사진 밑에 동그랗게 배경화면?을 만들어줄 때
z-index라는걸 쓰면 된다고 한다.
elements that have a higher value of the index will appear first (on top)
value가 높으면 앞에 나오는데

이렇게 현재 동그란애가 벨류가 더 높아서 올라온 상태이므로
벨류를 z-index이용해서 줄여준다..이렇게
z-index: -1;아니면 이미지 밸류를 높여줘서 앞으로 나가게 해준다.
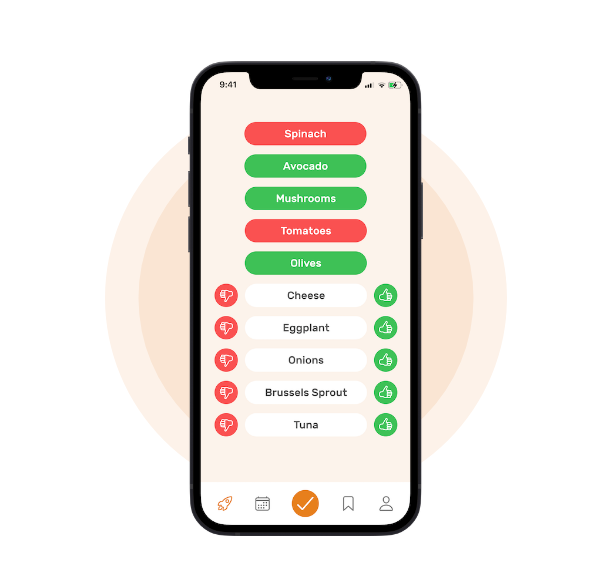
이렇게
.step-img {
width: 35%;
z-index: 10;
}이렇게 다른 하나의 원을 만들어주고 z-index 해주었더니
.step-img-box::after {
width: 50%;
padding-bottom: 50%;
background-color: #fae5d3;
z-index: -1;
}
이 결과가 나오게 되었다!