React앱과 Clayful 연동하기
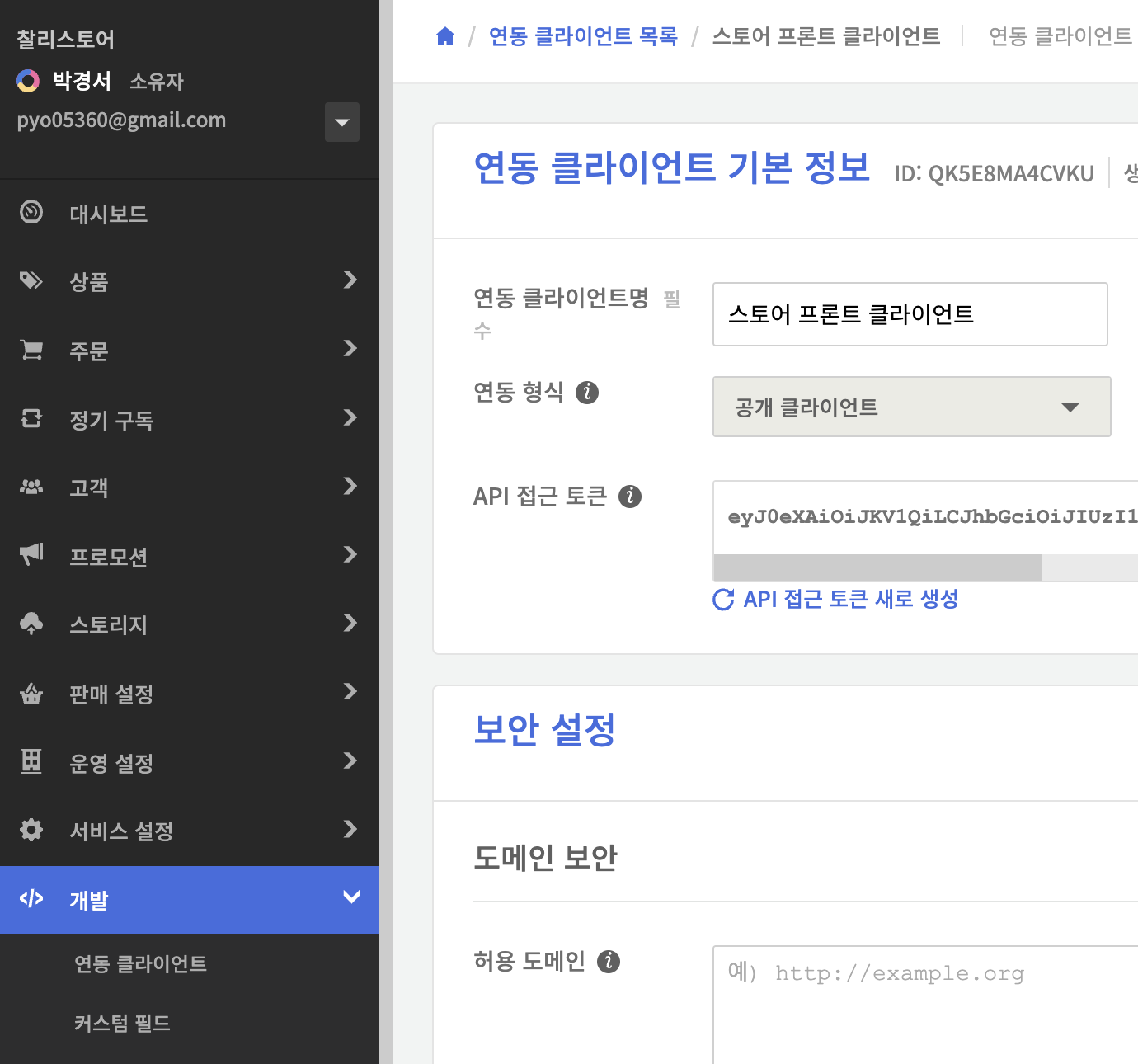
clayful과 연동하는 클라이언트는 비공개 클라이언트와 공개 클라이언트 두 종류가 존재하는데, 서버를 거치지 않고 클레이풀 api와 직접적으로 통신하는 형태로 개발을 할 것이므로 공개 클라이언트를 사용할 것이다.
