v-model
v-model 폼 입력과 데이터를 연결하는 방법이다.
Vue 인스터스의 데이터가 웹 페이지에 표시되고 웹 페이지에서 입력한 값이 Vue 인스턴스의 데이터에 반영 되므로 양반향 바인딩이라고도 한다.
v-model 디렉티브는 input, selct, textarea 태그 등을 사용한다.
<태그명 v-model="프로퍼티명">텍스트 :input
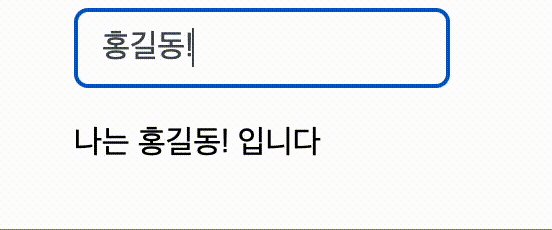
input 태그의 텍스트를 Vue 인스턴스의 데이터와 연결할 수 있다.
텍스트를 입력하고 있는 중에도 데이터는 갱싱된다.

<div id="app">
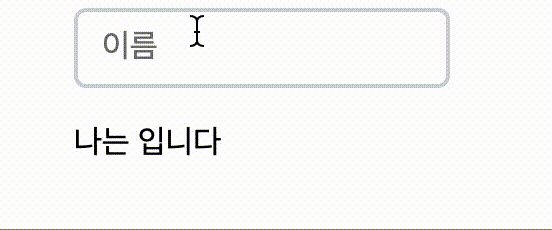
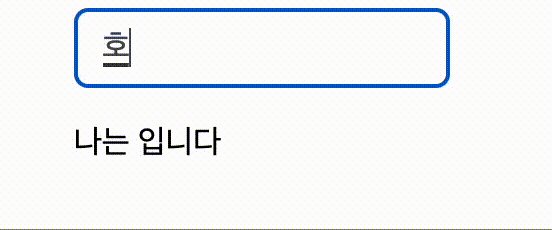
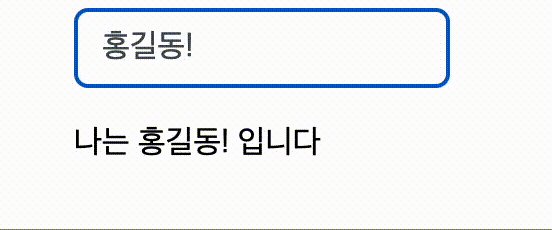
<input v-model="myName" placeholder="이름">
<p>나는 {{ myName }} 입니다</p>
</div>
<script>
new Vue({
el: "#app",
data: {
myName: ''
}
})
</script>복수행 텍스트 :textarea
textarea 태그의 복수행 텍스트를 Vue 인스턴스의 데이터로 연결 할 수 있다. 입력하고 있는 중에도 데이터는 갱신된다.

<div id="app">
<textarea v-model="myText"></textarea>
<p>문장은, [ {{ myText }} ]</p>
<p>문자수는 {{ myText.length }} 자 입니다</p>
</div>
<script>
new Vue({
el: "#app",
data: {
myText: '오늘 날씨 좋습니다'
}
})
</script>체크박스 :input checkbox
input 태그의 체크박스의 값을 Vue 인스턴스의 데이터로 연결 할 수 있다. 값은 true/false boolean 값이다. 체크박스 하나의 값을 데이터와 연결 하는 것과 복수의 체크박스의 값을 데이터와 연결 할 수 있다.
복수의 체크박스의 v-model에 동일한 프로퍼티명을 지정 하는 것으로 하나의 그룹으로 묶으서 사용할 수 있다. 데이터는 배열형이 된다.
