
티스토리를 쓰다가 velog를 개설했다. 이유는 ui 때문 지금 현재 공부하는 것은 노션에 정리 중인데 노션에 정리 후 한 번 더 복습 차원에서 velog에 작성하려고 하는데 velog는 티스토리랑 달리 마크다운을 쓴다고 하여 사용법을 익히고자 다른 사람들이 정리한 것들을 참고해서 글을 써보려 한다!
💯 마크다운 작성법
1. 제목
h1부터 h6까지 표현할 수 있으며, # 의 개수에 따라서 크기 표현 가능하다.
또한 #을 제목 앞에 붙힌 뒤에 spacebar를 눌러 띄어쓰기 해줘야 적용 가능
🍀 마크다운 작성법
# h1
## h2
### h3
#### h4
##### h5
###### h6💡 결과
h1
h2
h3
h4
h5
h6
😀 h1과 h2는 이렇게도 작성 가능하다.
=, -를 각각 2개 이상 사용하면 아래와 같이 h1, h2의 #을 대체 가능
🍀 마크다운 작성 시
h1
==
h2
--
하이픈을 여러 개 사용한 제목
----------💡 결과
h1
h2
하이픈을 여러 개 사용한 제목
2. 글씨 굵게 하는 법
글씨의 양 옆에 **을 붙여준다.
🍀 마크다운 작성 시
** 글씨 ** 💡 결과
글씨
3. 문단 간격
문단의 간격은 줄 바꿈으로 나타내며, 여러 번 줄 바꿈 시
을 사용하면 가능
🍀 마크다운 작성 시
첫 번째 문단<br/><br/>
두 번째 문단💡 결과
첫 번째 문단
두 번째 문단
⚠️ 주의
Enter를 여러 번 눌러서 글 간격 차이를 나게 하려해도 안되고 일부의 경우 spacebar를 눌러서 띄어쓰기가 되지 않음
참고 사진
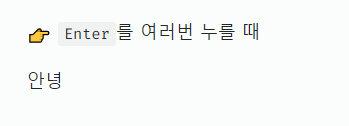
👉 Enter를 한번 누를 때 작성 시 사진

👉 줄 간격을 더 많이 넓히고 싶어서Enter를 눌러서 작성 시 사진

💡 두 개 작성 결과 사진
👉 Enter를 한번 누를 때 출력 사진

👉 줄 간격을 더 많이 넓히고 싶어서Enter를 눌러서 출력 사진

✔️ 결론 : Enter의 의미
앞에 사진을 보면 둘의 출력 결과는 같다.
줄 간격의 경우첫 번째 문단<br/><br/> 두 번째 문단를 쓰지 않고
Enter를 여러 번 눌러도 다른 블로그처럼 줄 간격이 넓어지지 않는다. 딱 한번 정도만 가능 velog에 설정된 줄 간격만큼만 인식됨 여기서Enter의 의미는 마크다운이 어디까지 설정되는지의 범위설정의 의미가 더 크다.
1) 예시로 글씨와 ---를 enter없이 같이 쓰면 글씨 크기를 의미한다.
🍀 마크다운 작성 시
글씨
---💡 결과
글씨
2) 예시로 글씨와 ---를 enter해서 떨어져서 쓰면 ---은 수평선을 의미한다.
🍀 마크다운 작성 시
글씨
---💡 결과
글씨
4. 인라인 코드 및 코드 블럭
인라인 코드
백틱(`)을 사용하여 인라인 코드를 작성할 수 있다.
🍀 마크다운 작성 시
`인라인 코드를 이용한 강조 단어 표시 이렇게 하자`💡 결과
인라인 코드를 이용한 강조 단어 표시 이렇게 하자
코드 블럭
한줄짜리 코드블럭은 간단하게 Tab을 이용하여 작성
public static void main(String args[]){
}
일반 코드 블럭의 경우 백틱 3개 를 이용하여 가능하다
🍀 마크다운 작성 시

💡 결과
벨로그 너무 어렵다 ㅜ코드블럭을 이용해서 특정 언어의 코드를 작성할 수 있다.
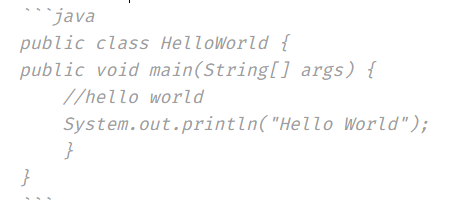
백틱 3개 뒤에 언어 이름을 넣어주면 가능
🍀 코드 작성 시