공개 클라이언트는 스토어의 정보 보안을 위해서 스토어의 관리적인 기능을 제외한 API에만 접근할 수 있고 비공개 클라이언트에 비해 사용할 수 있는 API 종류가 한정적이지만,,, 서버 없이도 클레이풀 API를 이용해 판매 서비스를 간단하게 구현할 수 있다는 장점과 만약에 추가적인 보안 수단이 필요하다면 클라이너트가 접근 할 수 있는 허용 도메인(Origin)을 추가적으로 설정할 수 있다는 장점이 있다!
클레이풀 모듈 설치
$npm install clayful --save
$npm install axios --save
연동이 잘되었는지 테스트를 하기 위해서 상품 리스트를 가져오는 API를 사용해보자.
새로 만든 스토어에서 생성한 API 인증 토큰을 가져온다.

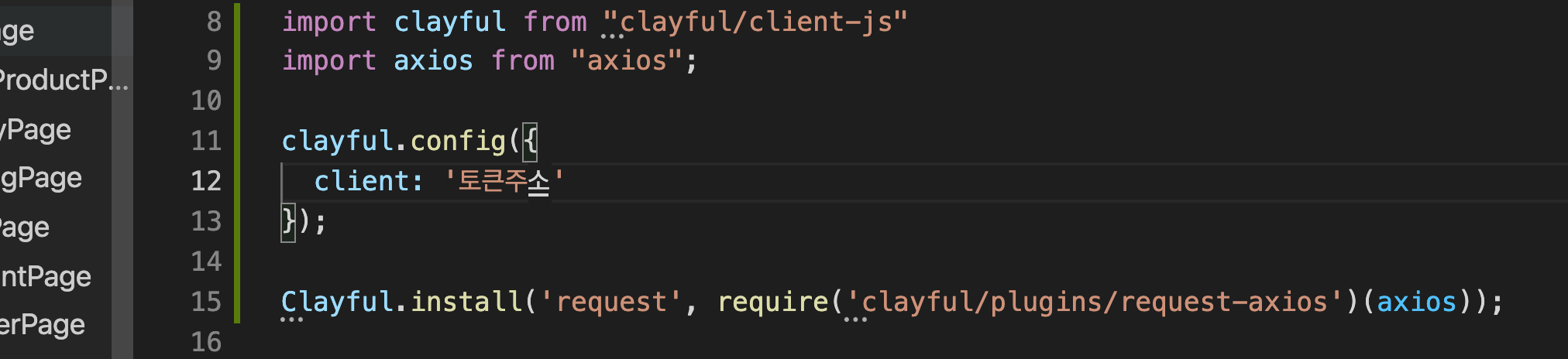
index.js에서 clayful을 연결해주고 토큰 입력을 해주었다. 저기 토큰 주소 부분에 토큰을 붙여넣기 해준다. (토큰은 다른 사용자에게 보여주면 안된다.)
하고 다운 받은 axios도 연결해준다.

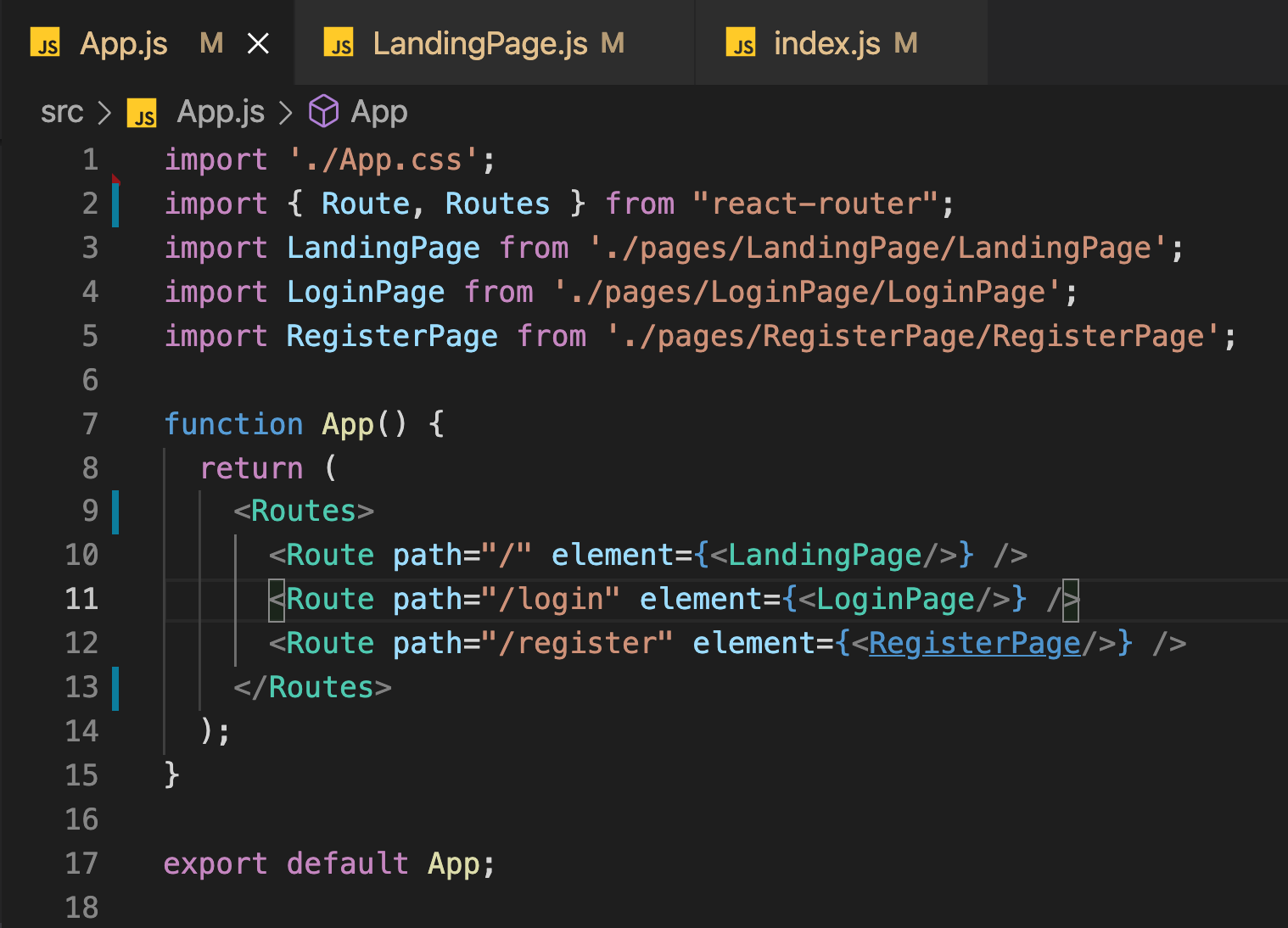
App.js에서 라우팅 연결해주고

테스트 용으로 연동이 잘되었는지 보기 위해
LandingPage에서 상품 리스트 API를 연결해주면
