
CloudFront가 먼가여❓
Amazon CloudFront는 .html, .css, .js 및 이미지 파일과 같은 정적, 동적 웹 콘텐츠를 사용자에게 더 빨리 배포하도록 지원하는 웹 서비스이다.
👉 Amazon CloudFront란 무엇입니까?
어떻게 빠르게 해줌 ❓
CloudFront는 Cache Server 와 CDM 의 역할을 수행하면서 웹 서버의 부담을 경감시키고, 전 세계 사용자들을 대상으로 콘텐츠를 빠르게 제공해준다.
Cache Server ... ❓
사용자에게 한 번 컨텐츠를 전송하면 결과를 저장하여 다음 요청 때에는 저장된 결과를 이용하여 응답하는 것을 말한다. 이를 전담하는 서버는 Cache Server 라고 불린다.
CloudFront 는 간편하게 이런 Cache Server 의 역할을 해준다.
CDN (Content Delivery Network) ... ❓
지리적으로 분산된 여러 개의 서버를CDN 이라고 한다.
여러 곳에 서버가 분산되어 있으면 사용자가 어디에 있든 사용자와 가까운 서버에 콘텐츠를 전달하여 전송 속도를 높일 수 있고, 그 서버를 통해 사용자가 브라우저에 빠르게 접속할 수 있게 된다.
CloudFront 설정하기 🤯
