computed
computed는 데이터의 값을 계산하여 쓸 때는 사용한다.
HTML에 값을 나타내는 이름으로 산출 프로퍼티를 쓰면 무엇을 하려는지 보기만 해도 알 수 있다. {{ texIncluded }} 라고 쓰여 있으면 세금포함 금액이 표시되노 있구나 하고 보는 것만으로도 예상이 가능하다.
computed 속성 대신에 메서드와 동일한 함수를 정의할 수 있다. 최종 결과를 위해, 두가지 접근 방식은 정확히 동일하다. 그러나 차이점은 computed 속성은 반응형(reactive) 종속성에 기반하여 캐시된다는 것 이다.
computed 속성은 반응형 종속성 중 일부가 변경된 경우에만 재평가 된다. 즉, 데이터가 변경되지 않는다면 computed 속성에 대해 여러번 접근하더라도 함수를 다시 실행할 필요없이 이전에 계산된 결과를 즉시 반환합니다.

<div id="app">
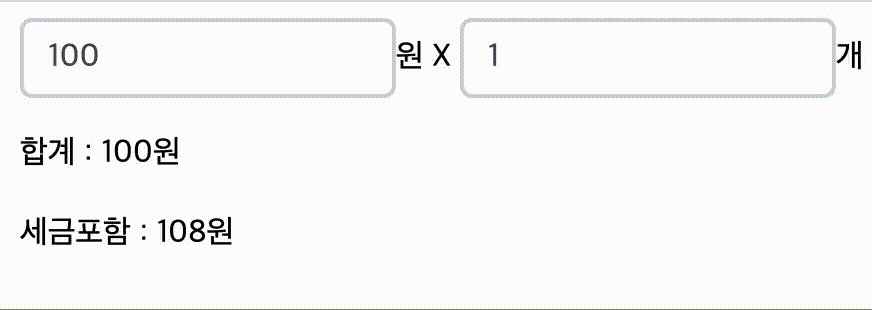
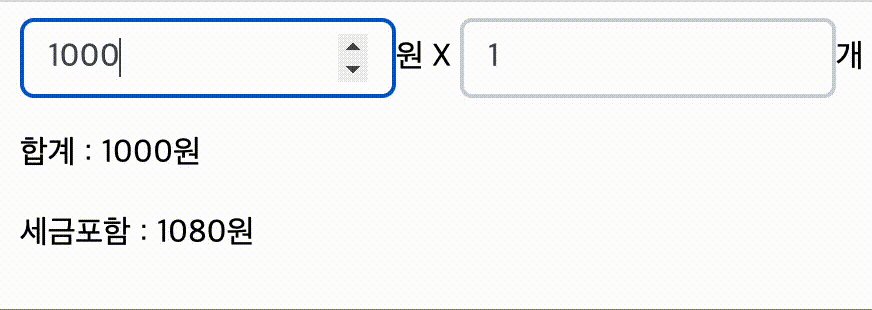
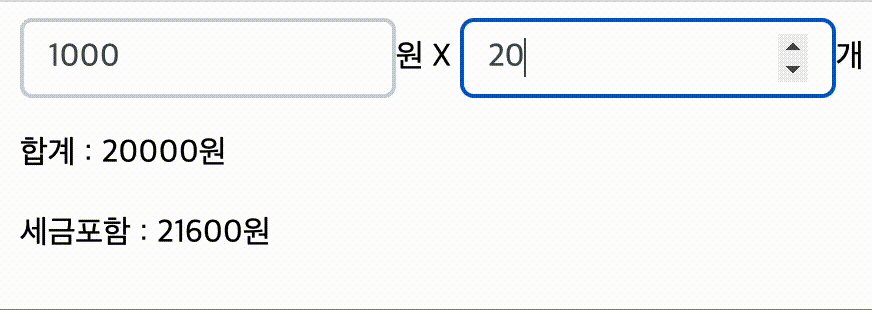
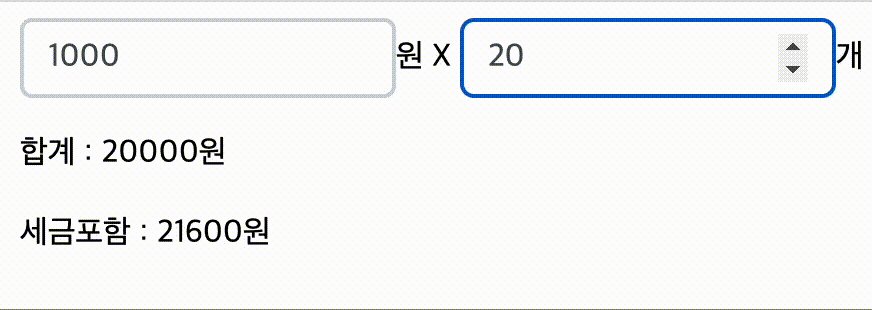
<input v-model.number="price" type="number">원 X
<input v-model.number="count" type="number">개
<p>합계 : {{ sum }}원</p>
<p>세금포함 : {{ taxIncluded }}원</p>
</div>new Vue({
el: "#app",
data: {
price: 100,
count: 1
},
computed: {
// price나 count가 변하면 합계 금액을 계산한다.
