DOM이란?

DOM(Document Object Model)
https://codermun-log.tistory.com/377
DOM을 깨우치다
https://velog.io/@tunakim/DOM%EC%9D%84-%EA%B9%A8%EC%9A%B0%EC%B9%98%EB%8B%A4-%EC%A0%95%EB%A6%AC-1-1
모던자바스크립트 브라우저 렌더링 DOM 개념
https://ms3864.tistory.com/338
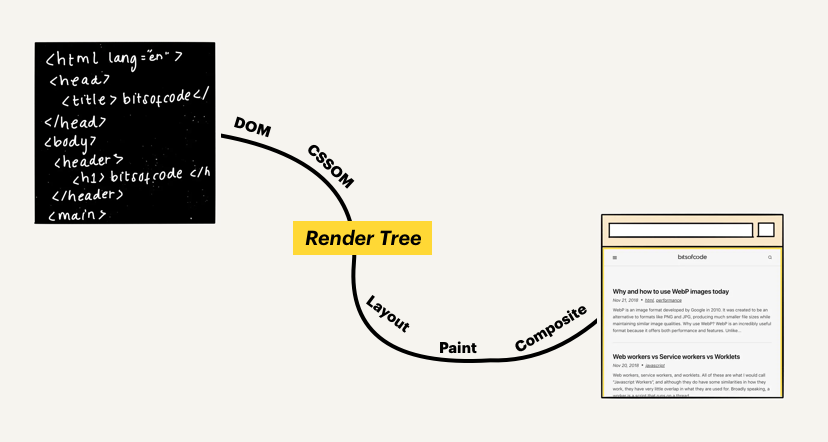
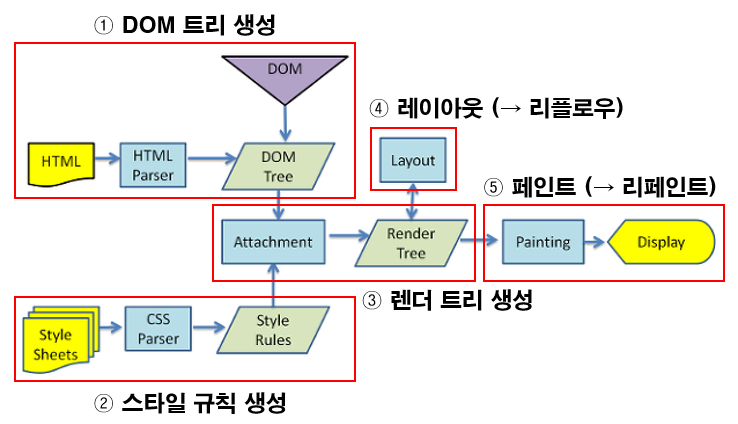
브라우저 렌더링이란?