CloudFront 를 사용하게 되면 웹 서버가 사용자를 직접 만나지 않고, CloudFront 가 클라이언트가 되어 사용자와 만난다.
1️⃣ CloudFront 가 웹 서버에게 요청
2️⃣ 웹 서버가 가지고 있던 정보를 CloudFront 에게 전달
3️⃣ CloudFront 가 받은 정보를 가지고 있음
4️⃣ 사용자 요청
5️⃣ CloudFront 가 정보로 사용자에게 응답
웹 서버의 정보를 CloudFront 가 저장하게 되면 다음 요청부터는 CloudFront 가 처리하게 된다.
이렇게 웹 서버는 CloudFront 에게 정보를 제공하는 원천 (origin) 이 된다. 웹 서버 뿐만 아니라 Amazon S3 버킷 도 원천 (origin) 이 되기도 한다.
원천, origin 에 있는 데이터를 CloudFront 의 캐시서버에 배포 distribution 하려면 어떻게 해야 할까?
distribution 만들기
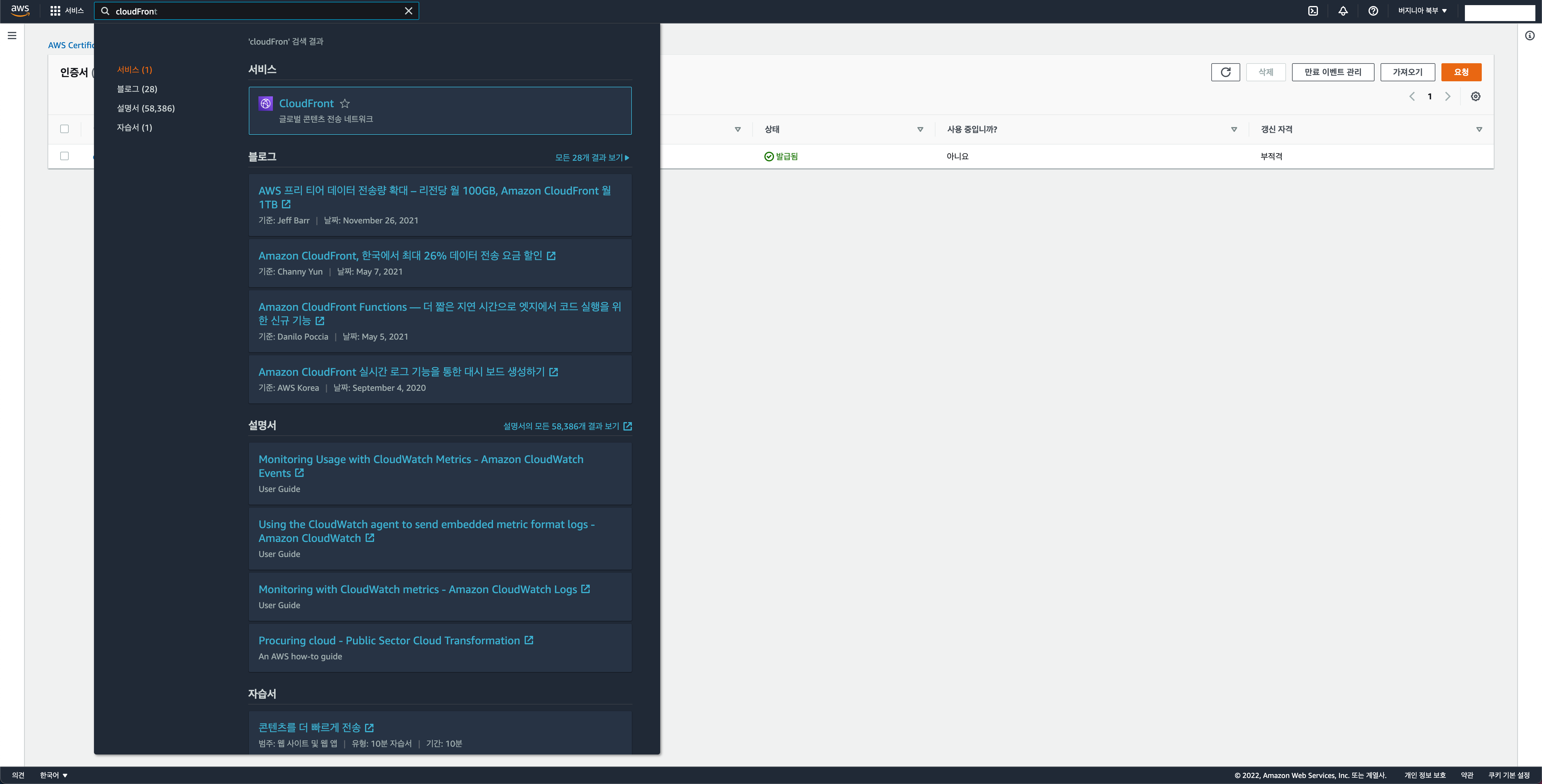
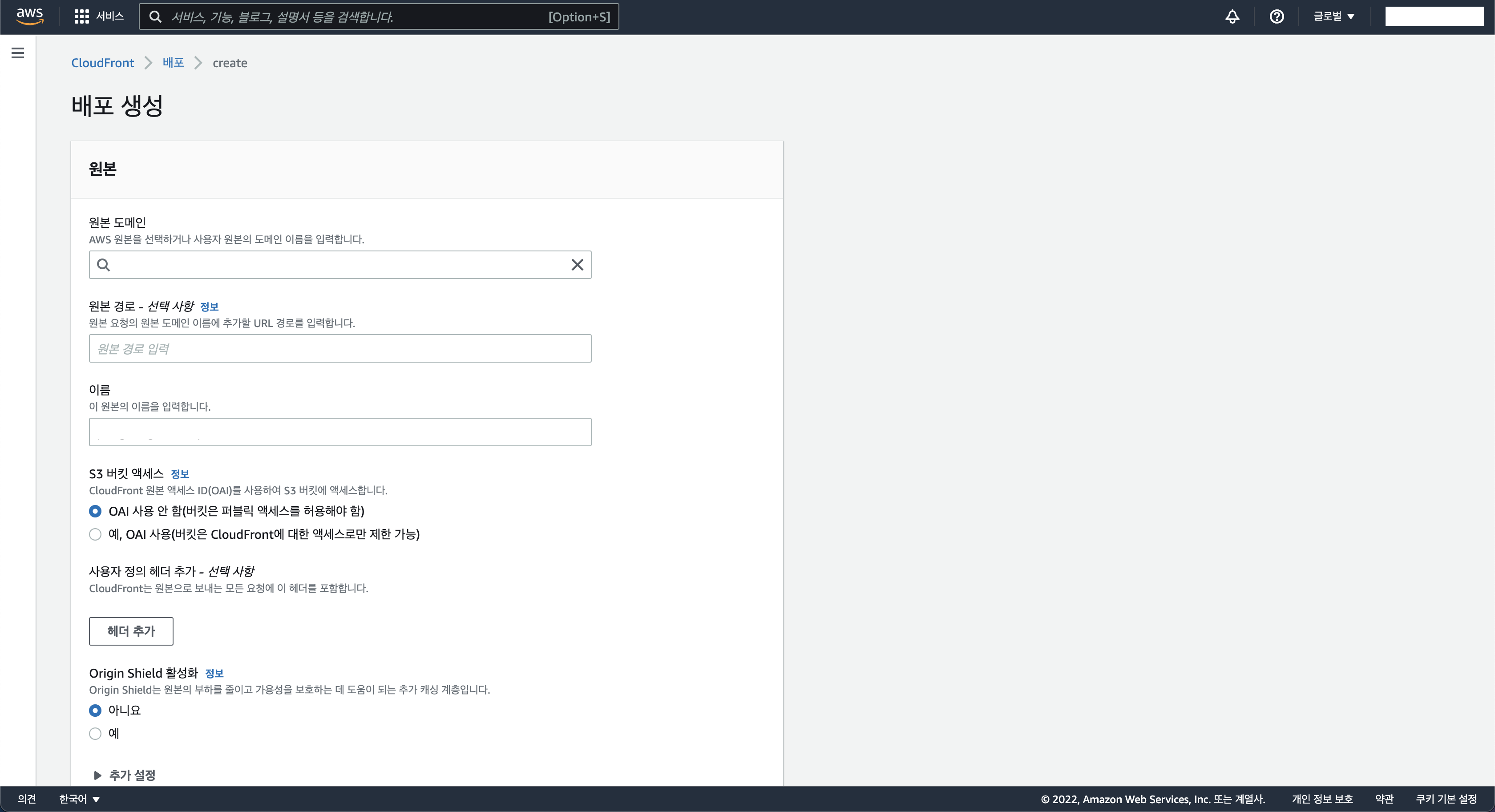
- 콘솔 검색창에 CloudFront 검색

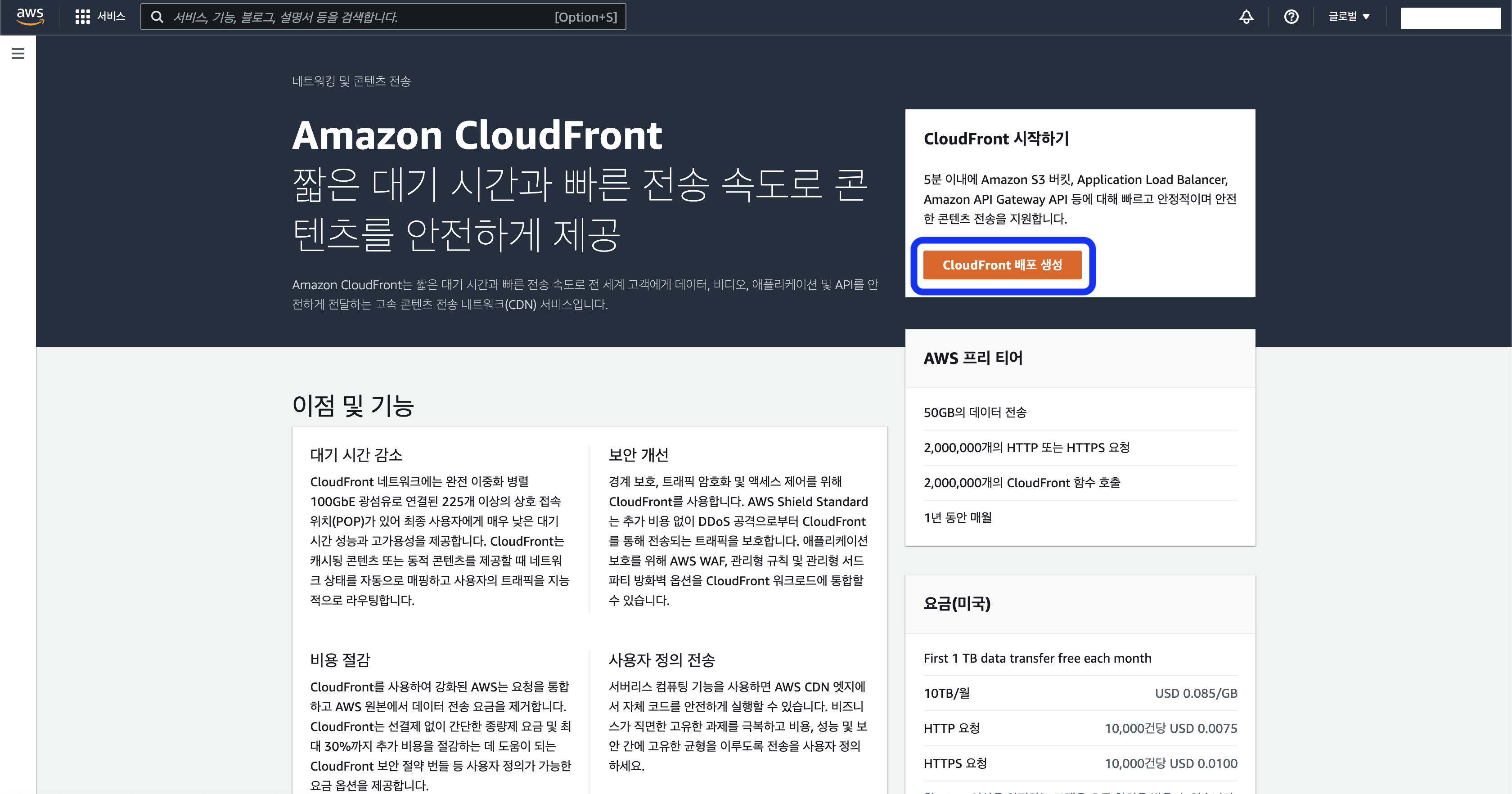
- CloudFront 배포 생성 버튼 클릭

- 원본 도메인에 웹 서버 주소를 입력해준다.

