이 글은 패스트캠퍼스 프론트엔드 초격차 패키지 강의를 정리한 글입니다
설명
관련 내용은 아래 링크에 자세히 설명되어 있음!
https://github.com/reactwg/react-18/discussions/65
예를 들어, 검색 input이나 슬라이더같이 즉각적으로 반응이 일어나는 부분과, 데이터를 보여주는 즉각적으로 반응이 일어나지 않아도 되는 부분을 나누는 것이다.

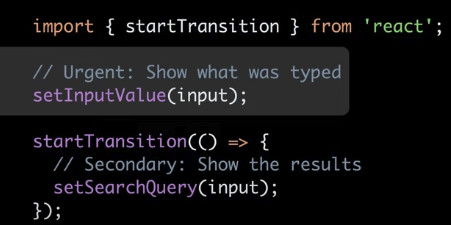
startTransition으로 래핑된 부분은 긴급하지 않은 것으로 처리되고, 클릭이벤트가 들어오는 경우 중단된다.
transition 보류중일 때
isPending이 true일 때 스피너 컴포넌트를 보여주는 코드
import { useTransition } from 'react';
const [isPending, startTransition] = useTransition();
{isPending && <Spinner />}