인터렉티브 버튼
pseudo-class
가상선택자 라는 뜻인데, 다른 선택자들과는 다르게 요소의 상태에 따라 선택하여 꾸며주는 것을 의미한다.
자바스크립트를 사용하지 않고 css만으로도 외형적인 상호작용을 할 수 있다.
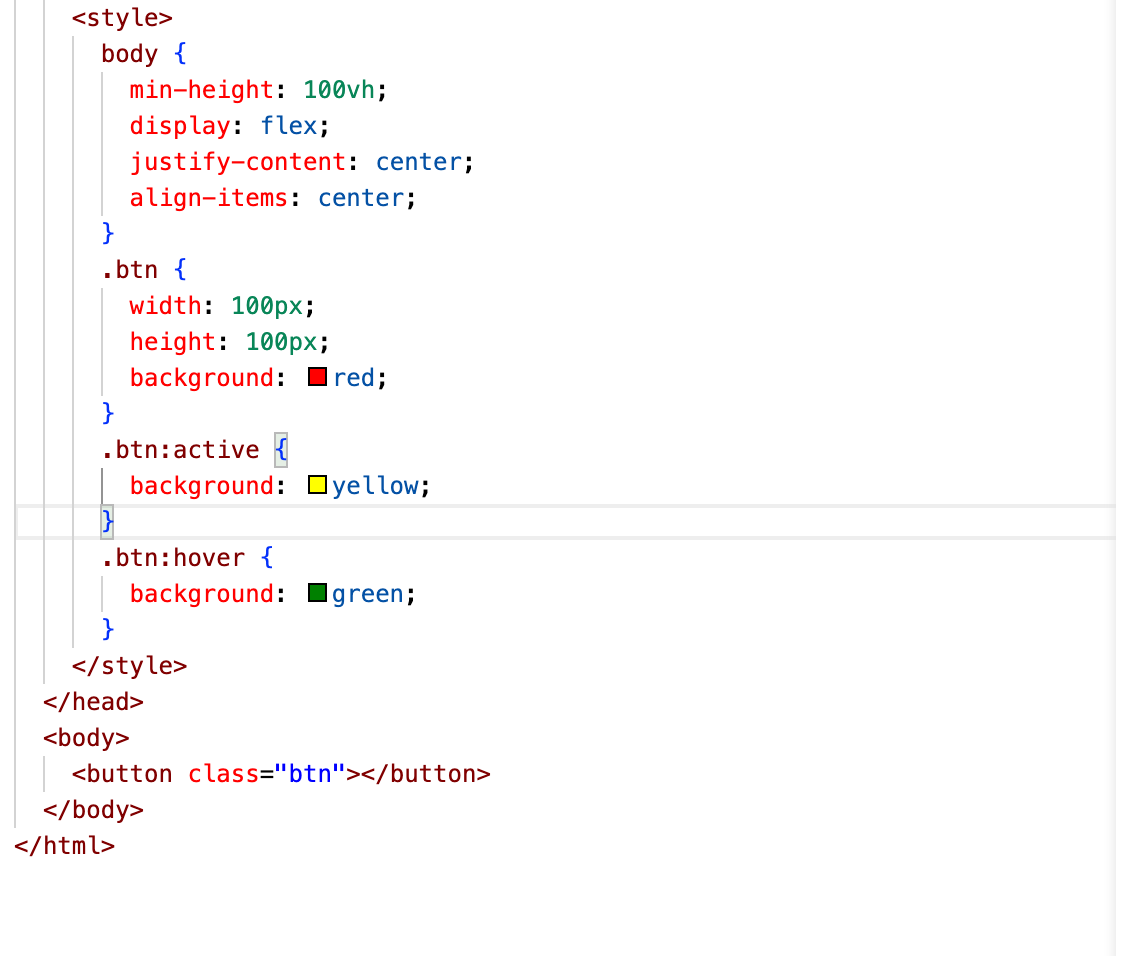
대표적으로 :hover, :focus, :active 같은 옵션이 있다.
주의할점은 순서.
예를들어 active 옵션이 hover 옵션 보다 앞에 설정되어 있으면 제대로 작동하지 않는다.




a 태그도 자주 쓰이는데,
a:link // 방문 전 링크상태
a:visited // 방문 후 링크상태
a:hover // 마우스 오버했을 때 링크상태
a:active // 클릭했을 때(마우스를 누르고 있는 동안) 링크상태이런 식으로 따로따로 커스텀을 해줄 수 있다.
마찬가지로 순서가 중요하므로 주의할 것.
OOCSS, BEM
CSS의 작성관습, 방법론의 이야기다.