웹 서버 주소를 입력할 때 파일 이름, http와 같은 프로토콜, ip 는 주소에 포함되면 안 된다.
오직 도메인만 입력해야 한다.

웹 서버가 아닌 서버의 성격을 가지고 있는 aws의 서비스를 원본 도메인으로 작성할 수 있다.
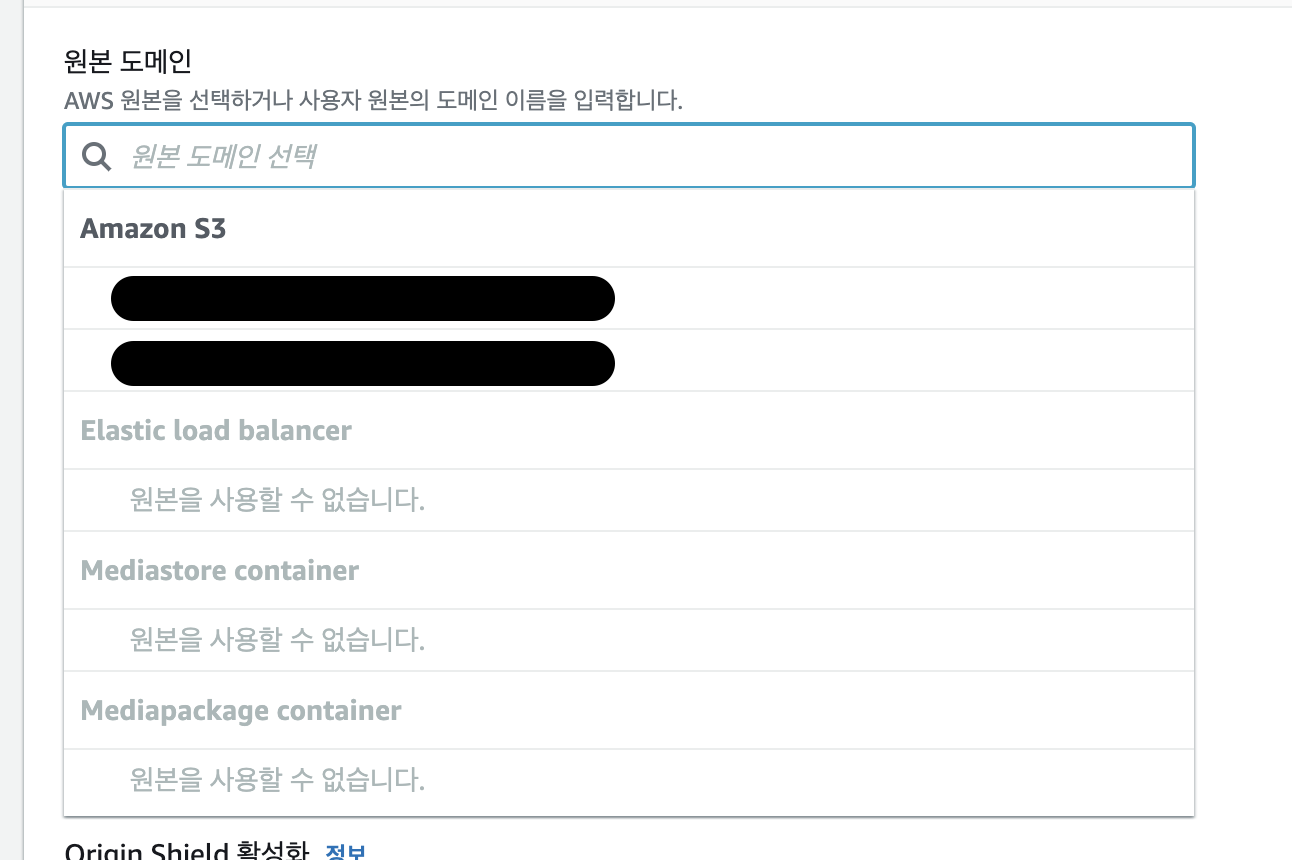
나는 웹 서버를 따로 만들지 않고 서버의 성격을 가지고 있는 aws의 서비스인 S3 를 이용하기로 했다. 예전에 만들어 놓은 S3 버킷 을 선택했다.
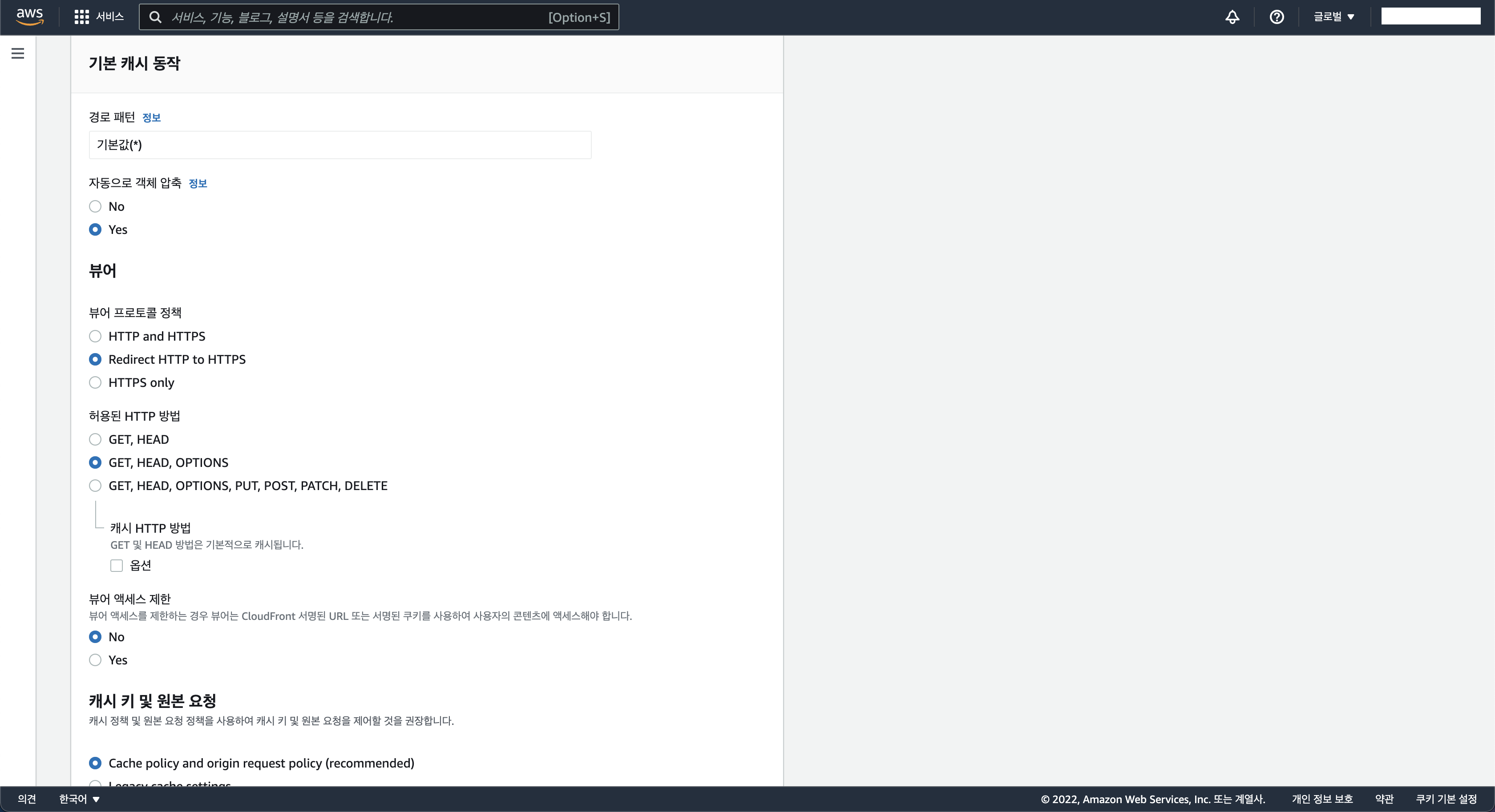
- 기본 캐시 동작 설정하기

경로 패턴에서 기본값(*) 은 CloudFront 로 들어오는 모든 경로의 동작을 지정한다는 의미이다.