import React from 'react'
import clayful from 'clayful/client-js'
function LandingPage() {
var Product = clayful.Product;
var options = {
query: {
page: 1
}
};
Product.list(options, function(err, response) {
if (err) {
console.log(err.isClayful);
console.log(err.model);
console.log(err.method);
console.log(err.status);
console.log(err.headers);
console.log(err.code);
console.log(err.message);
}
console.log(response.status);
console.log(response.headers);
console.log(response.data);
});
return (
<div>
LandingPage 테스트
</div>
)
}
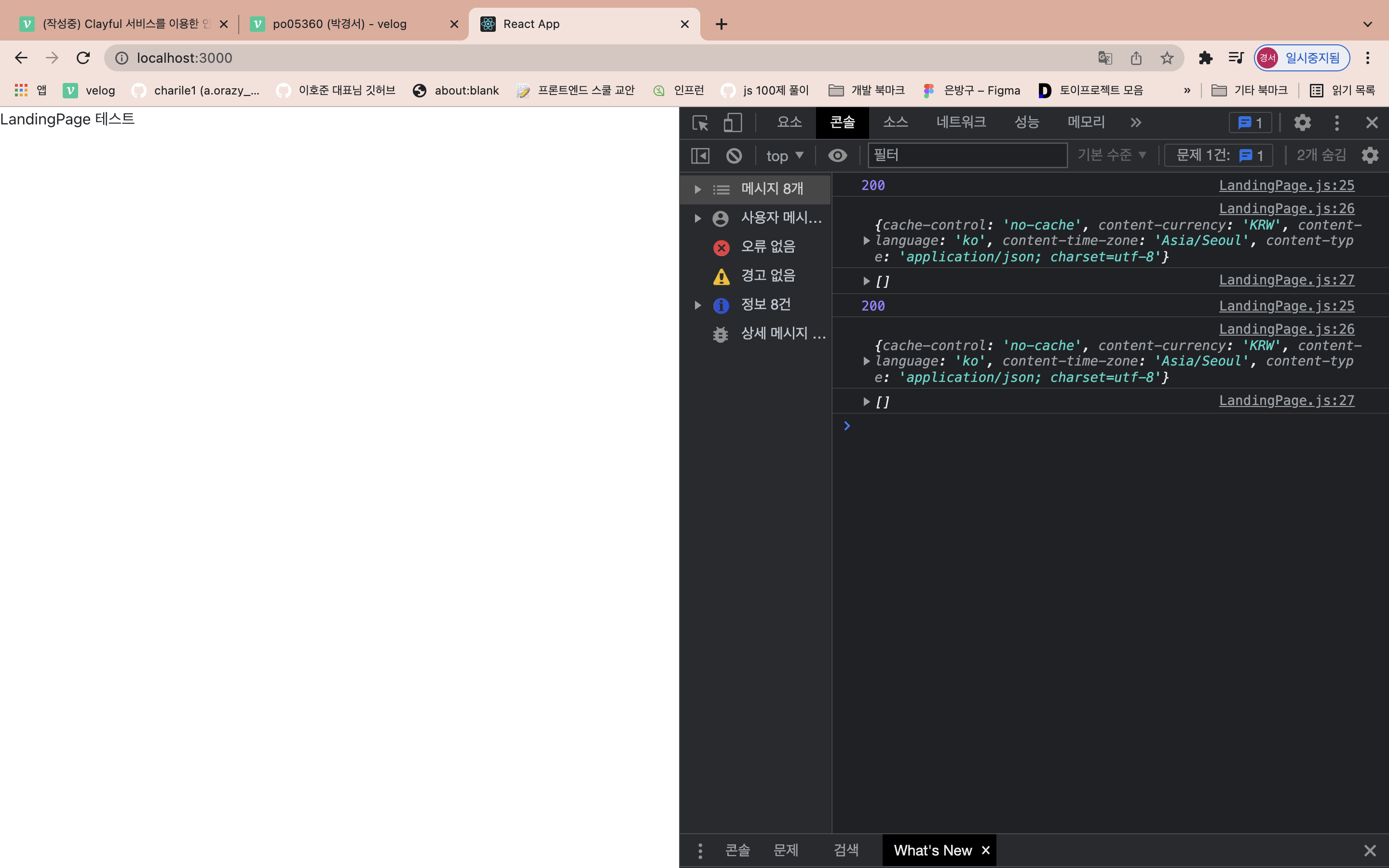
export default LandingPagenpm start run 으로 열어주면 자동으로 http://localhost:3000/
