
22.11.05 프로그래머스 윈터코딩

어제(11월5일) 프로그래머스 윈터 코딩 테스트를 봤다. 그간 포스팅 주기가 길었던 이유도 코테 준비가 가장 컸다. 시험은 객관적으로 못 봤다ㅋㅋㅋㅋ 그치만 프로그래밍에 처음 입문했을 당시 코딩테스트에서 0문제를 풀었던 경험에 비하면 많이 발전했다고 생각한다. 꾸준히 하면 안될 것 없음!
아쉬웠던건 C++로 푸는 문제에 집중하느라 sql 관련 문제를 보지 않았다는 점이다. 며칠만 준비했으면 시험 문제도 풀 수 있었을텐데 시험을 준비할 때에는 내 알고리즘 수준을 알아보고 싶어서 sql 부분은 아예 준비하지 않았다. 아쉽지만 이건 다음에 기회가 생기면 열심히 준비해보자.
공부하면서 내가 어느 부분에 약한지 알 수 있었다. DP, 그리디 관련 문제들은 낯선 유형을 만나면 로직에서 막혔다. 최소비용 신장트리는 로직은 짤 수 있었으나 구현에서 턱 막히는 느낌을 받았다. 또, 이번 시험의 세번째 문제는 BFS 문제였는데 로직을 짜고 구현도 했으나 시가보트 오류를 잡지 못한 채로 제출하게 됐다. 문제 푸는 속도를 개선해야 실전에 유연하게 적용할 수 있을 것 같다.
코딩테스트에는 3문제가 나왔지만 준비하면서 푼 문제 유형이 정말 다양해서 많은 도움이 됐다. 여태까지 다소 맥락없는 문제풀이를 해왔는데, 이번 시험을 계기로 보충해야 할 부분을 찾을 수 있었다.