캐시 동작을 설정하면 데이터의 신선도를 다룰 수 있다.
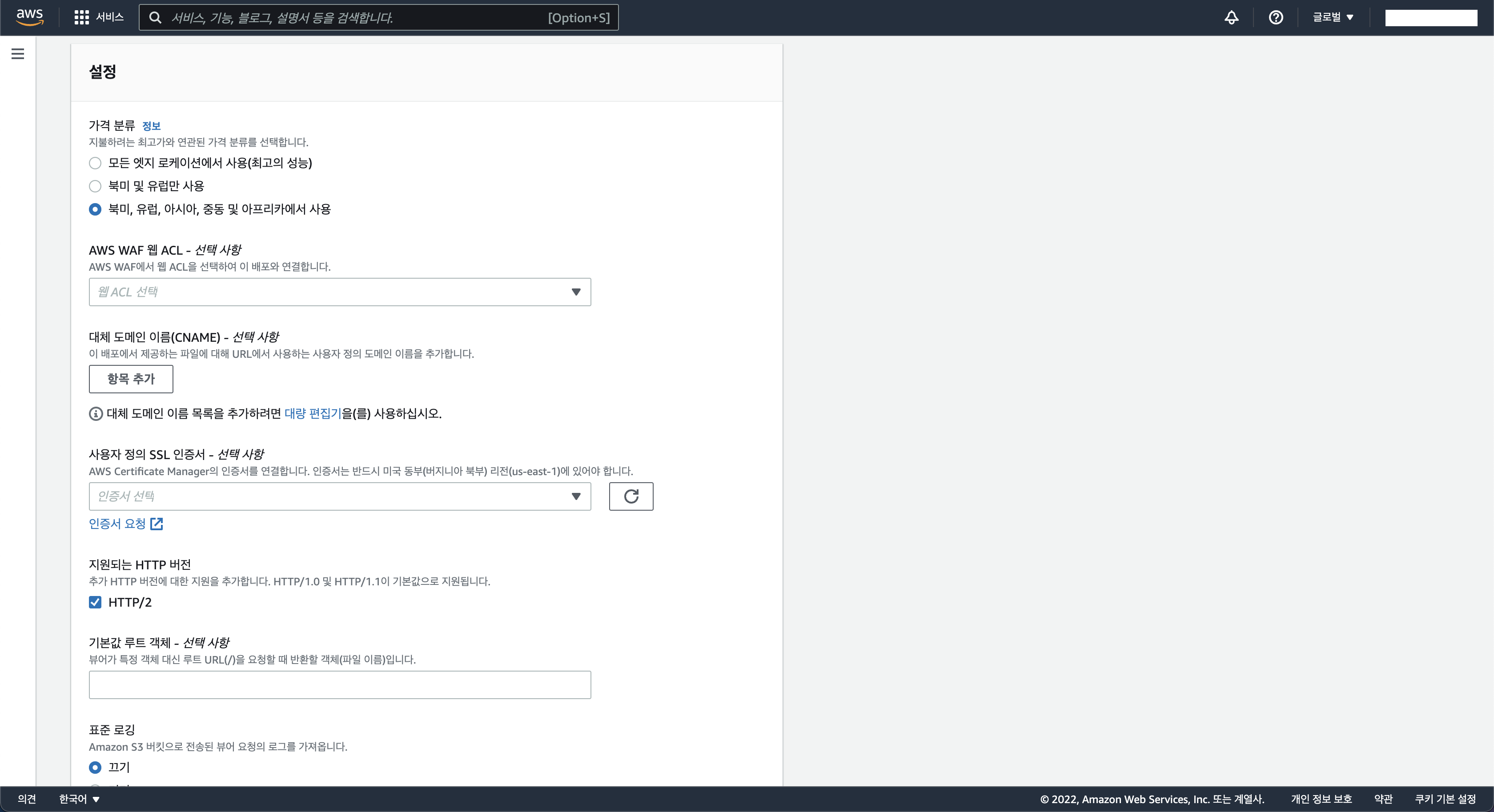
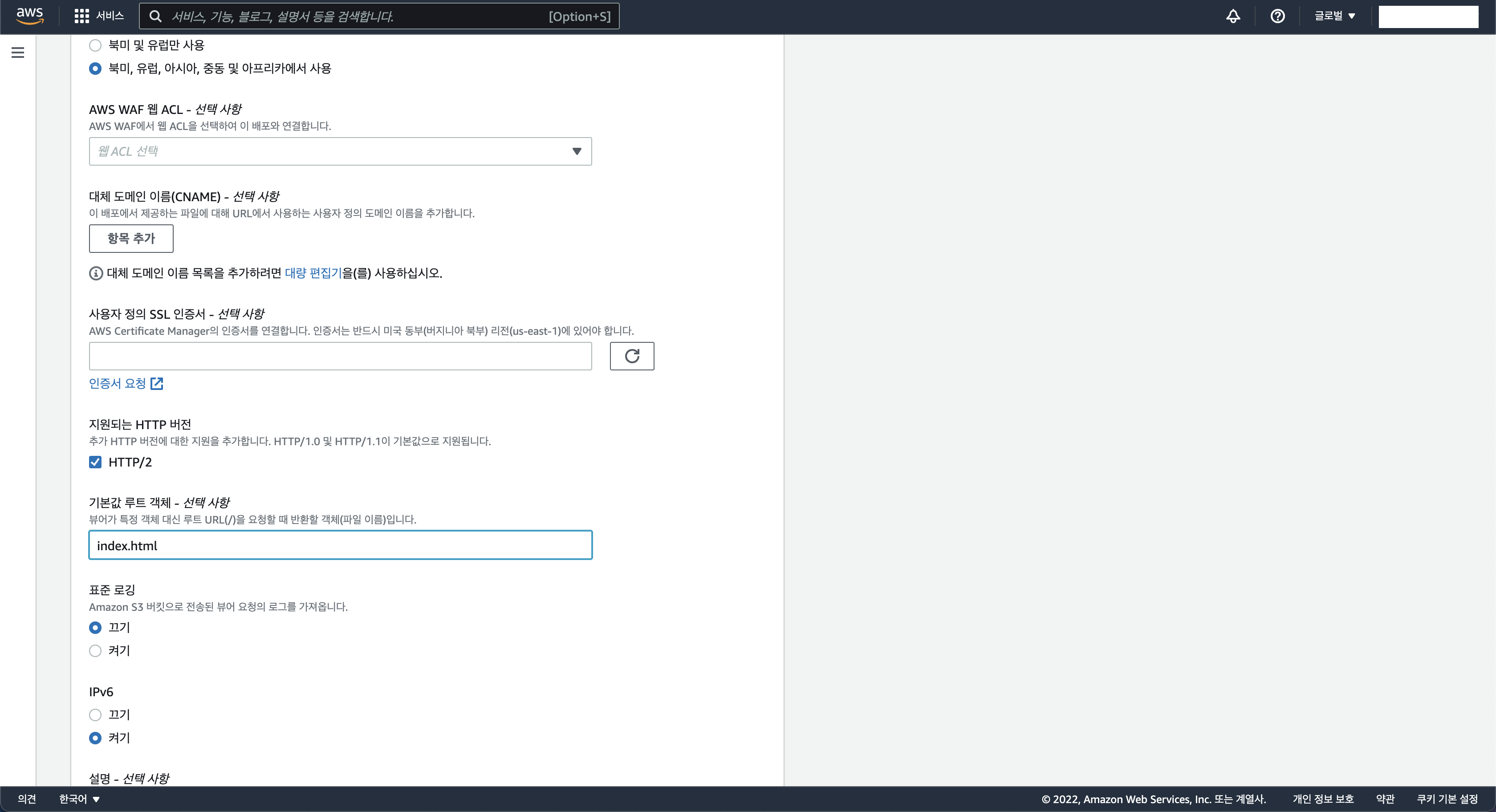
- 설정


-
origin Server와 사용자들의 컴퓨터 사이에Edge Location이란 캐시서버가 존재한다. 데이터를 캐시서버에서 사용자들에게 전송할 때나 캐시서버에서origin Server로 전송할 때 과금이 된다.