저번에도 다루었던 이야기지만, 초보일수록 클래스를 일일히 하나하나 작명하고
중복되는 속성이 많아서 코드의 길이도 길고 유지보수도 힘들다.
또한, 작성관습이나 방법론같은 ‘규칙’이 제대로 정해져 있지 않다면
협업시 사람마다 다른 코딩습관, 작명규칙에 의해 조율하는 시간이 길어질 것이다.
따라서 현업에 종사하는 개발자들은 회사의 규칙에 따른 작명, 코딩습관을 적용해
코딩하는게 일반적이라고 하는데, 그중 유명한 CSS의 규칙은 다음과 같다.
OOCSS(Object Oriented CSS)
구조와 외형을 분리한다.
쉽게말해 뼈대(width, height, font-size, margin, padding 등등) 와
각각의 살점(color, font-color, background-color 등등) 을 클래스 단위로 분리하여 정의한다.
‘어디에서나 재사용이 가능한 클래스 기반 모듈 구축’ 을 가장 중요시한다.
<div class='card common-bg common-font'></div>
<style>
.card{}
.common-bg{}
.commont-font{}코드의 재사용을 극단적으로 추구했으므로 코드의 양이 짧고 양식의 통일성을 쉽게 달성할 수 있으나,
코드의 가독성이 (특히 html 쪽) 굉장히 떨어지고 멀티클래스가 많으므로 유지보수가 힘들다.
그동안 많이 쓰던 bootstrap 같은게 이쪽이다.
BEM(Block__Element—Modifier)
class 작명할때의 규칙.
class=”덩어리이름__역할--세부특징”일단 첫째로, 내가 만들 요소가 웹에서 어떤 기능을 담당하고 있는지 큰 틀에서 생각한다.
큰 div box 안에 있는 요소들이 예를들어 웹에서 네비게이션 바 를 담당하고 있다면
class의 첫번째 올 단어를 nav 라고 지을 수 있겠다.
다음으로, 세부적인 역할을 생각해본다.
네비게이션 바 안에서 담당하고 있는 각자의 태그들의 역할,
제목을 담당하고 있다면 nav__title, 로고를 담당하고 있다면 nav__logo 라고 지을 수 있겠다.
마지막으로, 동일한 역할을 수행하는 서로다른 요소가 있다면 다음으로 세부적인 특징을 생각해본다.
네비게이션 바 안에 버튼이 있다면 nav__button 으로 작명할 수 있고,
그 버튼이 로그인 버튼이라면 nav__button—signin,
회원가입 버튼이라면 nav__button—signup 이라고 작명할 수 있겠다.
하지만..
react, Vue 로 HTML 을 만들게되면
컴포넌트 단위로 HTML 파일을 나눠서 코드를 짜게 되므로 클래스 중복이 크게 상관 없어진다고한다.
컴포넌트 별로 따로 속성을 정의하게 되니까.
🤔
페이지 폰트 설정
body {
font-family: 'gulim';
}자동으로 상속되는 속성이므로 body 태그에 적용해도 모든 요소에 적용된다.
커스텀 폰트
@font-face {
font-family : '폰트이름작명';
src : url(폰트경로);
}내가 준비한 폰트파일을 css에서 사용가능하게 등록하는 과정
다만, 한글폰트 사이즈는 너무 크다. 사이트 로딩 시간이 늘어난다.
웹 용으로 개발된 .woff 라는 확장자를 가진 파일도 있다.
font-weight 에 맞는 폰트 파일을 연결해주는게 중요.
폰트를 부드럽게 처리
transform: rotate(0.03deg)display: flex
flex 속성.
정말 자주 쓰지만 전부 다 이해하고 쓰는건 아니었고
이거 이렇게 하면 안되나? 싶은 경우가 매우 많았다.
display: flexflex 속성은 inline-block 요소와 table 요소를 합친 느낌이라고 생각하면 쉽다.
이 특징이 가장 중요한데, 저 두 속성과 마찬가지로 width 값을 부여해도 그 값을 그대로 인식하지 않는다.
또한 height 값을 설정해주지 않으면 flex 속성을 제대로 사용할 수 없다. (세로 가운데 정렬 등의 기능)
flex-wrap 속성이 없는 경우 ‘설정한 width 값 만큼 차지할 수 있는 최대값’을 적용한다.
flex-grow 속성을 부여하면 박스크기를 비율로 설정할 수 있다.
