z-index
값이 높을 수록 요소를 앞으로 낮을 수록 뒤로 보낼 수 있다.
z-index 를 설정할 때 쌓임 맥락 (Stacking context) 을 생각해야 하는데
간단하게 설명하자면,
자식요소의 z-index 값은 오직 부모요소 안에서만 의미를 가지며,
부모요소의 z-index 값이 낮다면 자식의 z-index 값이 높아도
부모의 쌓임 맥락을 따른다는 점이다.
max-width
반응형 웹페이지를 고려할 때,
웹 페이지가 페이지의 크기에 따른 가변적인 폭을 가지고 싶게 하고싶으면 % 단위를 쓰면 된다.
하지만 % 는 부모태그를 크기 기준으로 하므로 부모 태그의 크기가 없으면 제대로 적용할 수 없다.
또한 PC 사이즈에서 의도했던 크기보다 크게 적용이 될 수 있다.
그 때 쓸 수있는 옵션이 max, min width나 height 인데,
최대 크기나 최소 크기를 설정해서 웹 페이지 창의 크기를 아무리 크게 키워도
한계치를 설정해줄 수 있다.
box-sizing
width 는 content 영역의 너비를 의미하므로,
padding, border 는 width 크기에 해당되지 않아서 정확한 재단이 어려워진다.
해결책은 padding, border 를 포함한 크기도 width 로 계산하면 된다.
그럴때 box-sizing: border-box 옵션을 사용하면 된다.
default 는 content-box
모든 요소의 기준을 맞추기 위해
* {
box-sizing: border-box;
}
body {
margin: 0px;
}이런식으로 전체 적용시켜놓고 코딩을 시작하기도 한다.
reset.css vs normailze.css
위와 같은 작업을 좀 더 쉽고 편하게 만들어주는 ‘사전 정의된 스타일시트’
위와 같은 작업 이외에도 브라우저간의 호환성이나 균일화를 보다 쉽게 해줄 수 있다.
비슷한 작업을 하는 두 스타일시트의 차이점은
reset.css 는 모든 브라우저 스타일을 ‘초기화’ 하고,
normalize.css 는 모든 브라우저 스타일을 여러 브라우저에서 ‘똑같아 보이도록’ 한다는 점에 있다.
결과는 비슷하지만 과정이 정 반대인데,
reset 은 균일화를 위해 모든 속성을 없애는 방법이고,
normailze 는 균일화를 위해 브라우저 간 스타일의 오차를 줄이는 방법이다.
기본값을 최대한 보존하고 수정을 최소화 한다.
form & input
<form action='경로' method='get & post'>
<-- 작성한 내용이 어떤 방식으로 서버에 전달될지 -->
<input>
<-- type -->
<input>
<input>
</form>form 태그는
정보를 제출하기 위한 문서 구획을 설정할 수 있다.
대표적으로 회원가입 창이 있다.
input 태그는 form 태그 속에 넣을 옵션을 설정하는 태그이다.
정말 다양한 옵션을 넣을 수 있는데, 심지어 자바스크립트로 정규표현식을 써서 구현하던 email 입력체크를
input type="email" 로 간단하게 구현할 수 있다.
(단, @ 유무만 체크하므로 제대로 구현하려면 정규표현식을 사용해야 한다)
약간의 팁으로
input[type=text] 선택자 같은 것을 쓸 수 있다.
(모든 input 중 type 이 text 인 input 만 선택)
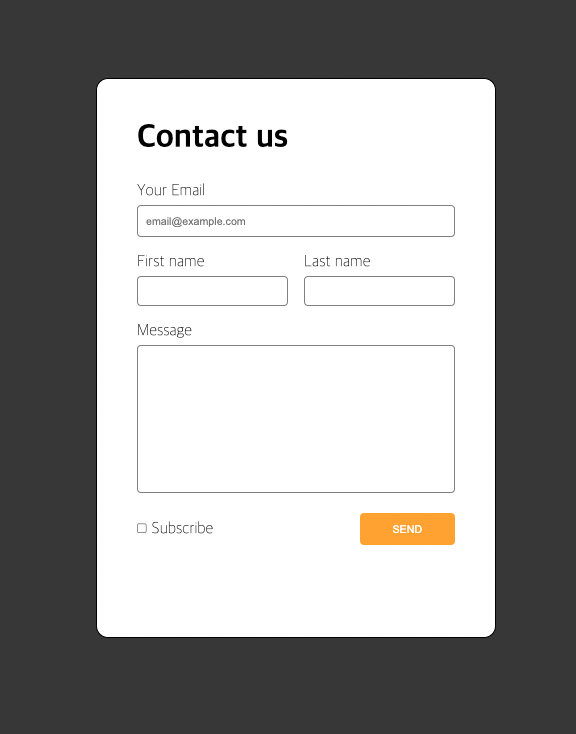
form & input 태그로 간단하게 만들어봤다.

