
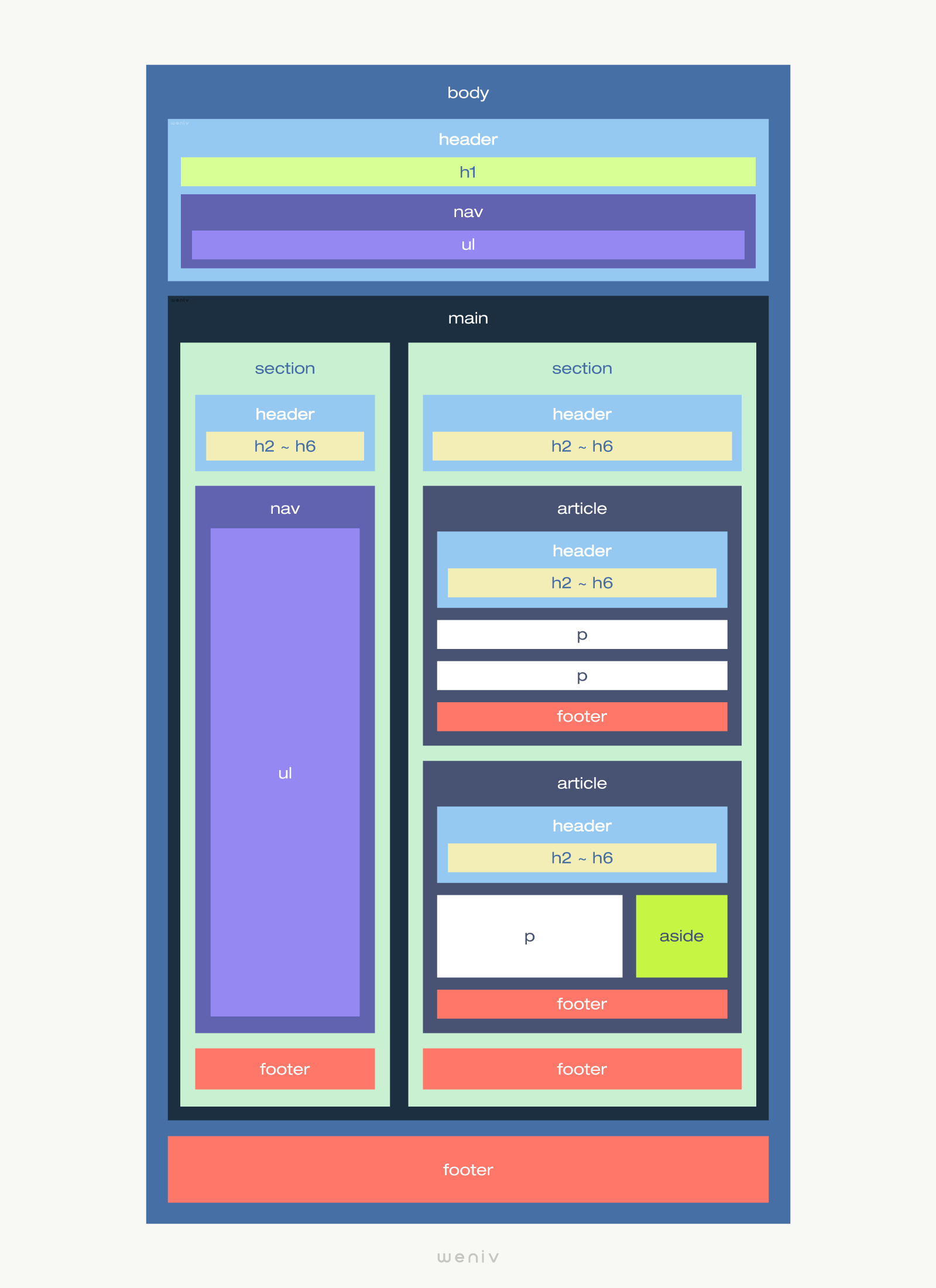
Html의 논리적인 순서를 위해,section요소는 콘텐츠를 장이나 절 등으로 구분하고자 할 경우에 사용하기 때문에section요소 안에는 헤딩 관련 요소를 사용하여 해당 섹션의 제목을 지정해야한다.
이처럼 heading이나 원하는 문구를 넣고싶은데 화면상에는 보이지 않게 하고싶을 때가 있는데 이런 경우에 sr-only를 사용하면 된다. 이 클래스명을 숨기고 싶은 태그 요소에 사용하면 화면상에서는 보이지 않지만, 검색 엔진에서는 이 클래스명이 적용된 텍스트를 그대로 읽어온다. 그러므로 웹접근성을 높일 수 있게 된다.
.sr-only {
position: absolute;
left: -9999px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;그냥 display: none; 을 해버리면 되지 않냐고?
display: none; 을 해버리면 normal flow에서 빠져버리고 칸 차지를 아예 안하면서 화면상에 출력이 되지 않을 뿐만 아니라, 검색 봇이 이 태그 요소를 인식하지 못하게 된다. 결국 웹 접근성이 떨어진다!
Flex
align-item 의 baseline 과 flex-start 구별
align-item 의 속성 중(기본값은 stretch), baseline, flex-start, center가 홈페이지 외관 상으로 티가 안나는 경우가 많아서 잘 구별하기 어렵다.
-
baseline의 경우item안의 텍스트 라인을 기준으로 정렬된다.

