이주동안 진행했던 나의 첫 번째 프로젝트가 드디어 끝이났다 🥳🥳대학에서 팀플을 하더라도 내가 맡은 일만 열씸히 했지 리더 역할을 해본적은 단 한번도 없었는데 이번 프로젝트에서는 내가 낸 아이디어였기도 하고 눈떠보니 리더가 되있었다. 처음 앞장서서 진행했던 프로젝트인 만큼 많은 걸 배우고 느낄 수 있었던 이주였다.
💡프로젝트 소개
글로벌 패션 SPA 브랜드인 자라 웹사이트를 클론코딩했고 부트캠프를 시작한지 1개월차인 팀원 5명이 모여서 진행했다. 팀원은 frontend 3명과 backend 2명으로 이루어졌고 2주동안 프로젝트를 진행했다.
프로젝트를 진행하기 전 우리의 목표는 다음과 같았다.
- 자라 홈페이지에 있는 다양한 기능(로그인, 지도, 검색 등등) 구현해보기
- 실제 백엔드 API를 통해 원하는 데이터 가져오기
- SASS의 다양한 기능들 활용해보기
- 리액트의 lifecycle 이해하여 이벤트 적용하기
💻 사용된 기술
- Frontend : ReactJS, SASS
- Backend : Python, Django, MySQL, CORS headers
- Deployment : AWS
💪🏻 내가 맡은 역할
- 헤더, 네비게이션바

