
JSP 흐름 이해 (1)
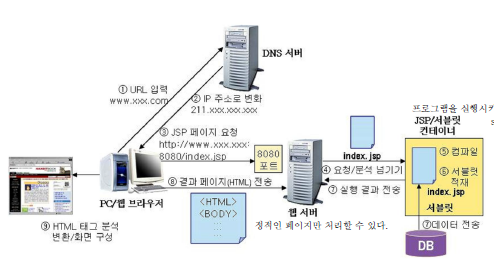
웹의 구조
HTTP Protocol
정적 웹페이지
- 컴퓨터에 저장된 텍스트 파일을 그대로 보는 것
HTML(HyperText Markup Language)- 클라이언트가 웹 페이지를 웹 서버에 요청하면
웹 서버에 저장된 *.html 파일을 검색해 문서 그대로클라이언트로 전달하여 브라우저를 통해 보여준다.동적 웹페이지
- 저장된 내용을 다른 변수로 가공 처리하여 보는 것
PHP(Personal Home Page),ASP(Active Server Page),JSP(Java Server Page)- 클라이언트가 웹 페이지를 요청하면
서버가 그 요청을 분석하여 처리 후 응답 결과를 HTML 문서로 생성해 클라이언트에 전달하여 브라우저를 통해 보여준다.- Web Server
- WAS : Web Application Server, 동적 처리
Web 서버 구조와 WAS의 정체
web, was, db가 하는 일들
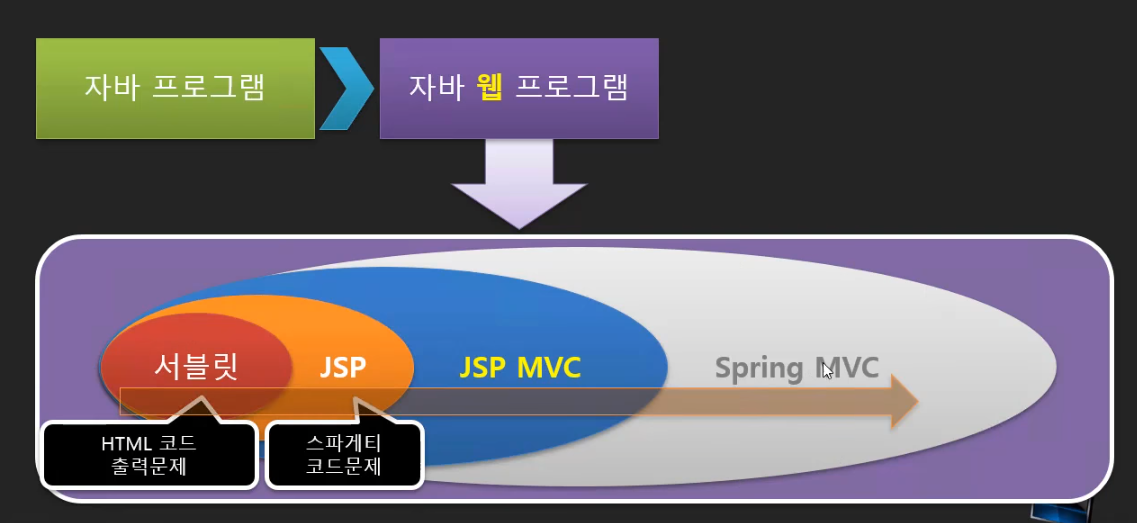
웹 프로그래밍과 JSP
- 웹 프로그래밍 언어 : 클라이언트 측 실행 언어와 서버 측 실행 언어로 구분
- JSP : Java 기반으로 하는 서버 측 웹 프로그래밍 언어 중 하나
JSP의 특징
- 서블릿 기술의 확장
- 유지 관리가 용이
- 빠른 개발이 가능
JSP 개발 환경 도구
- 자바 개발 환경 :
JDK
JSP는 HTML 코드 내에 자바 코드를 작성하기 때문에 자바 개발 도구인 JDK가 반드시 설치되어 있어야 함- 웹서버 :
Tomcat
웹 프로그래밍 언어로 작성된 웹 페이지가 실행되어 웹 브라우저에 나타나도록 하기 위해 웹 컨테이너를 설치해야 함. JSP 웹 컨테이너로 자주 사용되는 것 중에서 가장 유명한 것은 톰캣이다. 톰캣은 오픈소스 프로젝트로서 무료로 누구나 사용가능하다.- 통합개발환경 (IDE) : Eclipse
JSP 코드를 작성한 후 이를 컴파일하여 오류를 검사하고 실행 결과를 확인할 수 있는 통합개발환경
서블릿 (Servlet)
- 클라이언트의 요청을 처리하고, 그 결과를 반환하는 서블릿 클래스의 구현 규칙을 지킨 자바 웹 프로그래밍 기술이다.