Vanilla Javascript로 웹 컴포넌트 만들기
https://junilhwang.github.io/TIL/Javascript/Design/Vanilla-JS-Component/
jQuery
jQuery는 빠르고 작고 기능이 풍부한 JavaScript 라이브러리이다.
jQuery API는 크로스 브라우징을 지원한다.
DOM, Event, Animation 및 Ajax와 같은 작업을 훨씬 간단하게 만든다.
약 3년 동안 jQuery만 주구장창 사용하면서 느낀 제일 큰 장점은 DOM API라고 생각한다. jQuery는 DOM을 쉽게 조작할 수 있도록 만들어주는 것에 더해 크로스 브라우징과 관련된 이슈를 해결해주었다.
그런데 점점 브라우저와 Javascript가 발전하는 과정에서 아예 브라우저(클라이언트) 단에서 렌더링을 하고, 서버에서는 REST API 혹은 GraphQL 같이 브라우저 렌더링에 필요한 데이터만 제공하는 형태로 기술이 변화했다.
이제는 직접적으로 DOM을 다루는 행위가 급격하게 감소했고, 상태(State)를 기준으로 DOM을 렌더링 하는 형태로 발전한 것이다. DOM이 변하는 경우가 State에 종속 되어버린 것이다. 반대로 말하면, State가 변하지 않을 경우 DOM이 변하면 안 되는 것이다. 그리고 이러한 과정 속에서 Client-Side Rendering 이라는 개념과 상태관리라는 개념이 생기게 되었다.
SSR과 CSR
SSR(Server-Side Rendering)
약 5년전 까지만 해도 JSP PHP ASP 등이 웹 개발 3대장이라고 불렸다. 위의 언급한 것들이 하는 역할이 바로 서버에서 HTML을 만들어서 클라이언트에 넘겨주는 것, 즉 Server Side Rendering 이다. 따라서 클라이언트단(브라우저)에서는 굳이 데이터를 깊은 단계까지, 정교하게 관리할 필요가 없었다.
CSR(Client-Side Rendering)
Javascript가 발전하면서 아예 브라우저(클라이언트) 단에서 모든 렌더링을 처리 하려는 시도가 계속되었고, 그렇게 React Angular Vue 같은 프레임워크(혹은 라이브러리)가 탄생하였다. 브라우저(클라이언트) 단에서 렌더링을 하기 위해선, 렌더링에 필요한 상태를 정교하게 관리해야 한다. 그래서 Redux 같은 상태관리 라이브러리(혹은 프레임워크)가 생겨났다.
브라우저 렌더링 최적화
https://black7375.tistory.com/79
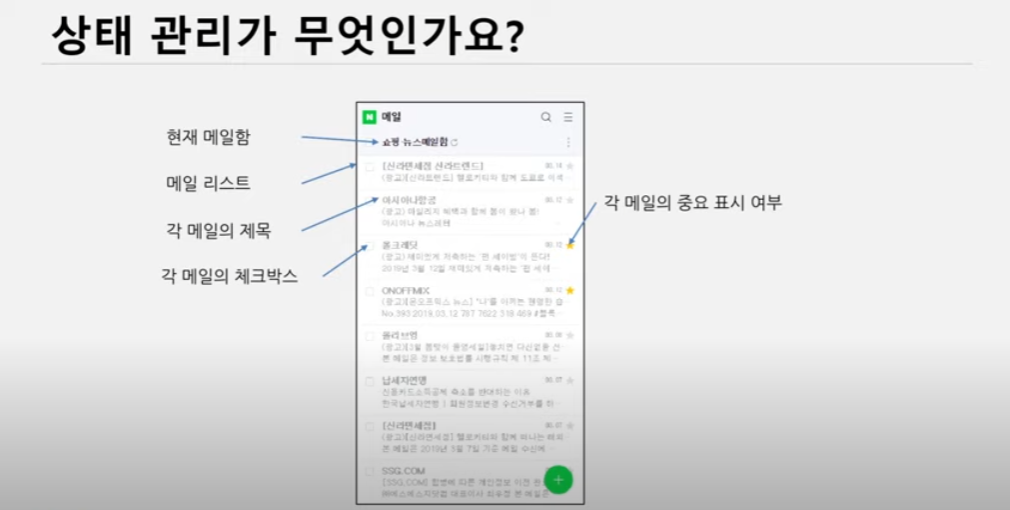
상태관리란?
프론트엔드개발에서의 상태관리