- 목록상세페이지 + 필터바

- 검색기능

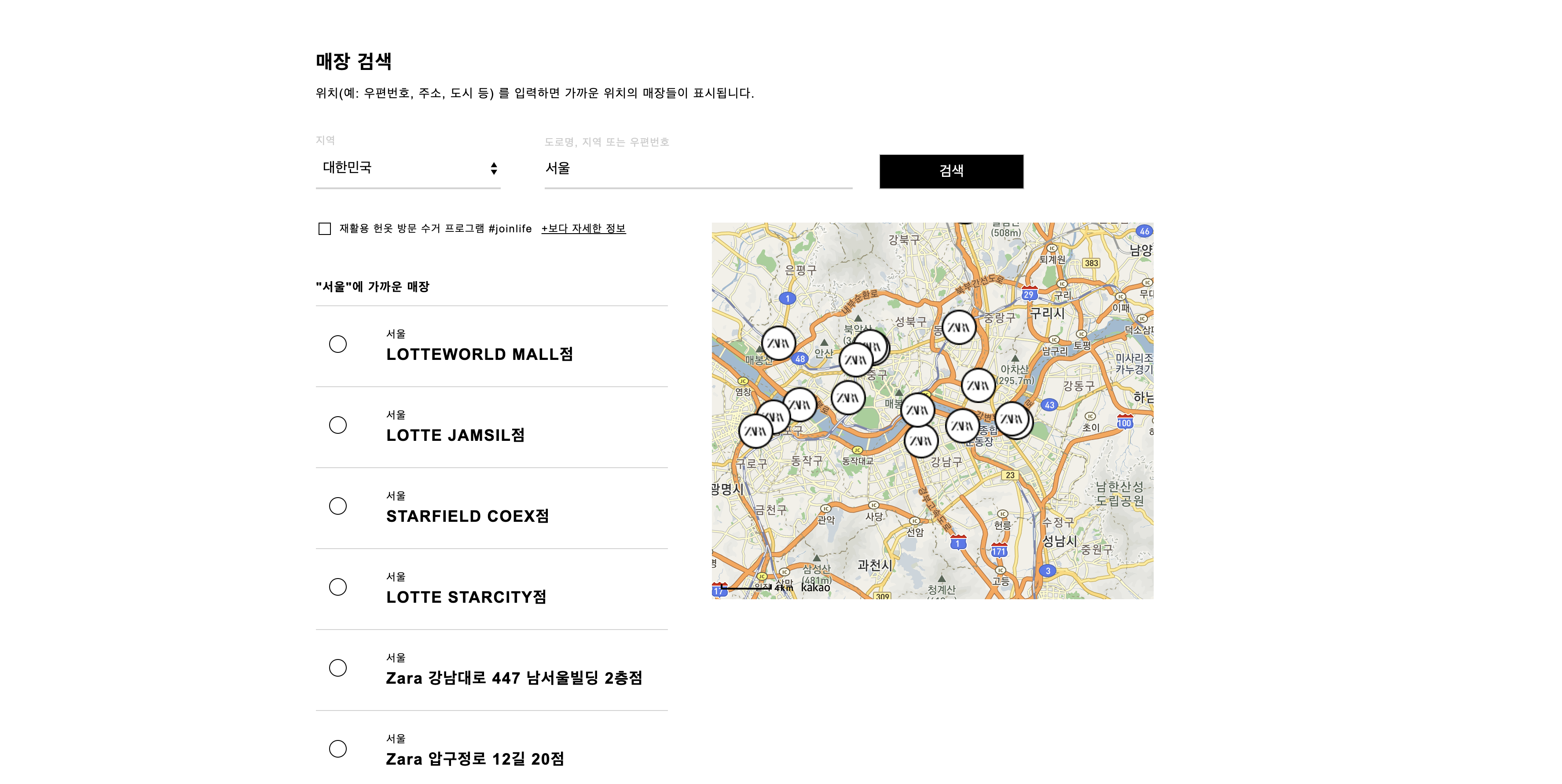
- 매장찾기

🙄 잘한점
- 이전에 구현해보지 못했던 검색과 매장찾기 기능 등등 다양하게 구현한 것
- 백엔드 API를 가져올 때 GET, POST 다양하게 사용한 것
- lifecycle을 어느정도 이해하고 그에맞는 조건을 사용한 것
- console.log를 활용해서 문제점을 파악한 것
😔 아쉬운점과 개선방법
-
백과 프론트간의 대화
처음부터 백과 대화를 많이 나눈 뒤, 서로가 구현하고 싶은 부분들을 정했다면 각자가 구현한 부분을 서로 연동해볼 수 있었을 텐데, 사전에 대화를 하지 못해서 백에서는 준비됐지만 프론트쪽에서 안됐고 반대의 경우도 있었던 점이 아쉽다. -
필터기능
필터기능을 구현하려고 필터창 안의 목록까지 백에서 받아오는 것은 했지만 클릭했을 때, 관련 제품을 받아와서 띄우는 부분까지는 시간이 없어서 못했고 이 부분은 꼭 다음에 다시 해보고 싶다. -
가지치기
프론트끼리 처음에 회의할 때, 여러가지 구현해야 할 것들 중에서 가지치기를 해서 할 수 있는 범위를 정했어햐 했는데 이 부분이 잘 되지 않았다. -
프론트간의 피드백
리더로서 팀원들이 어디까지 했는지 파악을 하고 부족한 부분을 초반부터 피드백을 했으면 더 좋았을 거라는 생각이 든다. -
개선방법
이차프로젝트때는 초반에 웹사이트에 어떤 기능들이 있는지 잘 알아두고 가지치기를 잘해서 좀 더 완성도를 높여야 할 것 같다. 또한, 백과 충분한 대화를 통해서 서로 구현한 부분에 대해서는 100% 접목할 수 있도록 !! 이번 프로젝트를 하면서 개인의 능력치도 중요하지만 정말 중요한 점은 팀원들과 대화가 얼마나 이루어졌는지, 그리고 얼마나 시간투자를 했는지를 느낄 수 있었다.
✍🏻 기록하고싶은 코드
1. 필터창 구현 코드
FilterList = (obj, min, max) => {
const { filter } = this.props;
// console.log('test: ', filter);
let arr = filter[obj];
let result = [];
for (let i = min; i < max; i++) {
let id = arr[i].id;
let name = arr[i].name;
result.push(
<div key={id} onClick={() => this.controlProduct(id, obj)}>
{name}
</div>,
);
}
return result;
//사이즈
{filter.length != 0 &&
this.FilterList('sizes', 3, filter.sizes.length)}
};
//색상
{filter.length != 0 &&
this.FilterList('colors', 3, filter.colors.length)}
//가격
{filter.length != 0 &&
this.FilterList('prices', 3, filter.prices.length)}처음에는 사이즈, 색상, 가격에 대한 함수를 각각 작성했지만 코드도 복잡하고 비효율적이란 생각이 들었다. 그래서 하나의 함수에 각각 다른 인자를 줬고 결과적으로 코드를 훨신 간단하게 줄일 수 있었다.
2. 지도 생성 코드
componentDidUpdate(prevProps, nextProps) {
if (prevProps !== nextProps) {
this.props.stores.length !== 0 && this.makeMap();
}
}프로젝트를 시작할 때 lifecycle에 대한 이해와 감이 전혀 없었는데, 함수를 작성하고 console을 찍어서 눈으로 확인하다보니 어떤 과정으로 흘러가는지 파악할 수 있었다. 그래서 componendDidMount와 componentDidUpdate를 적절하게 사용했고 조건을 사용해서 코드를 작성했다.
