
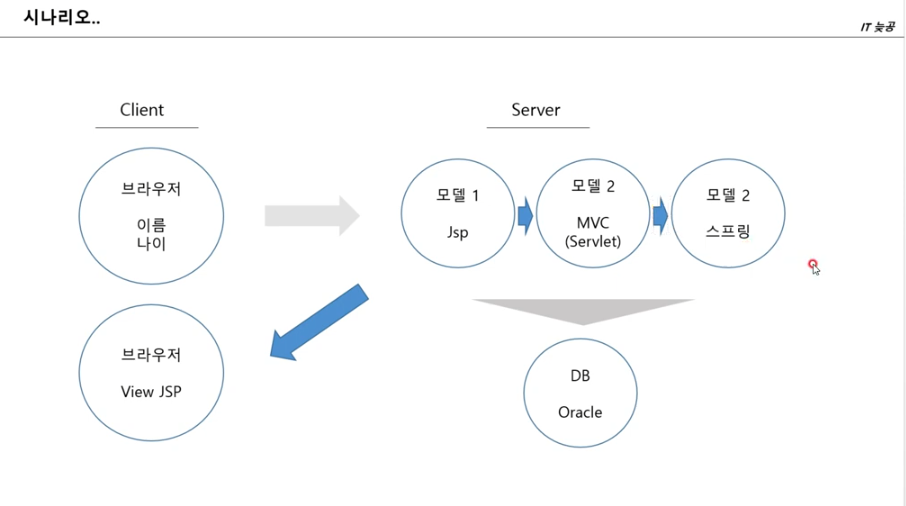
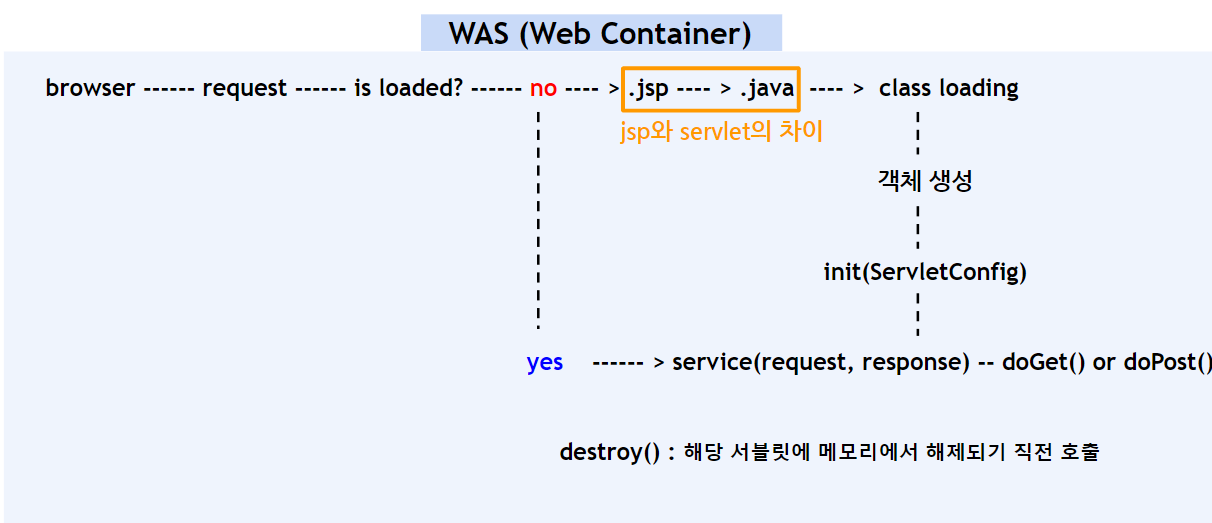
JSP 흐름 이해 (2)
모델 1 (JSP ver) > 모델 2 (서블릿+JSP) + 모델2 (MVC - Spring(boot))
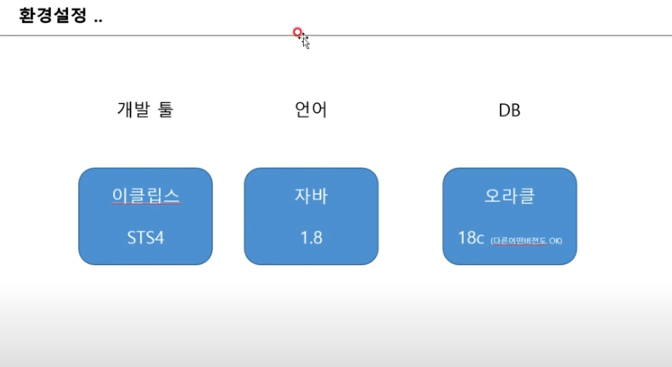
1. 프로젝트 생성
Run on Server : Apache Tomcat v8.0
http://localhost:8080
2. 입력 창 생성 html
3. 처리부분 JSP 작업
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF=8"%>4. DB 작업 - 테이블 생성
