aside 부분에 패딩을 이렇게 넣어줬더니
aside {
background-color: #f7f7f7;
border-top: 5px solid #1098ad;
border-bottom: 5px solid #1098ad;
padding: 50px 40px;
}그 부분이 밑으로 가는 현상이 발생
아 그리고 처음에는 밑으로 안가길래 왜이러지 했더니
패딩이 계속 안먹는것이었다...알고보니
50px 40px 사이에 , 를 붙였던 거였다...
사소한데 찾는라 30분걸림 ㅠㅠ... 후후

그 이유는 패딩을 넣어줌으로써 옆에 40px 40px이렇게 붙으니까 공간을 넘어버렸기 때문..

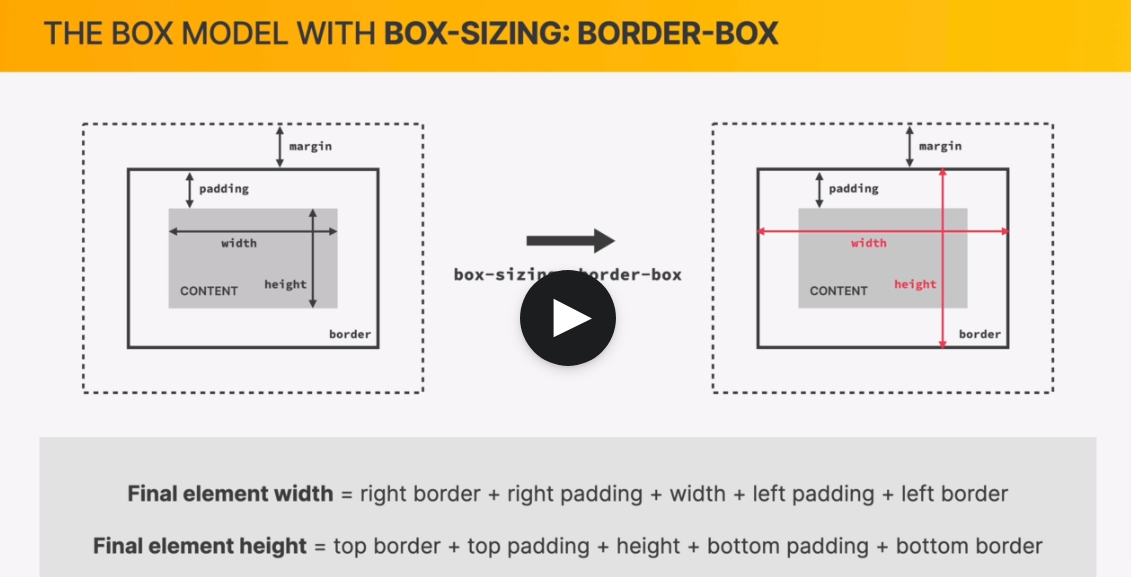
요런식으로 default박스값을 바꿔줄수 있다고 한다.
이렇게 하면 일일히 계산안해도 총 width height 값이 됨... ㅎ
강의대로
aside {
background-color: #f7f7f7;
border-top: 5px solid #1098ad;
border-bottom: 5px solid #1098ad;
padding: 50px 40px;
box-sizing: border-box;
}
이렇게 넣어주었더니 해결되었당....
content area에서 알아서 패딩만큼 빠져나가서
전체적인 width를 맞춰주는듯.... 오호....
음..분명히 html css 배운거 같은데
왜 이런건 다 새로배우는거지...ㅎㅎㅎ
정말 겉핥기식으로 배웠다는게 느껴진다. 혼자 공부해보니!
참고로 box-sizing: border-box; 얘는
나중에 *{} 여기 안에 넣어주었다...모든곳에 적용될 수 있도록!