
프론트엔드 개발조직을 위한 워크플로 설계
https://seunghyum.github.io/workflow/Workflow-Design-for-frontend/#





공통 모듈
- 자주 사용하는 기능들을 다시 사용할 수 있도록 하나의 패키지로 제공하는 독립된 모듈을 말한다.
- 공통 모듈의 재사용 = 시간 및 비용 절감
1) 재사용 범위에 따른 분류
함수와 객체 / 컴포넌트 / 애플리케이션
2) 재사용 유형
편의적 재사용 프로젝트를 시작할 때, 재사용 가능한 컴포넌트가 있는지를 찾아보기
- 내부 재사용: 팀 내에서 만든 컴포넌트 재사용
- 외부 재사용: 서드파티에서 만든 컴포넌트 재사용
- 계획적 재사용 나중에 재사용할 수 있도록 전략적으로 설계하기
3) 재사용 예시
- 소프트웨어 라이브러리
- 디자인 패턴
- 프레임워크
레거시 시스템의 프론트엔드 개발환경 최신화 후기
레이아웃 구조 살펴보기
제니퍼 화면은 JSTL 커스텀 태그로 공통 레이아웃을 화면 별로 구성하는데, 화면 타입 별로 조금씩 다르게 처리되어 있다. 문제는 마크업 뿐만이 아니라 템플릿, 자바스크립트, 스타일까지 함께 포함되어 있기 때문에 우선 자바스크립트를 분리하면서 ES6 모듈로 마이그레이션을 진행해야 한다.
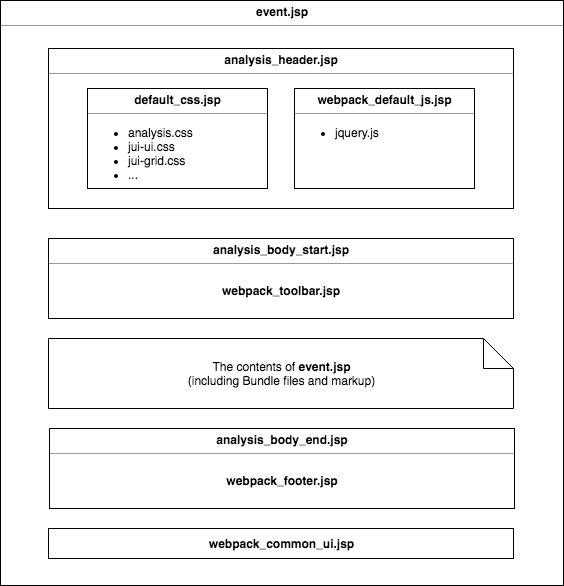
일단 기존의 화면 타입 별 레이아웃에 대한 설명을 하자면 다음과 같다.
- 화면타입_header.jsp : default_css.jsp와 default_js.jsp를 로드함
- 화면타입body_start.jsp : toolbar.jsp를 로드함
- 화면타입_body.end.jsp : 화면 타입 별로 공통으로 사용되는 마크업과 스크립트가 들어가고, footer.jsp를 로드함
- common_ui.jsp : 제니퍼에서 사용되는 모든 컴포넌트들에 대한 템플릿과 스크립트가 포함되어 있음
다음은 화면 타입 별 레이아웃 내부에서 로드하는 공통 레이아웃에 대한 설명이다.
- default_css.jsp : 제니퍼 화면 구성에 필요한 css 파일과 JUI 라이브러리의 css 파일들을 로드함
- default_js.jsp : 제니퍼 캔버스 차트와 유틸리티 js 파일과 jQuery나 JUI 같은 라이브러리의 js 파일들을 로드함
- toolbar.jsp : 제니퍼 화면 상단에 보이는 툴바 영역에 대한 마크업과 스크립트가 포함되어 있음
- 예를 들어 EVENT 분석 화면은 /analysis/event으로 접근할 수 있는데, 해당 JSP 템플릿 파일은 /WEB-INF/jsp/analysis/event.jsp에 위치한다.
<EVENT 분석 화면의 레이아웃 구조>

<새로운 EVENT 분석 화면의 레이아웃 구조>

화해 서비스

출처
https://velog.io/@reeplay_/%EA%B3%B5%ED%86%B5%EB%AA%A8%EB%93%88-%EC%A0%95%EC%9D%98-%EB%B0%8F-%EC%9E%AC%EC%82%AC%EC%9A%A9
https://jennifersoft.com/ko/blog/tech/2018-12-03/
http://blog.hwahae.co.kr/all/tech/tech-tech/3737/
