CSS에서 'C’는 Cascading을 의미합니다. Cascading에 관해서 설명해주세요. 또 cascading system의 장점은 무엇인가요?
답1
cascading은 상속을 의미합니다. 상속되는 스타일 속성은 따로 스타일을 설정하지 않아도 자식 요소까지 스타일이 적용된다는 장점이 있습니다. 하지만 몇몇 버튼태그 같은 태그들이나 padding 같은 스타일들은 스타일이 상속되지 않아 별도의 처리가 필요합니다.
답2
Cascading은 폭포 같은, 계속 연속된다는 뜻을 가지고 있습니다. 브라우저는 계층구조를 따르기 때문에 상위 요소에서 지정한 속성이 계속해서 하위 요소 까지 연속적으로 상속이 가능합니다. 이러한 점을 이용해 부모에 설정한 스타일 속성을 자식에게 전달할수 있는 장점이 있습니다. 이는 일일이 스타일을 지정하지 않아도 되므로 렌더링 속도와 코드의 양을 줄여 성능 향상에 기여합니다
프로토타입이란 무엇인가요?
양산형으로 가기 전에 참고하게 되는 원형
답1
프로토타입 기반의 언어들은 기준이 되는 객체를 복사해 새로운 객체를 만듭니다. 이때 기준이 되는 객체를 프로토타입이라고 합니다.
답2
프로토타입이란 특정 자바스크립트 객체가 상속받은 객체를 의미합니다. 객체는 프로토타입으로부터 상속받은 메서드와 프로퍼티를 사용할 수 있습니다. 메서드/프로퍼티가 자식 객체에서 정의되었을 경우, 프로토타입의 메소드/프로퍼티가 아니라 자식 객체의 메소드/프로퍼티를 사용합니다.
답3
프로토타입은 자바스크립트에서 객체를 상속하기위한 방식입니다.
모든 객체는 공통으로 참조하는 공간, 즉 원형이 되는 프로토타입 객체를 가집니다.
프로토타입 객체의 메소드와 속성은 복사되는 것이 아니라, 프로토타입을 타고 올라가 접근이 가능합니다. 이를 이용하여 코드를 재사용 할 수 있습니다.
DTD란 무엇인가요?? 만약 없다면 어떤일이 일어나나요?
DTD란 HTML 문서 작성을 위해 필요한 문서타입이며 DOCTYPE type Definition의 약자입니다. HTML 문서가 어떤 버전으로 작성되었는지 브라우저에게 알려주며 웹브라우저 내용을 잘 출력할수 있도록 도와주는 역할을 합니다. DTD는 HTML 문서의 최상위에 위치해야하고 HTML 버전별로 DOCTYPE을 쓰는 방법이 다르며 HTML5 표준에 대한 DOCTYPE 선언은 로 나타낼 수 있습니다.
보통 HTML 최상단에 작성하는 <!DOCTYPE html>은 이 문서가 html의 형식을 따른다는 것을 미리 알려주어서 브라우저가 quirks mode로 빠지지 않게 하는 역할입니다.
추가하는 내용)
여기서 quirks mode란 브라우저가 구시대에 만들어진 웹을 렌더링하기 위한 기능이라고 보면 된다. 인터넷 익스플로러 9 혹은 그 이전 버전에서는 DOCTYPE이 정의되기 이전에 XML 선언부나 무엇이든 작성된 상태라면, 해당 문서를 quirk mode로 렌더링하기 때문에 주의해야 한다.
서버사이드 랜더링과 클라이언트 사이드 랜더링의 차이는 무엇일까요?
