컴포넌트 lifecycle이란?
컴포넌트에도 인생이 있다는 소리.
컴포넌트는
1. 생성이 될 수도 있고(mount)
2. 재렌더링이 될 수도 있고(update)
3. 삭제가 될 수도 있다.(unmount)
컴포넌트의 인생에 대해 배우는 이유는 인생 중간중간에 간섭할 수 있기 때문. 어떻게?
"Detail 컴포넌트 등장 전에 이것좀 해줘"
"Detail 컴포넌트 사라지기 전에 이것좀 해줘"
"Detail 컴포넌트 업데이트 되고나서 이것좀 해줘"
이렇게 코드좀 실행해달라고 간섭할 수 있는데
간섭은 갈고리를 달아서 한다.
갈고리를 달아서 코드를 넣어주면 됨.
갈고리는 영어로 hook이라고 하는데 그래서 이걸 Lifecycle hook이라고 부름.
import {useState, useEffect} from 'react';
function Detail(){
useEffect(()=>{
//여기적은 코드는 컴포넌트 로드 & 업데이트 마다 실행됨
console.log('안녕')
});
return (생략)
}- useEffect import해오고
- 콜백함수 추가 후 안에 코드를 적으면 컴포넌트가 mount & update시 실행됨.
여기서 질문!
아니 useEffect 밖에 적으나 안에 적으나 console에 안녕 나오는 건 똑같은데 이걸 왜 굳이 안에다가 적어야하나?
->react는 위에서 싹 훑고 내려오는 방향으로 작동하는데 useEffect안에 적은 코드는 html렌더링 이후에 동작함.
그래서? 어쩌라고?
봐봐. 예를 들어 안에다가 반복문을 엄청나게 돌리는 코드를 썼다고 가정하자.
안에다가 적으면 밖 html 싹 훑고 안에 것을 돌려주는데, 밖에다가 쓰면 반복문 열나게 돌리고 html나오지? 그러면 html이 사용자에게 보이는데 시간이 더 걸릴거란 말이야?
이게 바로 코드 실행 시점 조절에서 오는 차이점이다.
일단은 사용자한테 html 다 보여주고 안에꺼 돌려도 되는 일이잖아
그래서 useEffect 안에는 오래 걸리는 반복연산, 서버에서 데이터 가져오는 작업, 타이머 다는 거 등등 부가적인 기능을 넣는다.
오늘의 숙제: 노란 박스 하나 만들고 Detail페이지 방문 2초 후에 박스가 사라지도록
1차 나의 답변: 아래처럼 했지만 박스 자체가 없어지기 보단 글자만 사라짐
 ```
App.css
```
App.css
.event-box {
background-color: yellow;
padding: 10px;
}
```detail.js
import { useEffect, useState } from "react";
import { useParams } from "react-router-dom";
import styled from 'styled-components';
let Yellowbtn = styled.button`
background : yellow;
color : black;
padding : 10px;
`
let Box = styled.div`
background : grey;
padding : 20px;
`
function Details(props) {
useEffect(()=>{
setTimeout( ()=>{ setTempEvent() }, 2000);
})
let [count, setCount] = useState(0);
let [tempEvent, setTempEvent] = useState('2초 안에 결제하면 무료ㅋ');
let { id } = useParams();
console.log(id);
let 찾은상품 = props.shoes.find(function (x) {
return x.id == id
});
return (
<div className="container">
<div className="event-box" >
{tempEvent}</div>
<Box>
{count}
<Yellowbtn onClick={()=>{ setCount(count + 1) }}>버튼</Yellowbtn>
</Box>
<div className="row">
<div className="col-md-6">
<img
src="https://codingapple1.github.io/shop/shoes1.jpg"
width="100%"
/>
</div>
<div className="col-md-6">
<h4 className="pt-5">
{
찾은상품.title
}
</h4>
<p>{찾은상품.content}</p>
<p>{찾은상품.price}원</p>
<button className="btn btn-danger">주문하기</button>
</div>
</div>
</div>
);
}
export default Details;
박스 자체를 업애려면 컴포넌트로 만들어서 싹 없애고 싹 생기게 해야하나?
