이번에는 매장검색 기능을 구현해보려고 한다.
↓ 자라 홈페이지 ↓

구글맵, 카카오맵 등등 다양한 맵이 있지만 나는 카카오맵api를 사용해서 구현했고
http://apis.map.kakao.com/web/guide/
카카오맵 홈페이지에 가면 기본 세팅부터 원하는 기능별로 설명이 아주 자세하게 잘 되어있다.!
지도 구혐은 처음이였기 때문에 지도 띄우기 -> 마커 1개 생성하기 -> 마커 여러개 생성하기 이렇게 단계별로 차근차근 했다. 마커 1개 띄우기까지는 카카오맵 홈페이지를 보며 문제없이 잘 구현했다.
아 그리고 카카오맵 홈페이지의 설명은 자바스크립트 기준으로 코드가 작성되어있기 때문에 리액트에서 구현하려면 몇가지 다른 점이 있다.
- 실제 지도를 그리는 api 작성 위치
카카오맵 홈페이지에서 api를 로딩하는 스크립트 태그는 HTML파일안의 head, body 등 어떠한 위치에 넣어도 상관없지만 반드시 실행코드보다 먼저 선언되어야 한다고 나와있다.
리액트에서는 맵을 구현하는 컴포넌트가 아닌 public의 index.html에 아래의 코드를 작성해야한다.
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=0c300a3b7c763b1d12a8cab8b0bbd139"
></script>- window로 접근하기
지도를 생성해주는 아래의 코드를 입력하면
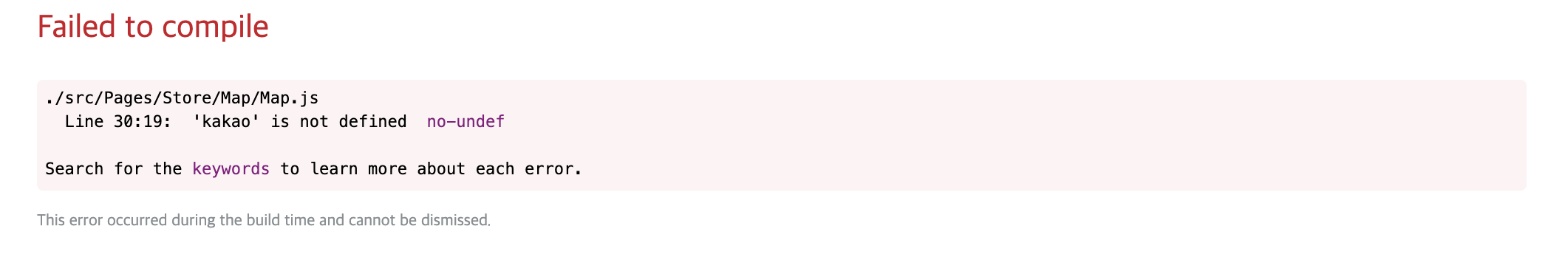
let map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성
이런 오류가 뜰 것이다. kakao is not defined! 이 오류를 해결하기 위해서는 window로 접근을 해야하기 때문에 kakao앞에 window를 붙여주면 쉽게 해결가능하다.
이제 백으로부터 받아온 매장 정보들을 마커로 표시를 해줄건데 마커 1개 생성하는 방법 + for문을 사용해서 구현하려 한다. 마커 1개를 표시할 때는 componentDidMount안에 코드를 작성했다. 이때는 백에서 정보를 받아온게 아니라 하드코딩으로 했기 때문에 렌더되고 난 뒤 바로 마커가 생성됐다. 하지만 내가 하고 싶은 것은 지역검색 -> 백으로 검색어 전달 후 관련 매장들 정보 받음 -> 마커로 생성 이 과정이다.