💡 결과
public class HelloWorld {
public void main(String[] args) {
//hello world
System.out.println("Hello World");
}
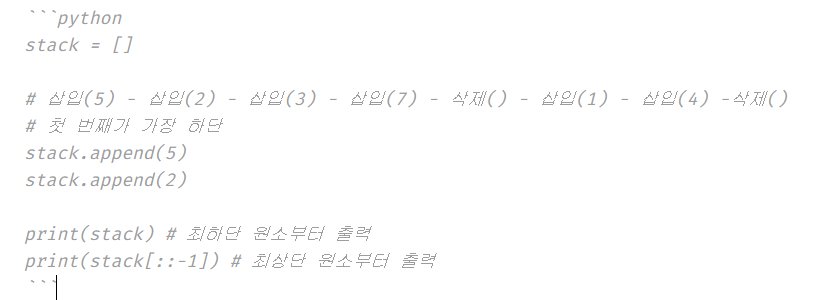
}stack = []
# 삽입(5) - 삽입(2) - 삽입(3) - 삽입(7) - 삭제() - 삽입(1) - 삽입(4) -삭제()
# 첫 번째가 가장 하단
stack.append(5)
stack.append(2)
print(stack) # 최하단 원소부터 출력
print(stack[::-1]) # 최상단 원소부터 출력 5. 목록
순서를 표기하는 목록 / 순서가 없는 목록 두 가지를 작성할 수 있다.
순서를 표기하는 목록
숫자와 .을 사용
🍀 마크다운 작성 시
1. 하나
2. 둘
3. 셋💡 결과
- 하나
- 둘
- 셋
순서가 없는 목록
-, *, + 을 사용 하여 작성한다. (셋 다 동일하게 작성됨)
인라인 코드, 블럭 코드를 작성할 수 있으며 Tab키나 spacebar를 이용해 들여쓰기가 가능
🍀 마크다운 작성 시
- 목록 1
- 목록 1.1
- 목록 1.2
- 목록 2
Tab 두번 하면 코드 블럭 생성
* 목록 3
+ 목록 4
+ `인라인 코드 가능`
+ 들여쓰기(tab키 이용)를 하면 다른 모양으로 표현 가능
```
블럭 코드 가능
``` 💡 결과
- 목록 1
- 목록 1.1
- 목록 1.2
- 목록 1.1
- 목록 2
Tab 두번 하면 코드 블럭 생성
- 목록 3
- 목록 4
+인라인 코드 가능
+ 들여쓰기(tab키 이용)를 하면 다른 모양으로 표현 가능``` 블럭 코드 가능 ```
⚠️ 참고
Tab키를 이용해서 들여쓰기를 하고 나서 나올때 Backspcae를 이용해서 나올 수 있다.
6. 폰트 스타일
간단하게

를 눌러서 가능하다
또한 마크다운으로 작성시
🍀 마크다운 작성 시
__굵게__
**굵게**
_기울이기_
*기울이기*
~취소선~
~~취소선~~💡 결과
굵게
굵게
기울이기
기울이기
~취소선~
취소선
7. 인용문
인용문을 작성할 때에는 문단 앞에 >를 사용하며, >의 개수에 따라 중첩이 가능하다.
🍀 마크다운 작성 시
>중첩
>>이중중첩
>>>삼중중첩💡 결과
중첩
이중중첩
삼중중첩
8. 링크 및 이미지 첨부 및 링크
8.1 인라인 링크
[링크이름](https://geumjulee.tistory.com/)🍀 입력
[내 티스토리](https://geumjulee.tistory.com/)💡 결과
8.2 URL 링크
<https://geumjulee.tistory.com/>🍀 입력
<https://geumjulee.tistory.com/>
참조 링크
[velog]:(https://geumjulee.tistory.com/)
💡 결과
https://geumjulee.tistory.com/
8.3 이미지 첨부
간단하게