<!-- 체크박스의 값을 Vue 데이터와 연결 -->
<input type="checkbox" v-model="프로퍼티명">
<!-- 복수의 체크박스의 값을 Vue 인스턴스의 데이터와 연결 -->
<input type="checkbox" value="값1" v-model="동일한프로퍼티명">
<input type="checkbox" value="값2" v-model="동일한프로퍼티명">
<input type="checkbox" value="값3" v-model="동일한프로퍼티명">
<div id="app">
<label><input type="checkbox" value="red" v-model="myChecks">빨강</label>
<label><input type="checkbox" value="green" v-model="myChecks">초록</label>
<label><input type="checkbox" value="blue" v-model="myChecks">파랑</label>
<br>
선택한 색은 {{ myChecks }}
</div>
<script>
new Vue({
el: "#app",
data: {
myChecks: []
}
})
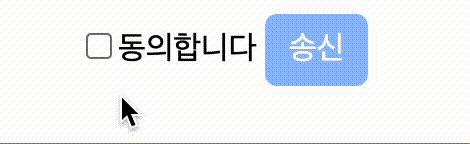
</script>v-bind:disabled=<값>에 "체크박스의 ON/OFF로 true/false를 변경하는 프로퍼티를 지정하면 체크박스의 ON/OFF로 버튼의 활성/비활성을 변경시키는 예제를 만들 수 있다.
<!-- 버튼의 활성/비활성을 데이터로 지정 -->
<button v-bind:disable="프로퍼티명<<true/false>>"></button>
<div id="app">
<label><input type="checkbox" v-model="myAgree">동의합니다</label>
<button v-bind:disabled="myAgree==false">송신</button>
</div>
<script>
new Vue({
el: "#app",
data: {
myAgree: false
}
})
</script>라디오박스 :input radio
input 태그의 라디오 버튼의 값을 Vue 인스턴스의 데이터로 연결 할 수 있다. 선택하는 즉시 선택된 값이 들어간다.
<!-- 버튼의 활성/비활성을 데이터로 지정 -->
<input type="radio" value="값1" v-model="동일한프로퍼티명">
<input type="radio" value="값2" v-model="동일한프로퍼티명">
<input type="radio" value="값3" v-model="동일한프로퍼티명">
<div id="app">
<label><input type="radio" value="face1.png" v-model="fileName">face1</label><br>
<label><input type="radio" value="face2.png" v-model="fileName">face2</label><br>
<p>{{ fileName }} 선택</p>
<img v-bind:src="fileName"></img>
</div>
<script>
new Vue({
el: "#app",
data: {
fileName: ''
}
})
</script>선택 :select
select 태그의 값을 Vue 인스턴스의 데이터로 연결 할 수 있다. 선택한 하나의 값만 Vue 인스턴스 데이터와 연결된다.
복수의 선택밧을 Vue 인스턴스의 배열 데이터로 연결 할 수 있다.
큰 차이점은 select 태그의 multiple 속성이다.
<!-- 셀렉트 박스의 값을 Vue인스턴스의 데이터와 연결 -->
<select v-model="프로퍼티명">
<option disabled value="">선택</option>
<option>선택값1</option>
<option>선택값2</option>
<option>선택값3</option>
</select>
<!-- 복수의 선택값을 Vue인스턴스의 데이터와 연결 -->
<select v-model="프로퍼티명" multiple>
<option disabled value="">선택</option>
<option>선택값1</option>
<option>선택값2</option>
<option>선택값3</option>
</select><!-- 버튼의 활성/비활성을 데이터로 지정 -->
<input type="radio" value="값1" v-model="동일한프로퍼티명">
<input type="radio" value="값2" v-model="동일한프로퍼티명">
<input type="radio" value="값3" v-model="동일한프로퍼티명">
<div id="app">
<select v-model="myColor">
<option disabled value="">색을 선택해 주세요</option>
<option>red</option>
<option>green</option>
<option>blue</option>
<option>orange</option>
<option>brown</option>
</select>
<p v-bind:style="{color: myColor}">선택한 색은 {{ myColor }} 입니다</p>
</div>
<script>
new Vue({
el: "#app",
data: {
myColor: ''
}
})
</script>수식어
v-model에 수식어를 붙이면 몇가지 기능을 지정하는 것이 가능하다.
<!-- 다 쓰고 나서 vue 인스턴스 데이터에 입력하고 싶을 때 -->
<input v-model.lazy="프로퍼티명">
<!-- 입력 내용을 자동으로 수식으로 변경하고 싶을 때 -->
<input v-model.number="프로퍼티명">
<!-- 앞뒤 공백을 자동으로 제거하고 싶을 때 -->
<input v-model.trim="프로퍼티명">