오라클 DB에 간단하게 테이블 하나를 만들어 위 내용들을 등록하고 조회, 삭제 가능하도록 DB 작업 필요
테이블 이름 : people
컬럼 : ID, Name, Age, reg_date(등록일자)
create table PEOPLE (
ID varchar2(50),
NAME varchar2(100),
AGE number(5),
REG_DATE date default sysdate
)
;
insert into people (id, name, age)
values('myid', '홍길동', 30)
;
select * from people
;people 테이블을 만들었고, 이제 이 테이블에 값을 넣고, 조회
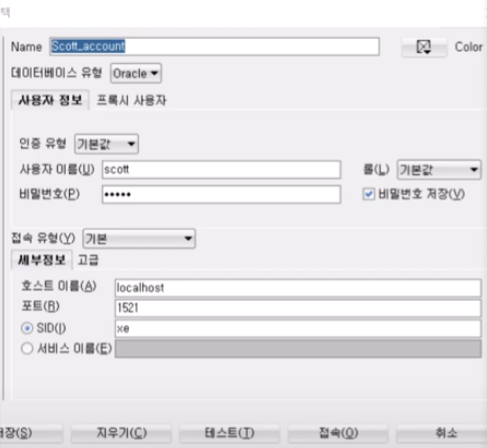
오라클 접속정보 : 로컬에 설치하면 아래와 같이 보이고 회사나 사용가능한 개발용 오라클 DB가 있으면 그걸 사용하면 됨
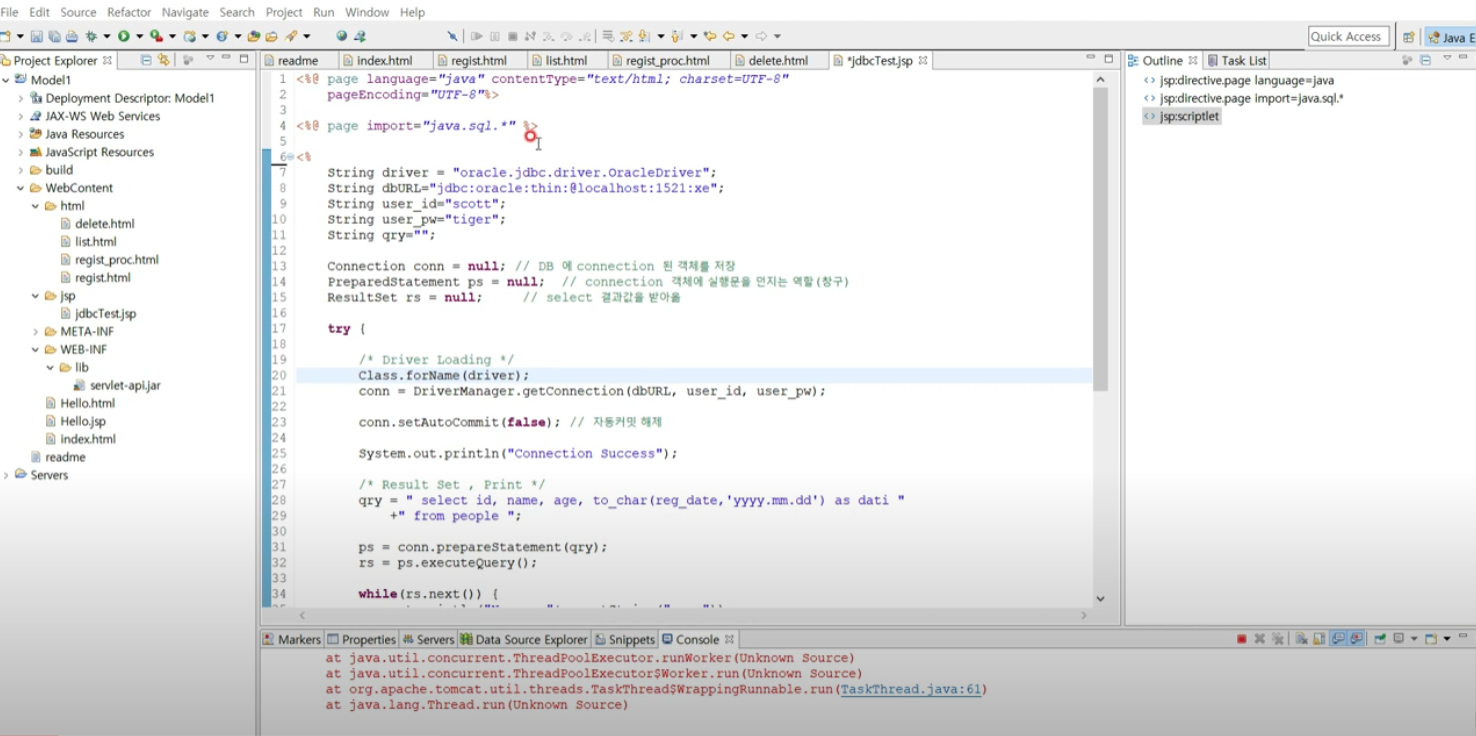
5. JDBC 연결 (JAVA)
JSP에서 DB를 연결하여 입력 / 조회 / 삭제 부분 처리 (실제로 핵심적인 부분)
DB 연결을 위해서는 ojdbc.jar가 필요
테스트 자료 생성
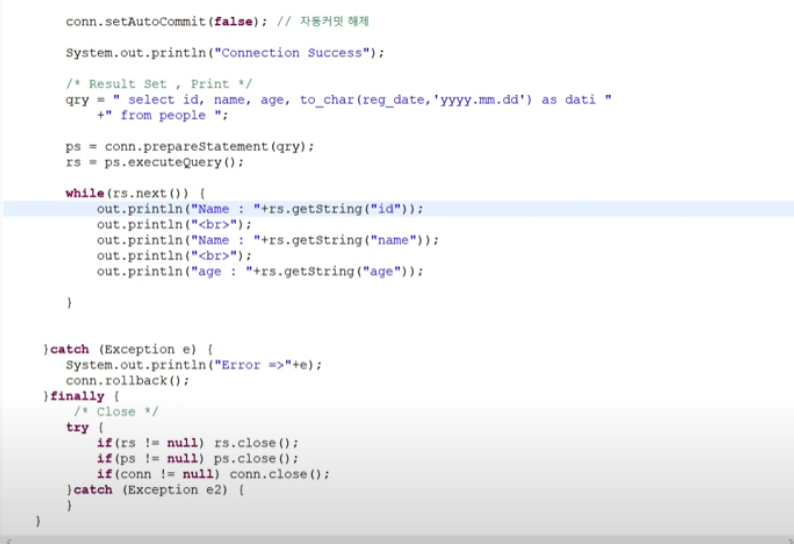
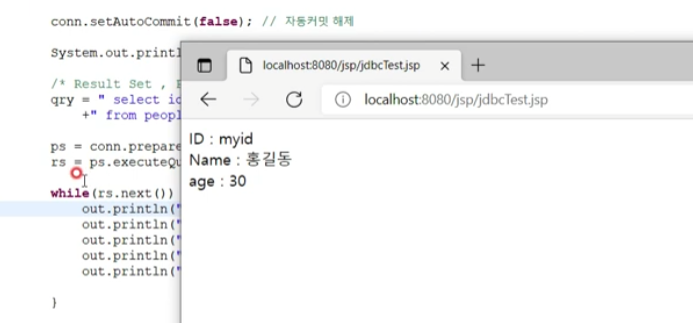
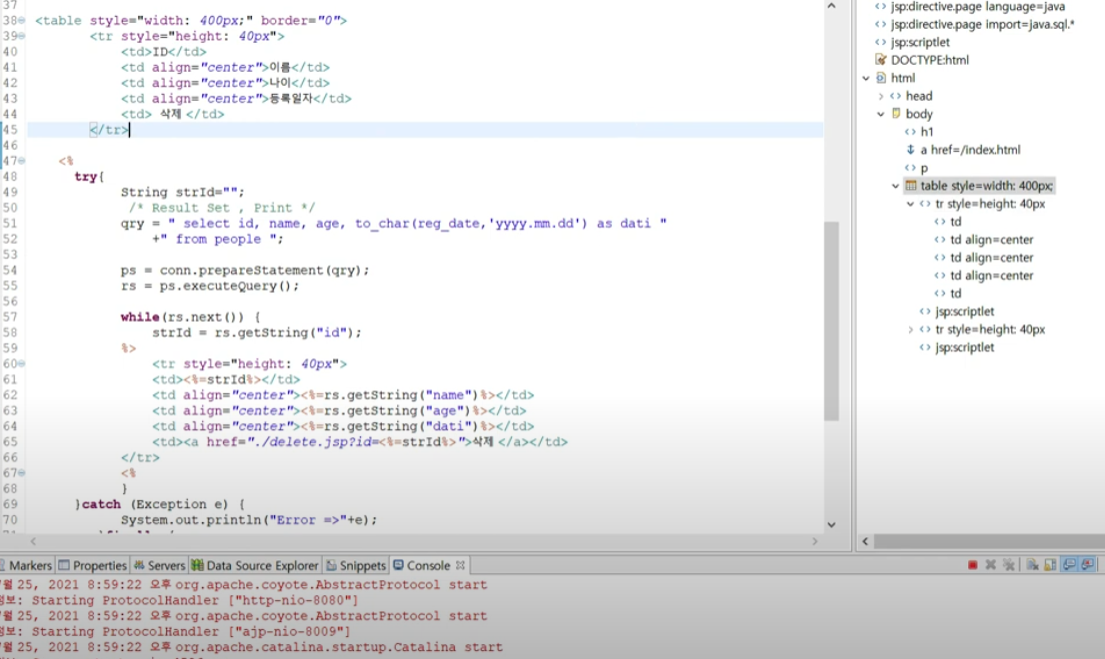
6. JDBC 작업 (CRUD)
JSP에서 select, insert, delete 처리