아, 컴포넌트를 만들지 말고 styled-component를 이용해보자
import { useEffect, useState } from "react";
import { useParams } from "react-router-dom";
import styled from 'styled-components';
let Yellowbtn = styled.button`
background : yellow;
color : black;
padding : 10px;
`
let Box = styled.div`
background : grey;
padding : 20px;
`
let EventBox = styled.div`
background : yellow;
padding : 20px;
`
function Details(props) {
useEffect(()=>{
setTimeout( ()=>{ setTempEvent() }, 2000);
})
let [count, setCount] = useState(0);
let [tempEvent, setTempEvent] = useState(<EventBox>2초 안에 결제하면 무료ㅋ</EventBox>);
let { id } = useParams();
console.log(id);
let 찾은상품 = props.shoes.find(function (x) {
return x.id == id
});
return (
<div className="container">
<div className="event-box" >
{tempEvent}</div>
<Box>
{count}
<Yellowbtn onClick={()=>{ setCount(count + 1) }}>버튼</Yellowbtn>
</Box>
<div className="row">
<div className="col-md-6">
<img
src="https://codingapple1.github.io/shop/shoes1.jpg"
width="100%"
/>
</div>
<div className="col-md-6">
<h4 className="pt-5">
{
찾은상품.title
}
</h4>
<p>{찾은상품.content}</p>
<p>{찾은상품.price}원</p>
<button className="btn btn-danger">주문하기</button>
</div>
</div>
</div>
);
}
export default Details;
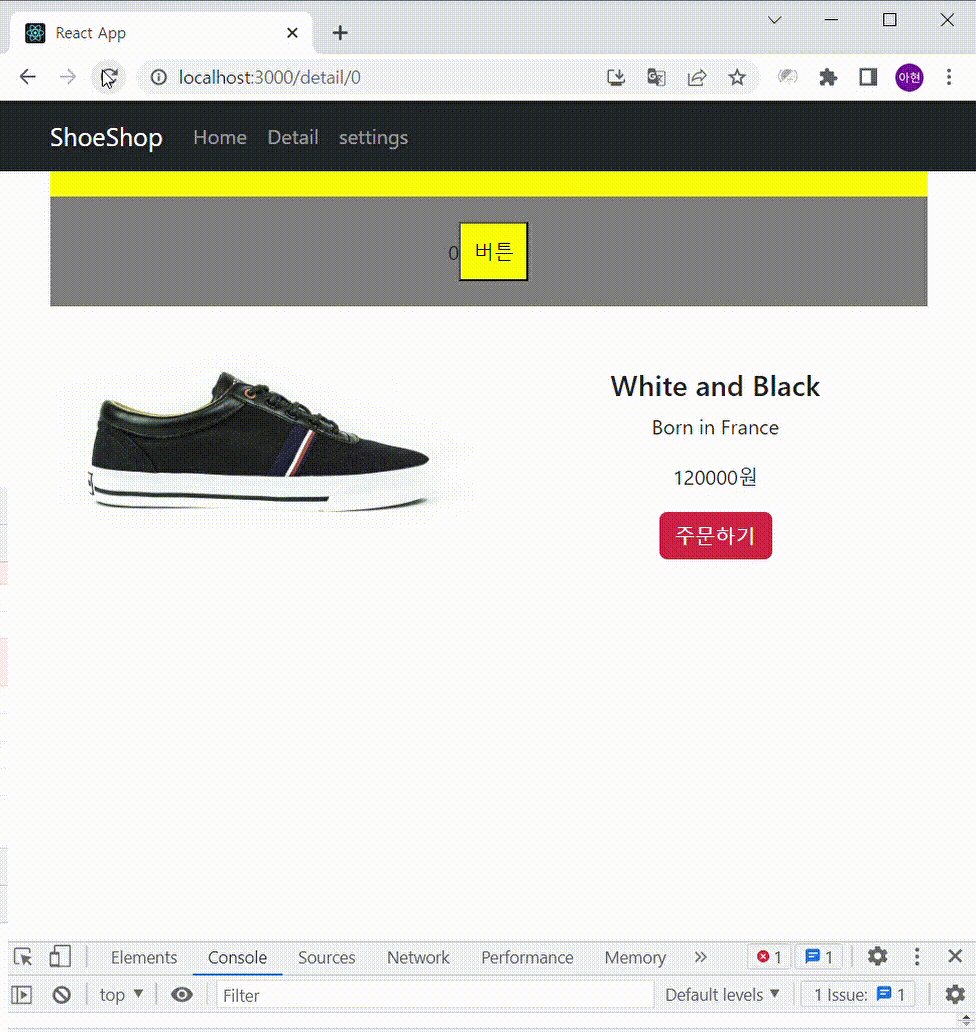
 숙제 완료!
숙제 완료!
현재 공부하는 강의: 코딩애플 https://codingapple.com/
