JS engine
JS 엔진이란 자바스크립트를 실행하기 위한 프로그램을 말한다.
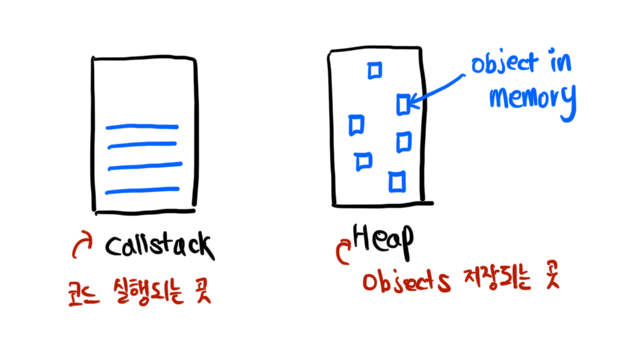
이 엔진은 두 개의 구성 요소를 가진다. 바로 call stack과 heap이라는 것이다.

콜스택 : 코드가 실행되는 곳으로, 실행 컨텍스트를 사용하여 동작한다.
힙: 정리되지 않은 메모리 풀로, 응용 프로그램이 필요로 하는 모든 객체를 저장한다.
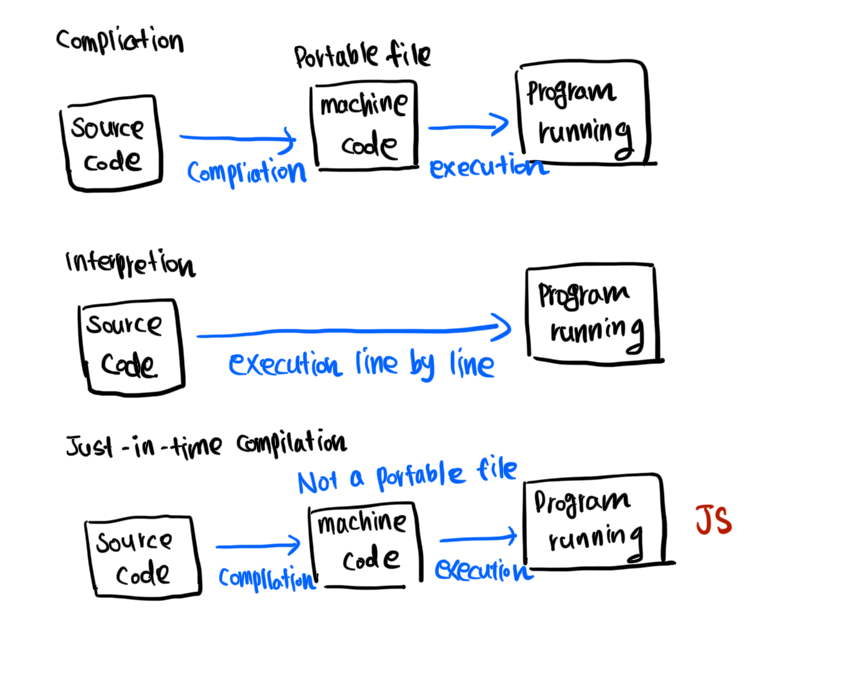
compliation and Interpretion

컴파일(compilation)
전체 코드가 한 번에 기계 코드로 변환되어, 컴퓨터에서 실행할 수 있는 파일로 작성된다.
인터프리터(Interpretation)
기계 코드로 변환하지 않고 해석기가 소스 코드를 통해 한 줄씩 실행한다.
자바스크립트는 예전에는 인터프리터 언어로 동작했는데, 컴파일되는 언어보다 느린 단점이 있었다. 그래서 지금은 혼합 버전의 컴파일과 인터프리터를 사용하는데, 이를 즉시 실행 컴파일(JIT, Just-In-Time compilation)이라고 한다. JIT 컴파일러는 전체 코드를 한 번에 기계 코드로 변환하는 대신, 실행 중인 코드의 일부를(인터프리터처럼 한 줄 단위가 아니라 더 큰 단위로) 필요한 순간에 기계 코드로 변환하고 바로 실행하는 방식이다. 이를 통해 실행 속도를 개선한다.
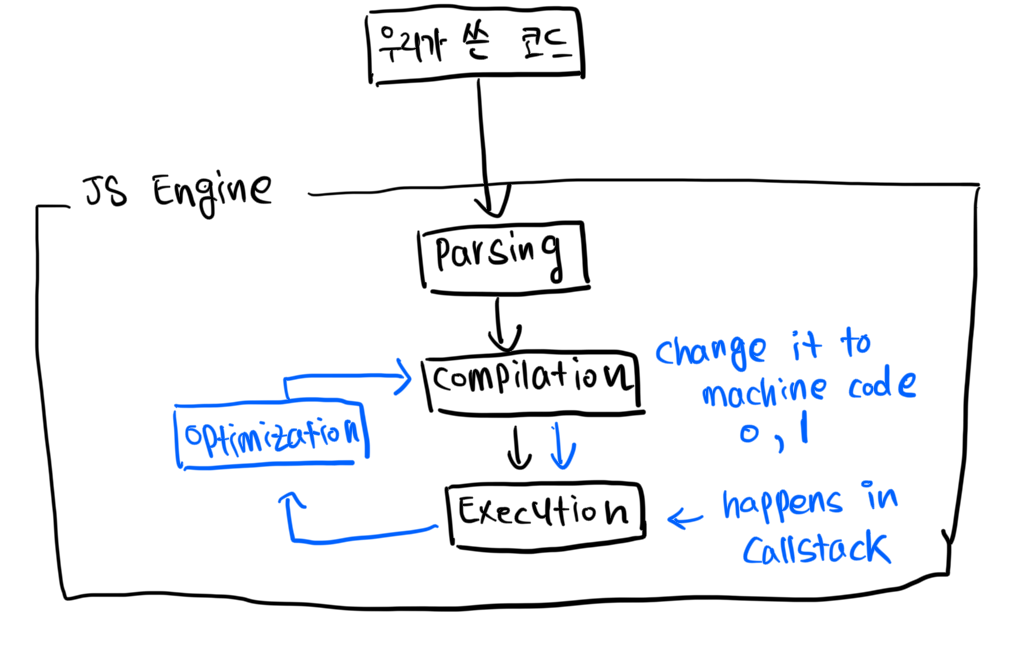
parsing, compilation and execution

