ZARA Clone
1.(1차 프로젝트) 자라 클론 코딩 1탄

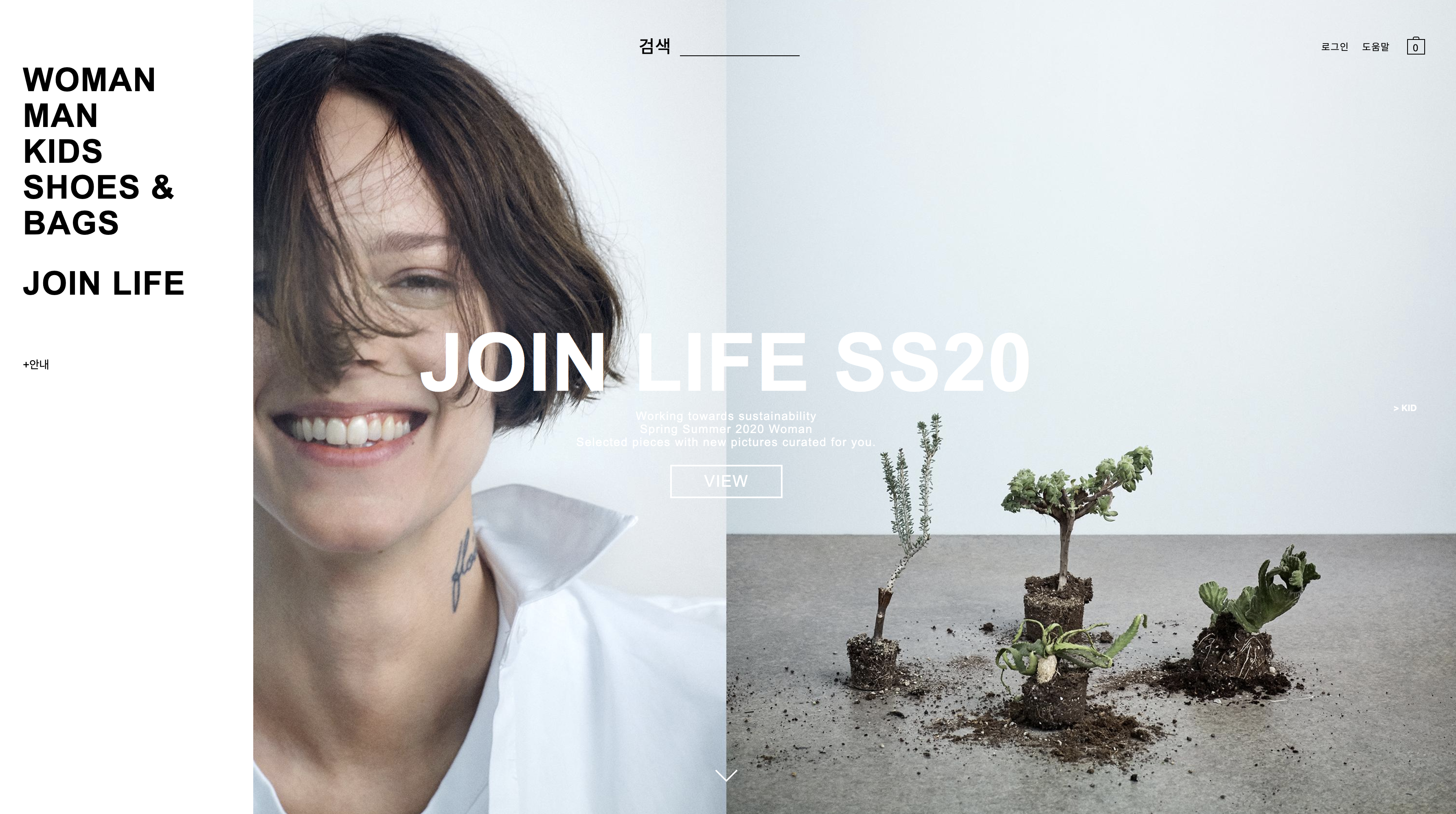
부트캠프 시작한지 한달이 지나고 5주차부터는 2주에 동안 1개의 프로젝트를 두 번 진행한다. 백엔드 2명과 프론트 3명으로 구성된 우리조는 내가 낸 아이디어인 자라 클론코딩을 프로젝트로 진행한다. 프로젝트를 진행하는 동안 scrum 방식을 사용하기로 했다. 💡 scr
2.(1차 프로젝트) 자라 클론 코딩 2탄

한주동안 내가 맡은 부분은 헤더 네비게이션바 목록리스트 ! 헤더네비게이션바목록리스트✍🏻 배운 내용부모에서 자식으로 함수 전달헤더의 왼쪽끝에 있는 아이콘에 마우스가 위치하면 네브바가 나오도록 이벤트를 설정해야한다. 헤더와 네브는 아래 코드와 같이 컴포넌트화 되어있고
3.(1차 프로젝트) 자라 클론 코딩 3탄

내가 맡은 부분 중 제품리스트가 보이는 목록리스트의 레이아웃 작업을 다 끝내고 가짜데이터를 만들어서 데이터가 들어와도 내가 계획한대로 결과가 잘 나오는지 확인하는 작업을 했다. mock data는 가짜데이터, 샘플데이터로 백엔드로부터 받아온 API가 아니라 프론트개발자
4.(1차 프로젝트) 자라 클론 코딩 4탄

오늘의 해야할 일! 필터를 눌렀을 때 등장한 필터를 스크롤 이벤트가 발생함과 동시에 사라지게 하는 것과 filter와 map을 사용하여 검색기능을 구현하는 것 ! 💡 스크롤 이벤트 구현 💡 검색기능 구현 input창에 입력한 값을 가져오는 것은 인스타그램
5.(1차 프로젝트) 자라 클론 코딩 5탄

이번에는 매장검색 기능을 구현해보려고 한다. ↓ 자라 홈페이지 ↓ 구글맵, 카카오맵 등등 다양한 맵이 있지만 나는 카카오맵api를 사용해서 구현했고 http://apis.map.kakao.com/web/guide/ 카카오맵 홈페이지에 가면 기본 세팅부터 원하는 기능별로 설명이 아주 자세하게 잘 되어있다.! 지도 구혐은 처음이였기 때문에 지도 띄우기 ->...
6.(1차 프로젝트) 자라 클론 코딩 후기

이주동안 진행했던 나의 첫 번째 프로젝트가 끝이났다 🥳🥳대학에서 팀플을 하더라도 내가 맡은 일만 열씸히 했지 리더 역할을 해본적은 단 한번도 없었는데 이번 프로젝트에서는 내가 낸 아이디어였기도 하고 눈떠보니 리더가 되있었다. 처음 앞장서서 진행했던 프로젝트인 만큼