v-if
v-if 는 조건에 따라 HTML을 표시하고 싶거나 지우고 싶을 때 사용한다.
<태그명 v-if="조건1">조건1 true라면 표시</태그명>
<태그명 v-else-if="조건2">그렇지 않고, 조건2 true라면 표시</태그명>
<태그명 v-else>어느것에도 해당되지 않는다면 표시</태그명>
<div id="app">
<label><input type="checkbox" v-model="myVisible"></label>
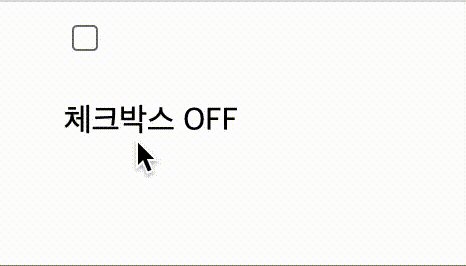
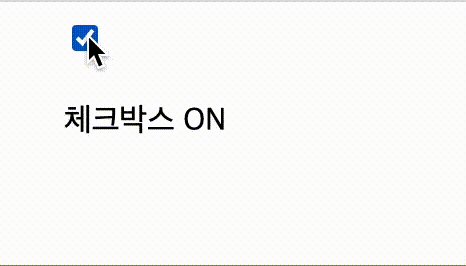
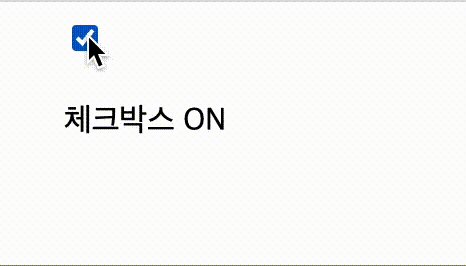
<p v-if="myVisible">체크박스 ON</p>
<p v-else>체크박스 OFF</p>
</div> new Vue({
el: "#app",
data: {
myVisible: false
}
})v-for
v-for은 HTML 태그를 반복해서 표시하고 싶을 때 사용한다.
<!-- 배열에서 값을 하나씩 뽑아내 표시하는 반복 -->
<태그명 v-for="변수 in 배열">반복하는 부분</태그명>
<!-- 지정한 횟수만큼 표시하는 반복 -->
<태그명 v-for="변수 in 최대값">반복하는 부분</태그명>
<!-- 배열에서 "값과 인덱스"를 하나씩 뽑아내어 표시하는 반복 -->
<태그명 v-for="(변수,인덱스) in 배열">반복하는 부분</태그명>
<div id="app">
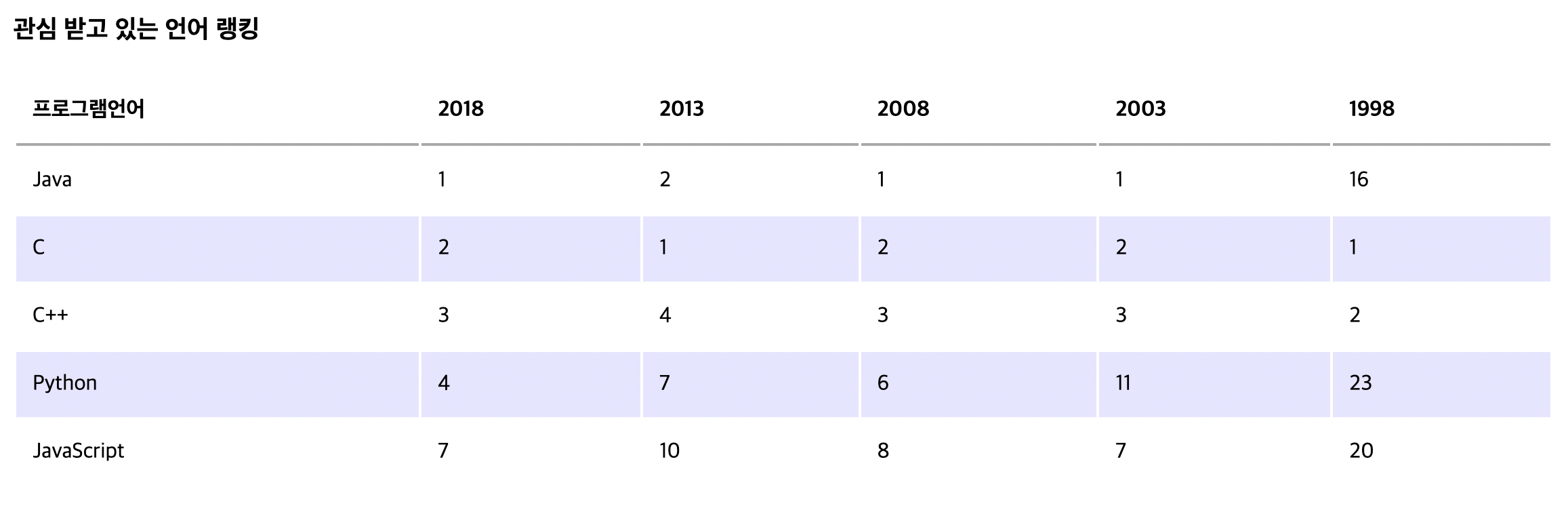
<h3>관심 받고 있는 언어 랭킹</h3>
<table>
<thead>
<!-- 테이블 헤더 반복 -->
<th v-for="item in header">{{ item }}</th>
</thead>
<tbody>
<!-- 1행 반복 -->
<tr v-for="line in ranking">
<!-- 1데이터 반복 -->
<td v-for="item in line">{{ item }}</td>
</tr>
</tbody>
</table>
</div> new Vue({
el: "#app",
data: {
header: ["프로그램언어",2018,2013,2008,2003,1998],
ranking: [
['Java',1,2,1,1,16],
['C',2,1,2,2,1],
['C++',3,4,3,3,2],
['Python',4,7,6,11,23],
['JavaScript',7,10,8,7,20]
]
}
})배열 데이터 추가와 삭제
Vue.js에서 배열데이터의 추가나 삭제는 JavaScript의 Array의 push 메소드나 splice 메소드를 사용한다.
