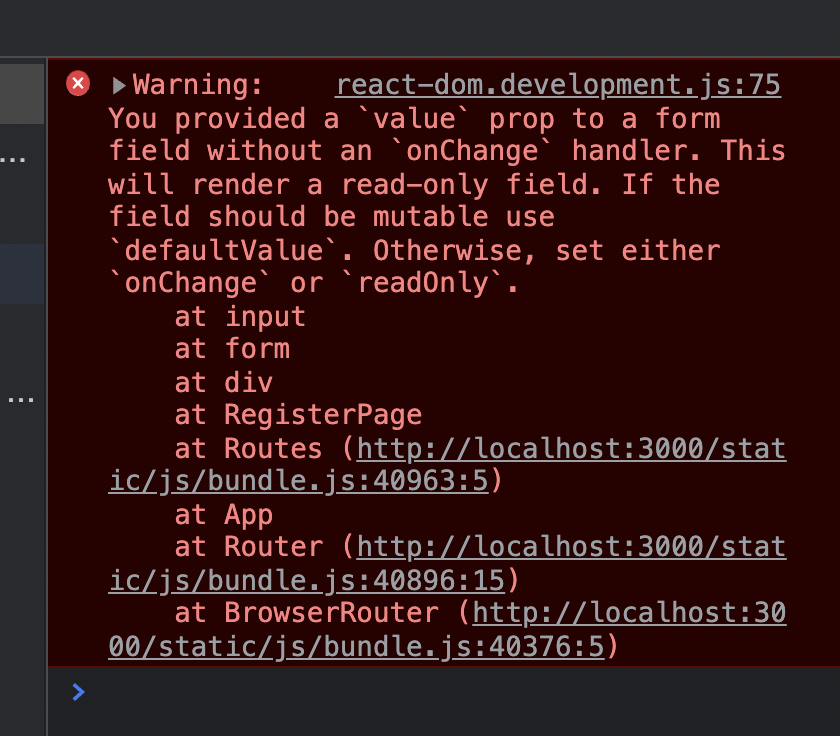
React에서는 input에 기존처럼 value 속성을 그대로 쓸 경우 아래와 같은 에러가 발생한다.
경고 출력

문제의 코드
import React from 'react'
import { Link } from 'react-router-dom'
function RegisterPage() {
return (
<div className='auth-wrapper'>
<h1>회원가입</h1>
<form>
<input placeholder='Apple ID' type="email" name="email" defaultValue=""></input>
<input placeholder='암호' type="password" name="password" value=""></input>
<button type='submit' className='btn-register'>회원가입</button>
</form>
<Link to="login" style={{ color: "gray", textDecoration: "none" }}>이미 Apple ID가 있다면? 지금 로그인.</Link>
</div>
)
}
export default RegisterPage
value 속성을 써주면 고정 값이 되어버려서 input 태그 안이 수정이 안된다.
value 값이 동적으로 변해야 하는 값이라면
defaultValue속성을 써주면 해결된다.
<div>
<input
defaultValue={value ? value : '빈칸'}
style={color === 'white' ? white : {}}
/>
</div>
);value 값이 고정값이라면
아래 예제코드 처럼 input태그에 readOnly 속성을 추가해주면 경고창이 사라진다.
<div>
<input
value={value ? value : '빈칸'}
style={color === 'white' ? white : {}}
readOnly
/>
</div>
);