자바스크립트 코드를 입력하면, 가장 처음 발생하는 것은 파싱이다. 파싱은 코드를 읽는 것을 의미한다. 이 과정에서 코드는 AST(Abstract Syntax Tree)라는 데이터 구조 형식으로 변환된다. 이 트리 구조의 코드는 그 후 컴파일된다. 컴파일 단계에서 코드는 0과 1로 된 기계 코드로 변환된다.
그리고 나서는 실행이 단계가 진행되는데 이 실행은 콜스택에서 발생한다. 여기서 끝나는게 아니라 최적화를 수행된다. 제일 먼저 실행되는것은 최적화되지 않은 기계 코드를 실행하여 빠르게 작동시키기 때문이다. 그래서 먼저 최적화되지 않은 코드를 실행한 후, 최적화가 발생하고, 최적화된 코드로 다시 컴파일 하여 실행되게 된다.
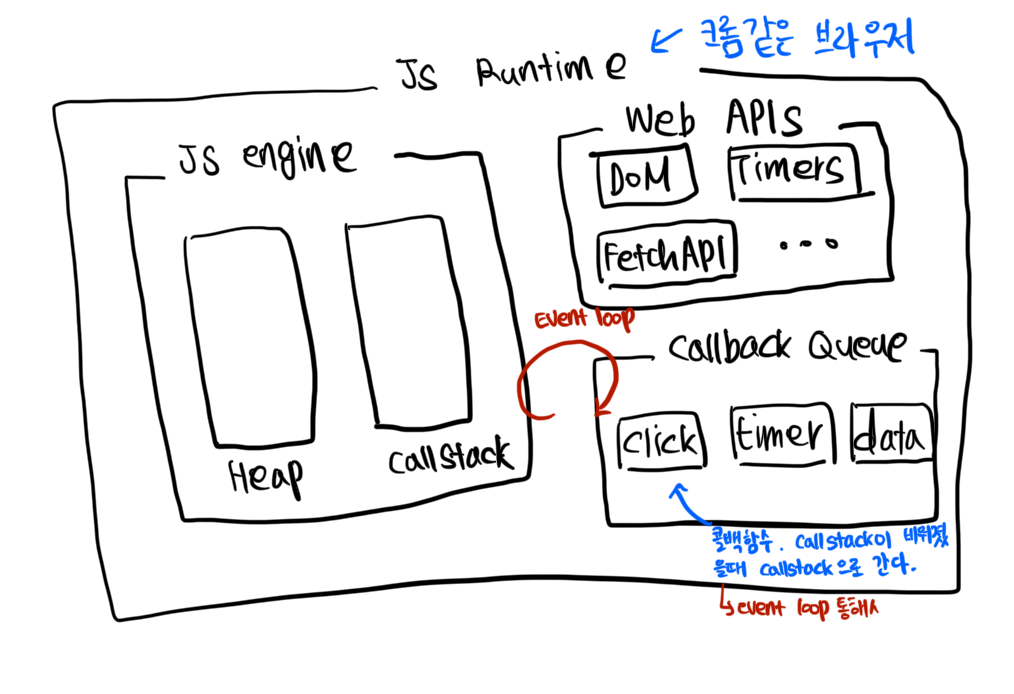
JS runtime in the browser

자바스크립트 런타임은 자바스크립트를 사용할 수 있는 모든 것을 포함하는 컨테이너 이다. 그림에 있는 것처럼 js 엔진이 있고 웹 API도 필요하다. 참고로 이 api는 엔진에서 제공되는 것이다. 그리고 콜백큐라는 것도 포함하는데, 실행 준비가 된 모든 콜백 함수를 포함하는 데이터 구조이다. 이벤트가 발생하면 콜백함수가 호출되고 이걸 콜백 큐에 넣어둔다. 그리고 콜스택이 비어 있을 때, 콜백 함수가 콜스택으로 전달되어 실행되는 것이다. 이 전달은 이벤트 루프를 통해서 이루어진다. 여기서는 브라우저에서의 자바스크립트 런타임에 대해 살펴봤지만 node.js에서도 런타임이 있는데 거기서는 웹 api대신 thread pool이라는 것이 있다.