// 배열의 끝에 데이터 추가
배열.push(추가데이터);
// 배열의 중간에 데이터 추가
배열.splice(지정위치, 0, 추가데이터);
// 배열의 중간에 데이터 삭제
배열.splice(지정위치, 0);
// 배열의 중간에 데이터 변경
배열.splice(위치, 1, 변화데이터);배열 데이터 sort
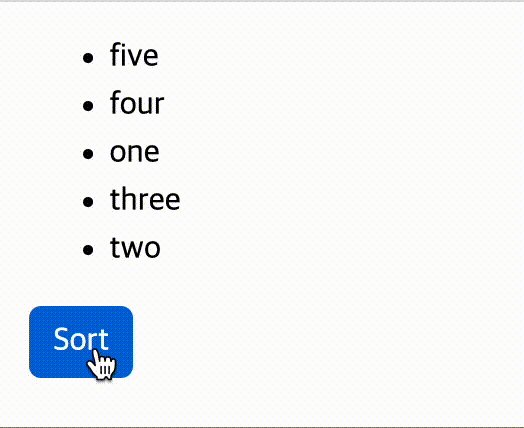
배열 데이터를 소트하는 것에는 JavaScript의 sort 메소드를 사용할 수 있다. 배열명.sort(function(a,b){ retrun (a<b ? -1:1);});와 같이 쓰면 배열이 오름차순으로 소프드 된다.
a<b 부분을 a>b로 변경하면 내림차순 소프트가 된다.

<div id="app">
<ul>
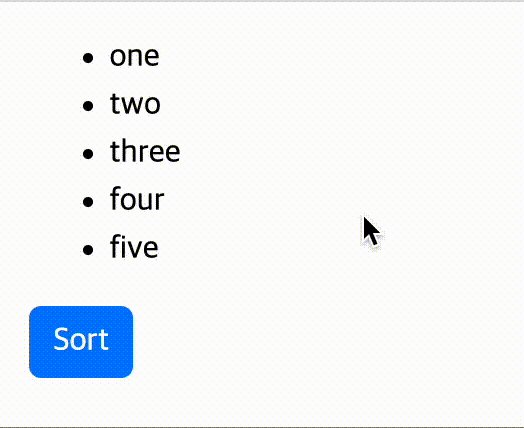
<li v-for="item in myArray">{{ item }}</li>
</ul>
<button v-on:click="sortData(myArray)">Sort</button>
</div> new Vue({
el: "#app",
data: {
myArray: ['one','two','three','four','five'],
},
methods: {
sortData(listdata) {
listdata.sort(function(a,b){
return (a < b ? -1 : 1);
});
},
},
})v-for와 v-if의 조합
<!-- 배열에서 값을 뽑아내기를 반복하며 조건을 만족할 때만 표시 -->
<태그명 v-for="변수 in 배열" v-if="조건">조건을 만족 표시</태그명>
<!-- 지정한 횟수만큼 반복하고 조건을 만족할 때만 표시 -->
<태그명 v-for="변수 in 반복할 횟수" v-if="조건">조건을 만족 표시</태그명>
<!-- 짝수일 때만 표시 -->
<li v-for="item in myArray" v-if="item % 2 == 0">{{ item }}</li>배열 데이터를 조건에 만족하는 것만 배열에 변경하는 것은 JavaScript의 filter 메소드를 사용한다.

<div id="app">
<ul>
<li v-for="item in myArray">{{ item }}</li>
</ul>
<button v-on:click="evenData()">짝수만 표시</button><br>
</div> new Vue({
el: "#app",
data: {
myArray: [1,2,3,4,5,6]
},
methods: {
evenData: function() {
this.myArray = this.myArray.filter(
function(value){return value % 2 == 0;}
);
}
}
})