모델1에서 작업한 내용 중 DB 연결 부분이 중복될 경우 해당 부분을 빈으로 작업하고
커넥션을 반환하여 사용
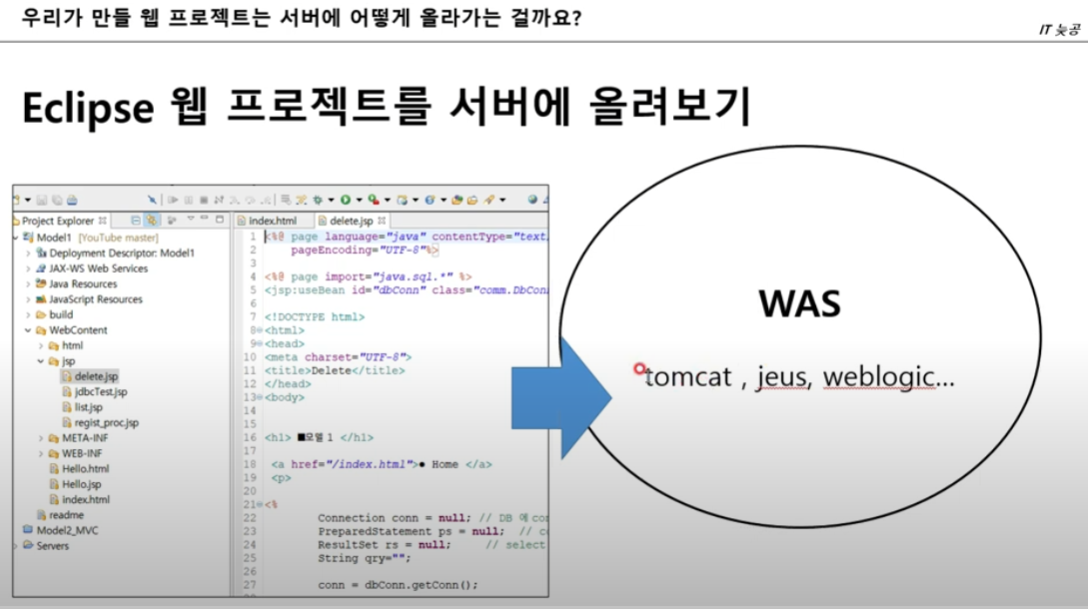
7. WAS 배포
export WAR
형상관리 (SVN, Git)
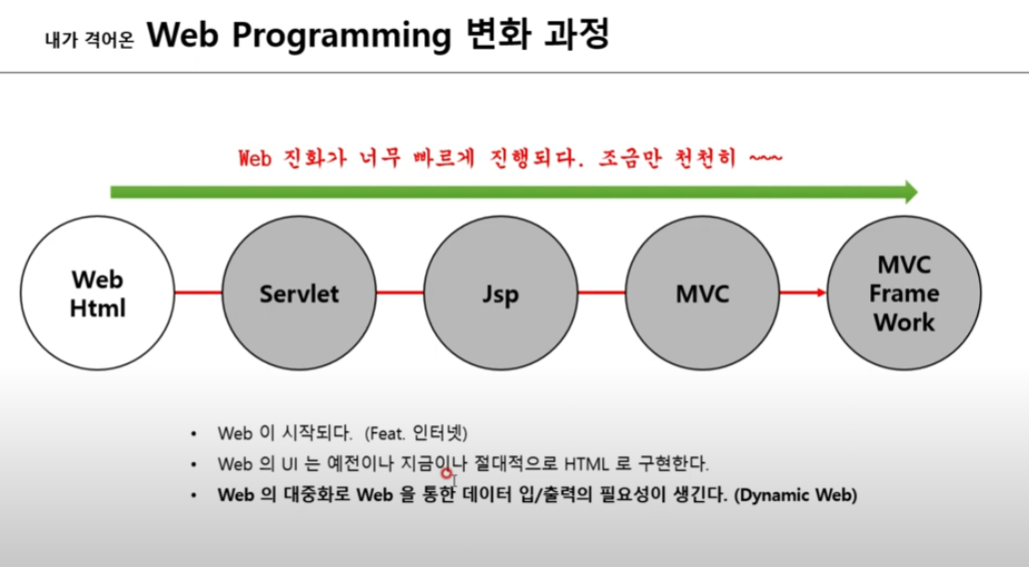
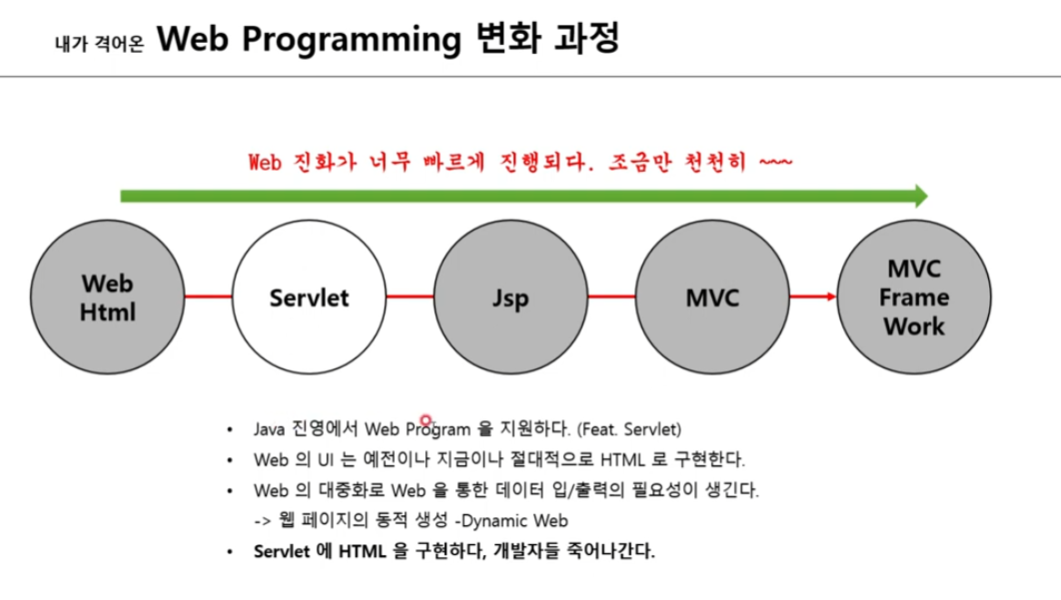
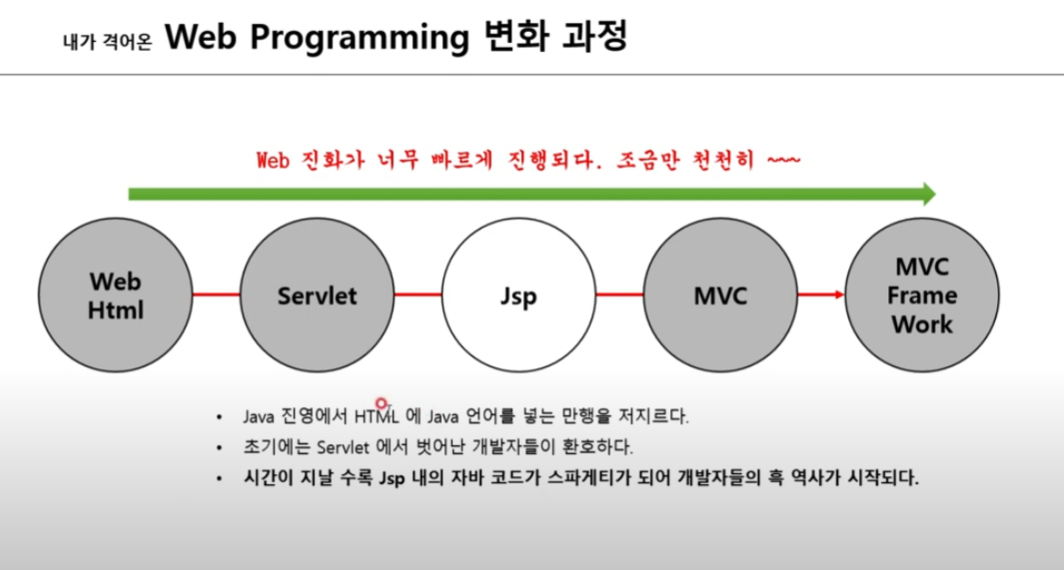
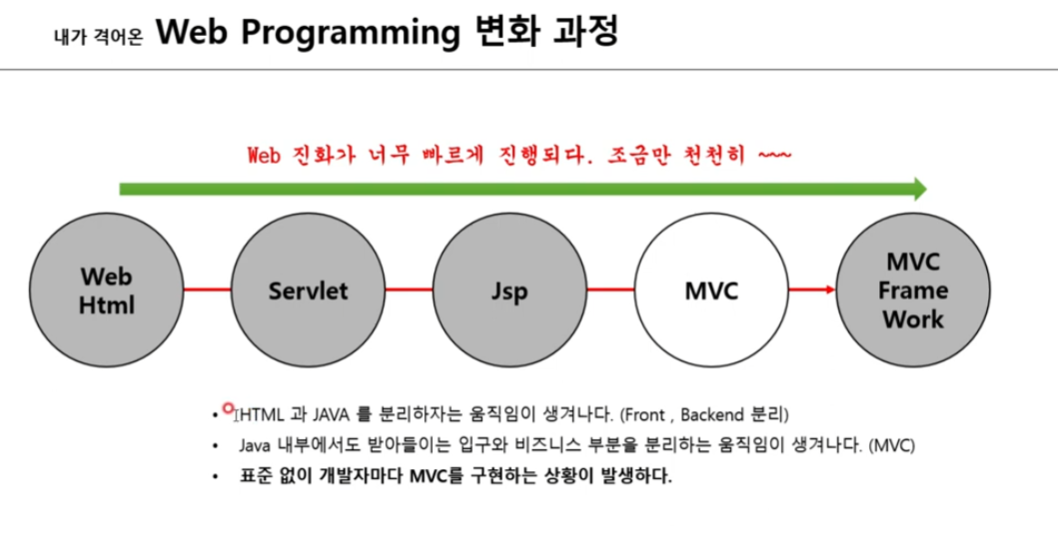
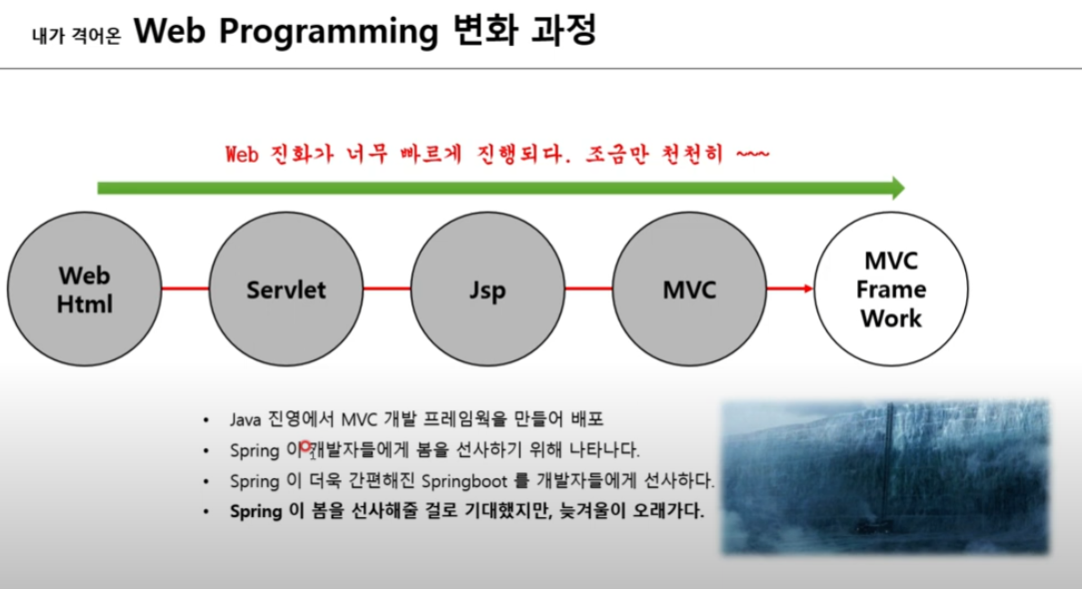
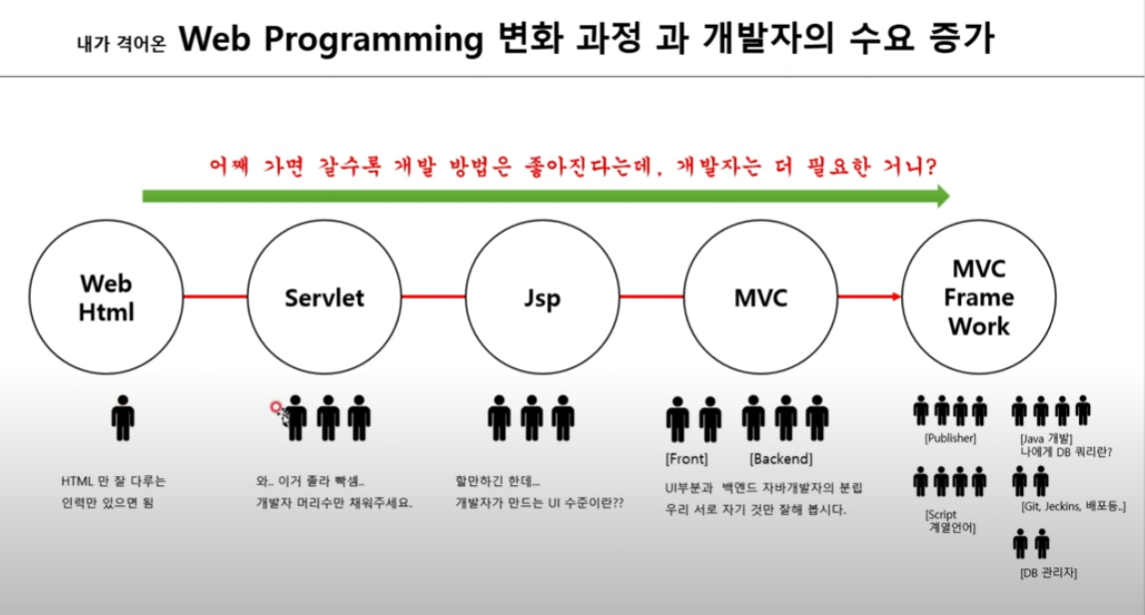