가격 분류를 잘 설정하면 요금을 아낄 수 있다. -
대체 도메인 이름(CNAME)에 내가 사용할 도메인 이름을 입력하여 CloudFront 배포와 매칭시켜준다. -
사용자 정의 SSL 인증서는 ACM 인증서를 선택해주면 된다.
👉 내가 정리한 ACM 인증서 요청하기
- 결과
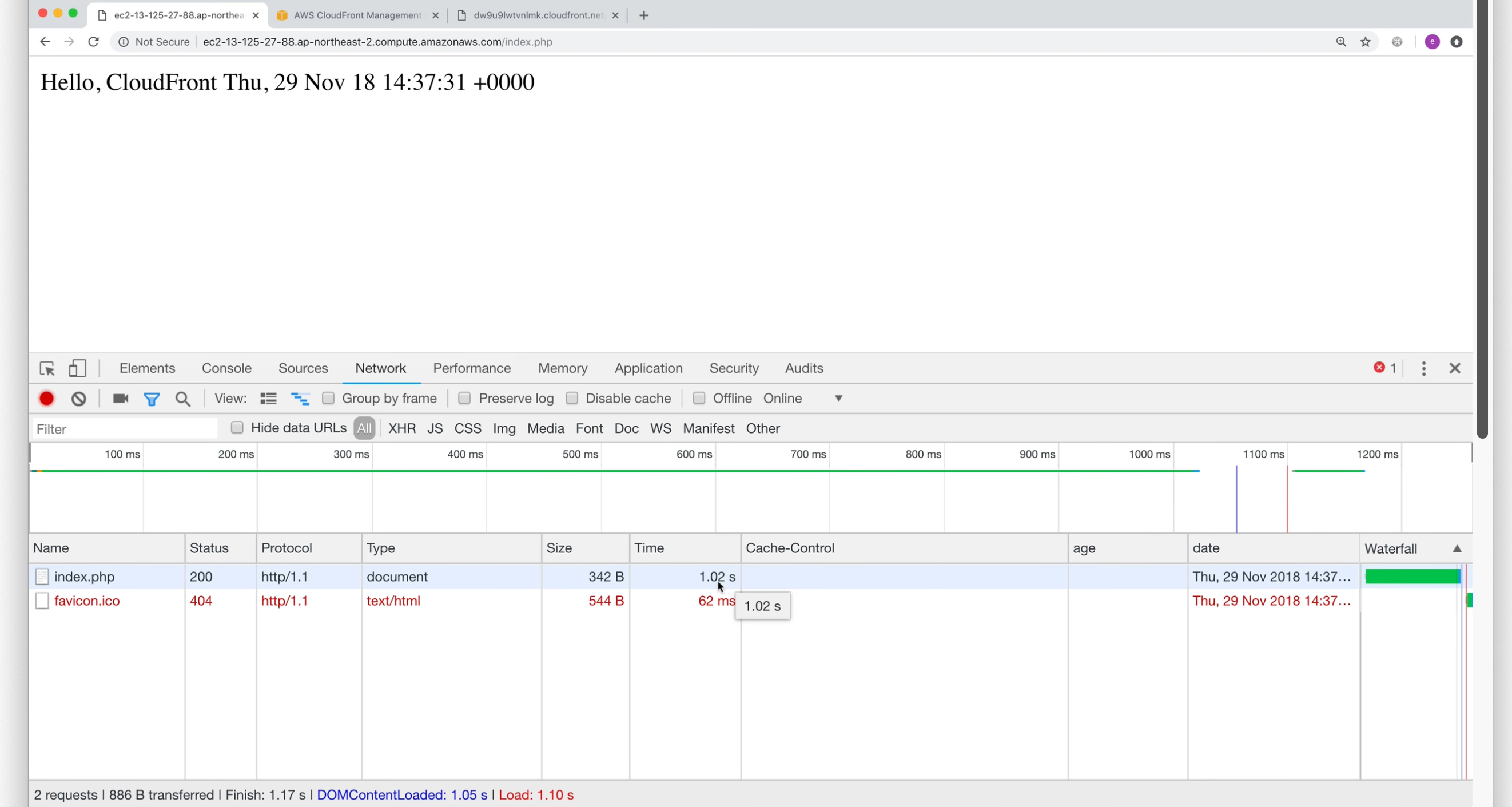
- CloudFront 를 사용하지 않았을 때

페이지를 불러오는데 1.02s만큼 소요되었다.