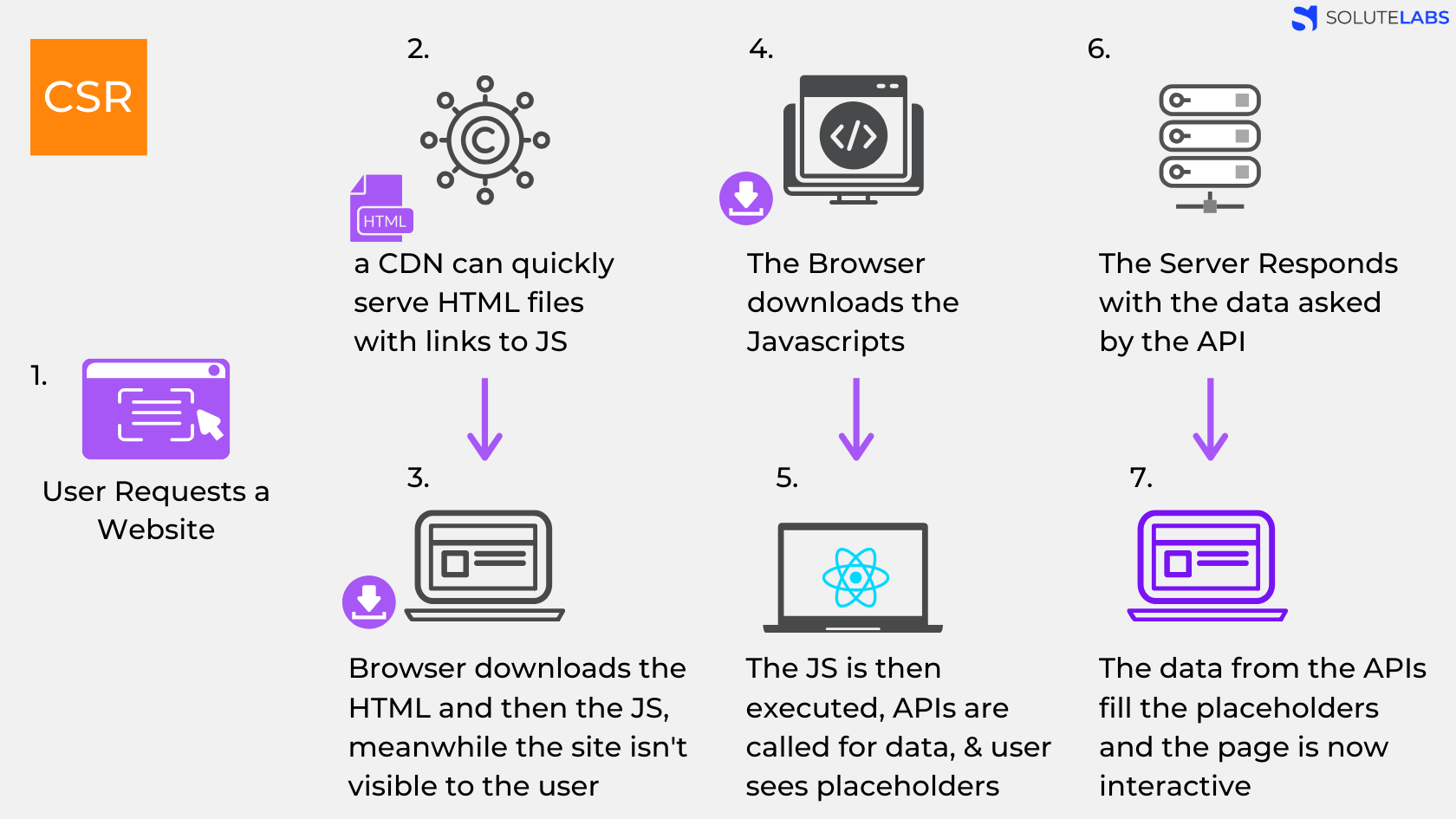
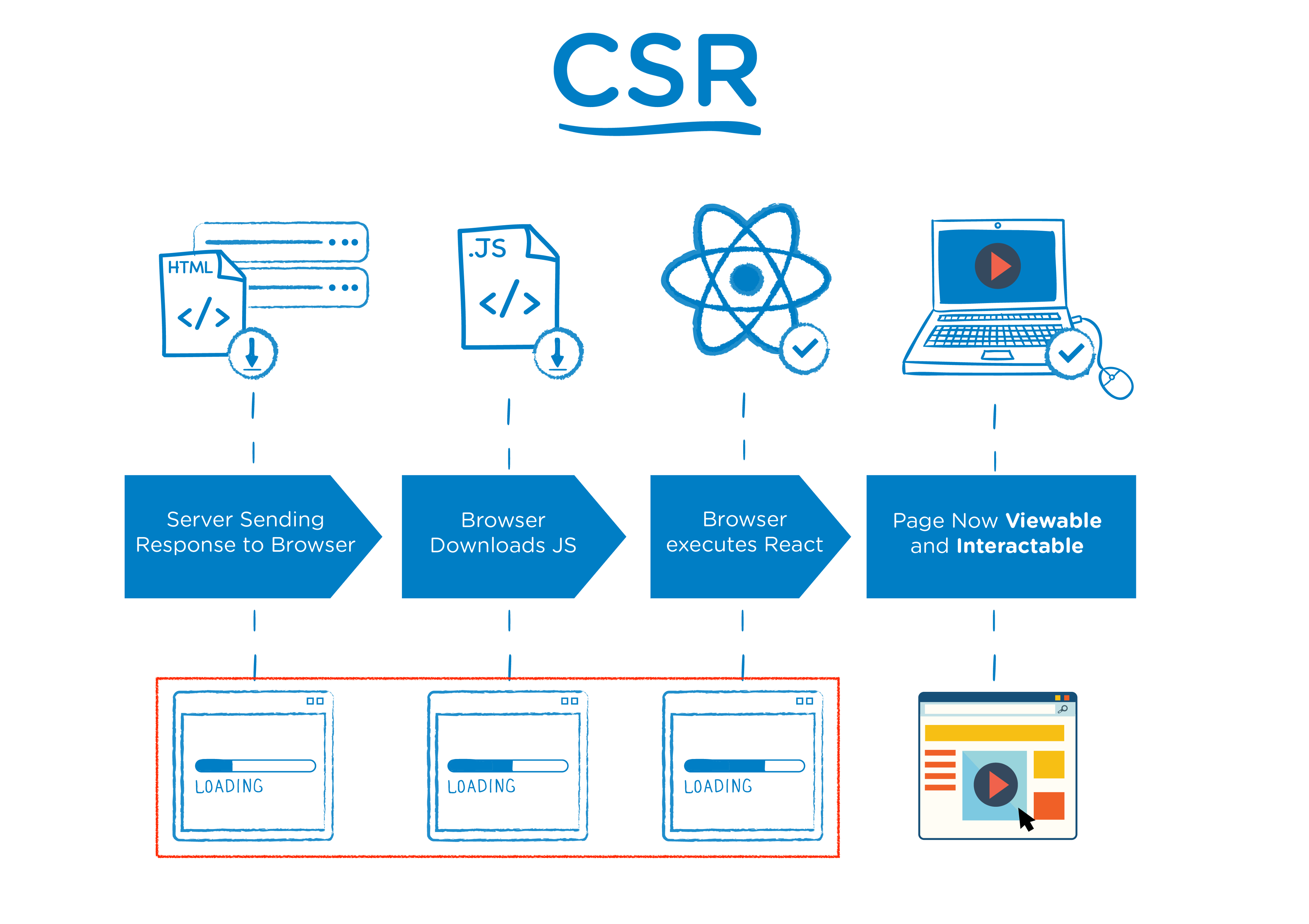
서버사이드 랜더링(SSR)은 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이고 클라이언트 사이드 랜더링(CSR)은 SSR과 달리 렌더링이 클라이언트 쪽에서 일어납니다.
클라이언트 사이드 랜더링의 경우 HTML, CSS와 모든 스크립트들을 한 번에 불러오고 반면 서버사이드 렌더링은 필요한 부분의 HTML과 스크립트만 불러옵니다. 따라서 평균적으로 서버사이드 렌더링이 더 빠릅니다.
두번째로 클라이언트 사이드 렌더링은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 데이터가 바뀝니다. 반면 서버 사이드 렌더링은 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이합니다.
SSR을 사용해야할 때
- 네트워크가 느릴 때
(CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문) - SEO(serach engine optimization : 검색 엔진 최적화)가 필요할 때.
