만든 애플리케이션과 소통하기 위해서 CLI를 사용했습니다. 키보드로 작성한 비밀 암호같은 코드를 적어서 엔터를 눌러야만 애플리케이션을 작동시킬 수 있었습니다.
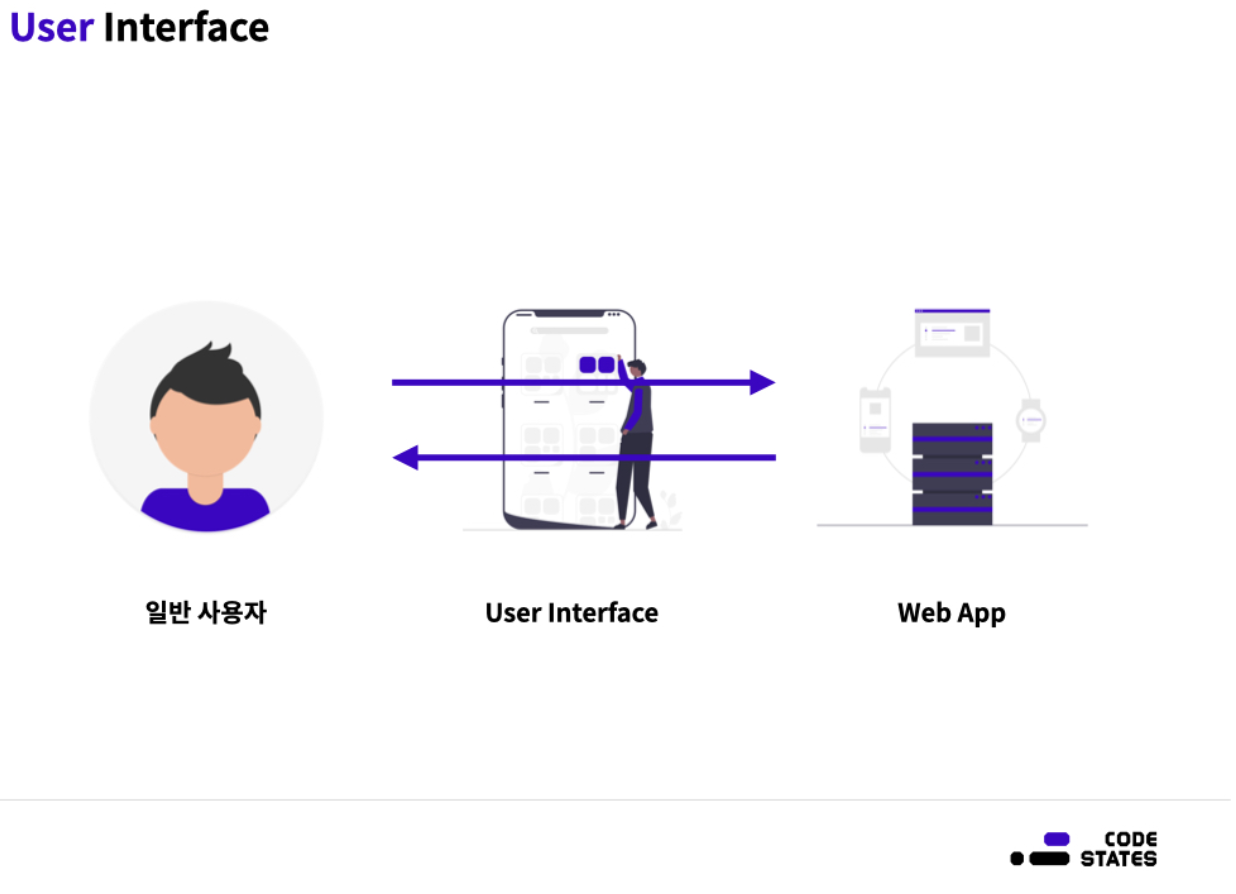
"사용자 인터페이스(UI)" 는 그럼 뭘까!?
예를 들어, 카카오톡으로 메시지를 보내려면 메시지를 키보드 인터페이스로 톡톡톡 입력하고, 마우스로 버튼 모양의 인터페이스를 누르면 됩니다. 잘 만들어진 인터페이스 덕분입니다. 이렇게 컴퓨터에 무지한 일반 사용자가 쉽게 사용할 수 있는 인터페이스에는 앞에 “사용자"를 붙여 사용자 인터페이스, UI라고 부릅니다.

