react에 대해서 공부를 하고있는데 아직 정확하게는 모르겠다. https://velog.io/@cherie/%EB%A6%AC%EC%95%A1%ED%8A%B8%EB%8A%94-%EC%96%B4%EC%A9%8C%EB%8B%A4%EA%B0%80-%EB%A7%8C%EB%93%A4%EC%96%B4%EC%A1%8C%EC%9D%84%EA%B9%8C
친구가 정리한 내용을 읽으며 대충 이해했고 직접 해보면서 더 공부할 예정이다.
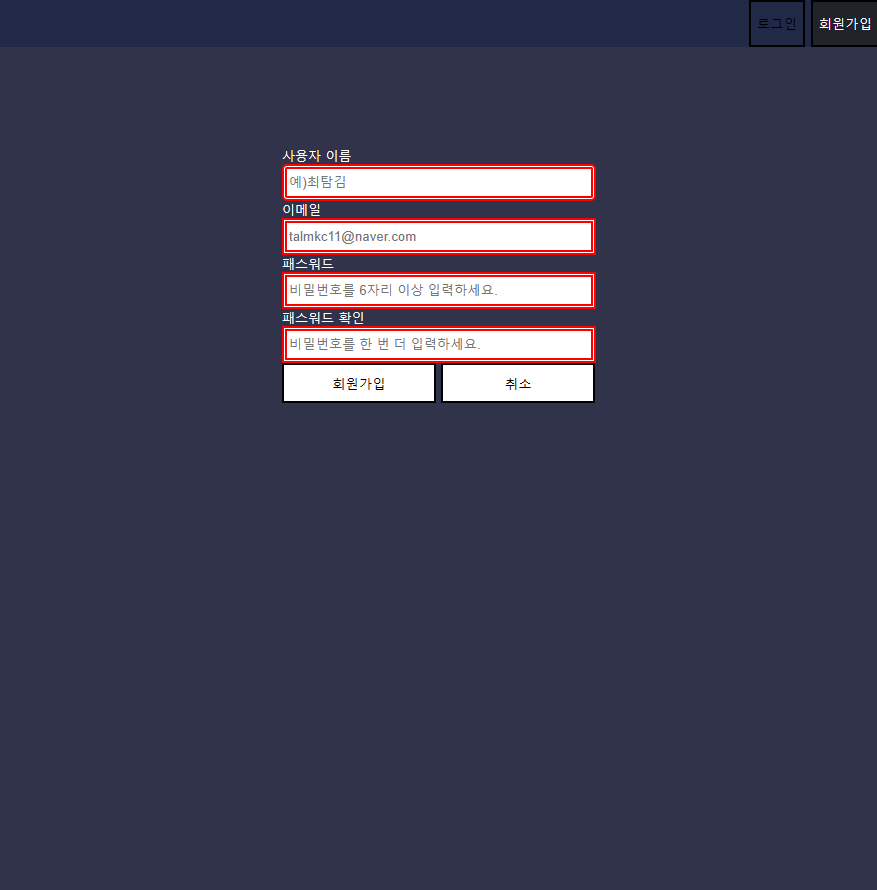
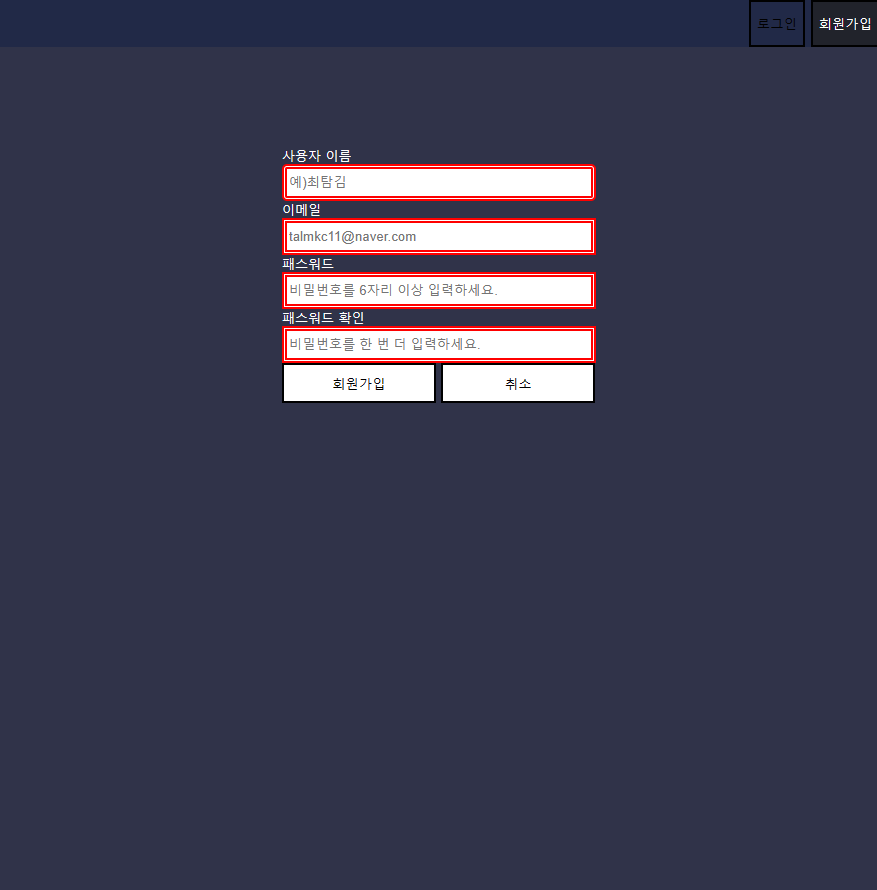
먼저 html로 작성한 회원 가입 페이지를 react 문법에 맞게 바꿨다.