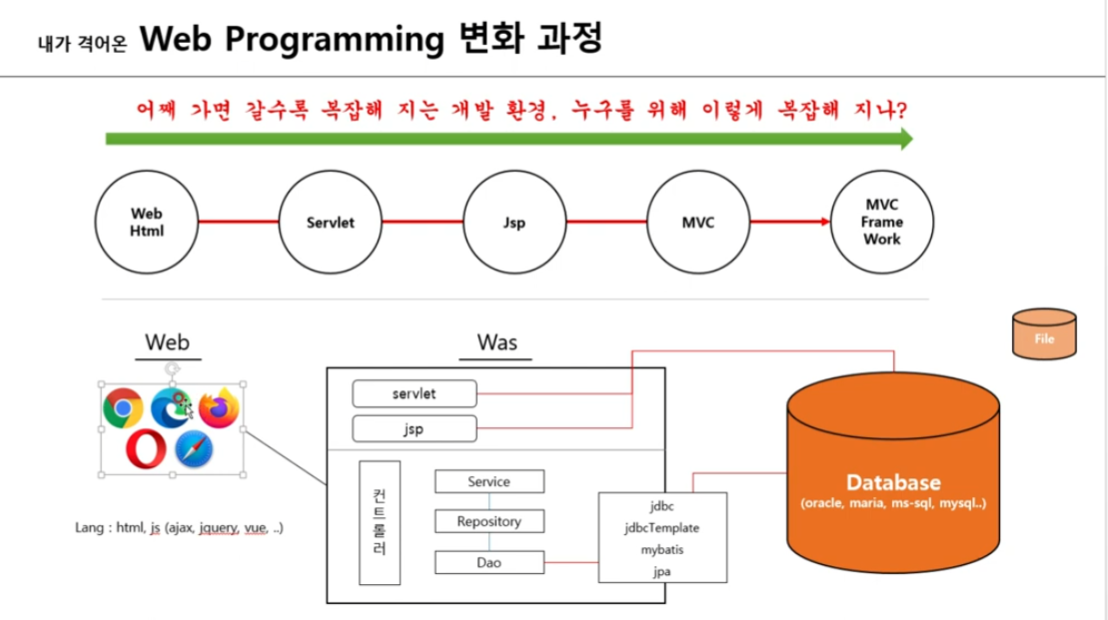
8. 웹 프로그래밍 변화 과정
출처 - Youtube의 IT 늦공 김부장
JSP 게시판 만들기
동영상 강좌 : Youtube 동빈나 JSP 게시판 만들기 강좌
블로그 후기
- 1강 준비
- 2강 로그인화면
- 3강 회원 DB 구축
- 4강 로그인 기능 구현
DAO : JSP 게시판에서 로그인 기능을 구현하려면 JSP에서 회원 DB에 접근할 수 있도록 Data Access Object(DAO)를 만들어야 함. (데이터 접근 객체의 약자) 하나의 회원정보를 불러오거나 입력할 때 사용- 5강 회원가입 화면
- 6강 회원가입 기능 구현
- 7강 세션 관리
세션 : 현재 접속한 한 명의 회원에게 할당되는 고유한 ID, 웹 서버는 한 명의 회원을 세션 ID로서 구분 (로그인하면 세션이 부여되어서 로그인하지 않았을 때와는 다른 화면 제공)- 8강 게시판 메인 페이지 만들기
- 9강 게시판 DB 구축
- 10강 게시판 글쓰기 기능 구현
- 11강 게시판 글 목록 기능 구현
- 12강 게시판 글 보기 기능 구현
- 13강 게시판 글 수정 기능 구현
- 14강 게시판 글 삭제 기능 구현
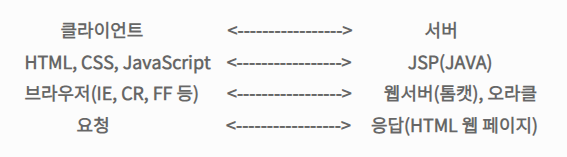
JSP와 HTML 동작 차이


-
HTML 파일 : 확장자가 "html"인 파일로서 클라이언트의 브라우저에 의해서 내용을 해석하여 실행하며 자바나 톰캣 서버가 설치되어 있지 않아도 정상적으로 실행된다.