서블릿이란자바를 사용하여 웹을 만들기 위해 필요한 기술이다. 그런데 좀더 들어가서 설명하면 클라이언트가 어떠한 요청을 하면 그에 대한 결과를 다시 전송해주어야 하는데, 이러한 역할을 하는 자바 프로그램이다. 예를 들어, 어떠한 사용자가 로그인을 하려고 할 때. 사용자는 아이디와 비밀번호를 입력하고, 로그인 버튼을 누른다. 그때 서버는 클라이언트의 아이디와 비밀번호를 확인하고, 다음 페이지를 띄워주어야 하는데, 이러한 역할을 수행하는 것이 바로 서블릿이다. 그래서 서블릿은 자바로 구현된 CGI라고 흔히 말한다.- CGI(Common Gateway Interface) : 별도로 만들어 놓은 프로그램에 HTML의 Get or Post 방법으로 클라이언트의 데이터를 환경변수로 전달하고, 프로그램의 표준 출력 결과를 클라이언트에게 전송하는 것, 즉, 자바 어플리케이션 코딩을 하듯 웹 브라우저용 출력 화면을 만드는 방법
서블릿 컨테이너 (Servlet Container)
클라이언트의 요청을 받아주고 응답할 수 있게, 웹서버와 소켓으로 통신하며 대표적인 예로 톰캣이 있다.
- 웹서버와의 통신 지원
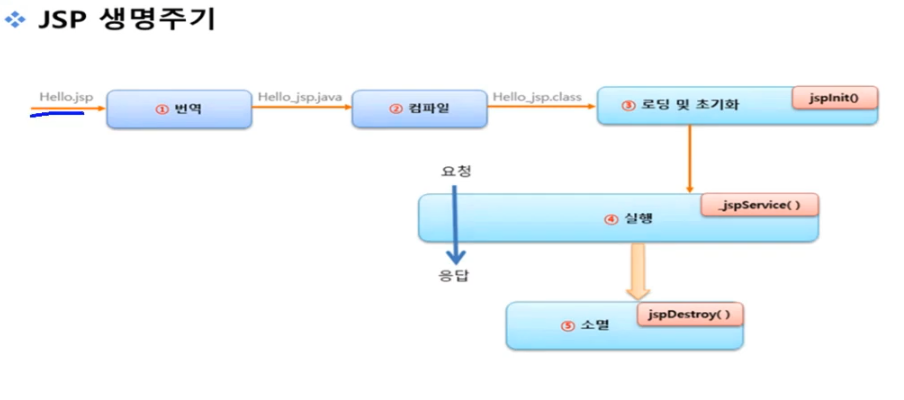
- 서블릿 생명주기(Life Cycle) 관리
- 멀티쓰레드 지원 및 관리
- 선언적인 보안 관리
JSP
HTML 소스코드 속에 자바 소스코드가 들어가는 구조를 갖는 웹어플리케이션 프로그래밍 기술을 말한다. HTML 속에서 자바코드는 <% 소스코드 %> 또는 <%= 소스코드 =%> 형태로 들어간다. 자바 소스코드로 작성된 이 부분은 웹 브라우저로 보내는 것이 아니라 웹 서버에서 실행되는 부분이다. 웹 개발자가 소스 코드를 수정할 경우에도 디자인 부분을 제외하고 자바 소스 코드만 수정하면 되기에 효율을 높여준다. 또한 컴파일과 같은 과정을 할 필요없이 JSP페이지를 작성하여 웹 서버의 디렉토리에 추가만 하면 사용이 가능하다. 서블릿 규칙은 꽤나 복집하기 때문에 JSP가 나오게 되었는데JSP는 WAS(Web Application Server)에 의하여 서블릿 클래스로 변환하여 사용되어진다.