<html코드를 react코드로 바꾸는 방법>
- style = “” ← 처럼 넣었던 것을 style={{}} ← 안에 넣기
- background-color와 같이 ‘-’가 있는 것들은 대문자로 바꾸기! → backgroundColor
- 속성이 아닌, 뒤에 적는 부분들은 큰따옴표 붙여주기 → backgroundColor : “white”
- ; ←로 구분했던 속성들을 , ←로 구분하기
예시)
html 코드
style="background-color:black; font-weight:bold; color:white; font-style:italic"리액트 코드
style={{backgroundColor: "black", width: "130px", height: "100px", color: "white"}}>html로 작성한 회원가입 페이지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="width: 100%; height: 100%; margin : 0px;">
<div style="background-color: rgb(33, 41, 71); width: 100%; height: 5vh; display:flex; justify-content: end;">
<div style="height: 5vh;">
<button style="height: 100%; background-color: transparent;">
로그인</button>
<button style="background-color: rgb(33, 35, 43); height: 100%; color: white;">
회원가입</button>
</div>
</div>
<div style="background-color: rgb(48, 51, 73); width: 100%; height: 95vh; display:flex; justify-content: center;">
<div style="height: min-content; width: min-content; margin-top: 100px;">
<div style="color: white; width: 300px; font-size: small;">사용자 이름
</div>
<input type="text" name="st_id1" placeholder="예)최탐김" style="width: 300px; height: 25px; border-radius: 5px; border: 5px double red; "/>
<div style="color: white; width: 300px; font-size: small;">이메일
</div>
<input type="text" name="st_id2" placeholder="talmkc11@naver.com" style="width: 300px; height: 25px; border: 5px double red; "/>
<div style="color: white; width: 300px; font-size: small;">패스워드
</div>
<input type="password" name="st_id3" placeholder="비밀번호를 6자리 이상 입력하세요." style="width: 300px; height: 25px; border: 5px double red;"/>
<div style="color: white; width: 300px; font-size: small;">패스워드 확인
</div>
<input type="password" name="st_id3" placeholder="비밀번호를 한 번 더 입력하세요." style="width: 300px; height: 25px; border: 5px double red;"/>
<button style="background-color: white; width: 49%; height: 40px;">회원가입
</button>
<button style="background-color: white; width: 49%; height: 40px;">취소
</button>
</div>
</div>
</body>
</html>react 문법에 맞게 바꾼 로그인 페이지
return (
<div
onClick={clickHandler}
style={{ width: "100%", height: "100%", margin: "0px" }}>
<div
style={{
backgroundColor: "rgb(33, 41, 71)",
width: "100%",
height: "5vh",
display: "flex",
justifyContent: "end",
}}>
<div style={{ height: "5vh" }}>
<button style={{ height: "100%", backgroundColor: "transparent" }}>
로그인
</button>
<button
style={{
backgroundColor: "rgb(33, 35, 43)",
height: "100%",
color: "white",
}}>
회원가입
</button>
</div>
</div>
<div
style={{
backgroundColor: "rgb(48, 51, 73)",
width: "100%",
height: "95vh",
display: "flex",
justifyContent: "center",
}}>
<div
style={{
height: "minContent",
width: "minContent",
marginTop: "100px",
}}>
<div style={{ color: "white", width: "300px", fontSize: "small" }}>
사용자 이름
</div>
<input
type="text"
name="st_id1"
placeholder="예)최탐김"
style={{
width: "300px",
height: "25px",
borderRadius: "5px",
border: "5px double red",
}}
/>
<div style={{ color: "white", width: "300px", fontSize: "small" }}>
이메일
</div>
<input
type="text"
name="st_id2"
placeholder="talmkc11@naver.com"
style={{ width: "300px", height: "25px", border: "5px double red" }}
/>
<div style={{ color: "white", width: "300px", fontSize: "small" }}>
패스워드
</div>
<input
type="password"
name="st_id3"
placeholder="비밀번호를 6자리 이상 입력하세요."
style={{ width: "300px", height: "25px", border: "5px double red" }}
/>
<div style={{ color: "white", width: "300px", fontSize: "small" }}>
패스워드 확인
</div>
<input
type="password"
name="st_id3"
placeholder="비밀번호를 한 번 더 입력하세요."
style={{ width: "300px", height: "25px", border: "5px double red" }}
/>
<button
style={{ backgroundColor: "white", width: "49%", height: "40px" }}>
회원가입
</button>
<button
style={{ backgroundColor: "white", width: "49%", height: "40px" }}>
취소
</button>
</div>
</div>
</div>
);
}여러가지 시도해보고 싶었어서 디자인은 좀 꾸지다.