-
flex-start는cross-axis의 가장top쪽에item들이 정렬된다.

-
center는item들의 박스 자체 가운데를 기준으로 정렬된다.

flex-basis
가로와 세로의 개념이 아닌 item의 크기를 특정한다. 자식요소에 사용하며 width와 height와 달리 axis의 방향에 따라 달라진다. 내부 컨텐츠에 따른 유연한 크기며 기본값은 auto이다. flex-basis 값이 할당되면width, height 값이 무시된다.
flex-grow
자식요소에 사용한다. flex-basis의 값에서 더 늘어나도 되는지 지정하는 값이며 할당된 값에 따라 자신을 감싸는 컨테이너의 공간을 할당하도록 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-3</title>
<style>
.container-color {
background-color: cornsilk;
border: solid 3px black;
border-radius: 10px;
height: 300px;
margin: 5px;
padding: 5px;
}
.item-color {
background-color: darkcyan;
border: solid 3px black;
border-radius: 10px;
margin: 5px;
padding: 5px;
}
.container1 {
display: flex;
/* flex-direction: column; */
flex-direction: row;
}
.item {
flex-grow: 1;
}
.item:nth-child(2) {
flex-grow: 3;
}
</style>
</head>
<body>
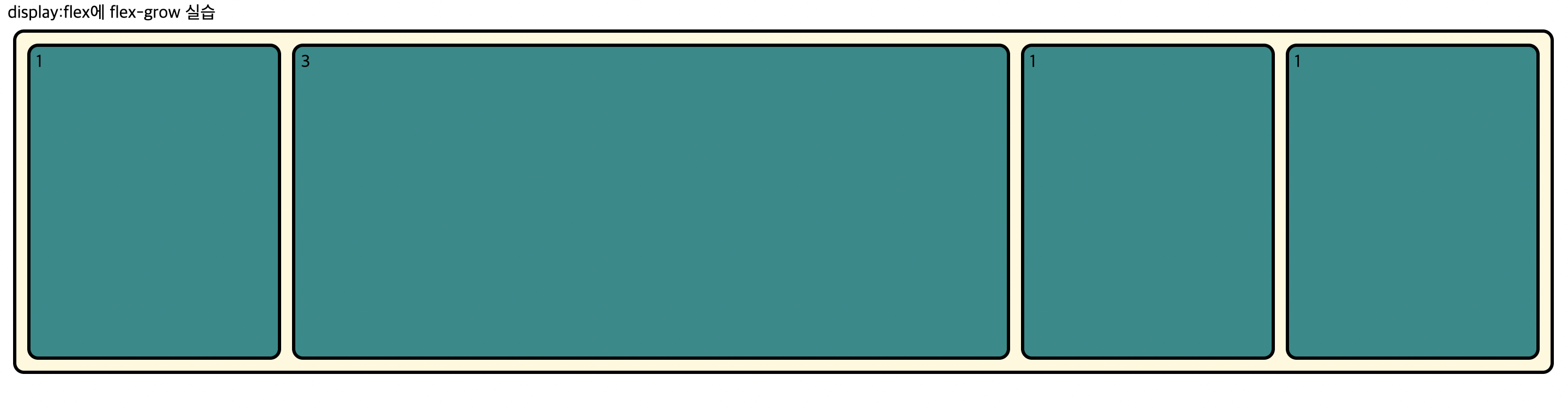
display:flex에 flex-grow 실습
<div class="container-color container1">
<div class="item-color item">1</div>
<div class="item-color item">3</div>
<div class="item-color item">1</div>
<div class="item-color item">1</div>
<!-- 전체 6, 6분의 1 , 6분의 3 -->
</div>
</body>
</html>grow 값이 클수록 더 큰 크기를 할당받는다. 배수의 개념이므로 flex-grow: 3;은 전체 크기 6이므로 6분의 3의 크기로 볼 수 있다.
결과

flex-shrink
flex-grow와 반대로 flex-basis에서 더 줄어들어도 되는지 지정하는 값이다. 0의 값을 사용할 경우 컨테이너의 크기가 줄어도 값은 고정된다. 마이너스 숫자는 받아들이지 않으며 기본값은 1이다.
.item:nth-child(1) {
flex-basis: 500px;
flex-shrink: 2;
}
.item:nth-child(2) {
flex-basis: 500px;
flex-shrink: 1;
/* shrink는 줄어드는 최소한의 넓이 , 2니까 1에 비해서 내가 2배만큼 더 줄어들게! 하는 양보의 의미, 숫자가 클수록 줄어드는 속도가 빠르다.*/
}flex
위의
flex-grow,flex-shrink,flex-basis를 축약해서flex로 사용한다.
/ flex: flex-grow, flex-shrink, flex-basis /
flex :1; / flex-grow:1; flex-shrink:1; flex-basis:0; /
flex :1 1 300px; / flex-grow:1; flex-shrink:1; flex-basis:300px; /
order
flex-item들의 순서를 결정한다. 수의 의미로 순서를 결정하지 않고 우선순위의 개념(수의 크기)으로 이해한다. 수가 작을 수록 더 우선 순위를 부여 받는다. (음수도 사용이 가능하다.)
