드디어 대망의 flexbox 시간~
flexbox에 대한 mdn 자료를 찾아보자

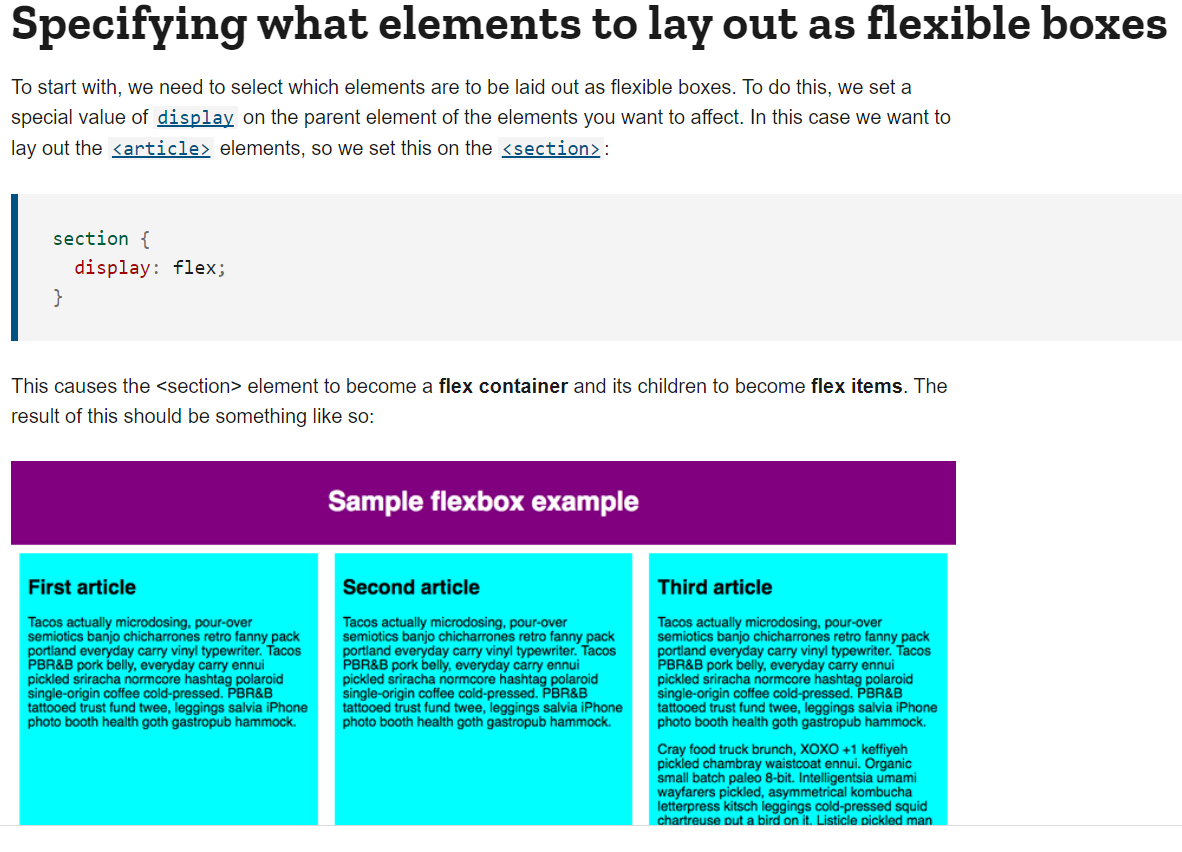
적용할 컨테이너에
display: flex;이렇게 써주면 끝!!
이렇게 되면 이 컨테이너는 flex container가 되는것이다!
그럼 이 parent element에 속한
child elements들이 바로 flex items가 되는것!
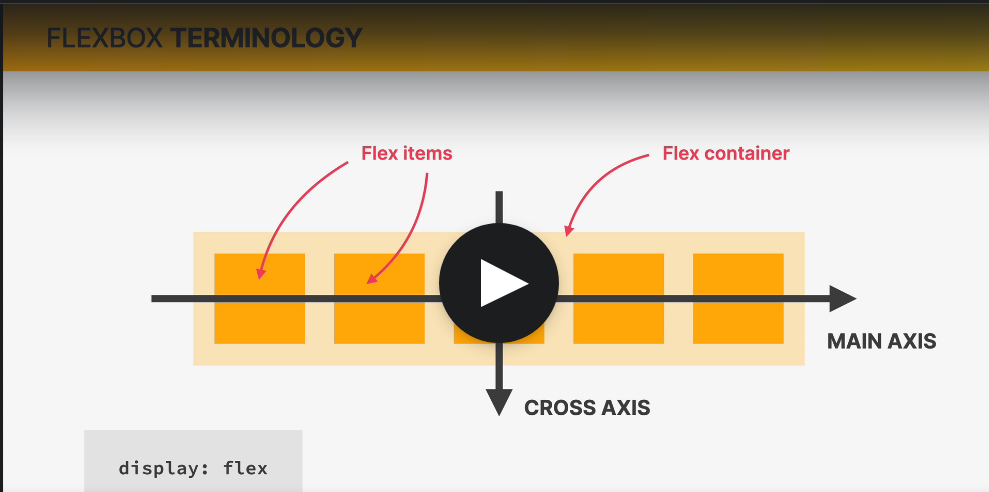
가로가 MAIN AXIS
세로가 CROSS-AXIS 이다.
강의에 나온 그림을 첨부해보자면