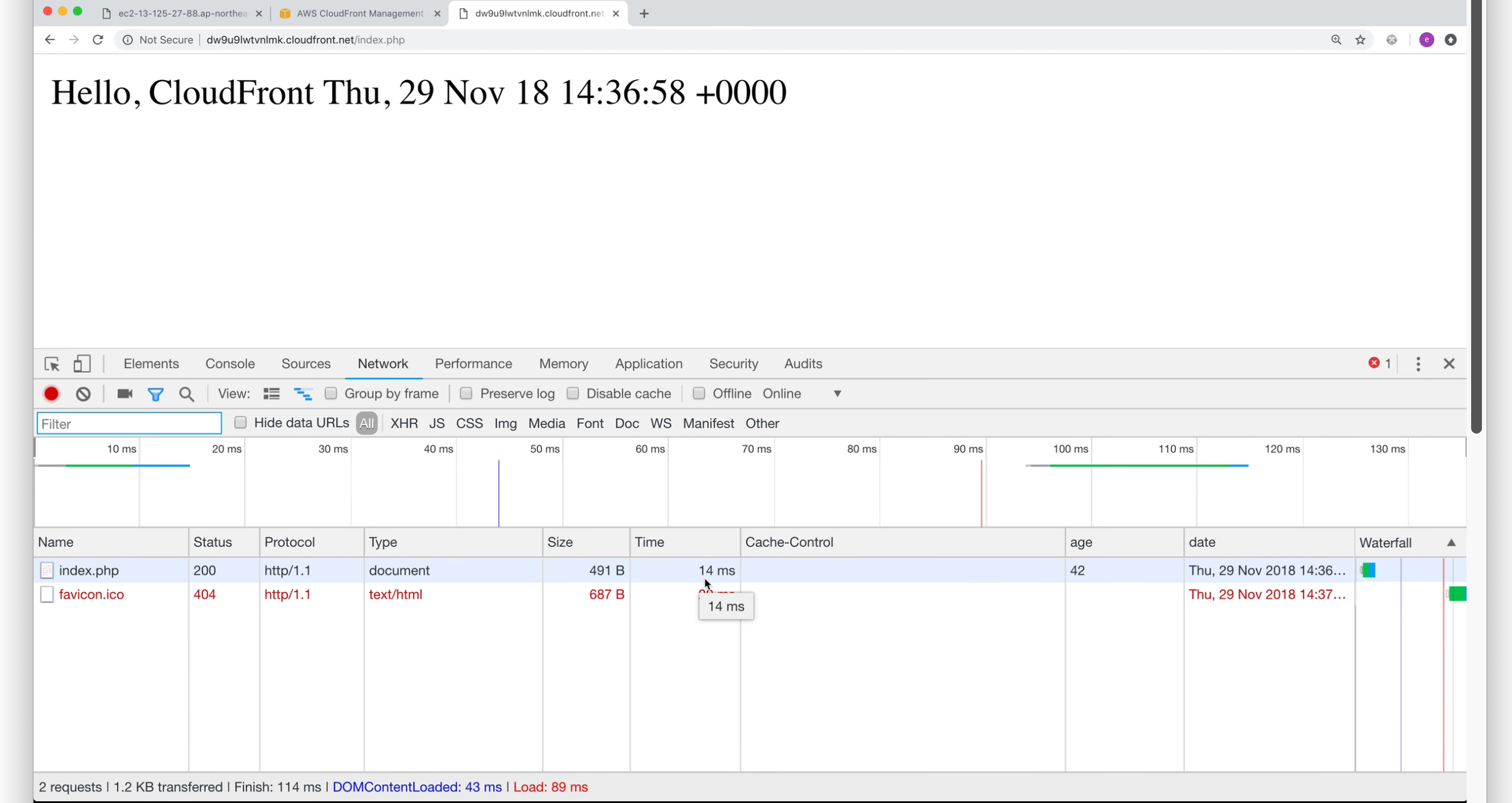
- CloudFront 를 사용했을 때

페이지를 불러오는데 14ms만큼 소요되었다.
CloudFront 를 앞단에 배치했더니 웹 페이지에 접속할 때 걸리는 시간이 많이 줄어든 것을 알 수 있다.
여기서 단점이 있다면, 즉각적인 변화가 있는 ( 위 페이지에서는 시간 갱신) 웹 사이트인데, 아무리 새로고침해도 갱신이 되지 않는다.
데이터를 제공하는 orgin 의 데이터가 바뀌었는데 데이터를 받는 캐시서버는 그것을 모르고 있기 때문에 생기는 문제이다.
