
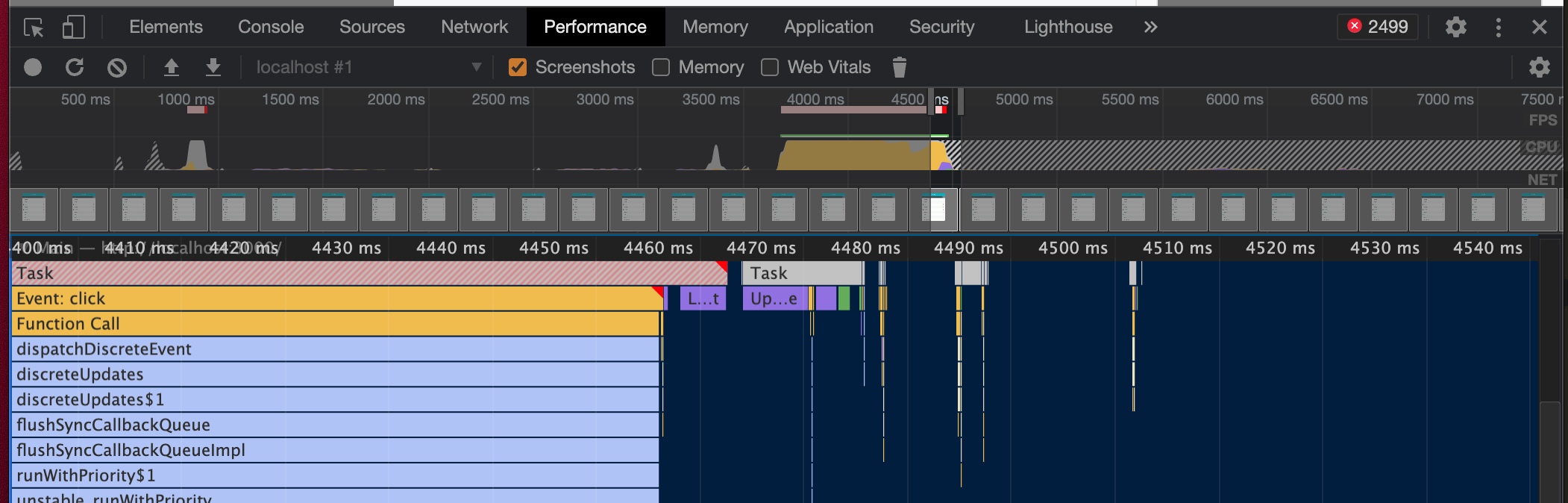
개발자도구 - Performance 누르고 왼쪽위에 동그라미 버튼 눌러서 녹화 시작 - Todo List에서 버튼 클릭 - 녹화중지
크롬 개발자도구로 어떤 이벤트인지, 몇초 걸렸는지 등을 확인할 수 있다.
yarn start를 입력해서 개발 서버를 구동하고 있는데, 실제 production에서 구동될 떄보다 처리 속도가 느림. 왜냐면 실제 프로덕션 모드에서는 에러 시스템, timing이 비활성화되어 처리속도가 빠름.
소규모 프로젝트에서는 큰 차이가 없어보여도, 규모가 큰 프로젝트에서는 속도 차이가 커진다.
Production mode로 구동하는 방법:
$ yarn build
$ yarn global add serve
$ serve -s build느려지는 원인
- 자신이 전달받은 props가 변경될 때,
- 자신의 state가 바뀔 때,
- 부모 component가 리렌더링될 때,
- forceUpdate 함수가 실행될 때
Component는 위의 4가지 상황에서 리렌더링을 하게 된다.
체크박스를 눌렀었는데 반응이 느리다. 이 경우에는 App component의 state가 변경이 되었기 때문에, App component가 리렌더링을 하게 된다.
선택한 항목의 체크박스만 리렌더링이 되면 될텐데, 현재는 모든 항목들이 같이 리렌더링이 되고 있다.