- componentDidMount가 아닌 componentDidUpdate에 맵 생성하는 코드 작성
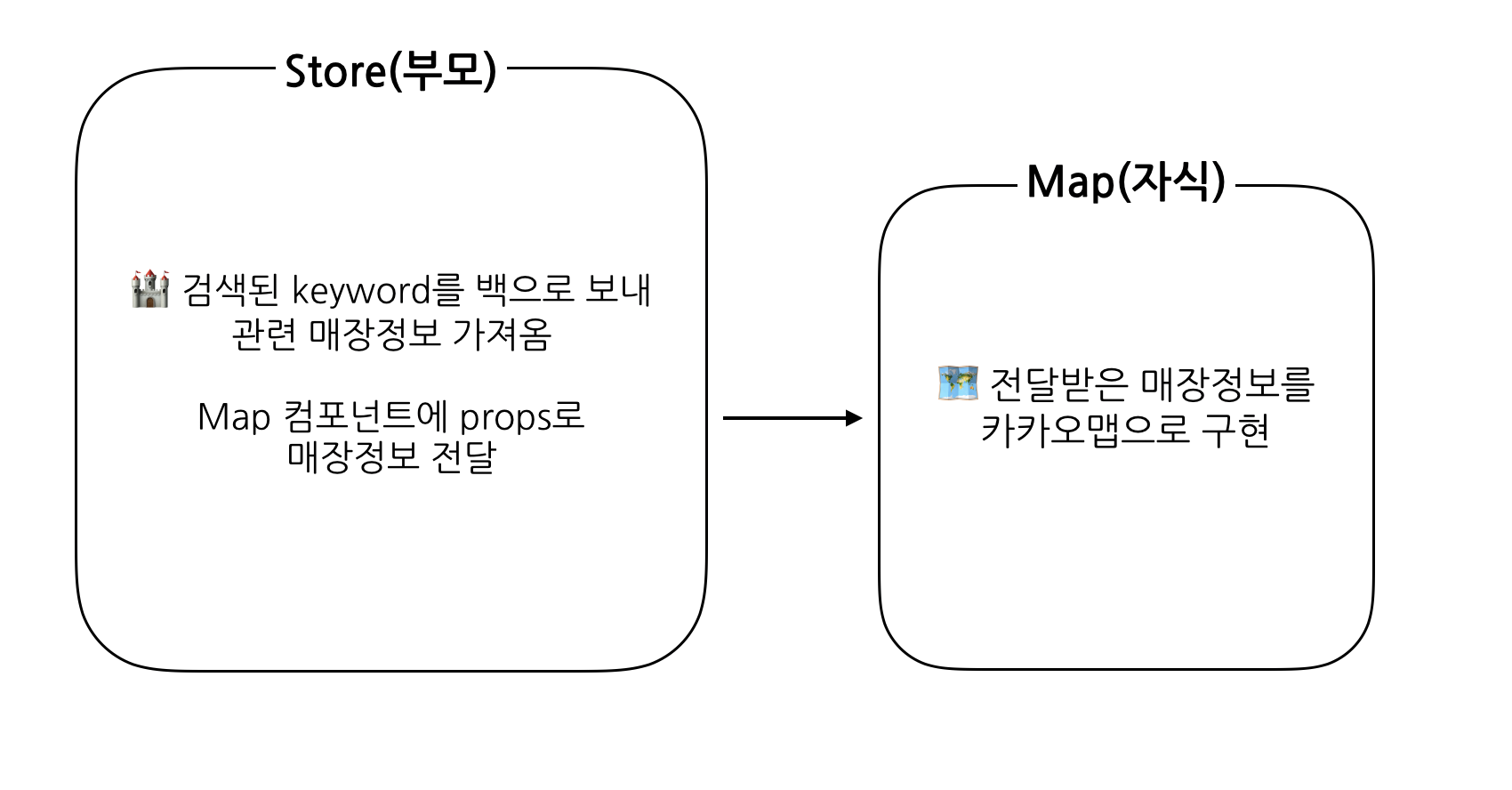
일단 파일의 구조는 아래 이미지와 같다

부모에서 fetch하기 전에 자식컴포넌트가 먼저 render되면서 빈 배열이 props값으로 전달되고 라이프사이클 특성상 시작했을 때 딱 한번 실행되는 componentDidMount에서 지도생성 코드를 작성한다면 지도에는 마커가 표시되지 않는다.
그래서 componentDidMount가 아닌 componentDidUpdate에 지도생성코드를 작성해서 부모가 render될때마다 이전의 porps값과 새로운 porps값을 비교해서 맵이 생성될 수 있게 했다.