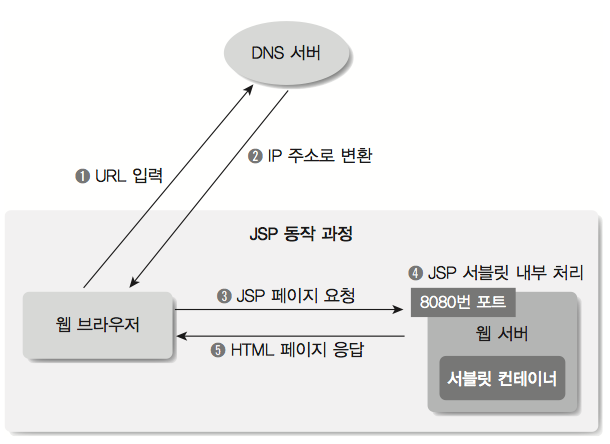
웹의 구조와 서블릿의 동작 원리
- 클라이언트가 웹 서버에 요청을 한다
- 그 요청이 정적 페이지인 경우 WEB 서버에 해당 문서를 응답한다.
- 그 요청이 동적 페이지거나 프로그램인 경우 WAS 서버로 제어권을 넘긴다.
- 해당 요청을 처리하고 Client로 응답을 보낸다.
HTML과 JSP 비교
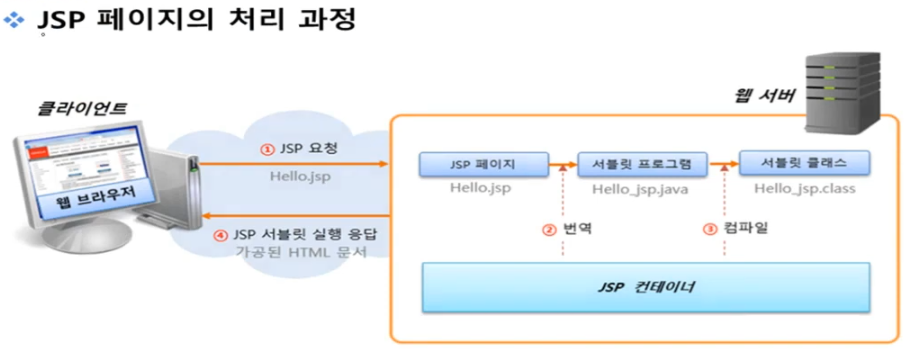
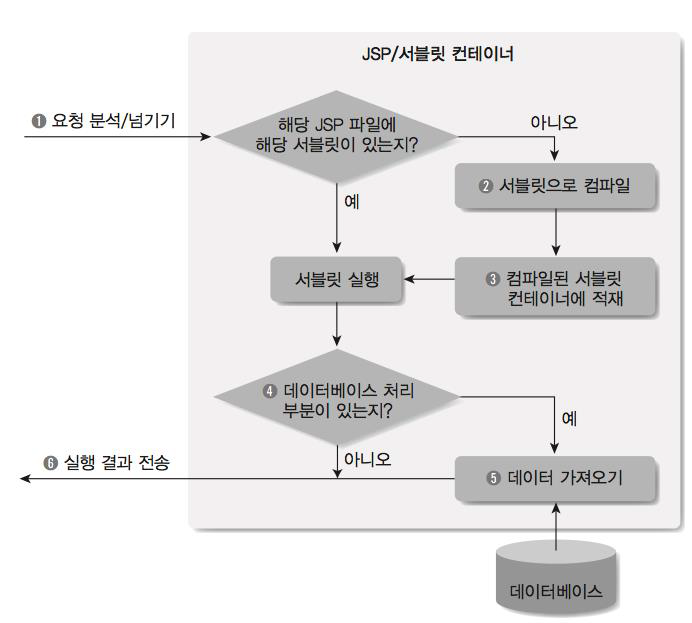
JSP/서블릿 컴파일 처리 과정
- JSP : HTML과 같은 일반적인 텍스트 파일 구조
- 서블릿 : JAVA 소스로 작성된 파일 구조
- 이 둘 모두 WAS Server인 톰캣과 같은 서블릿 컨테이너에 의해 실행 환경이 제공된다
JSP와 JSP Script Tag
HTML 문서 사이에 JSP 문법의 코드가 삽입되는 형태로 작성되는데, 이렇게 작성된 JSP 코드는 실행되면 결과 HTML 코드만 웹 브라우저로 전송된다.
