html, react 코드로 페이지를 만드는 기초적인 방법은 익혔고 이번엔 지금까지 만든 페이지에서 다른 페이지로 이동하는 것을 공부했다.
routing과 router
사용자가 요청한 URL에 맞는 페이지를 찾는 과정을 routing이라고 하며 react router를 가장 흔히 이용한다. 간단히 설명해서 페이지가 여러개라면 그것들을 하나의 웹사이트에 묶고 URL 주소를 지정하며 사용자 요청에 따라 페이지에서 페이지로 이동시키는 역할을 한다. 사실 계속 알아봤지만 아직 routing, router, route 등의 구체적인 쓰임과 정확한 의미는 잘 모르겠다. 더 공부하고 익숙해지면 알 수 있겠지!

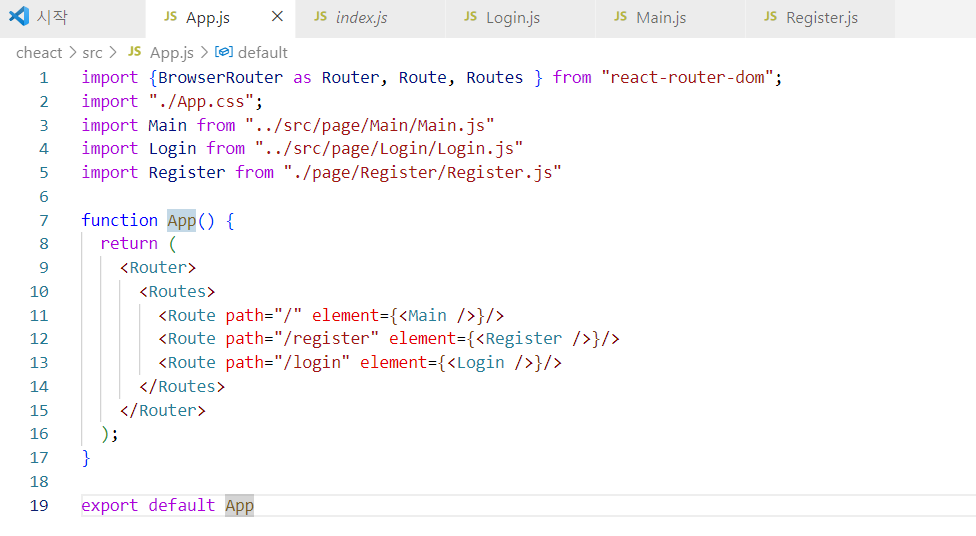
router는 src 폴더의 app.js에 생성한다.

로그인 페이지, 메인 페이지, 로그인 페이지, 회원 가입 페이지 이렇게 세가지 페이지를 만들었다. 코드를 해석하면 메인 페이지,로그인 페이지,회원 가입 페이지의 주소는 각각 http://localhost:3000,localhost:3000/login,localhost:3000/register가 된다.

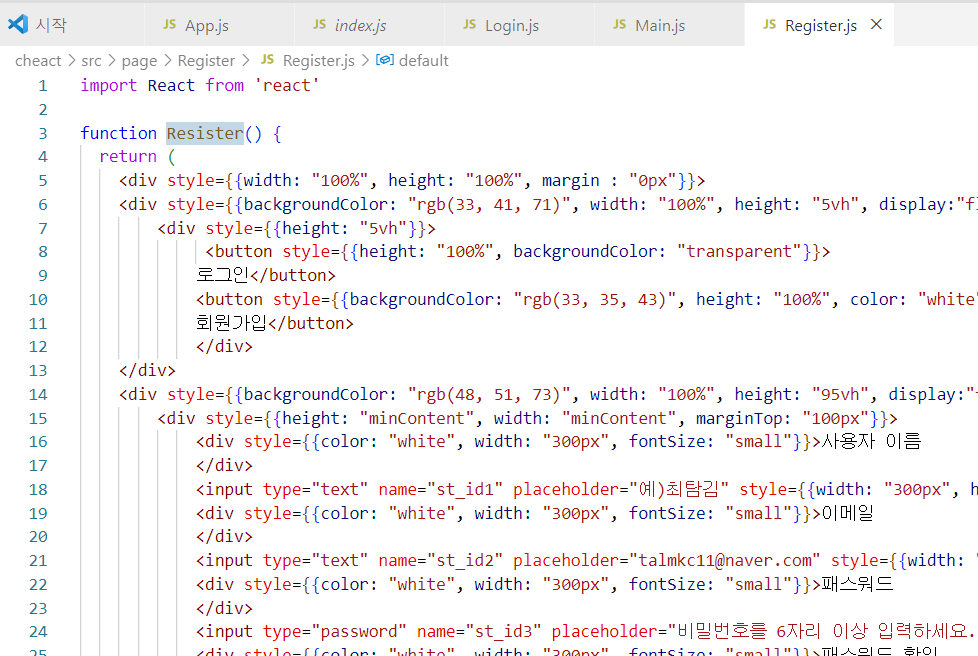
이제 회원 가입 페이지에 저번에 작성해두었던 react 코드를 넣어준다.


