
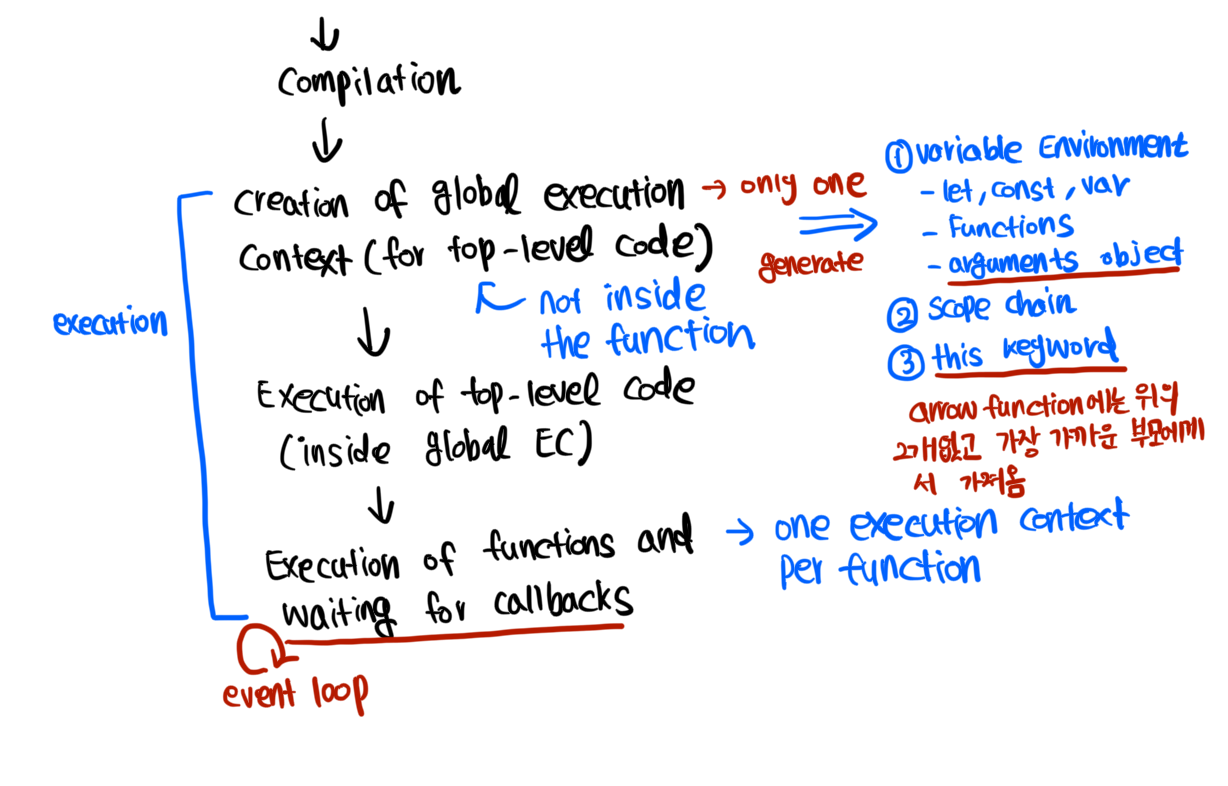
컴파일이 끝나고 코드가 실행 준비가 되었을 때, 실행 과정을 살펴보자.
먼저 global execution context가 생성된다. 이는 top-level 코드들을 실행하기 위한 환경으로, 함수 안에 포함되지 않은 코드들을 의미한다. 함수 안에 있는 코드들은 해당 함수가 호출될 때까지 실행되지 않는다.
Execution context는 JavaScript 코드가 실행되는 환경을 의미하며, 코드가 실행될 수 있는 모든 필요한 정보를 저장한다. JavaScript 프로젝트 내에서는 오직 하나의 global execution context만 존재한다.
global execution context가 생성되고 나면, 이 컨텍스트에 포함된 코드들이 순차적으로 실행된다. 그 후에는 함수들 안에 있는 코드들이 실행되고, 마지막으로 콜백을 기다리게 된다. 함수는 호출될 때마다 새로운 실행 컨텍스트가 생성되며, 이들은 콜 스택 안에서 관리된다.
다음은 실행 컨텍스트가 구성된 주요 요소들이다
1. 변수환경(variable environemnt)
let,const and var declarations, functions, argument object
2. 스코프 체인(scope chain)
3. this 키워드(this keyword)
현재 실행되는 함수가 속한 객체를 가르키는 this이다.Arrow 함수에서는 this키워드가 자신의 상위 스코프에서 결정된다. Arrow 함수에서는 argument object를 사용할 수 없다.
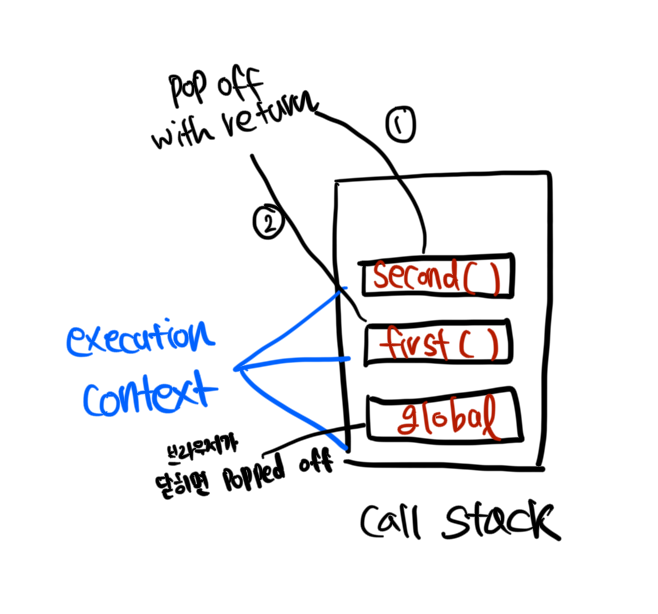
여러 개의 함수가 호출될 때 엔진은 이들을 어떤 순서로 호출할지는 콜스택을 통해 관리한다. 콜스택은 실행 중인 함수들의 호출 순서를 추적하는 공간으로, 가장 위에 있는 실행 컨텍스트가 현재 실행 중인 것이다.

위 그림에서 볼 수 있듯이, global execution context가 가장 먼저 쌓이고, 그 후에는 각 함수가 생성한 실행 컨텍스트들이 쌓인다. 함수가 반환(return) 되면 해당 실행 컨텍스트는 콜 스택에서 제거된다. 마지막으로, 브라우저가 닫힐 때 전역 실행 컨텍스트가 사라진다.