미디어 쿼리
미디어쿼리는 반응형 웹으로 특정 조건 (단말기의 유형, 화면 해상도, 뷰포트 너비) 에서 특정 스타일만 적용되도록 만들어주는 기능이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>max</title>
<style>
body {
background-color: burlywood;
}
@media screen and (max-width:800px) {
body {
background: cadetblue;
}
}
@media screen and (max-width: 600px) {
body {
background: chartreuse;
}
}
</style>
</head>
<body>
</body>
</html>- 화면이
800px이하면 백그라운드가 바뀌고600px이하면 또 바뀌는 것을 볼 수 있다. max-width라서 최대라고 생각할 수 있는데1000px이하일때 작동하는 것이다.
그러니 1000px일때까지!라고 이해하는 것이 좋당.@media screen에서screen은 액정이 있는 모든 화면 기기를 뜻하고and는 모든 조건을 만족해야 반응한다는 논리 연산자.

미디어 쿼리 유형
all: 모든 장치를 대상으로 한다.
screen: 모니터, 화면, 액정이 있는 디바이스
@media print 의 경우
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="">
<style>
@media print {
/* abbr의 마지막 자식 요소를 만들어주고 */
abbr::after {
/* attr() : css 속성 함수입니다. (title)값->인수, 인자라고함 애트리뷰트를 불러온다.*/
content: ' ('attr(title)')'
}
}
@media screen and (-webkit-device-pixel-ratio : 2){
body{background:royalblue;}
}
</style>
</head>
<body>
<abbr title="world wide web consortium">w3c</abbr>
</body>
</html><abbr>은 요소의 약어나 축약형을 정의하는 데 사용한다.
<abbr title=""> 짧은 형식 </abbr>-webkit-device-pixel-ratio는CSS픽셀당 장치 픽셀 수.css를 보면abbr에 가상요소(::after)로 마지막 자식요소를 만들어주고content는attr함수를 사용해abbr의 인수인title을 불러왔다.@media print를 사용하였으므로 화면상엔 보이지 않고 인쇄 미리보기 화면에서title이 보이는 걸 알 수 있다.
결과


레티나 대응
- 화소 : 화면을 구성하는 가장 기본이 되는 단위
Ppi(Pixels per inch): 화소 밀도, 인치당 화소가 들어가는 양- 물리픽셀 : 디바이스가 실제로 처리할수 있는 화소의 기본 단위
- 논리픽셀 :
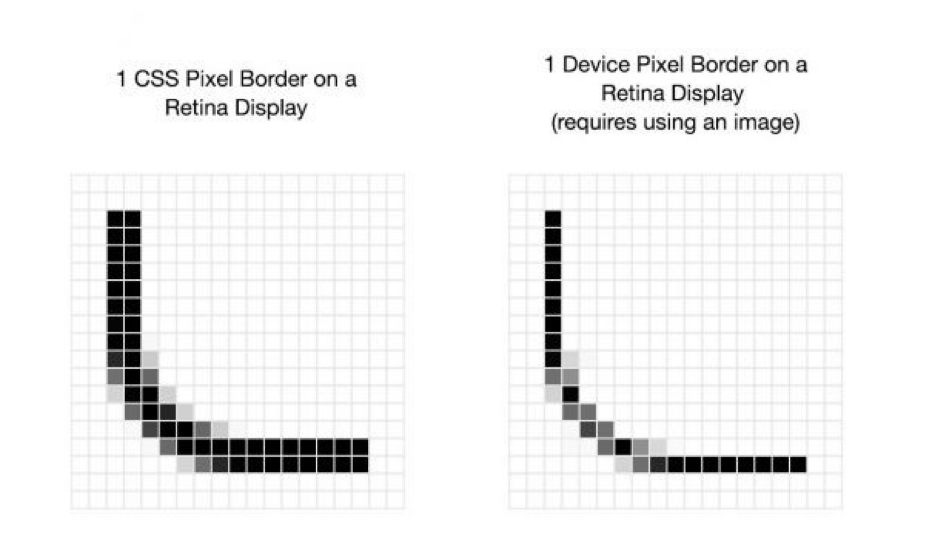
css에서 표현하는 화소의 기본단위 - 레티나 : 특정한 시야거리에서 인간의 눈으로는 화소를 구분할 수 없는 화소 밀도를 가진 애플 LCD 제품의 브랜드 이름

→ 레티나는 1px에 화소 2개를 차지하는 두꺼운 선이 된다. 그래서 이미지가 흐리흐리해진다.
미디어 쿼리 조건
| 이름 | 요약 |
|---|---|
| [webkit-min-device-pixel-ratio, webkit-max-device-pixel-ratio] | 출력 장치의 최소, 최대 픽셀 비율. css의 1px 안에 들어가는 디바이스의 스크린 픽셀의 숫자를 값으로 합니다. |
| min-width, max-width | 스크롤바를 포함한 뷰포트의 최소, 최대 넓이 |
| orientation | 뷰포트의 방향 |