22.11.02~06 to do list 웹페이지 제작
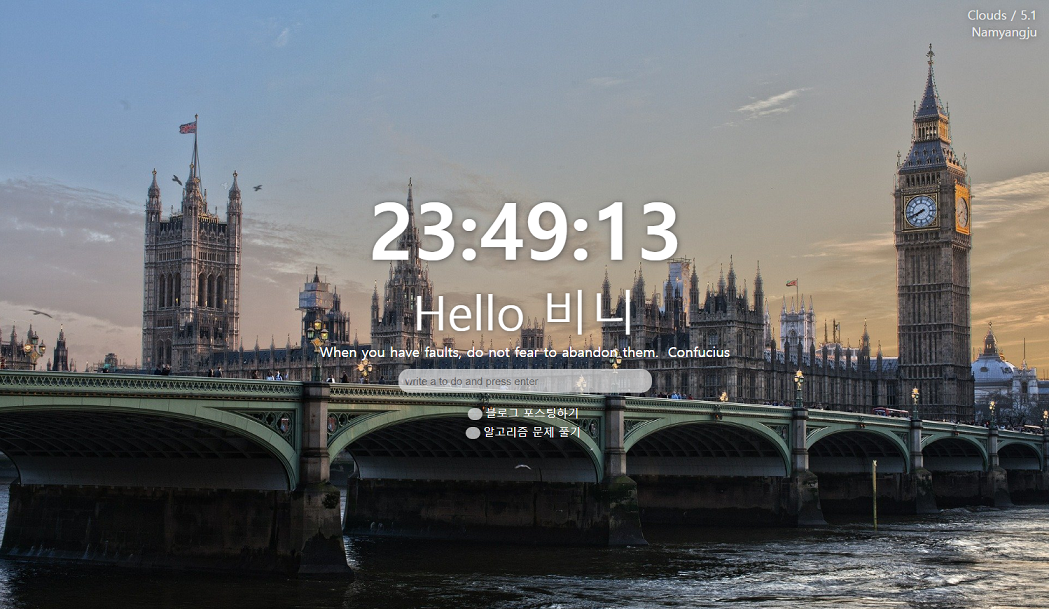
코딩테스트를 준비하면서 자바스크립트 공부도 병행했다. 간단한 내용이라도 완결성 있는 프로젝트를 만들어보고 싶어서 to do list 프로젝트를 진행했다.
구현한 내용은 다음과 같다
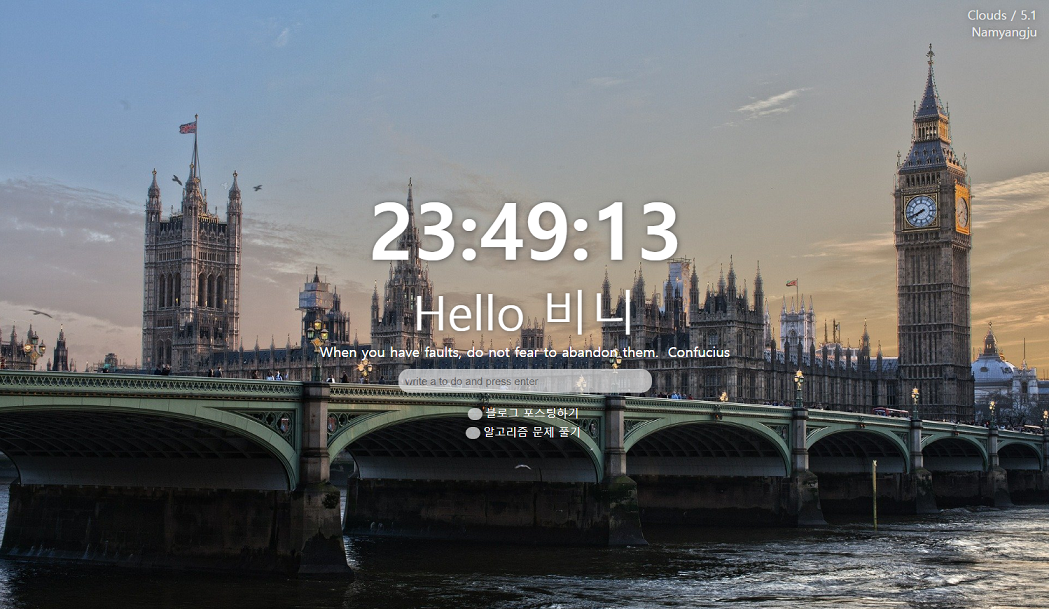
- 사용자 이름 입력받아서 화면에 출력(localStorage에 저장)
- 시계
- 랜덤 배경/명언
- 현재 위치와 날씨
- 투두리스트
- 입력받은 내용 localStorage에 저장
- 출력
- 삭제(localStorage 포함)
자바스크립트가 어떤 언어인지에 대해서 알아가는 과정이었다. 강의 조금씩 들으면서 개념 공부 겸 완성한거라 뿌듯했다. 내가 느끼기에 이번이 첫 웹프로젝트다. 아주 의미 있었음.


내 나름대로 CSS도 넣어봤다! 완성된 화면은 아래와 같다.

이번 프로젝트에서 아쉬웠던 부분은 weather api를 활용해서 날씨 정보를 출력하는 부분이었다. api key가 계정을 생성하고 몇시간 뒤에 활성화되는걸 몰라서 많은 시간을 오류 찾아내는 데에 썼다. 자고 일어나서 다시 봤더니 제대로 돼서 그때야 내 코드의 문제가 아니라는걸 알았다.
내용도 가장 어려워서 튜토리얼을 보고 따라한 수준에 그쳤고, 코드에서 사용한 fetch도 정확히 어떤 기능을 하는지 이해하지 못했다. 이 부분은 조금 더 심화학습이 필요하다고 한다. 앞으로 공부할 내용이 잔뜩 남았다는게 설렌다ㅎㅎ
로컬에만 남기기 아쉬워서 github pages를 이용해서 배포도 해봤다. To do list 웹페이지 <- 클릭하면 구현한 화면을 볼 수 있다.
지금은 css가 부실해서 페이지 축소했을 때 배경 이미지의 비율이 깨진다. 후에 css 다시 공부할 때 이 페이지를 반응형 웹페이지로 바꾸고 싶다.
