엄청 많은 데이터를 렌더링하게 되면 느려지기 때문에 성능최적화가 필요하다.
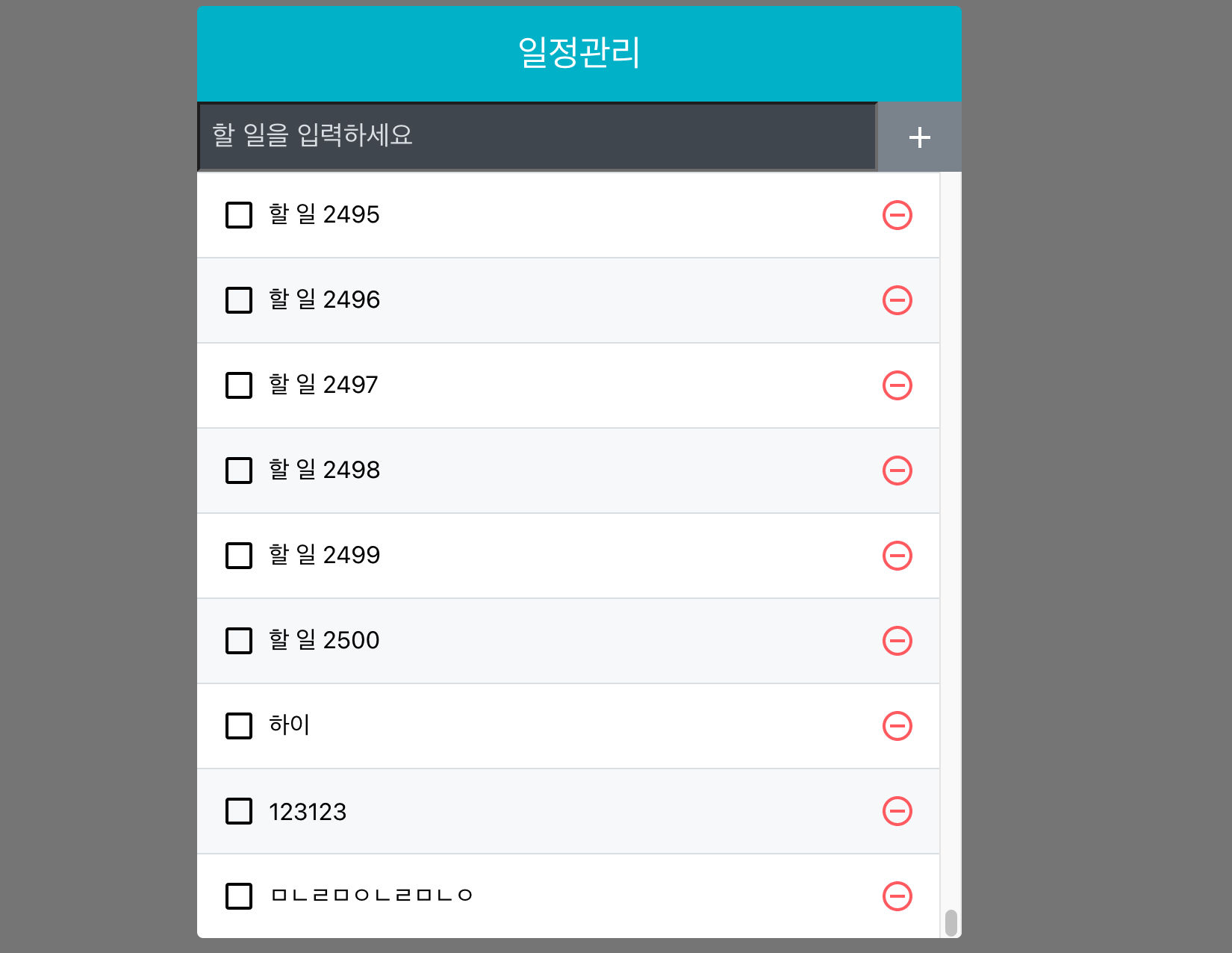
bulk data를 입력해서 렌더링을 해봤다.
function createBulkTodos() {
const array = [];
for (let i = 1; i <= 2500; i++) {
array.push({
id: 1,
text: `할 일 ${i}`,
checked: false,
});
}
return array;
}
const AppCopy = () => {
const [todos, setTodos] = useState(createBulkTodos);
//고유 값으로 사용될 아이디.
// ref를 사용하여 변수 담기
const nextId = useRef(2501);
const onInsert = useCallback(
(text) => {
const todo = {
id: nextId.current,
text,
checked: false,
};
setTodos(todos.concat(todo));
nextId.current += 1; //nextId 1씩 더하기
},
[todos],
);
const onRemove = useCallback(
(id) => {
setTodos(todos.filter((todo) => todo.id !== id));
},
[todos],
);
const onToggle = useCallback(
(id) => {
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, checked: !todo.checked } : todo,
),
);
},
[todos],
);
return (
<TodoTemplate>
<TodoInsert onInsert={onInsert} />
<TodoList todos={todos} onRemove={onRemove} onToggle={onToggle} />
</TodoTemplate>
);
};
export default AppCopy;createBulkTodos라는 함수를 만들어서 2500개 데이터를 입력했다. 확실히 느려졌다.

체크버튼, 삭제버튼, item추가 전부 느리게 작동한다.