참고자료 - TECH CONCERT: FRONT END 2019 - 데이터 상태 관리


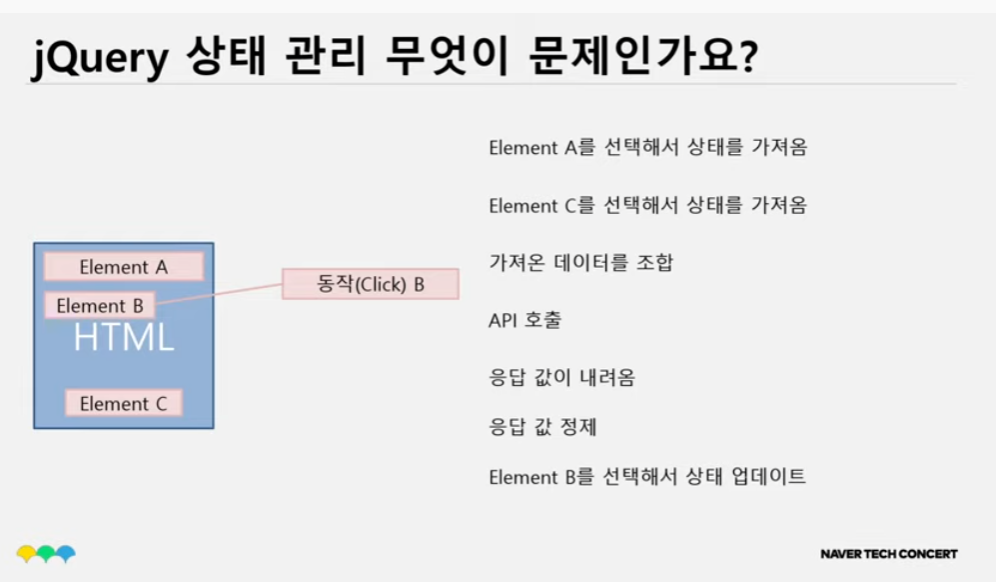
무엇이 문제인가요? (웹개발에서 어려운 것)
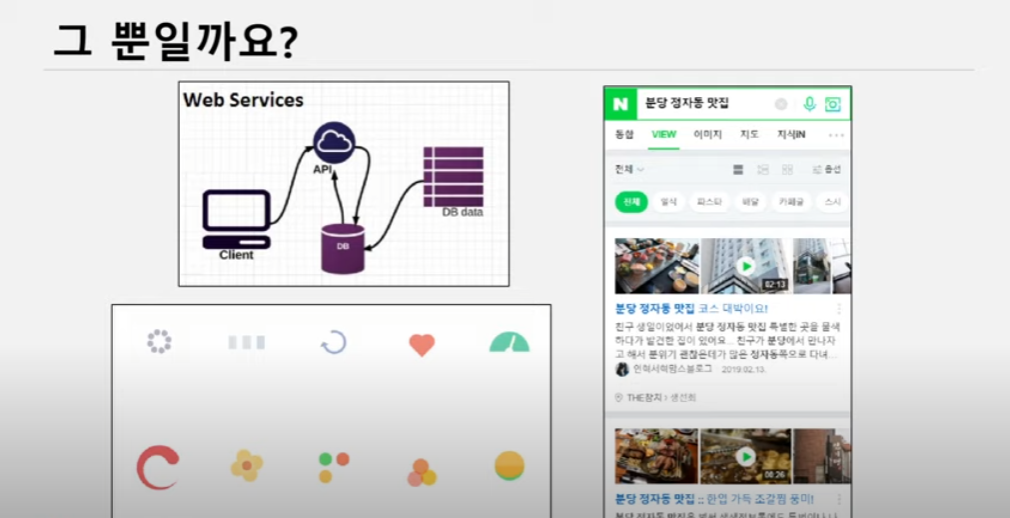
- 상태는 각각의 뷰에서, 때로는 뷰와 상관없이 필요에 의해서, 실시간 비동기로 계속해서 변화
- 결국 상태가 언제, 어떻게, 왜 변화했는지 제어할 수 없는 상황에 이르게 됨

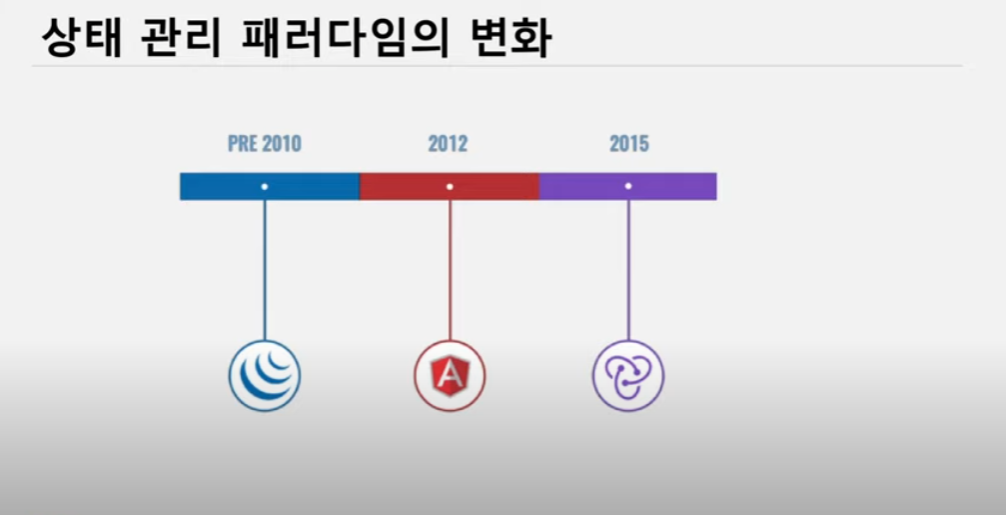
- 상태관리의 패러다임의 변화 : Jquery > Angular > Redux