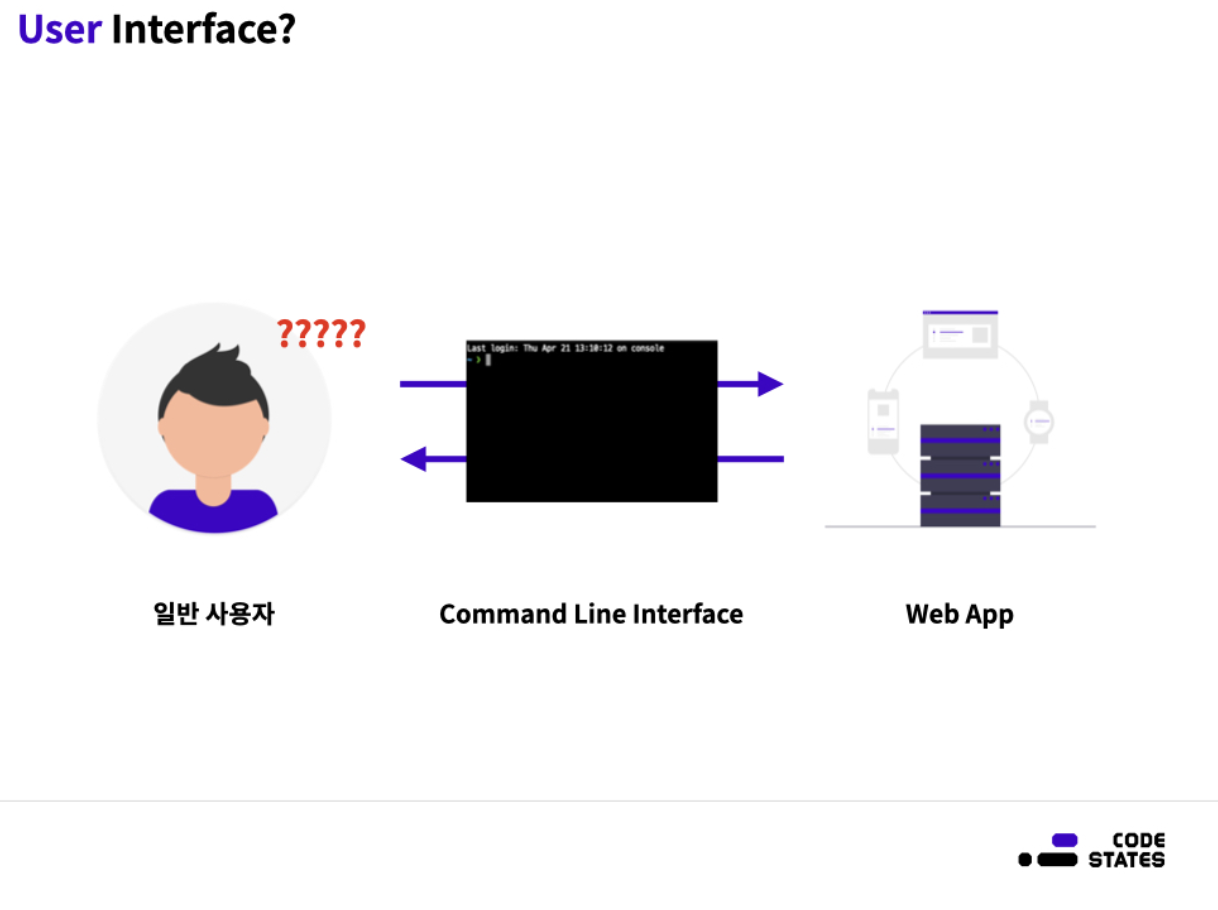
그럼 UI가 없으면 어떻게 되나요!??
카카오톡를 잘 쓰던 사용자에게 갑자기 CLI로 메시지를 전송하라고 요구를 하면, 어떻게 반응할까요? 적어도 하루는 고생해서 비밀 암호와 같은 코드를 알아내야만 할 것이고, 아마 평범한 카카오톡 사용자라면 해당 애플리케이션 사용을 포기할 것입니다. UI는 사용자가 애플리케이션을 사용하게 하는데 매우 중요한 역할을 하고, UI가 없으면 애플리케이션과 소통이 불가능하다는 교훈을 얻었습니다.

결론 : 웹 프론트엔드 개발자는 웹 개발 기술을 기반으로 사용자와 소통할 수 있는 웹 페이지 제작을 담당합니다. 그래서 애플리케이션과 소통에 필요한 UI 제작은 프론트엔드 개발자의 기본 소양입니다. CSS를 이용하여 글자에 밑줄을 그어 하이퍼링크로 제작하는 것, 사각형 모양 도형 아래에 그림자 효과를 주어 버튼처럼 보이게 만드는 것, 콘텐츠가 더욱 잘 보이게 레이아웃을 적절히 디자인하는 것 모두 프론트엔드 개발자가 해야 할 일입니다.
🚨 결국은 프론트엔드 개발자가 되려면 지금까지 다룬 여러 내용을 실제 만들어서 웹 페이지로 만들 수 있는 능력이 필요합니다. 웹 페이지 제작을 위해서는 아래 역량이 필요합니다.
- 컴퍼넌트 기능별로 묶어서 제작
- 화면의 구성이나 배치
- 굵은 글씨와 같은 타이포그래피와 색상을 적용하는 일 등등