html 로 표 만들기
<tabel>
<thead></thead> // 제목 행
<tbody></tbody> // 일반 행 기능상의 차이는 없으나 제목, 일반 행으로 명시해줄 수 있다.
<tr> // 가로줄(행)
<th></th> // 제목용 세로줄(글씨가 굵음)
<td></td>
<td></td> // 세로줄(열)
</tr>
</tabel>table {
border-collapse: collapse;
}border-collapse: collapse; 옵션을 주면 표 간에 틈을 없애준다.
<div style='display: table'>
<div style='display: table-row'>
<div style='display: table-cell'></div>
</div>
</div>div 태그의 display: table 옵션으로 동일한 서식을 구현할 수 있다.
vertical-align
- inline/ inline-block 요소의 글씨간의 세로정렬할 때
- super / sub 로 윗첨자, 아랫첨자를 구현할 수 있다.
- 이미지와 text 간의 세로정렬
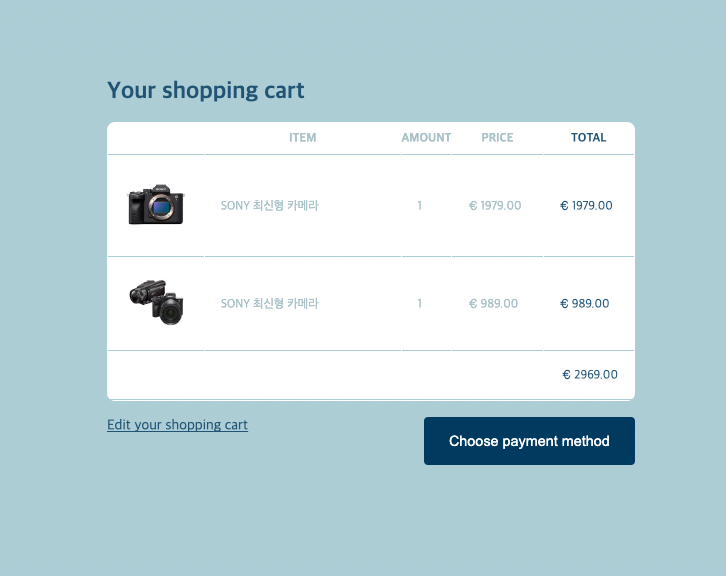
Table을 이용한 간단한 Shopping cart 창 구현

구현하면서 배운 것들
.shopping-body td,
.shopping-body th {
font-size: 15px;
color: #adc2c8;
border-bottom: 1px solid #b2ccd6;
padding: 20px;
}table 태그에 border 설정은 각각의 행에 해줘야 적용된다.
또한 border-${방위} 옵션으로 내가 원하는 위치에 border 설정이 가능하다.
.shopping-body td:nth-child(2),
.shopping-body th:nth-child(2) {
width: 300px;
}
.shopping-body td:nth-child(4),
.shopping-body th:nth-child(4),
.shopping-body td:nth-child(5),
.shopping-body th:nth-child(5) {
width: 120px;
}셀 블록마다 width를 설정해줄 수 있다.
nth-child 옵션으로 table 의 행 & 열을 찾아서 옵션을 적용할 수 있다.
<tr>
<td colspan="5">€ 2969.00</td>
</tr><td colspan=${병합할 행의 갯수}> 옵션으로 행을 병합할 수 있다.
Table 간단한 총평
이거 엄청 불편하다.
행 / 열의 태그명이 tr td th 너무 햇갈려서 몇번을 고치고 다시썼다.
grid나 flex를 쓴다면 더 간단하게 구현할 수 있었을 것 같은데- 하는 생각이 든다.
과거에는 table 태그를 사용해서 레이아웃을 구성했다고 한다.
🤔
