설명
하위 항목이 로드를 완료할 때까지 대체를 표시할 수 있다
<Suspense fallback={<Loading />}> //SomeComponent가 로딩이 될 때까지 Loading 컴포넌트 표시
<SomeComponent />
</Suspense>Suspense 내부의 전체 트리는 단일 단위로 처리
Suspense 내부의 전체 트리는 단일 단위로 처리된다. 하위 구성요소중 하나만 렌더링이 안되더라도, 모두 함께 Loading 컴포넌트도 대체된다.
함께 공개하고 싶은 부분은 하나의 suspense로 감싸기!
<Suspense fallback={<Loading />}>
<Biography />
<Panel>
<Albums />
</Panel>
</Suspense>먼저 로딩이 되는 부분을 바로 화면에 표시하기
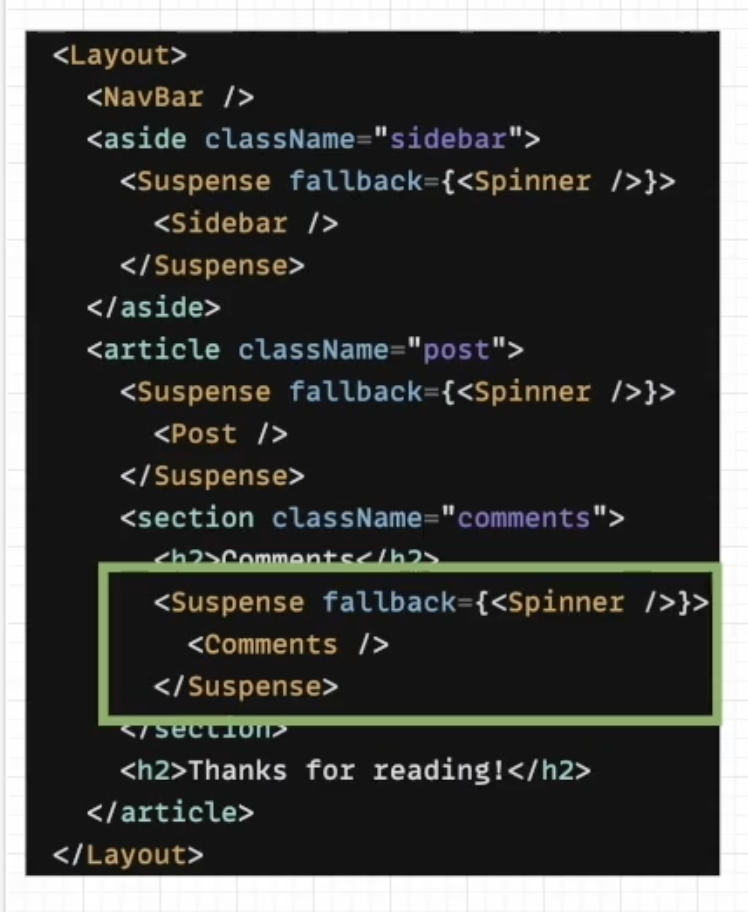
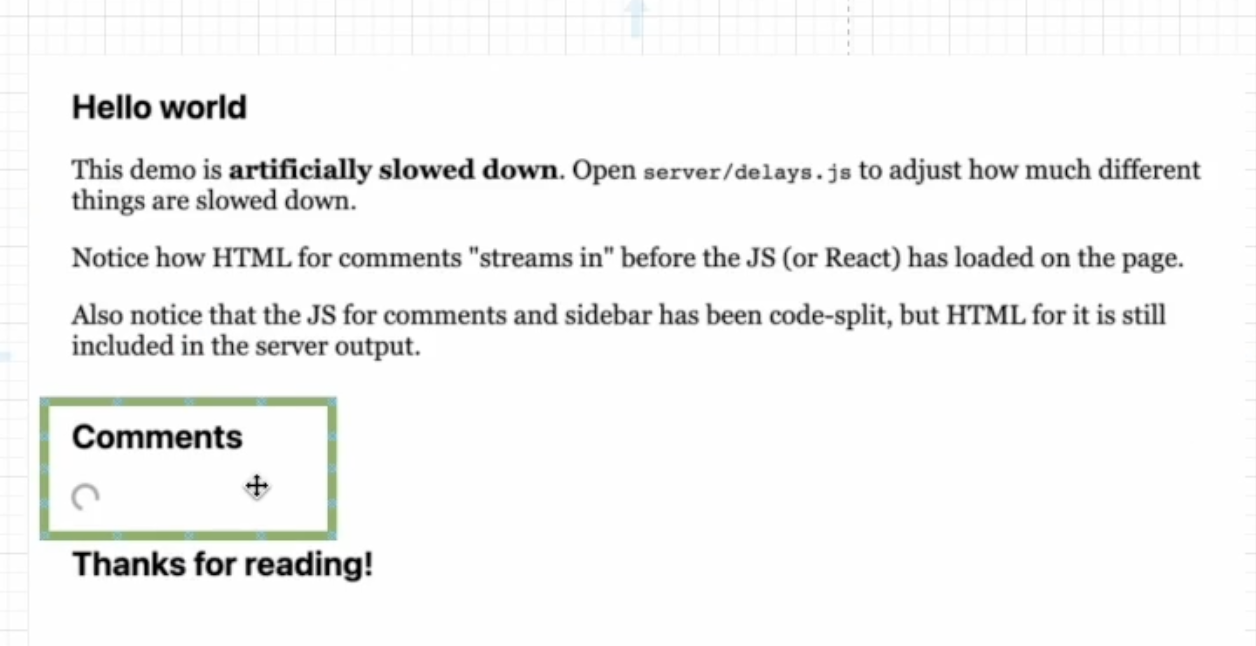
아래와 같은 식으로 컴포넌트를 잘개 쪼개어, 먼저 로딩이 되는 부분을 바로 화면에 표시할 수 있다.


반드시 직계 자식이어야 할 필요는 없다
아래 코드에서, Biography, Albums, Panel은 Details의 suspense를 공유한다.
<Suspense fallback={<Loading />}>
<Details artistId={artist.id} />
</Suspense>
function Details({ artistId }) {
return (
<>
<Biography artistId={artistId} />
<Panel>
<Albums artistId={artistId} />
</Panel>
</>
);
}출처
리액트 suspense 공식문서
패스트캠퍼스 프론트엔드 웹 개발의 모든 것 초격차 패키지 Online. 강의
