v-bind
v-bind 태그의 속성을 데이터로 지정할 때 사용한다.
자주쓰는 디렉티브로 생략이 가능하다. v-bind 대신에 :만 써도 된다.
<태그명 v-bind:속성="프로퍼티명"></태그명><a v-bind:href="url">
<a :href="url">이미지 지정
img 태그의 src 속성의 파일명을 data:에 값으로 지정할 수 있다.
<img v-bind:src="프로퍼티명<<이미지>>"></img>
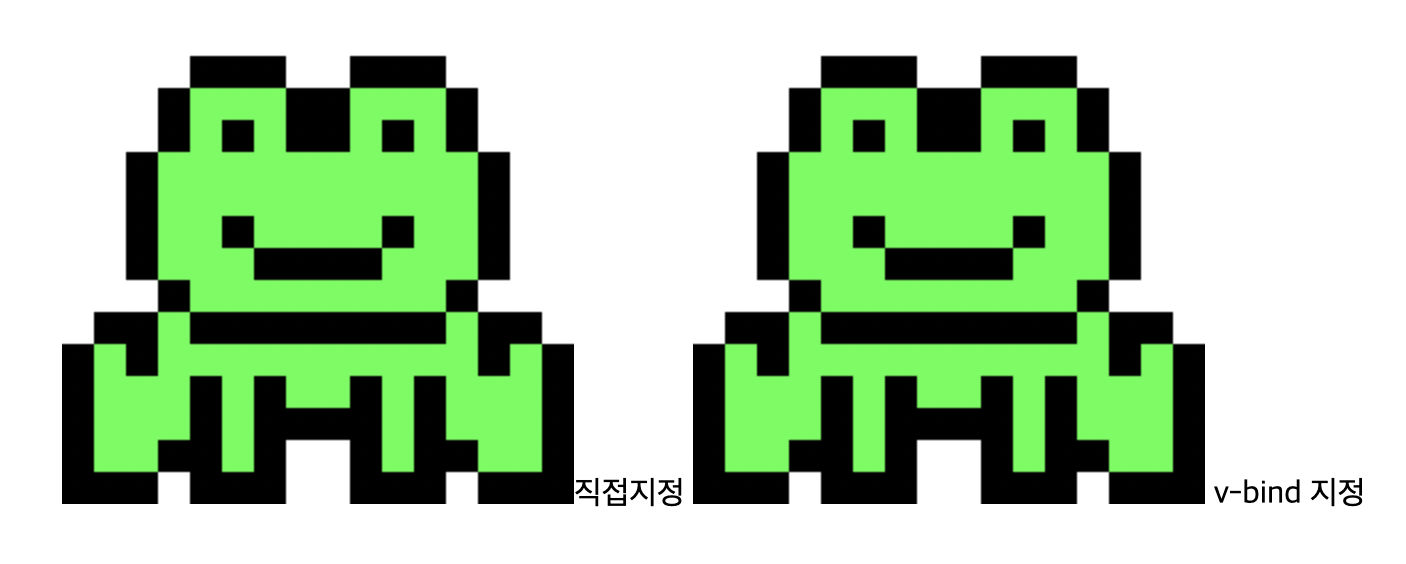
<div id="app">
<img src="face1.png">직접지정</img>
<img v-bind:src="fileName"> v-bind 지정</img>
</div>
<script>
new Vue({
el: "#app",
data: {
fileName: 'face1.png'
}
})
</script>링크 지정
a 태그의 링크를 data:의 프로퍼티로 URL을 지정할 수 있다.
<a v-bind:href="프로퍼티명<<링크>>"></a>정렬 지정
블록이나 셀에서의 align을 data:의 값으로 지정할 수 있다.
<p v-bind:align="프로퍼티명"></p>인라인 스타일 지정
인라인 스타일로 data:의 값으로 지정할 수 있다.