- JSP와 다른 서블릿 간의 데이터를 쉽게 공유 가능
- JAVA의 모든 기능 + JAVA 컴포넌트인 Beans 사용 가능
- 커스텀 태그, JSTL(JSP Standard Tag Library)와 같은 태그 라이브러리 이용 가능
- Struts, Spring, @MVC 등 다양한 프레임워크와 결합하여 개발 가능
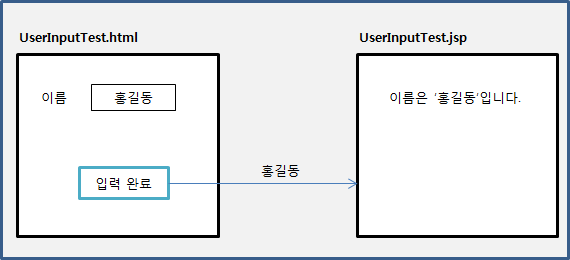
HTML 페이지에서 사용자 입력 정보 받아서 JSP 실행하기
UserInputTest.html 이라는 HTML파일에서 사용자의 이름을 텍스트박스로 입력받을 수 있게 만들고, 이 화면에서 '입력 완료'버튼을 누르면 UserInputTest.jsp로 사용자가 입력한 이름정보가 전달되어 실행되도록 하는 구조이다. (동적 처리)
1) HTML 파일 생성
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<form method="post" action="UserInputTest.jsp">
이름
<input type="text" name="nameText" />
<input type="submit" value="입력 완료" />
</form>
</body>
</html>2) JSP 파일 작성
- 생성된 프로젝트에서, WebContent > 'New/JSP File' > File name을 UserInputTest.jsp로 한 후 Finish
- 생성된 JSP 파일을 아래와 같이 되도록 수정
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<%
request.setCharacterEncoding("euc-kr");
String nameStr = request.getParameter("nameText");
%>
<body>