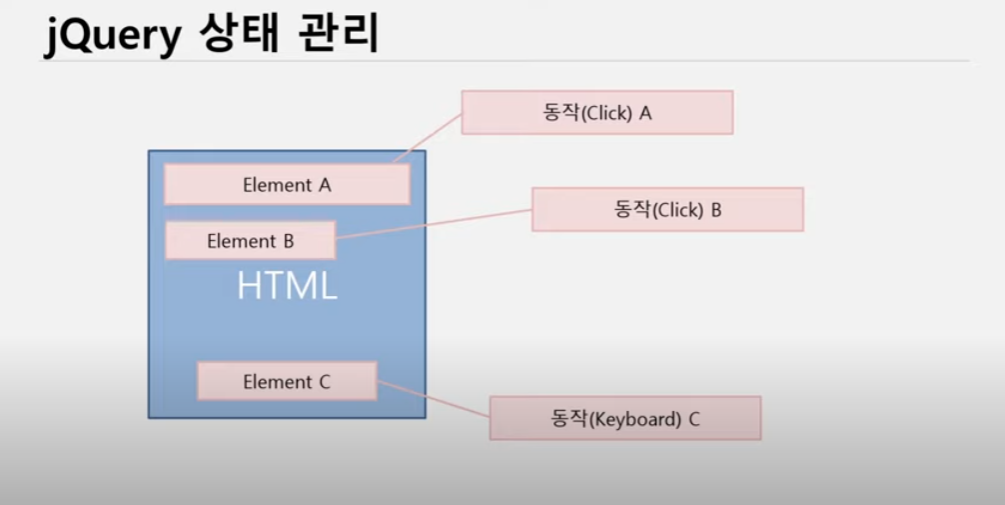
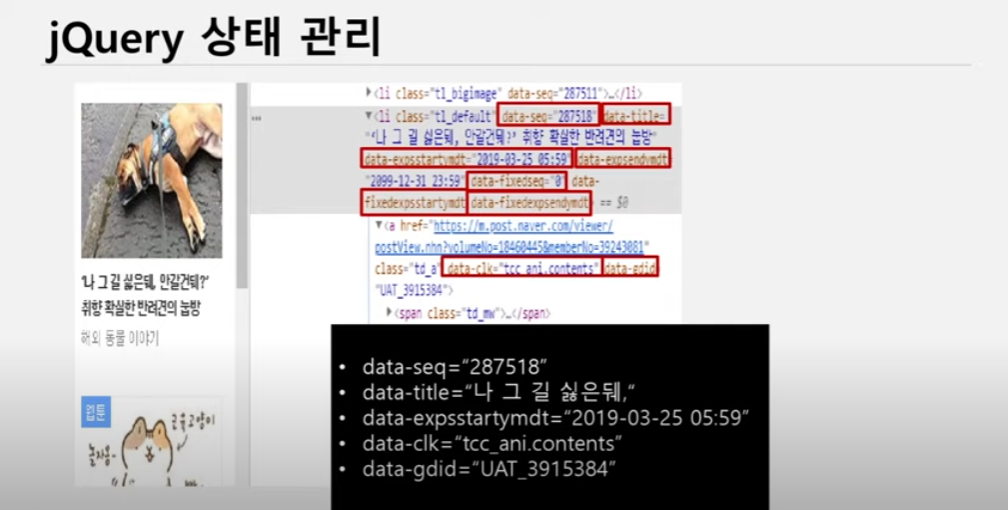
jQuery 상태 관리
네이버 FE가 Markup개발자에게 주로 하는말
"여기 마크업에 jQuery 바르는데 며칠이나 걸려요?" (잼도 아니고)
일반적인 교육 - HTML (레이아웃) CSS (스타일링) JS (동작을 입힌다)
jQuery 탄생이유 - 쉽게 만들기 위해



정리
- FE앱은 상태(데이터)들의 유기적인 집합체
- 상태관리는 DOM의 변화와 비동기 동작 간의 개념 충돌 등 여러 이슈가 발생하였음
- 상태관리에 대한 다양한 접근법이 제시되었고, 현재로 올수록 DOM 중심에서 상태 중심의 개발 방법이 제시
- 관점의 변화가 필요하고, 이에 따라 개발 방식 또한 변화되어야 함
- 하지만 현재는 레거시(jQuery)와 AngularJS, Redux 등이 혼재하기 때문에 경우에 따라 빠르게 관점의 적응이 필요(결국 다 알고 있어야 한다는)
- 사실 정답은 없음. 상태관리방법은 앱의 전체 구조, 아키텍처를 결정하는 매우 중요한 요소이기 때문에 앱 개발 시작 전 치열하게 고민해야함
p.s 역시 공부해야하는 이유 깨닫게 됨
참고자료
상태관리 라이브러리 등장배경 https://sangjuntech.tistory.com/13
관련하여 더 학습해야 할 사항
Javascript
- npm/npx https://hanamon.kr/npm-npx-%ec%b0%a8%ec%9d%b4/
- Node.js https://hanamon.kr/nodejs-%ea%b0%9c%eb%85%90-%ec%9d%b4%ed%95%b4%ed%95%98%ea%b8%b0/
- Typescript
- React https://jess2.xyz/react/react-tip-0/
- Redux https://hanamon.kr/redux%EB%9E%80-%EB%A6%AC%EB%8D%95%EC%8A%A4-%EC%83%81%ED%83%9C-%EA%B4%80%EB%A6%AC-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC/