이 문제는 캐시 설정을 조금 변경하여 해결할 수 있다.
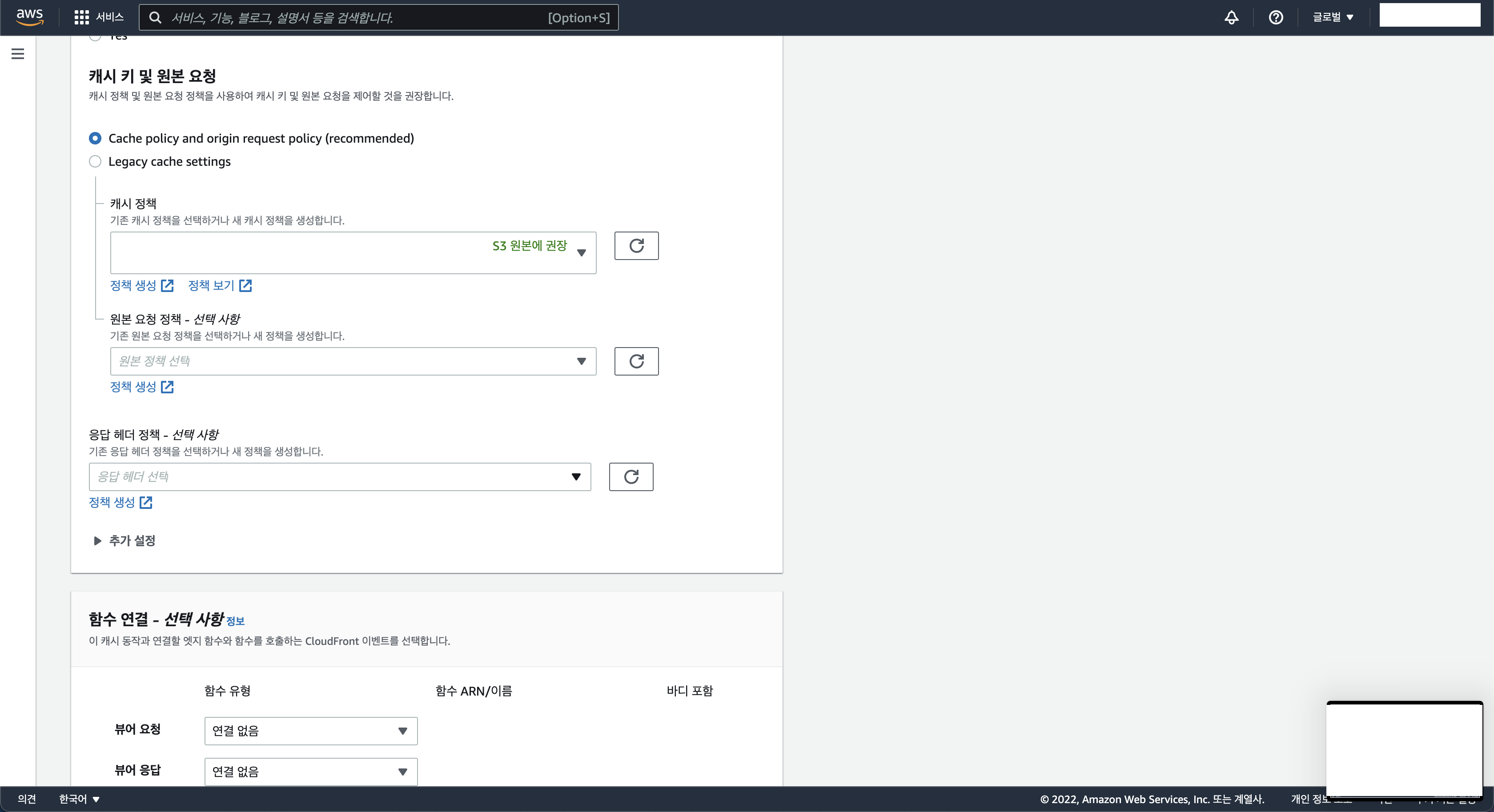
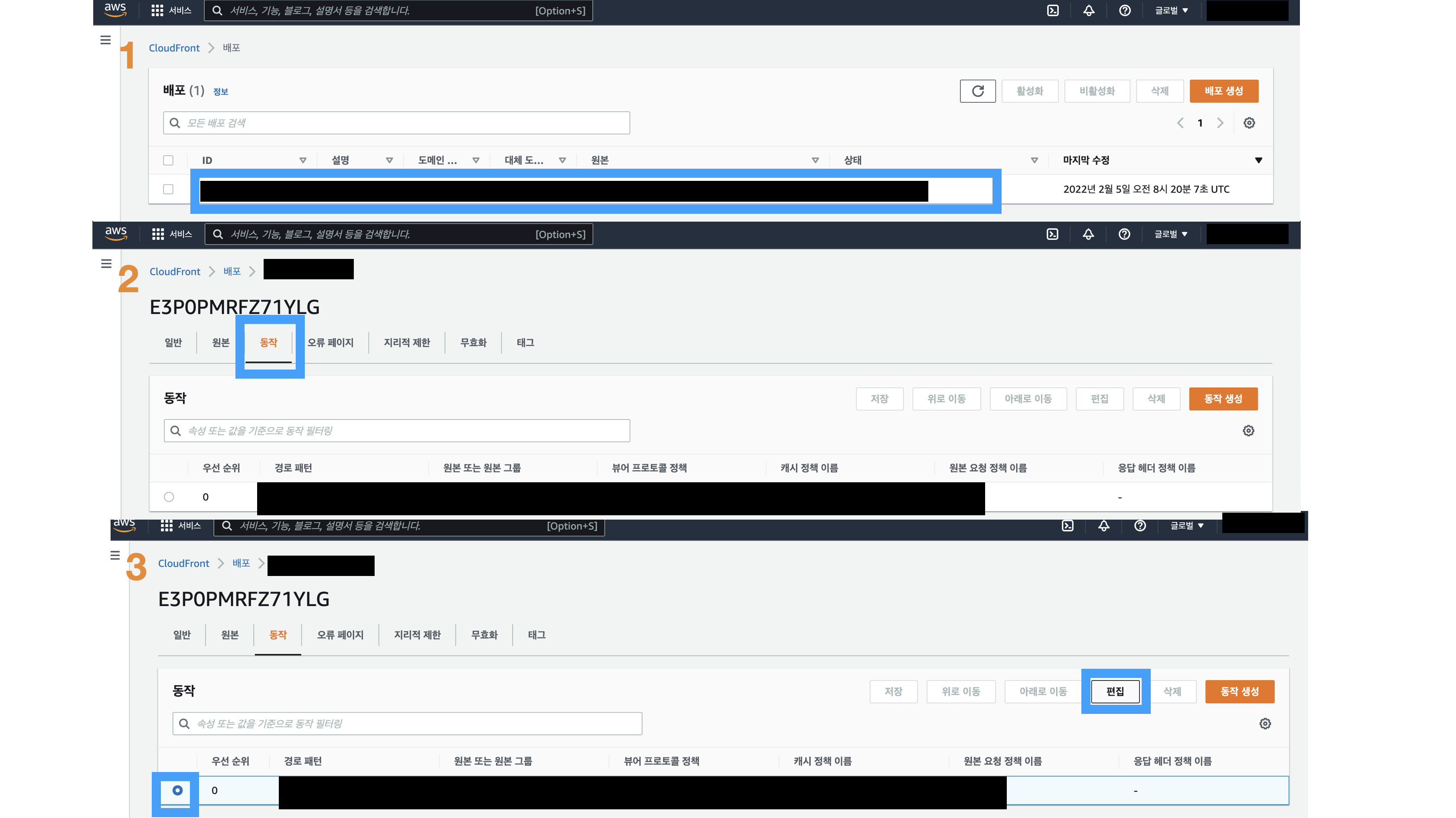
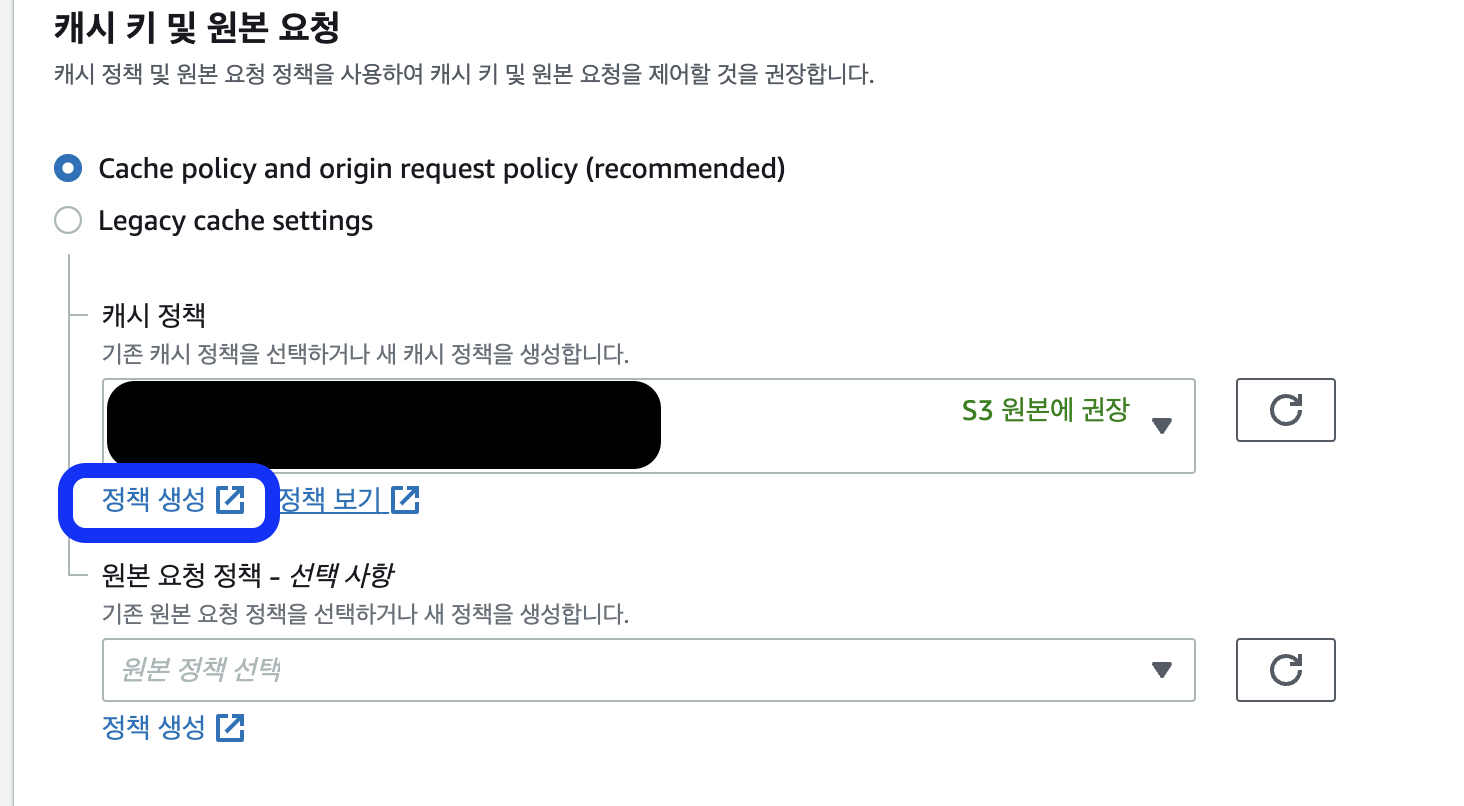
CloudFront -> 동작 -> 편집 -> 캐시 키 및 원본 요청 -> 캐시 정책 -> 캐시 정책 생성



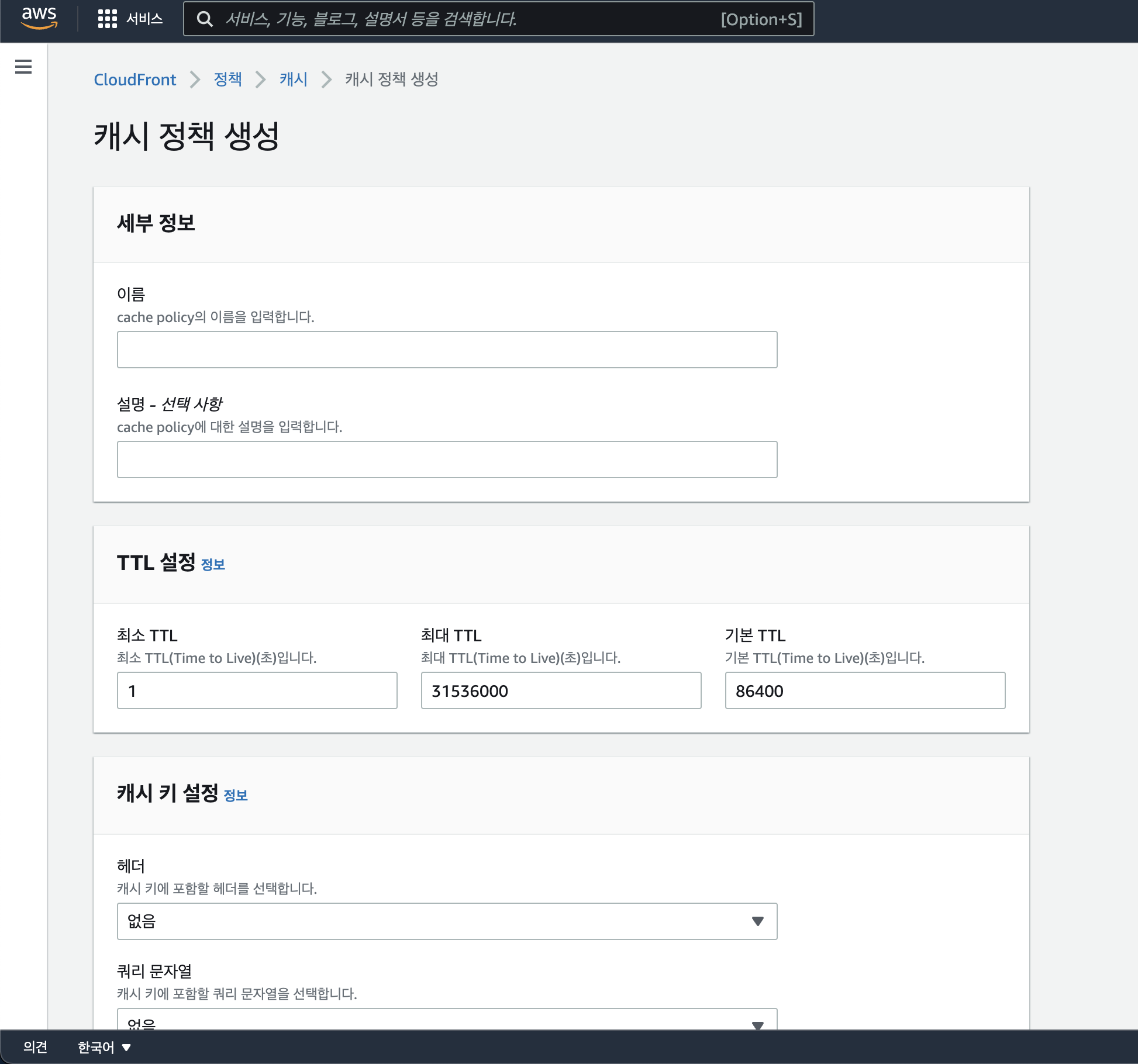
TTL(Time to live)는 컴퓨터나 네트워크에서 데이터의 유효 기간을 나타내기 위한 방법 이다. TTL을 설정하여 캐시가 얼마동안 살아있게 할 것인지 업데이트 되는 시기를 정할 수 있다.
-
최소 TTL : 캐시를 최소 __ 초 이상 유지한다.
-
최대 TTL : 캐시를 최대 __ 초 이하로 유지한다.
-
기본 TTL :
origin에서 캐시를 지정하지 않았다면 기본적으로 __ 초 동안 캐시를 살리겠다.
이것들을 따로 지정해주지 않으면 기본값으로 설정이 된다. CloudFront 는 보통 캐시를 24시간 저장한다.
혹시나 잘못된 정보가 있다면 댓글로 알려주세요 ! 저의 성장의 큰 도움이 될 것 같습니다.🌱