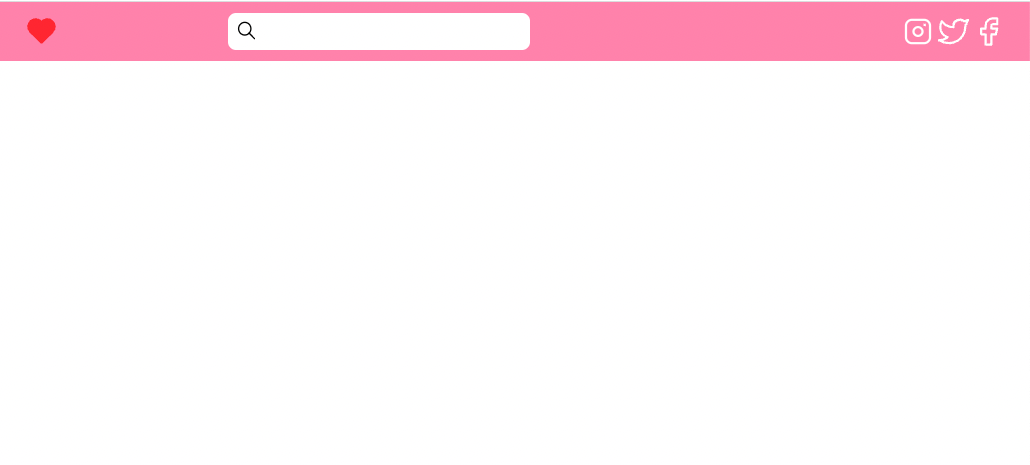
간단하게 만들어본 네비게이션 바

확실히 만들면서 머리가 맑아지는 느낌을 받았다.
예를들어, 검색창 div의 크기를 다른 div의 크기의 2배로 설정해본다던가
양쪽 padding 설정구역 끝으로 아이콘을 배치하는 등의 기능을
과거에는 구현은 어떻게든 해냈으나 정확한 원리를 몰라서 여러가지 눌러보고 돌려써서 구현해냈었다.
지금은 생각한대로 구현해 낼 수 있어서 기뻤다.
예를들어,
네비게이션 바의 모든 요소들은 수평정렬시키고,
양쪽 패딩 끝으로 요소를 배치시킨 뒤, 검색창의 div는 다른요소의 2배의 크기를 가지고
검색창은 그 div의 일정 %의 크기를 차지한다.
이런 간단한 구현도 찾아보고 알아보고 했던 기억이 떠올랐다.
추가로 검색창이 가운데 가면 예쁠 것 같아서
검색창 div에 flex를 줘서 justify-content 를 center 로 주고
아이콘 간에 마진을 줘서 조금 떨어지게 해줬다.
🥳
<header class="header">
<div class='header-logo'></div>
<div class='header-space'></div>
<div class='header-icon-insta'></div>
<div class='header-icon-twit'></div>
</div>header에 flex가 적용되어 있으면
header-space 에만 flex-grow 속성을 1 부여해서
logo div와 icon div 를 양 끝으로 보내는 쉬운 방법도 있다.
meta tag
VScode 는 정말정말 친절하게도 ! space 를 입력하는 것 만으로도
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>이런식으로 아주 훌륭한 기본양식을 제공해준다.
그런데 meta charset, meta name=”veiwport” 같은 옵션은 왜 있을까 ?
meta tag는 해당 문서에 대한 정보인 메타데이터를 정의할 때 사용한다.
메타데이터는 쉽게말해서 데이터를 위한 데이터 라고 말할 수 있겠다.
html에서는 html 데이터를 위한 데이터 라고 생각하면 된다.
meta 요소는 항상 head 요소 내부에 위치해야 하는데
다양한 종류가 있다.
1) 검색 엔진을 위한 키워드(keyword)를 정의하는 예제
<meta name="keyword" content="HTML, meta, tag, element, reference">2) 웹 페이지에 대한 설명(description)을 정의하는 예제
<meta name="description" content="HTML meta tag page">3) 문서의 저자(author)를 정의하는 예제
<meta name="author" content="TCPSchool">4) 5초 뒤에 다른 페이지로 리다이렉트(redirect)시키는 예제
<meta http-equiv="refresh" content="5;url=http://www.tcpschool.com">5) 모든 장치에서 웹 사이트가 잘 보이도록 뷰포트(viewport)를 설정하는 예제
<meta name="viewport" content="width=device-width, initial-scale=1.0">뷰 포트는 렌더링 기준을 설정하는 옵션이다.
device-width 로 설정하면 모바일 기기의 실제 폭으로 렌더링한다.
반응형 웹을 만들 때 이 태그가 반드시 필요하다.
<meta property="og:img" content='${이미지 url}'>
<meta property="og:description" content='웹에 대한 설명'>
<meta property="og:title" content='웹 제목'>처럼 링크를 공유했을 때 나오는 정보를 정의할 수도 있다.