componentDidUpdate(prevProps, nextProps) {
if (prevProps !== nextSrops) {
this.props.stores.length !== 0 && this.makeMap();
}
}
makeMap = () => {
const { stores } = this.props;
console.log('들어와', stores[0]);
let mapContainer = document.getElementById('map');
let mapOption = {
center: new window.kakao.maps.LatLng(
stores[0].latitude,
stores[0].longitude,
), // 지도의 중심좌표
level: 9,
};
let map = new window.kakao.maps.Map(mapContainer, mapOption); // 지도를 생성
for (let i = 0; i < stores.length; i++) {
// 마커가 표시 위치
let markerPosition = new window.kakao.maps.LatLng(
stores[i].latitude,
stores[i].longitude,
);
// 마커 이미지
let imageSrc =
'https://static.zara.net/stdstatic/1.145.2-b.4/images/markers/zara.png';
let imageSize = new window.kakao.maps.Size(40, 64);
let markerImage = new window.kakao.maps.MarkerImage(imageSrc, imageSize);
// 마커를 생성합니다
let marker = new window.kakao.maps.Marker({
position: markerPosition,
image: markerImage,
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
}
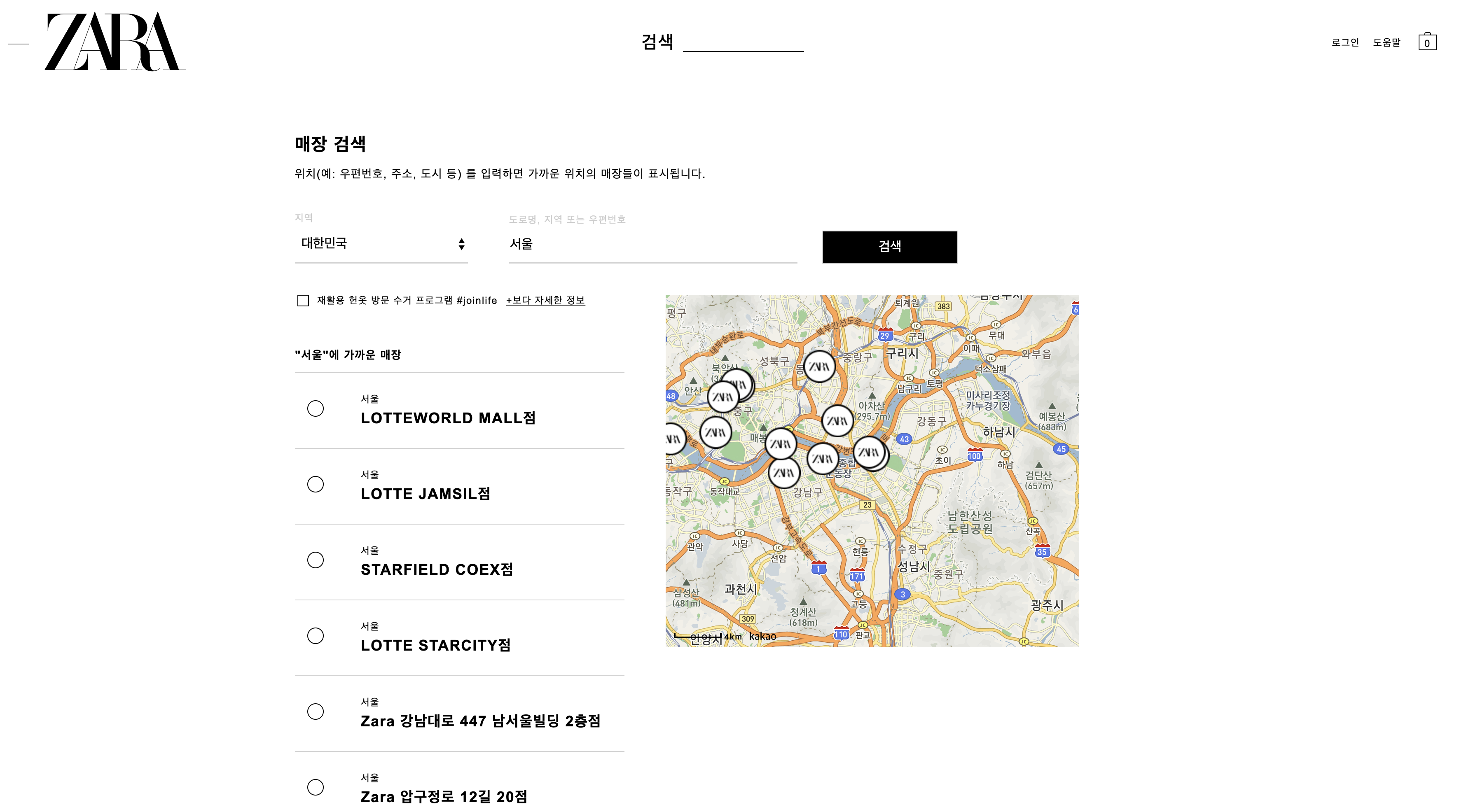
};완성 페이지

✍🏻 배운내용
리액트에서 코드를 작성할 때는 라이프사이클을 제대로 알고 코드를 작성해야 한다고 느꼈다. 라이프사이클에 따라서 자식한테 전달되는 값이 내가 전달하고자 하는 값과 다를 수 있고 그런 경우에는 조건을 통해 내가 원하는 값이 자식한테 전달됐을 경우에만 함수가 실행될 수 있도록 해야하는 것을 배울 수 있었다.
😔 아쉬운점
-
맵이 띄워졌을 때, 지도의 중심좌표가 마커들의 가운데에 위치할 수 있도록 하지 못했다. 그래서 처음에 지도가 생성됐을 때, 마커가 한곳에 치우지게 된다.
-
매장을 클릭했을 때, 지도에서 클릭한 매장이 표시되도록 했으면 더 완벽하게 지도를 구현할 수 있지 않았을까..!