label
<input id='sub'>
<label for='sub'></label>label 태그는 UI 요소의 라벨을 정의한다.
for 속성을 이용하여 해당 태그와 동기화 시킨 후 사용한다.
가령 input type=’checkbox’ 같은 속성은 커스텀이 까다로운데,
label 태그로 동기화시켜 사용하면 입맛에 맞게 커스텀이 가능하다.
동기화 한 input 태그는 label 태그를 클릭하면 상호작용 한 것처럼 작동한다.
(label 태그에 span 태그를 넣으면 span 태그의 글자를 눌러도 체크박스에 체크가 된다)
CSS 의 재사용
나를 포함해서 html, css를 다뤄본지 얼마 되지 않는 초보 개발자들은
css 를 작성할 때 당장에 필요한 속성을 맞추기 급급해서
그때그때 새로운 class 를 만들고, 새로운 속성을 설정한다.
하지만 이렇게 되면 코드의 양도 길어질 뿐 아니라
유지보수도 굉장히 힘들어진다.
위쪽의 ‘contact us’ 를 예로들면,
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
background: #373737;
}
.sighin-box {
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.container {
width: 500px;
height: 700px;
background-color: white;
border: 1px solid black;
border-radius: 15px;
padding: 50px;
}
.container h3 {
font-size: 40px;
margin-bottom: 30px;
}
.sighin-form p {
font-size: 20px;
font-weight: 200;
margin-bottom: 5px;
}
.sighin-form input {
border-radius: 5px;
border: 1px solid gray;
padding: 10px;
}
.sighin-form input[type="email"] {
width: 100%;
height: 40px;
margin-bottom: 20px;
}
.name-flex {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.sighin-form input[type="text"] {
width: 100%;
}
.input-name {
width: 80%;
margin-bottom: 20px;
}
.input-name:last-child {
margin-left: 20px;
}
.sighin-form textarea {
width: 100%;
height: 50%;
resize: none;
border-radius: 5px;
border: 1px solid gray;
padding: 10px;
margin-bottom: 20px;
}
.checkbox-flex {
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.checkbox-flex input {
font-size: 20px;
font-weight: 200;
}
.checkbox-flex button {
width: 30%;
height: 3em;
border: none;
background-color: orange;
border-radius: 5px;
color: white;
}
.checkbox-flex span {
font-size: 20px;
font-weight: 200;
}신경을 쓴다고 썼지만 그냥 봐도 중복되는 코드나 기입하지 않아도 되는 코드가 아주 많다.
display: block 요소는 원래도 width: 100% 를 차지하는데 굳이 기입을 한다거나,
각각의 세부조정을 위해 margin, padding 을 하나하나 설정하는 등의 실수가 잦다.
코드의 리펙토링은 언제나 강조된다.
코드를 이해하고 수정하기 쉽게, 디버깅과 성능 최적화가 용이하도록 코딩을 하는 것이 중요하다.
이런관점에서 CSS 의 재사용은
- 중복되는 코드를 없거나 적게 만드므로 스타일시트가 깔끔해지며,
- 양식의 통일감을 주어 웹 페이지를 보다 균형있게 보이게 하며,
- 그때그때 작성하지 않아도 되므로 코딩 속도 또한 빨라진다.
비록 지금처럼 초보 개발자의 단계에서,
처음부터 양식의 마진이나 패딩을 미리 생각해서 디자인하고
리팩토링을 고려한 코드를 당장에 짤 수는 없겠지만
최대한 재사용을 고려한 코딩을 하는 습관을 들이는게 중요하다고 할 수 있겠다.
총평
코드 재사용에 관한 이야기는 항상 듣지만 잘 습관화가 안되는 것 같다.
과거에도 리팩토링에 걸리는 시간이 새로 코드를 짜는 시간보다 더 걸린적도 있었다.
만들기에 급급해서, 시간에 쫓겨서 하는 코딩은 항상 결과가 좋지 않았다.
사실 취업을 하고 회사에 소속되어 있다면 누구나 항상 그럴테지만
급할수록 돌아가라고 좀 더 여유있게 코딩을 할 수 있어야겠다.
아니 근데 지금은 시간도 많고 여유로운데 왜 저렇게 짰담 ?
🥲