-
JSP 파일 : 톰캣 서버가 번역하여 그 결과를 HTML 태그로 변환한 후 웹브라우저에 내려 보내는데, 톰캣이 동작시키기 위해서는 JSP 파일은 확장자가 "jsp"이어야 하고 페이지에 JSP인 것을 알리는 페이지 지시자인
<%@ page%>가 반드시 있어야 한다. -
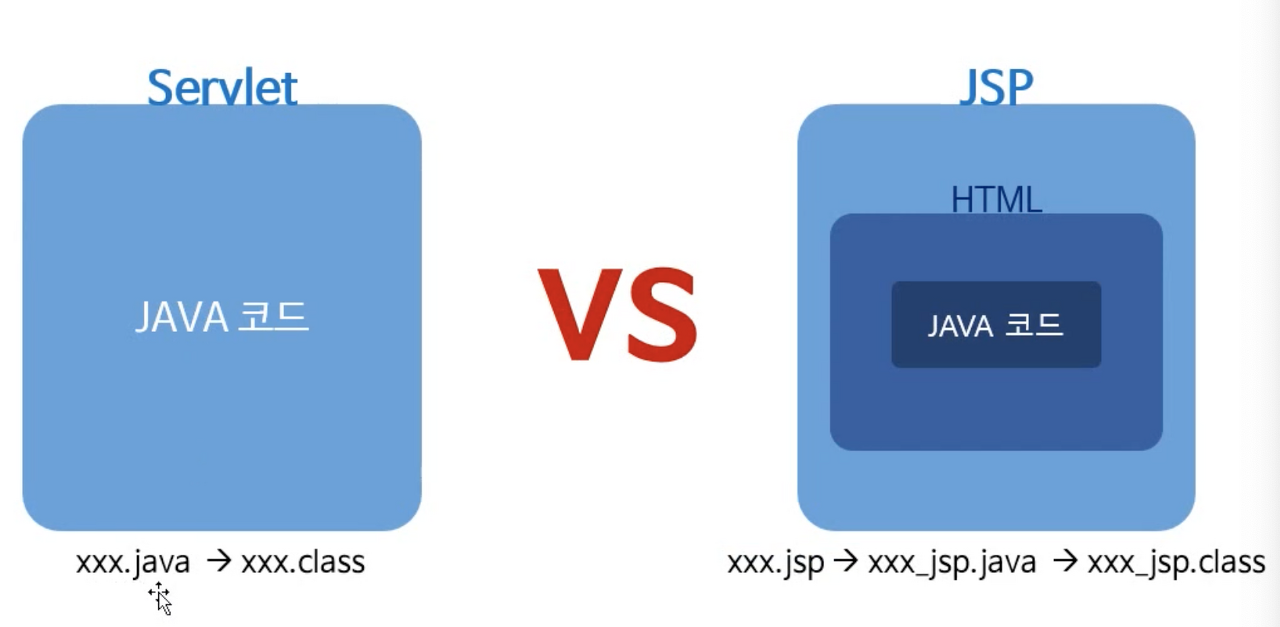
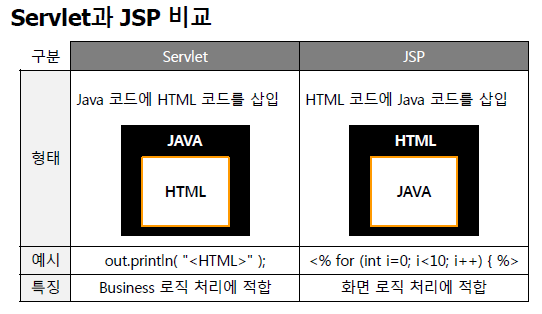
Servlet 순수 자바 코드로 되어 있음
=> 둘다 class로 만들어진다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int num1 = 30;
int num2 = 40;
int add = num1 + num2;
out.print(num1 + "+" + num2 + "=" + add);
%>
</body>
</html>JSP 문서는 HTML 태그 사이에 <% %>(스크립트릿 태그)를 추가하여 그 안에 자바 코드를 집어넣으면 서블릿 컨테이너는 이 부분을 JSP로 인식하여 이를 해석한 후 HTML 형태로 변환한다.