sum() {
return this.price * this.count;
},
// 합계 금액이 변하면 세금포함 금액을 계산한다.
taxIncluded() {
return this.sum * 1.08;
}
},
})
<div id="app">
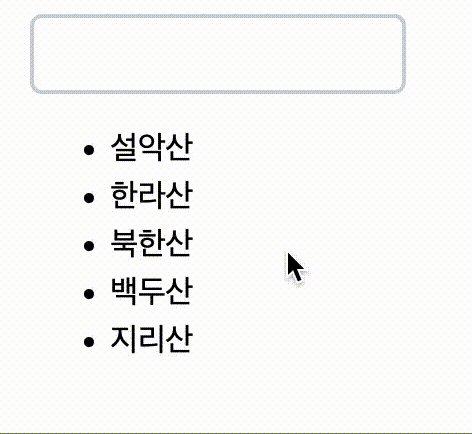
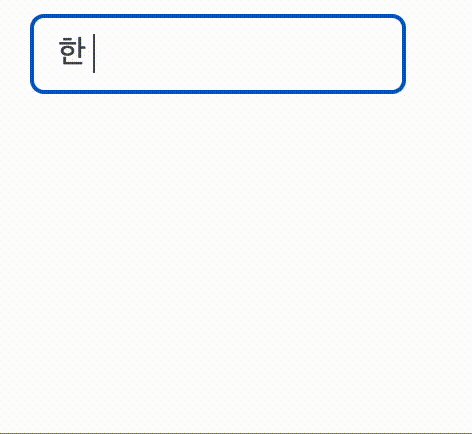
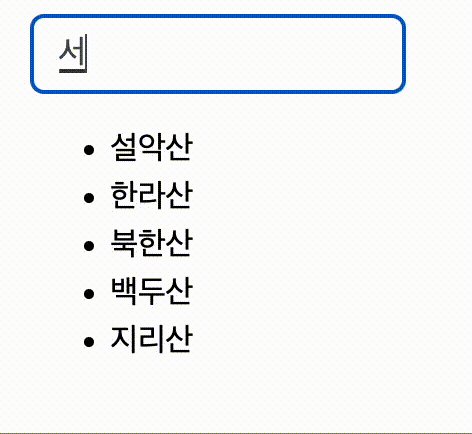
<input v-model="findWord">
<ul>
<li v-for="item in findItems">{{item}}</li>
</ul>
</div>new Vue({
el: "#app",
data: {
findWord: '',
items: ['설악산','한라산','북한산','백두산','지리산']
},
computed: {
// this.findWord가 변하면 그 문자가 포함된 리스트를 계산한다.
findItems() {
if(this.findWord) {
return this.items.filter(function(value){
return (value.indexOf(this.findWord) > -1);
}, this);
} else {
// this.findWord가 공백일 땐 리스트를 그대로 반환한다.
return this.items;
}
}
},
})
<div id="app">
<p v-bind:style="{backgroundColor: mixColor}">{{ mixColor }}</p>
<input type="range" v-model="R" min="0" max="255"><br>
<input type="range" v-model="G" min="0" max="255"><br>
<input type="range" v-model="B" min="0" max="255"><br>
</div>new Vue({
el: "#app",
data: {
R: 255,
G: 150,
B: 100
},
computed: {
// RGB값이 변하며 색을 계산한다
mixColor:function() {
var ans = "RGB("+this.R+","+this.G+","+this.B+")";
return ans;
}
},
})