이름은 '<%=nameStr %>' 입니다.
</body>
</html>3) 실행하기
- Run As/Run on Server로 실행(localhost:8080)해서 HTML 파일에서 입력 완료 버튼을 누르면 JSP 파일이 실행되어 이름은 ㅇㅇㅇ입니다가 뜨면 성공
JSP Model 구조
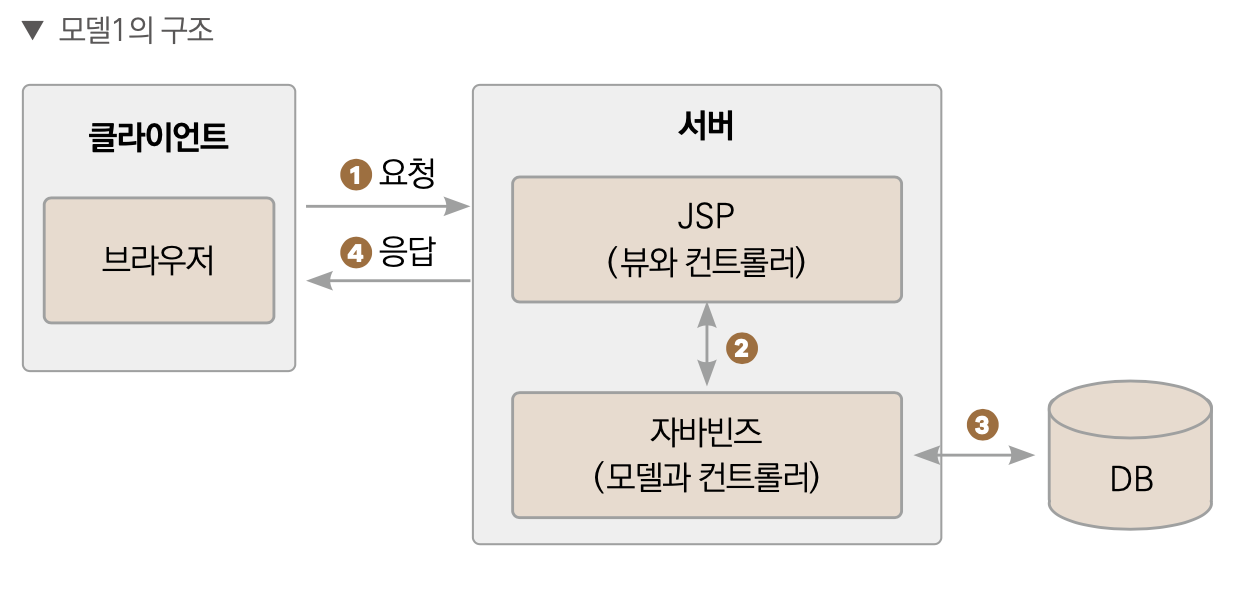
1. Model 1 구조
특징
HTML 코드 사이에 스크립트릿이 같이 사용되는 방식의 웹 개발
장점
- 개발 기간 단축 (JSP 위주의 단순한 페이지 흐름)
- 초심자도 쉽게 작업 가능
- 중소형 프로젝트에 적합
단점
- 웹 어플리케이션이 복잡해질수록 유지보수가 어렵고 힘들다
- 퍼블리셔와 개발자 간의 의사소통이 필요하며 중요하다 (비즈니스 로직과 뷰 사이의 구분이 모호하다)
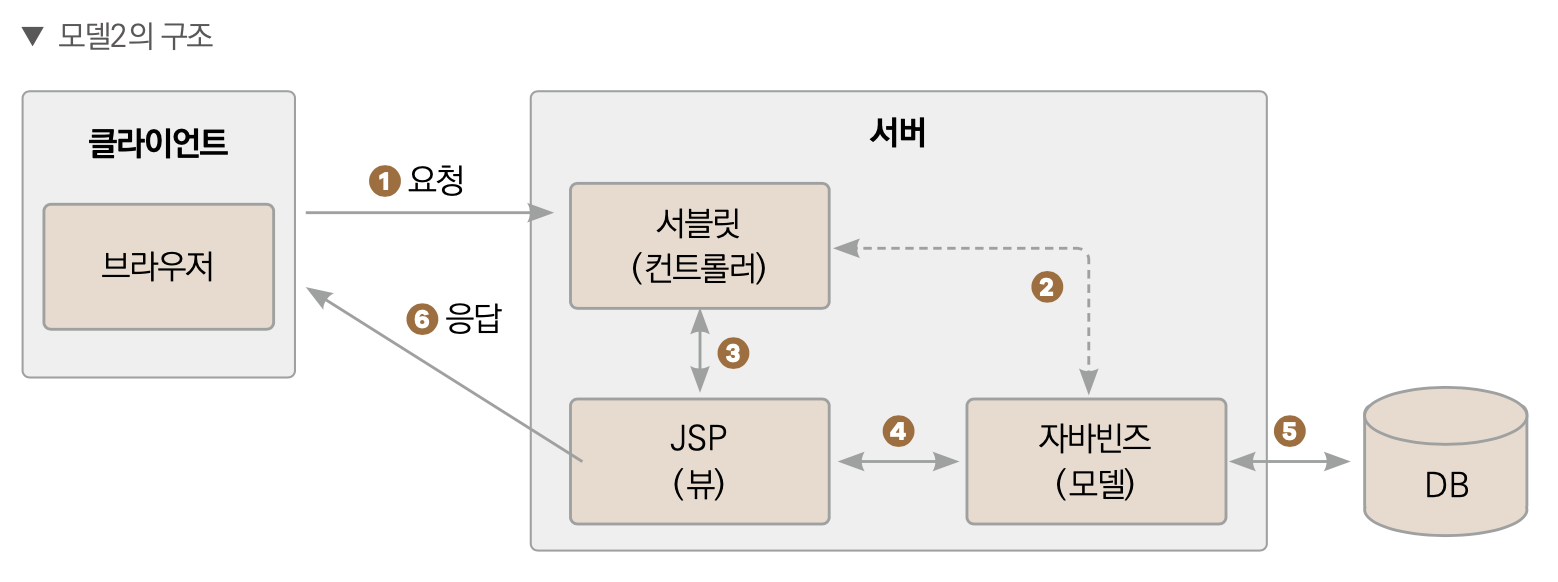
2. Model 2 구조
특징
- 자바 코드로 이루어진 Controller와 스크립트릿이 없어진 JSP 코드
- GUI 개발 모델인 MVC 패턴을 웹 어플리케이션에 적용하여 구현한 방식
- 어플리케이션의 역할을 Model - View - Controller로 분리
Model: 비즈니스 로직을 담당, Java Bean으로 구현
ㄴ Business Service(Manager) - Business Logic의 일의 흐름을 관리
ㄴ DAO(Data Access Object) - Database와 연동하는 Business Logic을 처리View: Client에게 응답을 처리한다 (JSP 또는 HTML로 구현)Controller: 클라이언트의 요청을 받아 Model과 View 사이에서 일의 흐름을 조정- Model2는 서블릿으로 구현
- 클라이언트의 요청을 받아 클라이언트가 보낸 Data를 읽고 검사한다.