버튼을 이용해도 됨
마크다운 사용시
🍀 입력
EX.
💡 결과

8.4 이미지에 링크를 넣을 시
🍀 입력
[](연결하고자하는 url "마우스 오버 시 나타낼 링크 title")EX.
[](https://geumjulee.tistory.com/)💡 결과
9. 테이블
| 로 구분하며, <폰트 스타일> 기본적인 스타일 적용이 가능
또한 -(하이픈)으로 구분된 곳 각각 왼쪽, 양쪽, 오른쪽에 :(세미콜론)을 붙일 경우 순서대로 왼쪽 정렬, 가운데 정렬, 오른쪽 정렬이 가능
🍀 입력
| | DFS | BFS |
| --- | :--:| ---:|
| **동작 원리** | 스택 | 큐 |
| **구현 방법** | 재귀 함수 이용 | 큐 자료 구조 이용 |💡 결과
| DFS | BFS | |
|---|---|---|
| 동작 원리 | 스택 | 큐 |
| 구현 방법 | 재귀 함수 이용 | 큐 자료 구조 이용 |
=> 테이블은 작성하기 어려우니 되도록 다른 곳에서 작성해서 복붙하자... 복붙이 되니까
10. 체크박스
-, *, + 뒤에 띄어쓰기 후 대괄호를 넣어 작성
대괄호 안에 띄어쓰기를 하면 빈 체크박스, x를 넣으면 체크된 체크박스가 생성
🍀 입력
- [ ] 벨로그 작성하기
- [x] 정렬 알고리즘 정리💡 결과
- 벨로그 작성하기
- 정렬 알고리즘 정리
11. 이모지 😀
트위터 이모지
https://kr.piliapp.com/twitter-symbols/
아래 주소의 트위터 이모지를 복사 ➜ 붙여넣기
단축키
window10: 윈도우 키 + 마침표(.)
mac: Command + Control + 스페이스 바
노션 이모지
노션이 이모지가 더 많기 때문에 나의 경우 노션에서 복붙해서 쓴다.
12. 글 색상
html 태그를 이용하여 작성이 가능합니다.
🍀 입력
<span style="color:red">빨강</span>
<span style="color:#d3d3d3">회색</span>
<span style="color:rgb(245, 235, 13)">노랑</span>💡 결과
빨강
회색
노랑
13. 탈출문자
텍스트 서식에 사용되는 문자나 기호들을 표현하고자 할 때는 \백슬래시(Backslash) 키를 이용
🍀 입력
\* 글머리 기호가 되지 않기 위해 백슬래쉬를 쓰자💡 결과
* 글머리 기호가 되지 않기 위해 백슬래쉬를 쓰자
14. HTML
마크다운(Markdown)에선 HTMl 태그 또한 이용할 수 있다.
🍀 입력
<strong>굵게</strong>
<h3>제목</h3>
<a href="http://velog.io">Velog</a><br>
<font color="red">red</font>💡 결과
굵게
제목
Velogred
15. 안됨) 형광펜 효과내기
++ 다른 블로그 보니까 안돼서 출간한 다음 확인 해보니 안된다ㅜㅜㅜ
미리보기는 적용이 되는데

혹시 나중에 업뎃되면 될지 모르니 일단... 둔다...
형광펜 칠 구간 앞에 <mark> 뒤에 </mark>
🍀 입력
<mark> 형광펜 치기 </mark>💡 결과
형광펜 치기
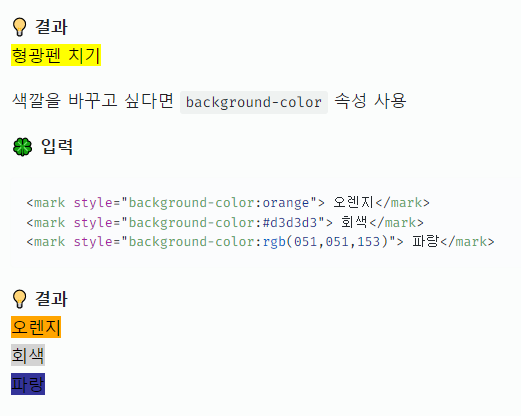
색깔을 바꾸고 싶다면 background-color 속성 사용
🍀 입력
<mark style="background-color:orange"> 오렌지</mark>
<mark style="background-color:#d3d3d3"> 회색</mark>
<mark style="background-color:rgb(051,051,153)"> 파랑</mark>💡 결과
오렌지
회색
파랑~~
참고한 사이트
1. https://velog.io/@yuuuye/velog-%EB%A7%88%ED%81%AC%EB%8B%A4%EC%9A%B4MarkDown-%EC%9E%91%EC%84%B1%EB%B2%95
2. https://velog.io/@yeseolee/Velog-%EC%82%AC%EC%9A%A9%EB%B2%95-%EC%A0%95%EB%A6%AC
3. https://velog.io/@kim-mg/velog-%EA%B8%80%EC%93%B0%EA%B8%B0-markdown-%EC%9E%91%EC%84%B1%EB%B2%95#12-%ED%83%88%EC%B6%9C%EB%AC%B8%EC%9E%90escaping-characters


형광펜 부분은 mark대신 span으로 하니깐 되네요!