<p v-bind:style="프로퍼티명"></p>
<!-- color style -->
<p v-bind:style="{color:프로퍼티명}"></p>
<!-- fons-size style -->
<p v-bind:style="{fontSize:프로퍼티명}"></p>
<!-- background-color style -->
<p v-bind:style="{backgroundColor:프로퍼티명}"></p>
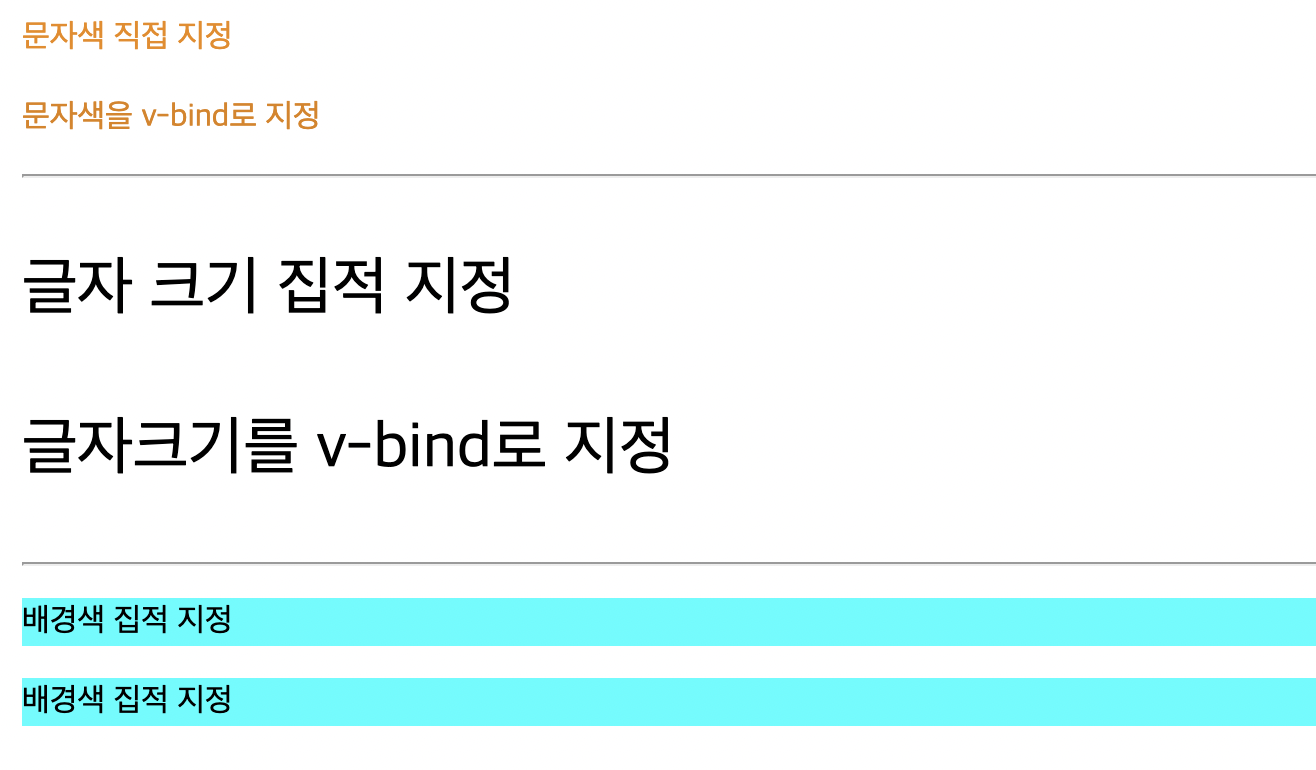
<div id="app">
<p style="color : #E80;"> 문자색 직접 지정</p>
<p v-bind:style="{ color: myColor }">문자색을 v-bind로 지정</p>
<hr>
<p style="font-size: 200%">글자 크기 집적 지정</p>
<p v-bind:style="{ fontSize: mySize}">글자크기를 v-bind로 지정</p>
<hr>
<p style="background-color: aqua;">배경색 집적 지정</p>
<p v-bind:style="{ backgroundColor: myBackColor}">배경색 집적 지정</p>
</div>
<script>
new Vue({
el: "#app",
data: {
myColor: '#E08000',
mySize: '200%',
myBackColor: 'aqua'
}
})
</script>클래스 속성 지정
클래스 속성의 클래스명을 data:의 값으로 지정할 수 있다.
또한 특정 클래스를 붙일지 붙이지 않을지도 값으로 지정할 수 있다.
<!-- class를 데이터로 지정 -->
<p v-bind:class="프로퍼티명<<클래스명>>"></p>
<!-- class를 데이터로 복수 지정 -->
<p v-bind:style="{color:프로퍼티명}"></p>
<!-- class의 활성화를 데이터로 저장 -->
<p v-bind:style="{'클래스명':프로퍼티명<<ture/false>>}"></p>
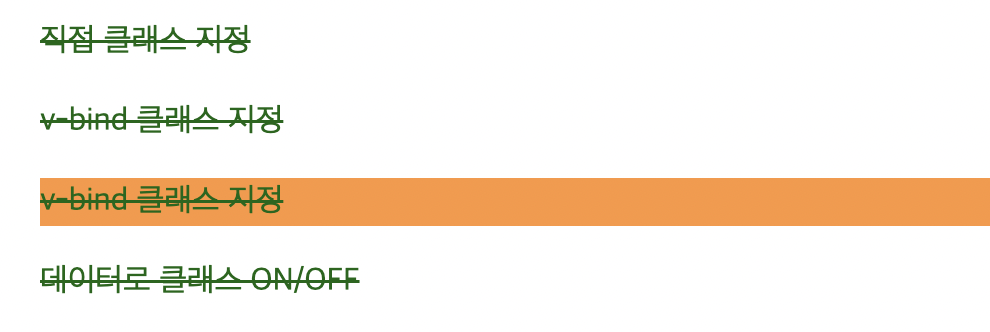
<div id="app">
<p class="strike-through">직접 클래스 지정</p>
<p v-bind:class="myClass">v-bind 클래스 지정</p>
<p v-bind:class="[myClass, darkClass]">v-bind 클래스 지정</p>
<p v-bind:class="{'strike-through': isON}">데이터로 클래스 ON/OFF</p>
</div>
<script>
new Vue({
el: "#app",
data: {
myClass: 'strike-through',
darkClass: 'dark',
isON: true
}
})
</script>