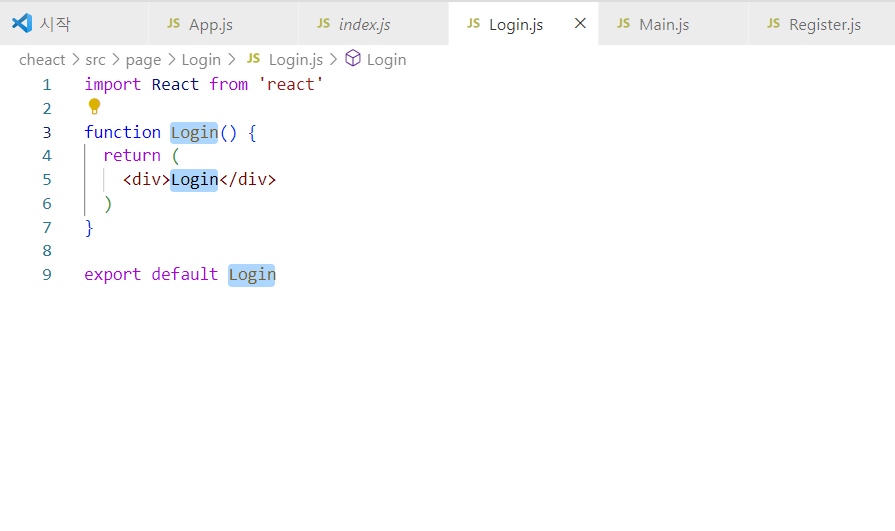
로그인 페이지와 메인 페이지는 아직 코드를 작성하지 않았기 때문에 div를 만들고 그 안에 글자를 넣어줬다. 이 상태로 react를 실행하면

글자 뿐인 메인 페이지가 나온다. 그리고 주소창에 로그인 페이지의 주소를 입력하면

로그인 페이지가 나온다. 그리고 회원 가입 페이지의 주소를 입력하면

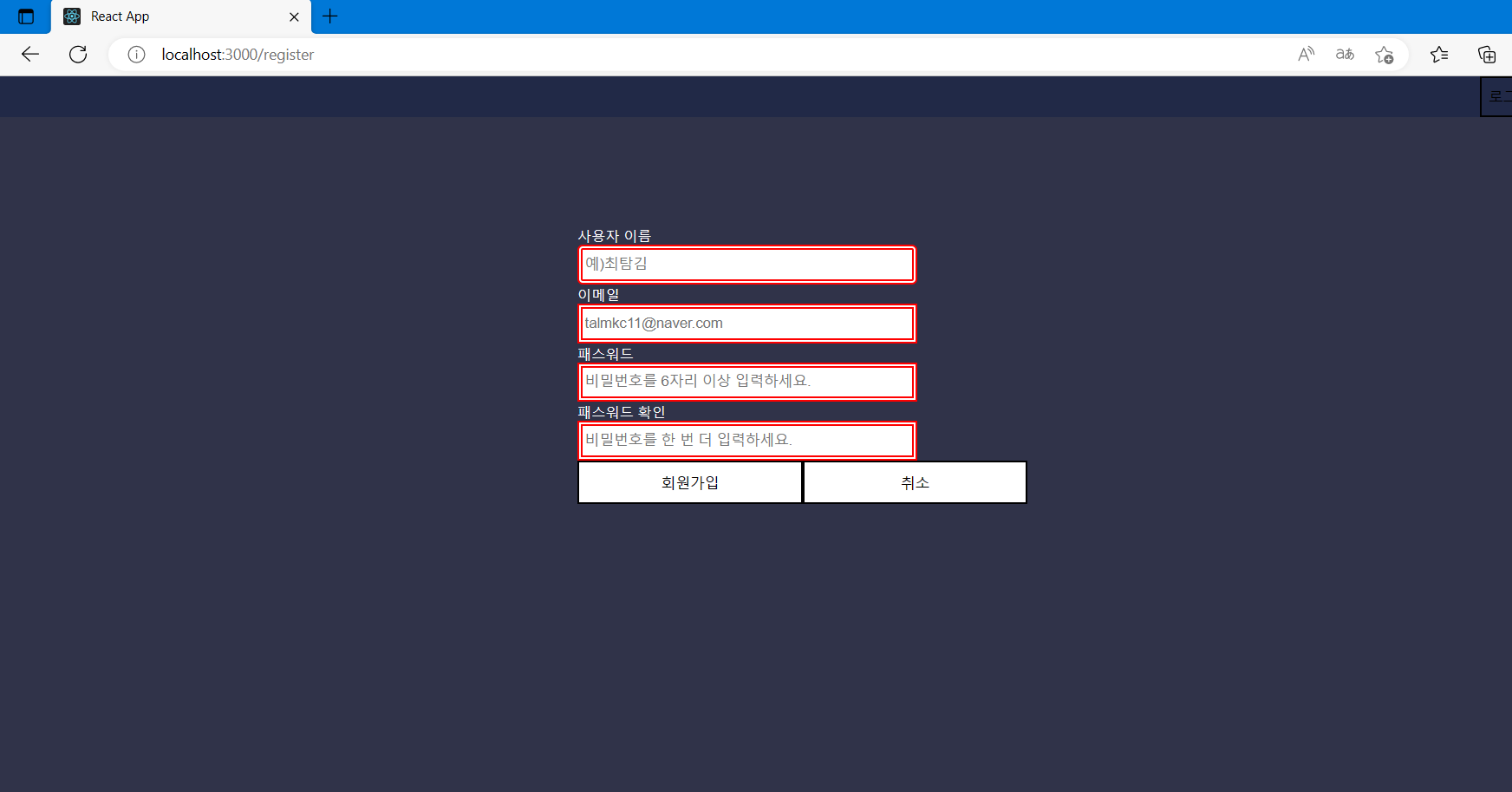
내가 만든 회원 가입 페이지가 나온다.
리액트 코드는 작성해봤지만 리액트를 실행해본 것은 처음인데 정말 대박이다!!!! 이 정도 기초 공부 만으로도 이 만큼 할 수 있다는 게 너무 신기하고 재밌다!!! 빨리 다른 페이지를 만들면서 사용법을 익히고 다음엔 예쁘게 디자인해서 웹사이트를 만들고싶다
