
styled-components가 필요한 경우
1. class 만들어놓은 걸 까먹고 중복해서 또 만들거나
2. 갑자기 다른 이상한 컴포넌트에 원하지 않는 스타일이 적용되거나
3. CSS 파일이 너무 길어져서 수정이 어렵거나
<설치법>
1. npm install styled-components
styled-components를 사용하기 위해 npm install styled-components 입력 하였으나 cannot read properties of null (reading 'edgesOut)에러 발생.

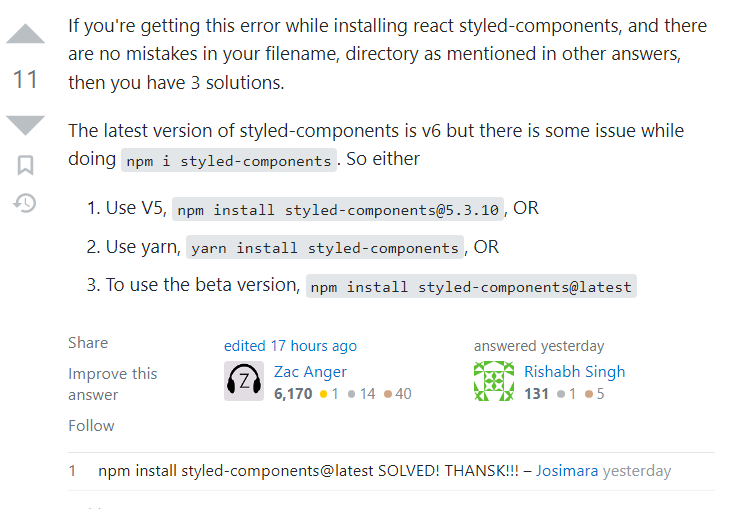
나도 3번째 방법으로 해결
- 사용하려는 파일에 import styled from 'styled-components'
<사용법>
import styled from 'styled-components';
let Yellowbtn = styled.button`
background : yellow;
color : black;
padding : 10px;
`
let Box = styled.div`
background : grey;
padding : 20px;
`
function Detail(){
return (
<div>
<Box>
<YellowBtn>버튼임</YellowBtn>
</Box>
</div>
)
}- div 하나 만들고 싶으면 styled.div
p하나 만들고 싶으면 styled.p - 오른쪽에
backtick기호를 이용해서 css스타일을 넣을 수 있음. - 그럼 그 자리에 컴포넌트를 남겨주는데 변수에 저장해서 사용하면 됨.
<장점과 단점>
장점1. CSS파일을 오픈할 필요 없이 JS파일에서 바로 스타일 넣을 수 있음.
장점2. 여기 적은 스타일이 다른 JS파일로 오염되지 않음.
장점3. 페이지 로딩시간이 단축됨.
단점1. JS파일이 매우 복잡해짐. +이 컴포넌트가 styled인지 일반 컴포넌트인지 구분도 어려움.
단점2. JS파일 간 중복 디자인이 많이 필요하면 다른 파일에 스타일 넣은 것들을 import해오는데 그러면 CSS 파일 쓰는 거랑 차이가 없을 수도 있음.
단점3. CSS 담당 디자이너가 있는데 그 사람이 Styled-components문법을 모른다면 협업 시 불편함.
<CSS파일 오염 방지 기능>
CSS 파일 작명 시 컴포넌트명.module.css 해서 컴포넌트명.js파일에서 import해서 쓰면 그 파일에만 적용됨.
<props로 재활용 가능>
만약 지금의 노란색 버튼에서 색만 다른 오랜지 색 버튼이 필요하다면? 새로 버튼을 만드는 것도 방법이겠지만 기존 컴포넌트를 이용하여 살짝만 변경하는 것도 가능하다.
import styled from 'styled-components';
let YellowBtn = styled.button`
background : ${ props => props.bg };
color : black;
padding : 10px;
`;
function Detail(){
return (
<div>
<YellowBtn bg="orange">오렌지색 버튼임</YellowBtn>
<YellowBtn bg="blue">파란색 버튼임</YellowBtn>
</div>
)
}${props=>props.bg} 요것이 styled-components에서의 props 뚫는 문법.
(bg부분은 자유롭게 작명하면 됨)
${}이게 뭐지?
자바스크립트 백틱 따옴표 안에 적어도 문자를 만들 수 있는데 백틱으로 만든 문자 중간에 변수 같은 걸 넣고 싶을 때 ${변수명}이렇게 사용 가능하다.
또한,
let YellowBtn = styled.button`
background : ${ props => props.bg };
color : ${ props => props.bg == 'blue' ? 'white' : 'black' };
padding : 10px;
`;이런식의 스타일 프로그래밍도 쌉가능함.