- Model에게 Business Logic을 요청한다
- Model의 처리 결과는 맞는 View에게 응답을 요청한다.
장점
- 비즈니스 로직과 뷰의 분리로 유지보수와 확장이 용이하다
- 개발자와 퍼블리셔의 작업이 분리되어 분업이 편리하다.
단점
- 구조 설계를 위한 시간이 많이 소요되므로 개발 기간이 증가한다.
- 개발자들이 구조에 대한 이해가 필요하기 때문에 팀원의 높은 수준이 요구된다.
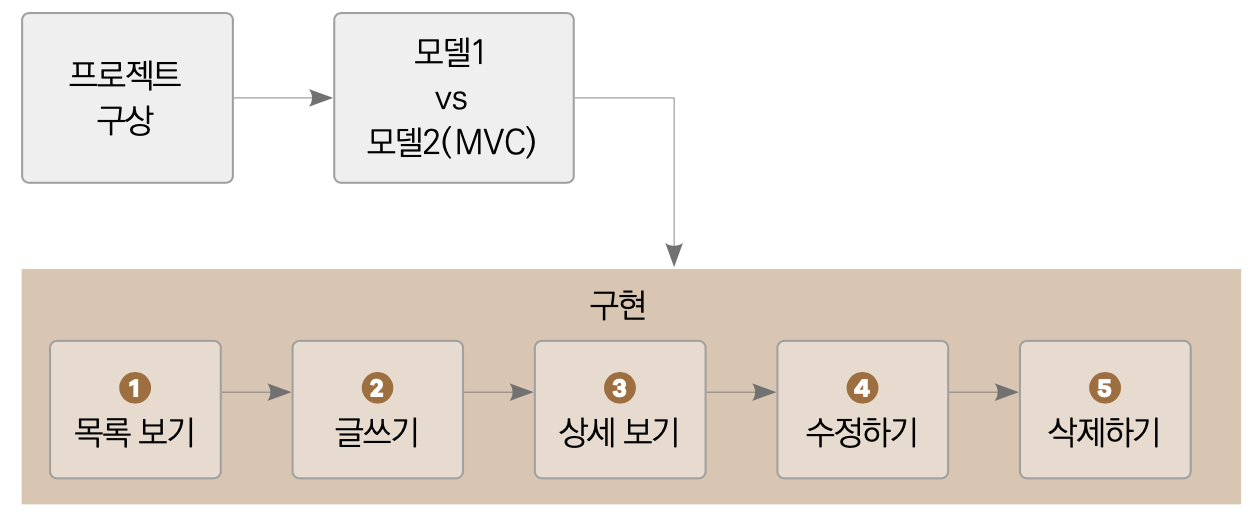
모델 기반한 프로젝트
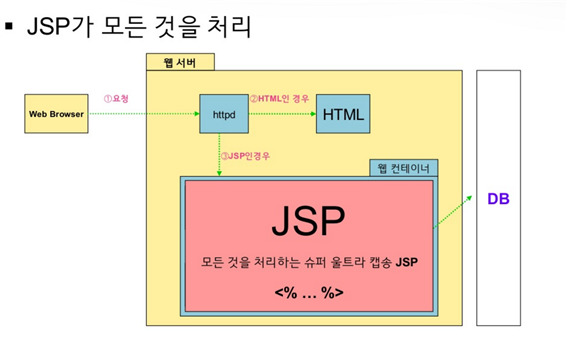
- JSP 웹 어플리케이션의 구조는 크게 모델 1 구조와 모델 2 구조로 나뉜다. JSP에서 모든 로직과 출력을 처리하느냐 아니면 JSP에서는 출력만 처리하느냐에 따라서 모델 1 구조와 모델 2 구조의 차이가 생긴다.