이렇다! 그림으로 보니 더 이해가 쉽네
일단
align-items: center;
justify-content: center;이렇게 하면 컨테이너 안에서
위에거는 수직으로 가운데가 되고
밑에거는 수평으로 가운데가 된다!!!
뭔가 손쉽게 정렬이 되어서 신기했다.
강의에서 flexbox 정의가
flexbox is a set of related CSS properties for building 1-dimensional layouts이라고 되어있다!

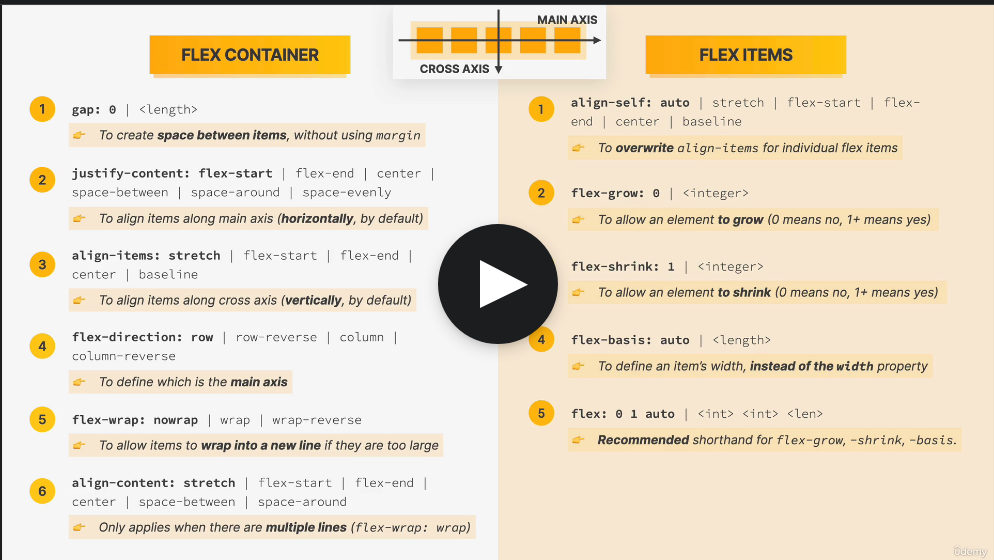
유데미 선생님 왈..
이걸 붙여놓고 FLEX공부하라고 하신다...
참고로 FLEX CONTAINER칸에 5번 6번은
심화과정이라 이 기초과정에서는 4번까지만 배우는걸로....
.el--1{
align-self: flex-start;
/* order: 2; */
}
.el--5{
align-self: stretch;
order: 1;
}
.el--6{
order:-1;
}참고로 이런식으로 child element애들을 지정해서
위치 조정을 할 수도 있었다 기본적으로 order default값이 0인데
-1하면 앞으로가고 1,2 하면 뒤로 갔다. 1하고 2 중에서는
당연히 2가 더 뒤로 갔음..뭔가 간편하게 위치 조정 할 수 있는거 같아서
신기했다....
그리고 gap: 30px; 를 flex container에 넣어주면
너무나 편하게 박스 사이의 간격이 벌어졌다!!