- 최초 로딩이 빨라야하는 사이트를 개발할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때

CSR을 사용해야할 때
- 서버의 성능이 좋지 않을 때 (서버가 해야할 일을 클라이언트와 나누고 싶을때)
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때.
(로딩창을 띄울 수 있는 장점이 있다.) - 메인 스크립트가 가벼울 때

대부분의 크롤러와 봇이 js 를 실행시키지 못해서
csr에서 seo에 문제가 있다는 말이고
ssr은 html을 다 구성해서 주기 때문에 봇이 읽어갈수 있어서
답1
서버사이드 렌더링은 서버에서 데이터를 불러와 HTML을 다 만든 후 한번에 내려주고,
클라이언트 사이드 렌더링은 클라이언트에서 데이트를 불러와 HTML을 클라이언트에서 생성합니다. 빈 HTML 파일로 시작하여 JS 파일을 불러오면 JS가 DOM을 생성해 화면에 뿌려주는 방식입니다. CSR은 페이지 이동 중 나오는 짧은 흰색화면이 나오지 않습니다.
이로인해 사용자 경험을 개선할 수 있고, 서버 비용과 렌더링 속도에서 유리하지만,
첫 화면을 보는데 오래걸리고, 검색엔진최적화를 적용하기 어렵다는 단점이 있습니다.
