Redux
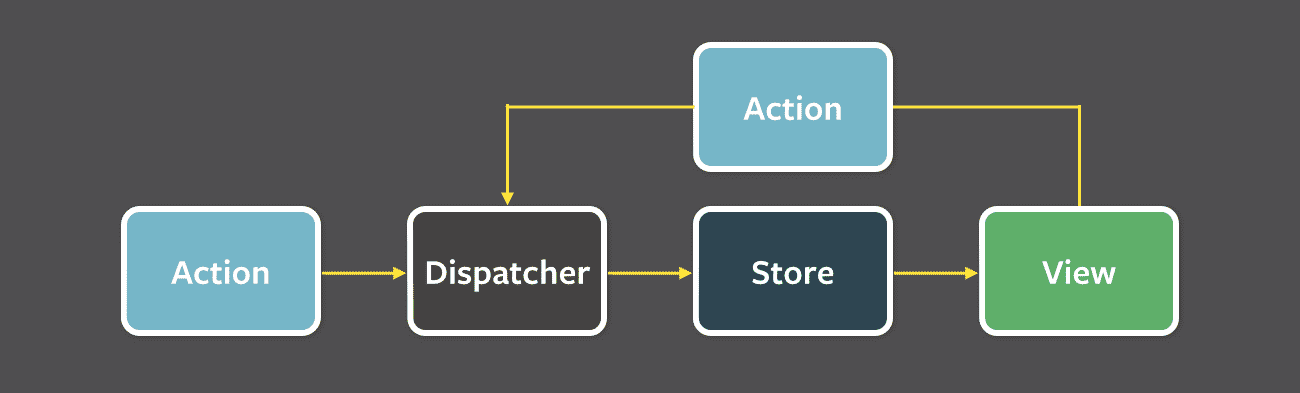
Action, Reducer, Dispatcher, Store, View을 통해 여러 컴포넌트에 사용되는 state를 분리 통합하여 관리할 수 있게 하고 애플리케이션의 안정성을 높일 수 있는 라이브러리

특징
-
상태를 전역적으로 관리하기 때문에 어느 컴포넌트에 상태를 둬야할지 고민할 필요가 없게 한다.
-
데이터 흐름을 단방향으로 흐르게 한다.
-
상태 관리에서 불변성 유지가 매우 중요하다. 상태를 읽기전용으로 취급한다. Immutable.js 와 같은 라이브러리가 쓰이기도 한다.
-
flux 아키텍처를 따른다. (dispatch 관리를 위해 redux-thunk나 redux-saga와 같은 미들웨어가 필수이다.)
-
액션을 하나 추가하는데, 작성 필요한 부분이 많고, 컴포넌트와 스토어를 연결하는 필수적인 부분들이 있어 코드량이 많아질 수 있다.
Mobx
Redux와 같이 리액트에서 사용할 수 있는 상태 관리 라이브러리이며, 클래스형 컴포넌트를 기준으로 만들어져 객체 지향 프로그래밍 방식으로 코드를 작성할 수 있다. 이 때문에 Mobx와 리액트의 함수형 컴포넌트의 Hooks를 함께 사용하면 오류가 발생할 수 있다.
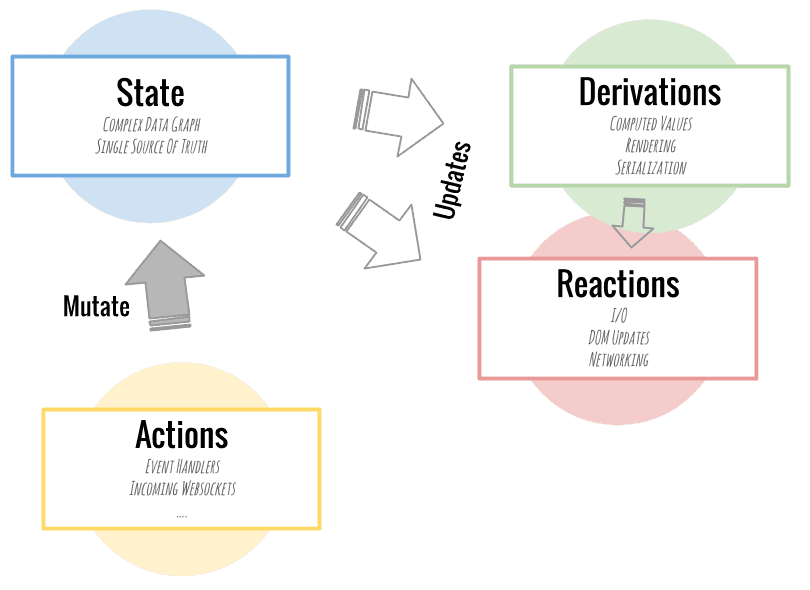
구조

State
Observable State로 관찰 받고 있는 데이터이다. Mobx에서는 해당 State가 관찰하고 있다가 변화가 일어나면 Reactions과 Derivations를 발생시킨다.