- 모델 1 구조는 위의 그림과 같이 웹 브라우저의 요청을 JSP가 직접 처리한다. 웹 브라우저의 요청을 받은 JSP는 자바빈이나 서비스 클래스를 사용해서 웹 브라우저가 요청한 작업을 처리하고 그 결과를 클라이언트에 출력한다.
- JSP 페이지에서 웹 브라우저가 요청한 것들을 처리한다는 것을 JSP 페이지에 비즈니스 로직을 처리하기 위한 코드와 웹 브라우저에 결과를 출력하는 코드가 섞인다는 것을 의미한다. 예를 들어, 앞서 방명록 예제를 보면 하나의 JSP 페이지에서 서비스 클래스를 통해서 (글쓰기, 읽기 등의) 원하는 작업을 수행하고 그 결과를 출력했는데, 이것이 모델 1 구조의 전형적인 예이다.

-
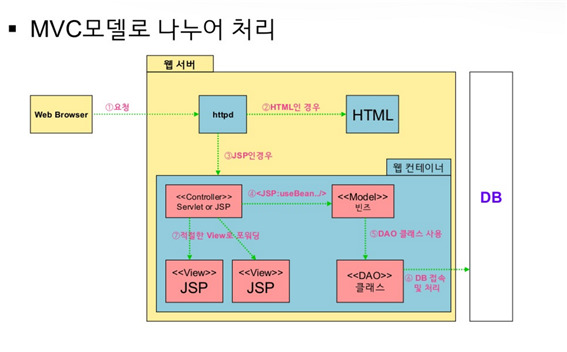
모델 2 구조는 모델 1 구조와 달리 웹 브라우저의 요청을 하나의 서블릿이 받는다. 서블릿은 웹 브라우저의 요청을 알맞게 처리한 후 그 결과를 보여줄 JSP 페이지로 포워딩한다. 포워딩을 통해 요청 흐름을 받은 JSP 페이지는 결과 화면을 클라이언트에 전송한다. 아래 그림은 모델 2 구조의 요청 처리 순서를 보여주고 있다.
-
모델 2 구조의 특징은 웹 브라우저의 모든 요청을 단일 진입점, 즉 하나의 서블릿에서 처리한다는 점이다. 하나의 서블릿이 웹 브라우저의 모든 요청을 받기 때문에, 서블릿은 웹 브라우저의 요청을 구분하는 방법이 필요하다. 서블릿은 웹 브라우저의 요청을 처리한 후 웹 브라우저에 보이게 될 응답 화면을 생성할 JSP를 선택한다. 모델 2 구조의 이러한 특징 때문에, MVC(Model-View-Controller : 모델-뷰-컨트롤러) 패턴을 이용해서 웹 어플리케이션을 구현할 때 모델 2 구조를 사용한다.
-
배우기 쉬운 모델1 방식을 선택해야 할까? 아니면 유지보수가 쉬운 모델2 방식을 선택해야 할까? 정답은
프로젝트에 따라 다를 수 있다.
참고자료
- https://mangkyu.tistory.com/14
- https://www.youtube.com/watch?v=DV4ta_eeDo4
- https://medium.com/@denyok1995/front-%EC%9B%B9-web-%EC%9D%98-%EA%B5%AC%EC%A1%B0%EC%99%80-%EC%84%9C%EB%B8%94%EB%A6%BF-servlet-%EC%9D%98-%EB%8F%99%EC%9E%91-%EC%9B%90%EB%A6%AC-8f9dcf3bdc67
- https://m.blog.naver.com/3246902/221659042559
- https://johnmarc.tistory.com/6
- https://goldenrabbit.co.kr/2021/11/30/jsp%EB%A1%9C-%E1%84%86%E1%85%A9%E1%84%83%E1%85%A6%E1%86%AF1-%E1%84%87%E1%85%A1%E1%86%BC%E1%84%89%E1%85%B5%E1%86%A8%E1%84%8B%E1%85%B4-%E1%84%92%E1%85%AC%E1%84%8B%E1%85%AF%E1%86%AB%EC%A0%9C%EA%B2%8C/
- https://velog.io/@jsj3282/MVC-%ED%8C%A8%ED%84%B4-%EA%B5%AC%ED%98%841-%EB%AA%A8%EB%8D%B8-2-%EA%B5%AC%EC%A1%B0%EC%99%80-MVC-%ED%8C%A8%ED%84%B4
JSP 알기 😁