창이 켜진다. 콘솔창으로 들어가면 api 연동이 된 것을 알 수 있다!

중첩라우터가 뭔데?
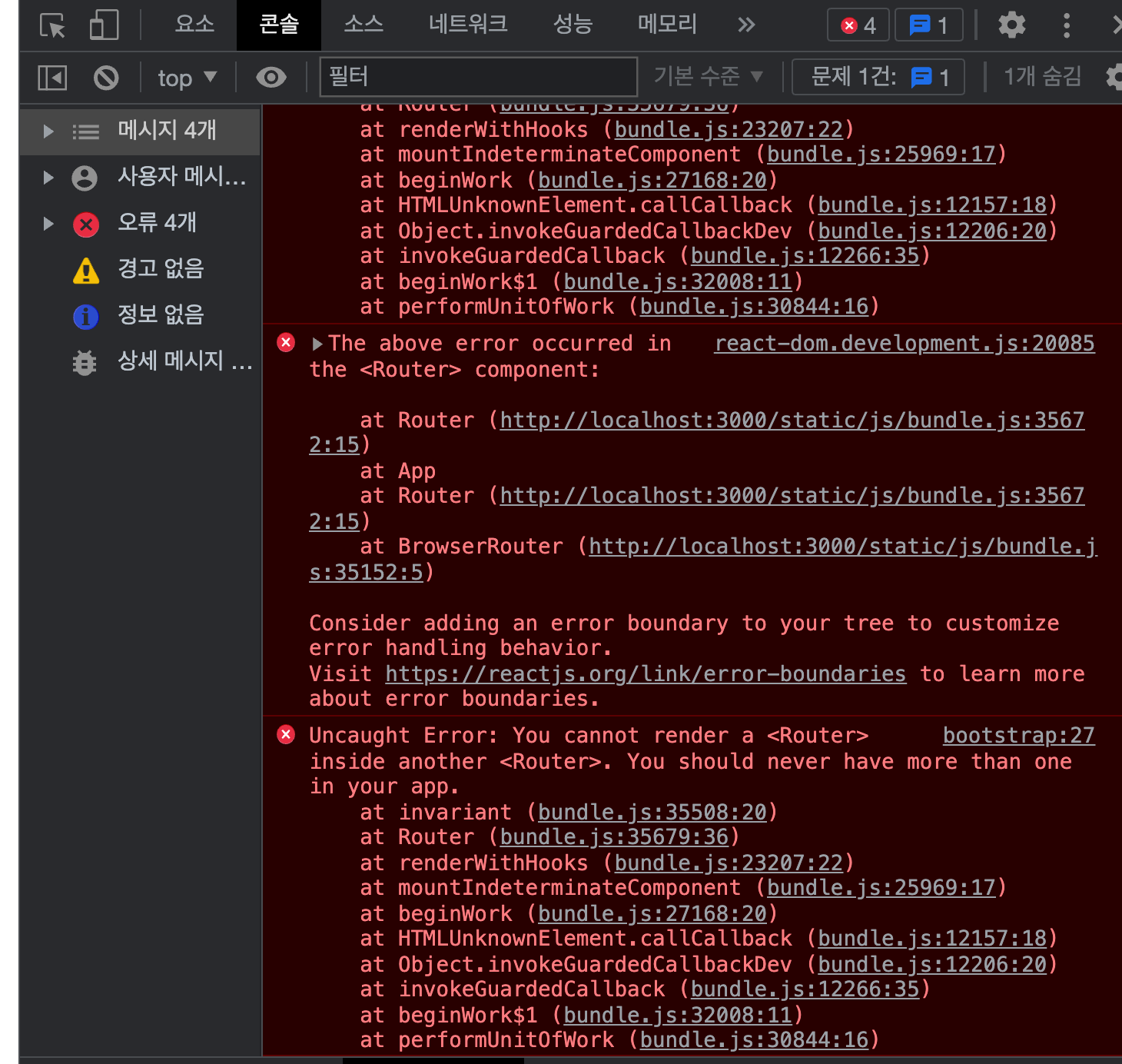
사실은 처음에 빈화면만 뜨고 아무 일도 안일어나길래 콘솔창을 켜보니까 이런 에러가 가득하였다.. 😢 You cannot render a <Router inside another Router you should never have more than one in your app ..이게뭔데..

다른 라우터에 <라우터>를 렌더링할 수 없습니다. 앱에 두 개 이상 있으면 안 됩니다.
라는 뜻인데,, stackoverflow 에서 보니까 React Router 버전 6부터 중첩 라우터는 지원되지 않는다고 ..? 그럼 중첩 라우팅을 쓸 수 없는건가.. 어리둥절하다가,,
참고
리액트 라우터 v6가 나오면서 달라진 점들 때문이였다.
v6에서는 중첩라우팅이 직관적인 형태로 바뀌었다.
- v5에서는 예를 들어, member 와 member/:memberId 페이지가 있다고 한다면 이전에는 각각 한줄씩 차지하였다.
- v6에서는 member 라우트 하위에 :memberId 가 포함된 Route를 추가하면 중첩 라우팅이 된다. 하위에 있으면 자동으로 / 로 구분되기 때문에 추가적인 / 를 path에 추가할 필요가 없어졌다.
//v5
<Switch>
<Route path="/member" />
<Route path="/member/:memberId" />
</Switch>
//v6
<Routes>
<Route path="/member">
<Route path=":memberId" /> // /member/:memberId
</Route>
</Routes>이 글을 보고 나의 App.js를 다시 보니까
function App() {
return (
<Routes>
<Route path="/" element={<LandingPage/>} />
<Route path="/login" element={<LoginPage/>} />
<Route path="/register" element={<RegisterPage/>} />
</Routes>
);
}저 Routes 부분이 Router 라고 오타가 있었다.. 수정했더니 제대로 렌더링이 되었다,,, 오타 때문에 난 에러였지만 몰랐던 내용을 알게되었다 ^^,, 이 외에도 v6가 되면서 바뀐 점들을 새로 글로 써보려고 한다. 다음시간에.
참고
https://www.notion.so/df6ef50dfc1b4e669f5dc2c2f7bd0303
https://www.notion.so/ac4b1c6e6d3f4364974cd93120bf2b9d