Derivations(Computed values)
기존의 상태가 변화에 따라 계산된(파생된) 값을 의미한다.
Reactions
Observable State의 변화에 따른 부가적인 변화를 의미하고 값이 바뀜에 따라 해야할 일을 정하는 것이다. Derivation과는 달리 값을 생성하지는 않고, 대체로 I/O와 관련된 작업을 하고, DOM업데이트와 네트워크 요청 등에 관여한다.
Action
상태를 변경시키는 모든 것을 의미한다. Mobx에서는 모든 사용자의 액션으로 발생하는 상태 변화들이 전부 Derivations와 Reactions로 처리되도록 한다.
특징
- React에 종속적인 라이브러리가 아니고, Redux와 다르게 store에 제한이 없다.
- observable을 기본적으로 사용하고, 절대적으로 필요한 경우에만 state를 변경한다.
- 보일러 플레이트 코드 등 작성할 것이 많은 Redux에 비해 가볍다.
- Mobx store를 전역 객체로 활용하여 각 컴포넌트에서 import해서 사용할 수 있지만, 전역 데이터를 필요로하지 않는 컴포넌트에서도 접근을 하게 되기 때문에 unit testing에 부적합하다. 따라서 context API를 활용하여 각 컴포넌트에서 데이터에 접근하는 방식을 Mobx 공식 문서에서 권장하고 있다.
- 상태와 관련된 역할, 책임을 Store에 부여함으로써 상태를 직접 건드는 로직을 컴포넌트로부터 분리
- 간단하다
MobX는 기본적으로 Reactive Programming으로부터 영감을 받았다고 한다. Reactive Programming은 데이터의 흐름과 전파에 초점을 맞춘 프로그래밍 패러다임. Reactive Programming의 대표적인 구조는, 어떤 값이 변경이 되면 이 값이 변경되었는지 쳐다보고(Subscribing) 있는 Observer한테 알림을 줘서 리랜더링하도록 알려주는 흐름이다.
Redux와 차이: Redux와 다른 점은 Action이 직접 State 업데이트를 한다 - 객체 지향적
주로 Class를 사용하는데, class를 이용함으로써 얻을 수 있는 구조적 장점이 있음
Store를 클래스로 관리하면, 상태와 그 업데이트와 관련된 로직은 Store 내에 위치하게 할 수 있다. 상태와 관련된 역할, 책임을 Store에 부여함으로써 상태를 직접 건드는 로직을 컴포넌트로부터 분리
할 수 있다.
직접 상태에 접근해서 업데이트하는 것은 클래스 내부에 있는 메서드, 즉 action만 가능하기 때문에 나름 캡슐화도 잘 적용할 수 있다. - 불변성 신경쓰지 않아도 됨
State의 불변성을 유지하기 위해서 번잡스러운 코드나 ImmutableJs같은 라이브러리를 따로 사용할 필요가 없다.
불변성을 유지하면 서 State를 변경하는 코드는 Object가 Depth가 깊어지게 되면 코드의 가독성이 매우 떨어진다. 그래서 ImmutableJs 라이브러리를 사용하게 되는데, Redux와 같이 사용하게 될 경우 여러가지 설정이 필요하고 추가적인 라이브러리도 필요하다. (MobX는 신경쓰지 않아도 됨)
Recoil
context API 기반으로 구현된 함수형 컴포넌트에서만 사용 가능한 페이스북에서 만든 라이브러리이다.
특징
비동기 처리를 기반으로 작성되어 동시성 모드를 제공하기 때문에, Redux와 같이 다른 비동기 처리 라이브러리에 의존할 필요가 없다.
Concurrent Mode : 흐름이 여러 개가 존재하는 경우이다. 리액트에서 렌더링의 동작 우선순위를 정하여 적절한 때에 렌더링해준다.
atom -> selector를 거쳐 컴포넌트로 전달되는 하나의 data-flow를 가지고 있어, 복잡하지 않은 상태 구조를 가지고 있다.
atom과 selector만 알고도 어느정도 구현이 가능하기 때문에 러닝커브가 비교적 낮다고 할 수 있다.
store와 같은 외부 요인이 아닌 React 내부의 상태를 활용하고 context API를 통해 구현되어있기 때문에 더 리액트에 가까운 라이브러리라고 할 수 있다.
참고자료
Redux vs Mobx vs Recoil
React 상태 관리 (Redux, Mobx, Recoil)
MobX 훑어보기
