사실 이건 배워놓고 나중에 정리해야지 하고
아직 정리를 안한 거긴 한데
오늘

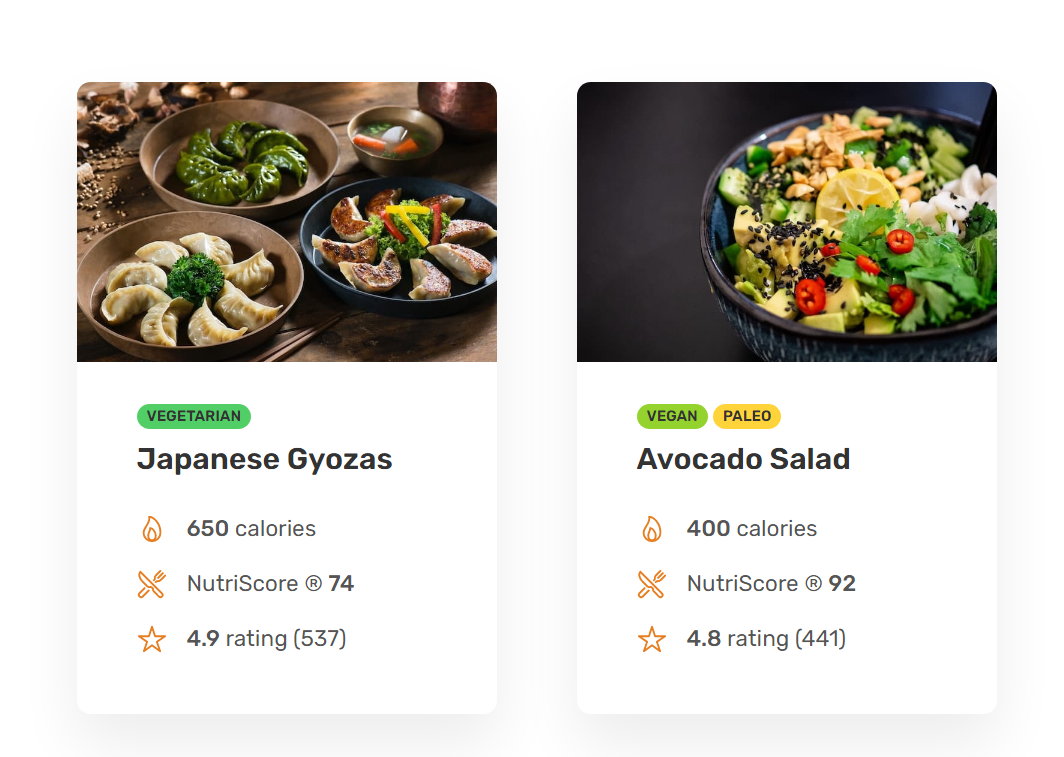
이 아이들을 hover할때 위로 살짝 올라가게 해주는거에서
transform(translate)를 다시 쓰게 되었다.
.meal:hover {
transform: translateY(-1.2rem);
box-shadow: 0 2.4rem 4.8rem rgba(0, 0, 0, 0.06);
}요렇게 썼는데 link가 아니어도 이렇게 hover를 쓴적은 처음이어서
재미있었고 Y라고 써준건 세로y축만 움직이는거라 저렇게 써준거다.
-로 쓰면 위로 올라갔고 1.2rem이렇게 했을 때는 밑으로 내려갔음ㅋㅋ
오른쪽이나 왼쪽으로도 움직이고 싶으면 그냥 translate쓰고 괄호 안에
x축 y축으로 얼마나 움직일지 써주면 되는것 같았다.
뭔가 눈에 보이는 효과를 배우니 아주 재밌었다ㅋㅋㅋ
그리고 이렇게 움직여줄때 애니메이션 효과도 나게 해주었는데
애니메이션 효과 나게 해주는건
original state인 곳에
.meal {
box-shadow: 0 2.4rem 4.8rem rgba(0, 0, 0, 0.075);
border-radius: 11px;
overflow: hidden;
transition: all 0.4s;
}이렇게 transition을 설정해주면 된다.
0.4s는 0.4초시간을 가지면서 움직이는거다.