위의 코드에서는, JSP 페이지에 기술한 태그들은 서블릿 내의 자바 코드로 변환되고, 그러면서 스크립트릿 내의 자바 코드는 그대로 서블릿 코드로 들어간다.
즉, 클라이언트가 브라우저의 주소 입력란에 요청할 JSP 페이지 이름을 입력하면 웹 서버에게 JSP 페이지를 요청하는 것이다. 웹 서버는 JSP 페이지를 찾아서 클라이언트에게 HTML로 응답하는데, 서블릿 컨테이너는 <% %> 부분을 JSP로 인식하여 이를 해석한 후 HTML 형태로 변환한다. 그래서 JSP 페이지 소스는 스크립트릿 태그는 없어지고 HTML로만 구성된 문서형태가 된다.
※ JSP와 HTML의 좋은 사용시기
- JSP : 서버 측에서 동작해야 할 코드들이 있을 경우 사용한다. 서버에서 보낸 데이터에 따라 값이 바뀔 수 있는 변수에 저장된 내용들을 출력할 때 사용한다.
- HTML : 변화가 없는 단순 상수값을 출력할 때 사용한다.
출처 - JSP와 HTML의 동작 차이


- JSP 기본태그
- JSP에서 HTML 문서를 생성하는 기본 코드 구조
- HTML 파일에 java 관련 코드를 삽입하여 JSP를 만드는 방법
- HTML속의 자바 JSP 기본개념
- JSP 내장 객체
- JSP 내장 객체의 영역
- JSP에서 다른 페이지로 이동하기(리다이렉트 방식, 포워드 방식)
JSP의 장단점
JSP 장점
- HTML 파일에 자바 기술을 거의 무한대로 사용할 수 있다.
- 비교적 쉽게 개발이 가능하다.
- 커스텀태그 라이브러리 등 JSP 개발에 도움을 주는 확장 태그 구조를 사용할 수 있다.
- 서블릿으로 변환되어 실행 되므로 서블릿 기술의 장점을 모두 가진다.
- MVC 패턴, 스프링프레임워크등 잘 설계된 구조를 적용할 수 있어 체계가 잡히면 개발 생산성이 향상되고 성능이 보장 된다.
- 모든 개발이 서버에서 이루어지므로 개발의 집중화를 통한 효율이 있을 수 있다.
- 객체지향 설계로 큰 프로젝트에서 강점을 보인다.
- 주축이 되는 강력한 프레임워크가 존재한다.
- 벤더가 거대 기업이고, 한국에서 굉장히 많이 쓰이고 있다.
JSP 단점
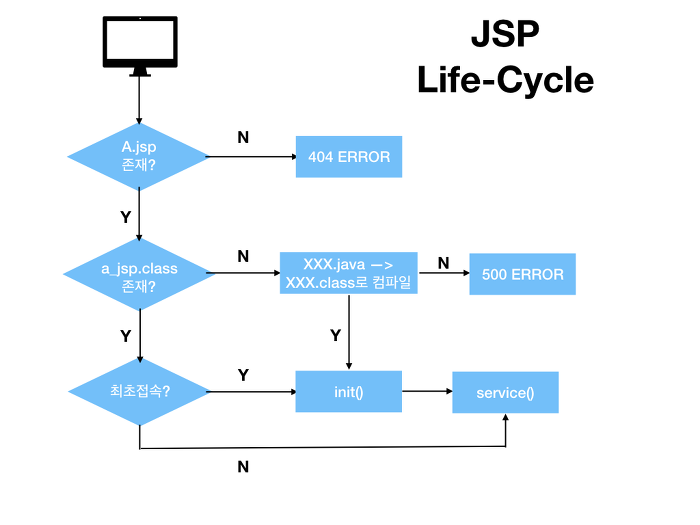
- 화면 구성요소의 변경은 jsp -> java -> class -> 서블릿 실행의 과정을 거치게 되므로 개발과정에서 사소한 UI 변경도 매번 확인하는데 시간이 소요된다.
- 개발자와 퍼블리셔 간의 역할 분담에 제약이 있다.
- jsp 파일의 화면 디자인 확인을 위해서도 반드시 서블릿 컨테이너의 실행이 필요하다.
- 전반적으로 JSP 자체의 단점이라기 보다는 SSR(Server Side Rendering) 방식의 백엔드 웹 개발의 문제라 볼 수 있다.
- 서블릿은 HTML 작업이 자바 코드에 섞여서 지저분했다. JSP는 뷰 생성 작업을 JSP가 가져가고 중간에 동적으로 변경이 필요한 부분만 자바 코드를 사용한다. 하지만 회원 저장을 보면 회원을 저장하는 비즈니스 로직과 HTML 뷰 영역이 같이 있다. JSP가 너무 많은 역할을 한다.
- 각종 모듈을 설치해야 해서 가벼운 프로젝트에 어울리지 않고, 프레임워크를 잘 사용하지 않으면 개발이 힘들 수 있다. 또한 2019년 부터 기업사용자는 비용이 발생한다는 공식적인 발표가 있다.
- 기술이 어렵고 메모리 누수에 신경을 많이 써야 한다.
회사에서 프로젝트 진행중인데 JSP가 어떻게 만들어지는 건지 궁금하여 대략적 흐름 이해...